
本文紧接上文玩转jenkins - 在自己的服务器上安装jenkins,不熟悉的可以先回顾下。
咱们这次来完成使用jenkins手动拉取我在码云的项目,之前都是登录服务器,然后切换到具体目录,拉取完成后再部署,这种人肉操作太累,所以必须要使用工具来完成,让我有更多的时间来刷剧。
本文要达到的具体目标:使用jenkins完成手动部署(半自动化部署)
ps:我的服务器:CentOs8 Linux
计划了几个想要达到的目标
- 在自己的机器上跑起来 done
- 使用jenkins将码云上的git仓库拉到服务器 done
- 将代码拉到服务器后,可以手动触发构建、部署 done
- 完成自动化部署
- 开发一个自己的插件,具体做啥还没想好
- 待定...
安装gitee(码云)插件
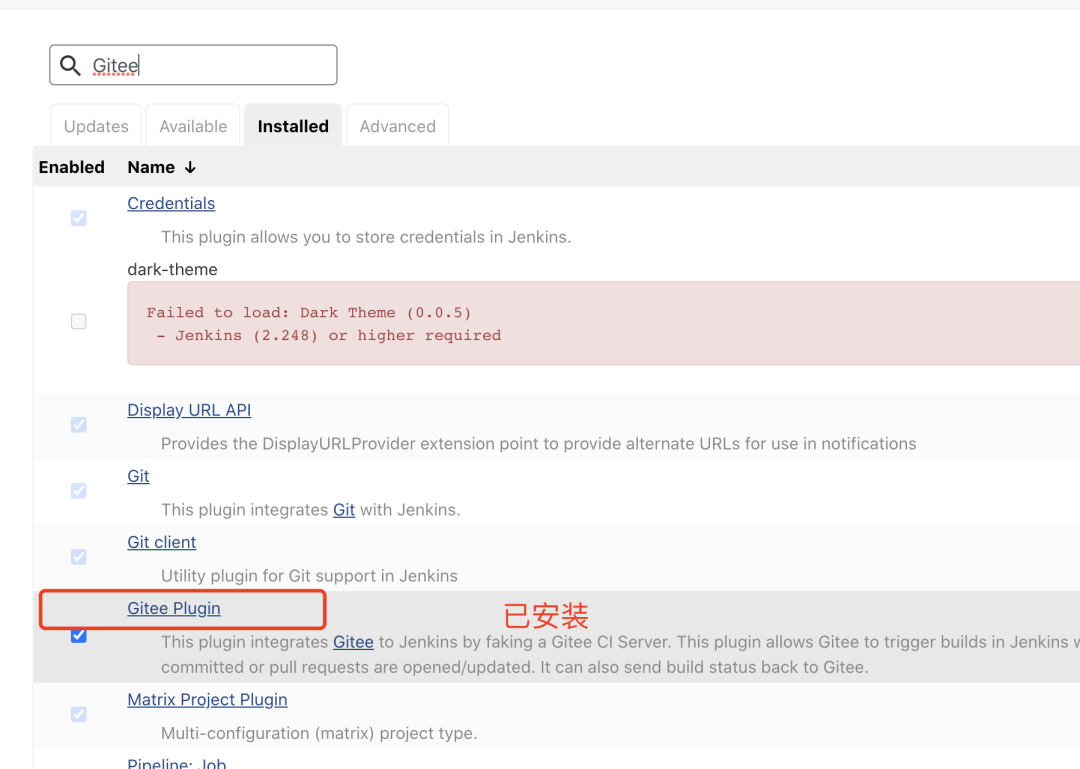
jenkins默认是不支持gitee的,但只需要安装一个插件就可以搞定。这个插件gitee已提供。
具体安装步骤如下
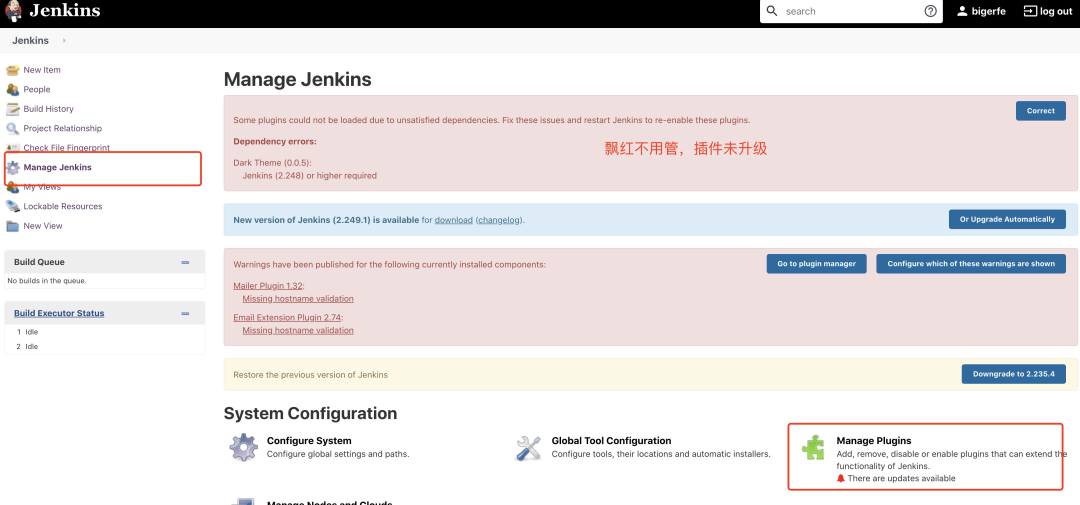
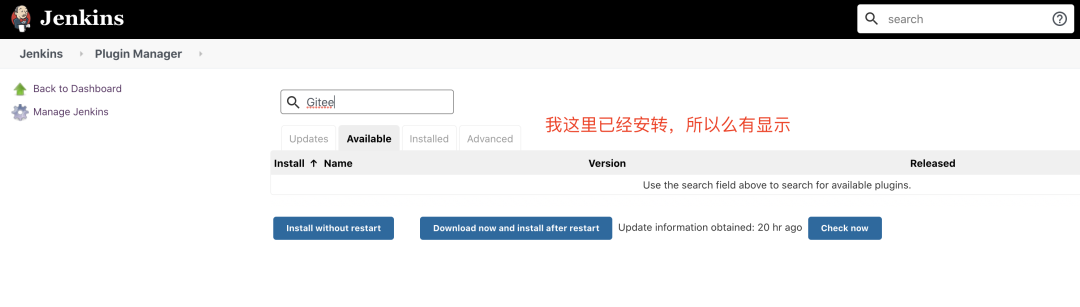
- 打开 Manage Jenkins -> Manage Plugins -> Available (本人jenkins还没汉化,只是觉得没必要,其实一个插件就可以搞定)

- 在
search文本框内输入 Gitee


插件配置
上一步安装好了插件,这里要开始对插件进行配置。
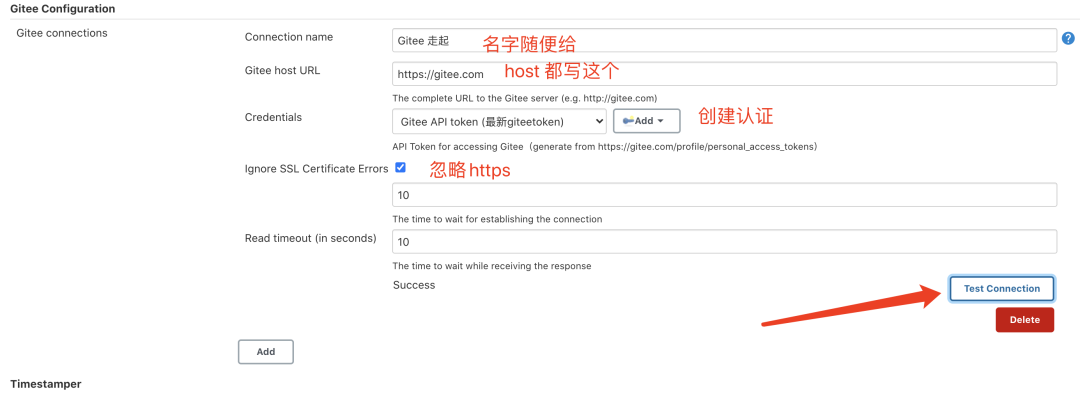
打开具体配置项:Jenkins -> Manage Jenkins -> Configure System -> Gitee Configuration -> Gitee connections
- 链接名:在 Connection name 中输入 Gitee 或者你想要的名字,名字无所谓,只是用来显示
- Gitee host URL 中输入码云完整 URL地址:https://gitee.com (码云私有化客户输入部署的域名),一般填https://gitee.com 即可
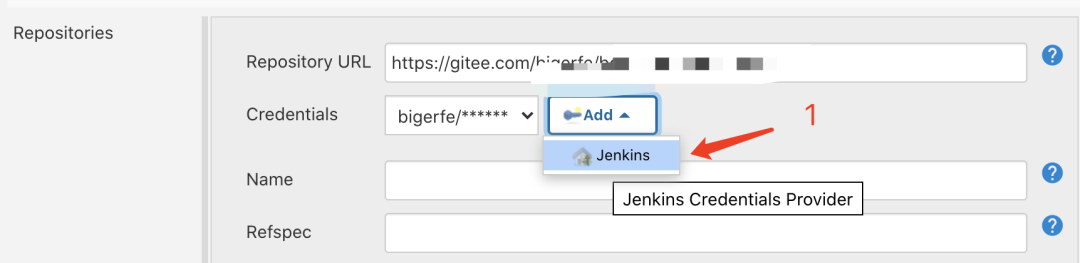
- 证书令牌:Credentials右边选项点击add,选择jenkins
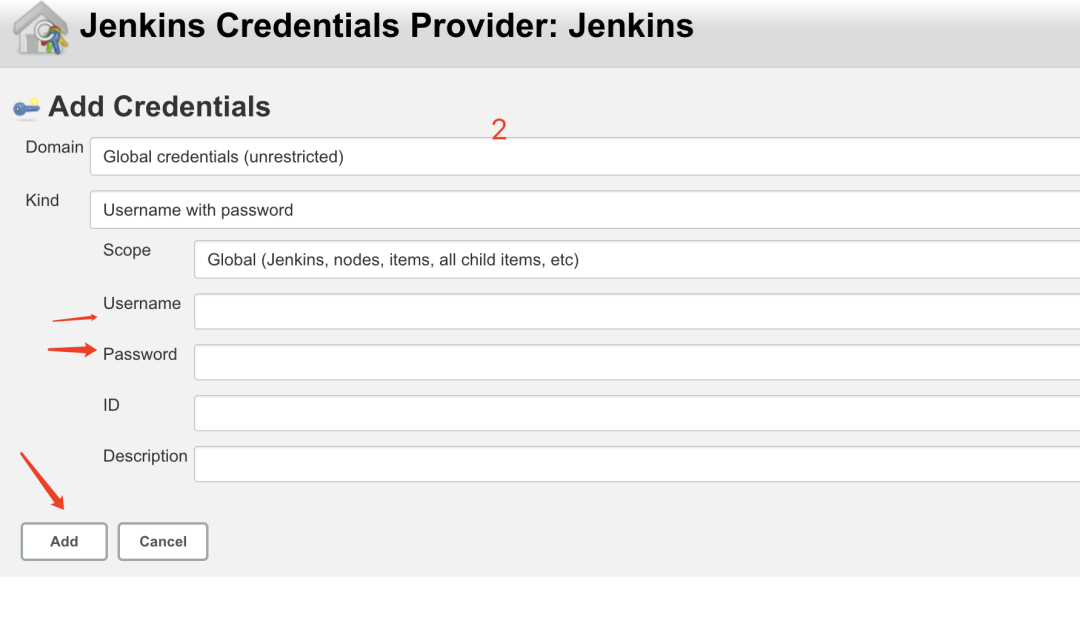
- Domain 选择 Global credentials(全局凭据)
- 类型(Kind)选择Gitee API 令牌(Gitee API Token)
- 范围(Scope) 选择你需要的范围,根据个人想要这个凭据在哪个范围可使用,我选的是全局
- Gitee API Token 输入你的码云私人令牌,获取地址:https://gitee.com/profile/personal_access_tokens
- ID和描述(ID, Descripiton) 中输入你想要的 ID 和描述即可。(随便写,只是用来显示)
- 令牌添加完成后,选择刚自己添加的这个令牌
- 点击页面右侧的Advanced按钮 ,可配置是否忽略 SSL 错误(适您的Jenkins环境是否支持),并可设置链接测超时时间(适您的网络环境而定)
- 点击 Test Connection 测试链接是否成功,如果失败请检查以上 3,5,6 步骤(基本上一次过,没出现失败的情况)。
配置成功截图

最后点击页面底部的保存,来保存我们的配置。

新建构建任务
这里就到了具体项目的配置,配置完成后再也不需要频繁登录服务器手动部署了。
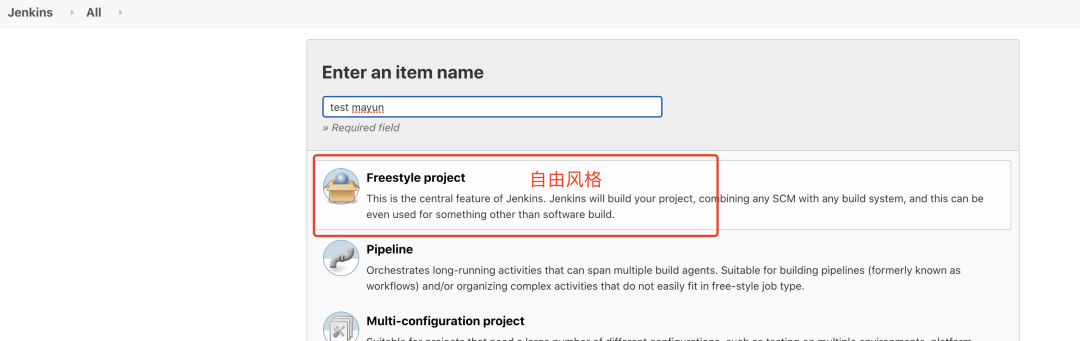
前往 Jenkins -> New Item , name 输入 'Test 码云'(项目名字自拟 ),选择 Freestyle project(自由风格) 保存即可创建构建项目。

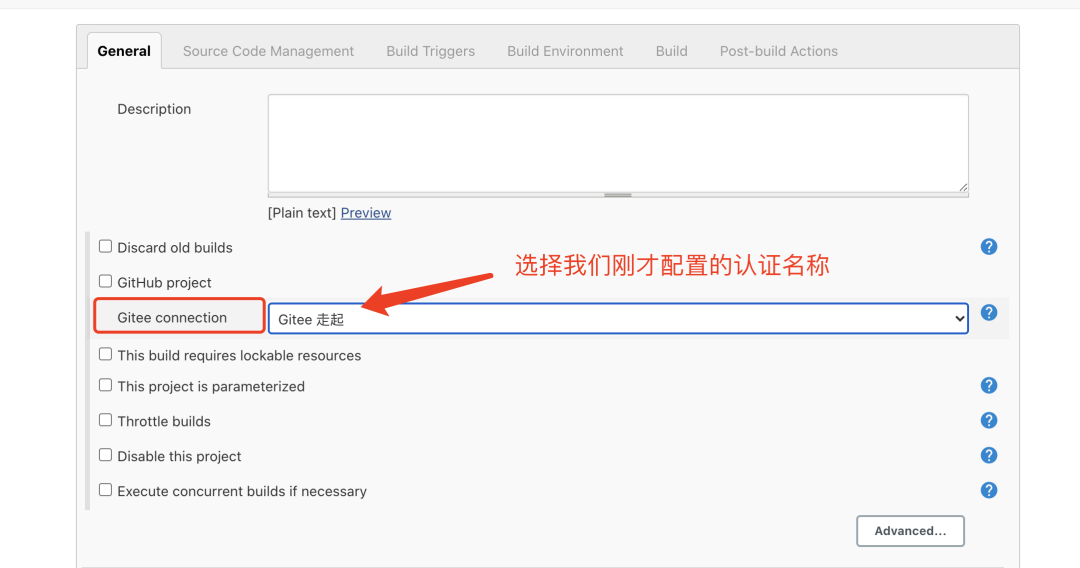
- 基本配置中,gitee 链接配置:选择我们刚刚配置好的证书名称。具体操作路径:前往某个任务(如'Test 码云')的 Configure -> General,Gitee connection 中选择前面所配置的码云联机

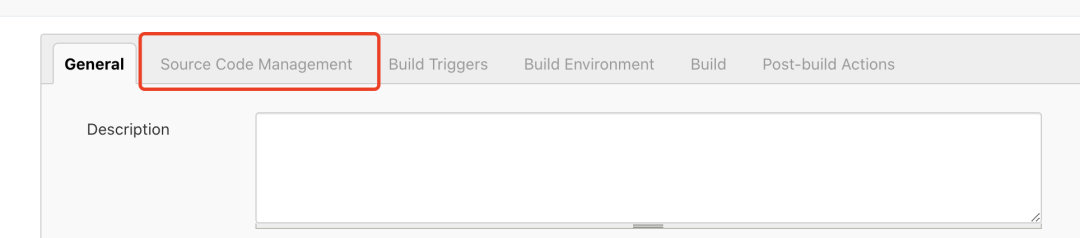
- 源码管理配置
点击source code management tab

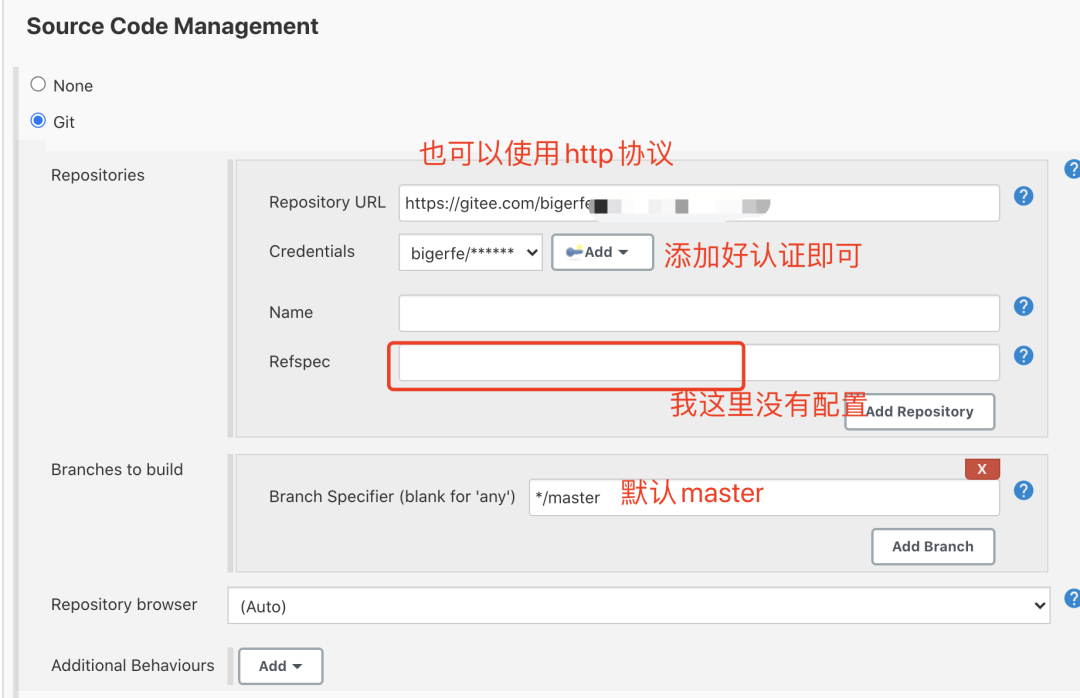
- 点击Git,Repository URL输入git地址,Credentials选择无即可(前提是我们已经把jenkins所在服务器的公钥配置在码云上了,该服务器可以直接使用git命令clone或pull码云的代码)
- 点击Advanced,Name中输入origin,Refspec输入+refs/heads/:refs/remotes/origin/ +refs/pull//MERGE:refs/pull//MERGE
- Branch Specifier (blank for ‘any’)输入origin/${giteeSourceBranch},我这里按照默认的配置,使用master分支

由于我还没有配置gitee ssh,所以这里使用的是http协议,然后配置下gitee的账号密码认证即可。


到此gitee插件基本配置完成,剩下的就是当gitee代码更新到服务器后需要做的操作了,比如执行npm i,npm run build然后部署服务。当然全部的配置还没完,还有一个非常重要的操作,那就是自动部署,也就是触发器配置,这个咱们后面文章再说。
测试配置是否成功
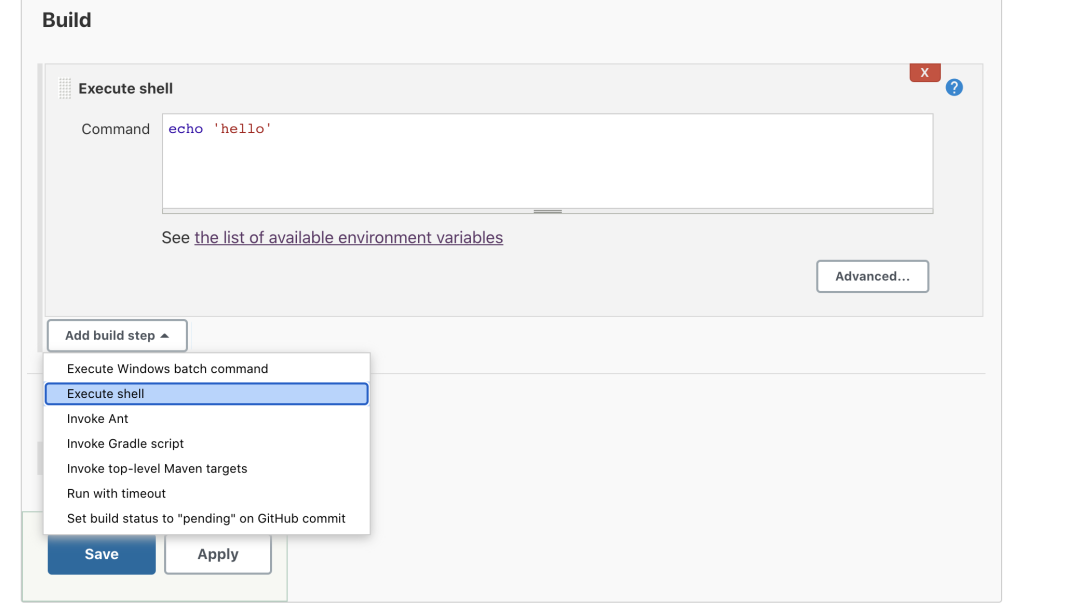
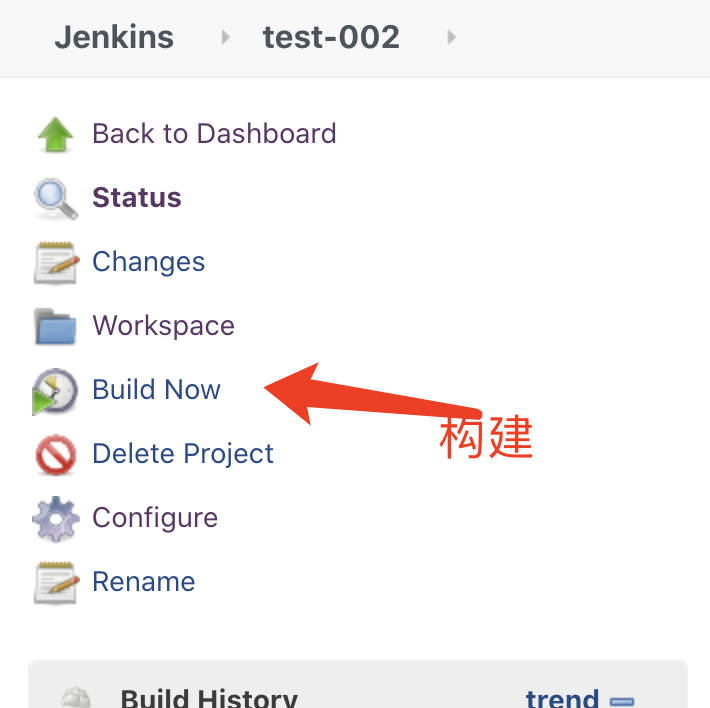
页面拉到最后,找到build选项,添加构建步骤,选择execute shell,然后输入echo hello,测试下我们构建后的结果。


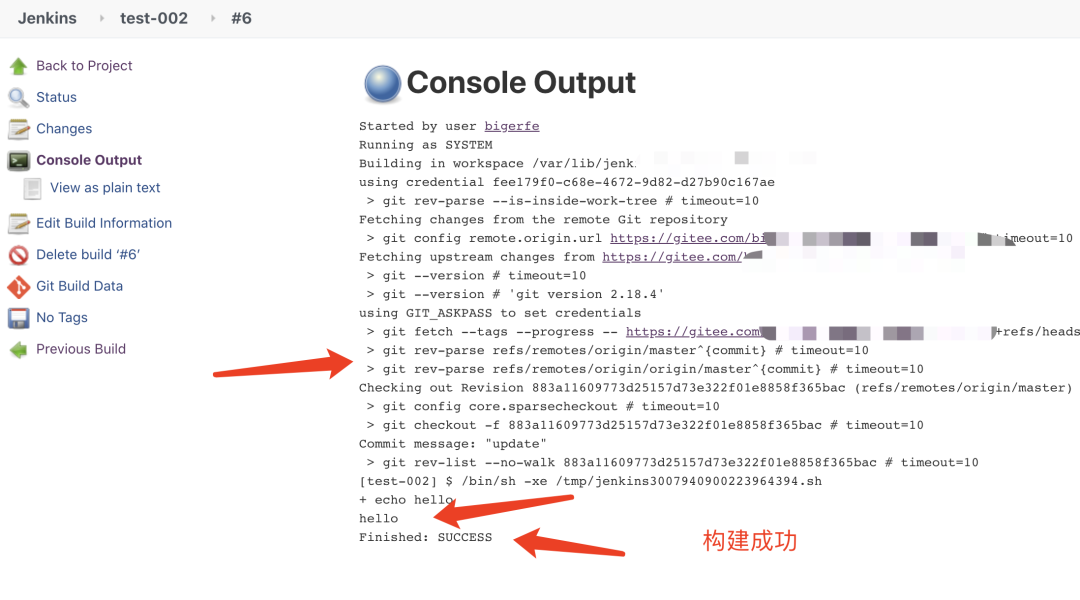
构建成功截图


从日志中能看到,jenkins先拉取git项目代码,然后执行了我们配置好的shell脚本。
项目部署
就差一步就可以让我们的项目跑起来了,这里大家最熟悉不过了,看命令就知道。
npm install //安装依赖
npm run build //构建打包
PORT=9001 pm2 start app.js -n testMyproject --watch -- env:production //使用pm2 启动服务,并且设置端口和文件监听,代码有变动会自动重启

最后
到这里我们整个配置就完成了,以后就可以通过半自动化的方式来部署项目了,虽然是半自动化,但和之前手动部署相比已经方便太多了。当然我们的终极目标是自动部署,咱们后面的文章继续撩。
参考资料:https://gitee.com/help/articles/4193#article-header0
点个在看支持下