Ajax的为何而诞生?
在互联网刚诞生的时候,网页显示内容是固定的,想要获取最新的内容,就要刷新网页。
为了让提升用户体验,微软在IE5中引入了XMLHttpRequest, 简称XHR,XMLHttpRequest的出现,可以让网页无需刷新,即可从服务器获取最新的内容,这项技术也就是所谓的Ajax
手写一个最简单的Ajax
将以下代码放入浏览器开发者工具中运行即可获得运行一个ajax
function test_ajax() { var xhr; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器创建xhrRequest方式 xhr = new XMLHttpRequest(); } else { // IE6, IE5 浏览器创建xhrRequest方式 xhr = new ActiveXObject('MicroSoft.XMLHTTP'); } xhr.open('GET', 'https://v1.hitokoto.cn/', true)xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { console.log('===>>', xhr.responseText); document.getElementsByTagName("body")[0].innerHTML = xhr.responseText } } xhr.send();}
test_ajax();

手写一个最简单的Ajax
以上代码中,值得注意的是onreadystatechange,readyState函数,如果你想对事件进行更精细的处理,可以使用以下几个函数:
XMLHttpRequest.onloadstart:loadstart 事件(HTTP 请求发出)的监听函数
XMLHttpRequest.onprogress:progress事件(正在发送和加载数据)的监听函数
XMLHttpRequest.onabort:abort 事件(请求中止,比如用户调用了abort()方法)的监听函数
XMLHttpRequest.onerror:error 事件(请求失败)的监听函数
XMLHttpRequest.onload:load 事件(请求成功完成)的监听函数
XMLHttpRequest.ontimeout:timeout 事件(用户指定的时限超过了,请求还未完成)的监听函数
XMLHttpRequest.onloadend:loadend 事件(请求完成,不管成功或失败)的监听函数
手写需要处理的问题很多,为了方便,我们可以用jQuery封装好的Ajax, 并使用定时函数,每隔5秒钟,获取一次数据

Ajax无需刷新页面,自动从服务器获取数据.gif
手写一个最简单Ajax 的 Demo源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>~经典影视台词网易云评论无限滚动~</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<style>
html,
body,
#content {
padding: 0px;
border: 0px;
height: 100%;
}body { color: #635753 !important; background-color: #fbf7ee; } #content { display: flex; justify-content: flex-end; align-items: center; flex-direction: column-reverse; } .inner { width: 60%; display: inline-block; border-bottom: 1px solid #dedede; margin: 0 10px; padding: 30px 0; } .yiyan_hitokoto { font-size: 28px; line-height: 50px; } .yiyan_from { padding-top: 20px; font-size: 18px; } </style> <div id="content"> </div> <script> function updata() { jQuery.ajax({ url: 'https://v1.hitokoto.cn/?c=j&c=h' }).done(function (content, err) { console.log("content::", content, "err::", err); if (err === "success") { var yiyan_hitokoto = ""; var yiyan_from = ""; console.log("content22::", content, "err::", err); yiyan_hitokoto = content.hitokoto; yiyan_from = "「" + content.from + "」"; let before_content = jQuery("#content").html() before_content = before_content.replace(/animate__animated/g, ' '); let after_content = before_content + '<div class="inner animate__animated animate__fadeInDown" ><div class="yiyan_hitokoto">' + yiyan_hitokoto + '</div><div class="yiyan_from" style="text-align: right">' + yiyan_from + '</div></div>'; jQuery("#content").html(after_content) } }) } updata(); setInterval(updata, 5000) </script>
</body>
</html>
在线Demo https://www.v2fy.com/ajax-demo/index.html
用Ajax传文件,并实时查看上传进度
在Ajax1.0时代, 是无法直接上传文件的, 到了Ajax2.0时代, 新增了FormData, 我们就可以用FormData完成文件的上传
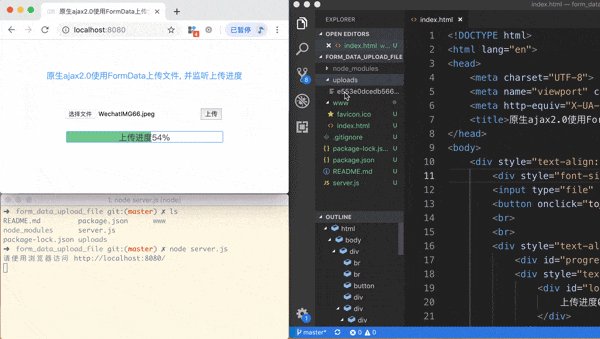
以前我们用form表单中的<input type="file"/>实现文件上传, 但前端无法实时查看上传的进度, 而Ajax2.0可以让我们实时监控上传进度
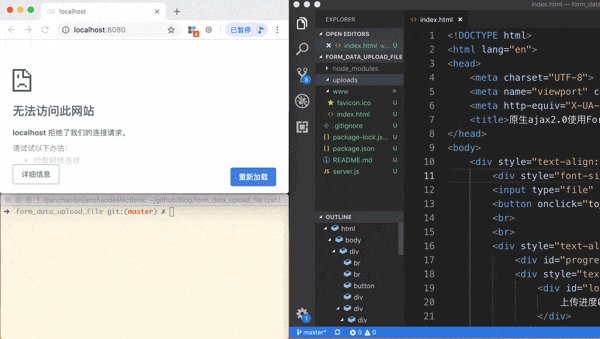
下面是原生javascript 使用 Ajax 完成 FormData上传文件, 并实时监听文件上传进度的小Demo, 前后端均已完成代码实现(后端为Node.js实现)
GIF效果展示


- 前端实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>原生ajax2.0使用FormData上传文件, 并监听上传进度</title> </head> <body> <div style="text-align: center; padding-top: 50px"> <div style="font-size: 16px; color: #44A1F8;padding-bottom: 50px">原生ajax2.0使用FormData上传文件, 并监听上传进度</div> <input type="file" id="avatar" /> <button onclick="to_upload_file()">上传</button> <br> <br> <div style="text-align: left;display: inline-block;width: 300px; height: 20px; border: 1px solid #44A1F8; border-radius: 2px;position: relative"> <div id="progress_bar" style="display: inline-block; width: 0px; height: 20px;background-color: #64B587"></div> <div style="text-align: center;width: 300px;position: absolute; top: 0; font-size:16px; color: #413F43"> <div id="loading"> 上传进度0% </div> </div></div> </div> <script> // 处理上传进度 function progressFunction(e){ var progress_bar = document.getElementById("progress_bar"); var loading_dom = document.getElementById("loading"); var loading = Math.round(e.loaded / e.total * 100); console.log("loading::", loading); if(loading === 100){ loading_dom.innerHTML = "上传成功^_^"; }else{ loading_dom.innerHTML = "上传进度"+loading+"%" } progress_bar.style.width = String(loading * 3) + "px"; } // 上传成功 function uploadComplete(e) { console.log("上传成功!", e); } // 上传失败 function uploadFailed(e) { console.log("上传失败", e); } function to_upload_file(){ var file_obj = document.getElementById("avatar").files[0] if(file_obj){ var url = "/upload_file"; var form = new FormData(); form.append("file", file_obj); var xhr = new XMLHttpRequest(); xhr.onload = uploadComplete; // 添加 上传成功后的回调函数 xhr.onerror = uploadFailed; // 添加 上传失败后的回调函数 xhr.upload.onprogress = progressFunction; // 添加 监听函数 xhr.open("POST", url, true); xhr.send(form); }else{ alert("请先选择文件后再上传") } } </script>
</body>
</html>
- 后端实现代码
const express = require("express");
const multer = require("multer");
const expressStatic = require("express-static");
const fs = require("fs");let server = express();
let upload = multer({ dest: __dirname+'/uploads/' })
// 处理提交文件的post请求
server.post('/upload_file', upload.single('file'), function (req, res, next) {
console.log("file信息", req.file);
fs.rename(req.file.path, req.file.path+"."+req.file.mimetype.split("/").pop(), ()=>{
res.send({status: 1000})
})
})
// 处理静态目录
server.use(expressStatic(__dirname+"/www"))
// 监听服务
server.listen(8080, function(){
console.log("请使用浏览器访问 http://localhost:8080/")
});
Gif图中使用的小姐姐图片素材

代码及相关素材已经托管到Github仓库 https://github.com/zhaoolee/Blog/tree/master/form_data_upload_file
小结
在2021年, 你滚动新闻页面,看到的无尽新闻信息流,背后都是Ajax技术提供支持,虽然无数程序员调侃用IE浏览器的, 吃泡面没有调料包,但不得不承认,IE引入的Ajax确实是个好技术,但遗憾的是,在IE浏览器的生命历程中,引入Ajax是其为数不多的高光时刻。