
前言
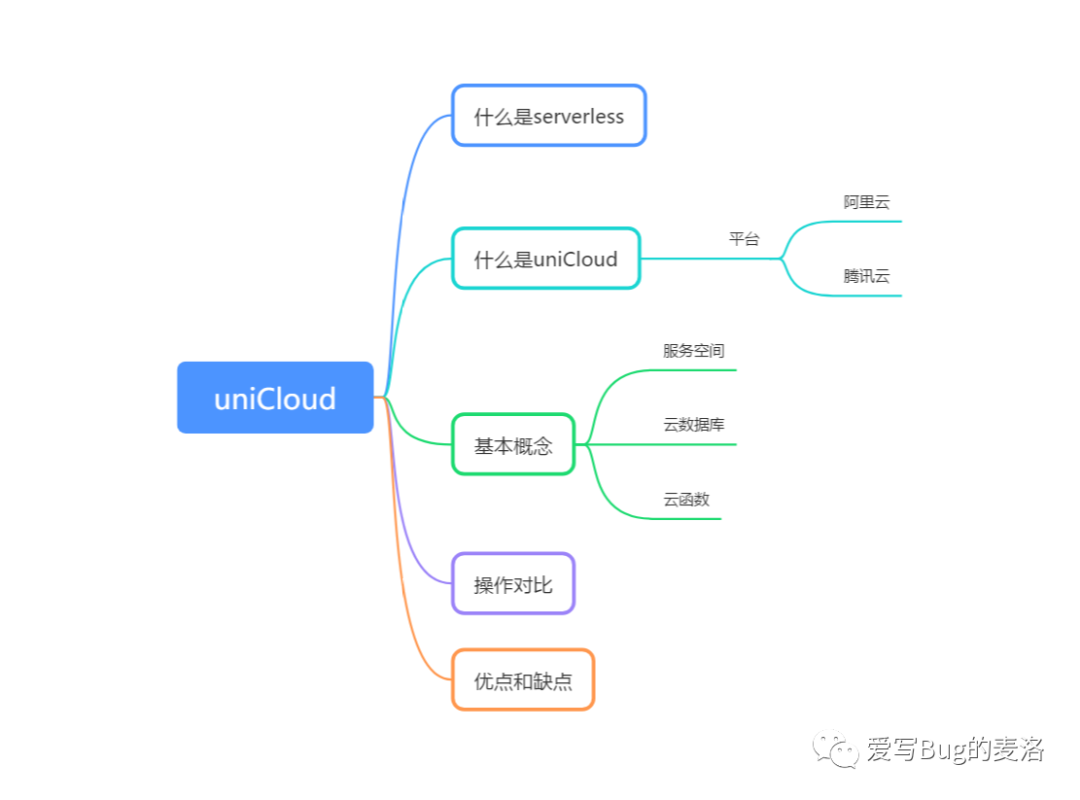
Hi,大家好,我是麦洛,今天带大家来了解一下我最近使用的uniCloud,简单谈一谈我的一些理解,这篇文章主要向大家介绍一下以下内容

什么是Serverless
在介绍什么是Serverless的时候,希望通过回答一些问题帮助大家了解什么是Serverless。一个最好的问题就是——Serverless是不是就是FaaS?
“"功能即服务"(或称为 FaaS)是一种在无状态容器中运行的事件驱动型计算执行模型,这些功能将利用服务来管理服务器端逻辑和状态
下面是维基百科对“Serverless”的中文和英文的解释:


中文解释为Serverless就是FaaS;英文解释就比较丰富了,它把Serverless分成Runtime和Databases,FaaS相当于是Runtime类别的产品,所以这方面的误解还是挺多的。
现在市面上的一些Serverless服务,比如腾讯云和阿里云:
腾讯云 Serverless服务:

阿里云Serverless服务:

到这里就可以发现FaaS和Serverless有些区别了,整体来看FaaS服务,是Serverless计算服务的一部分。
目前来讲,提供无需关注底层基础设施的服务可以称为Serverless,那么无需关注底层基础设施可以怎么理解呢?
首先是我们不去维护这下面的底层基础设施;其次是不关心它的资源的扩展情况,就像DB,我们知道它是可能运行在K8S集群上,也知道它有内存有CPU有磁盘,但我们并不需要关心这些资源的情况。
什么是uniCloud
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
到底是怎么一回事?听我给你简单说一下
对架构演进有了解的同学都知道,很早之前一般是单体架构,前后端代码写在一起,一般一个人单甩一个项目。后来随着技术的演进,工种演化为前端开发人员和后端开发人员,前后端分离架构应运而生。
近几年,随着云计算的流行,国外有人就提出了Serverless思想。既然后端这么重,那我直接不要你了,我js编程直接搞定。前端收集到的数据不用往后端传,直接js操作入库,前端要展示数据,直接js查询数据库获取数据。听起来都很牛逼!
uniCloud就是这样的一个平台,如何实现我们上面所说的操作,就需要谈一谈uniCloud的基本概念。
“更多介绍,可以看这里什么是uniCloud - uni-app官网 (dcloud.io)
uniCloud的基本概念
服务空间
一个服务空间对应一整套独立的云开发资源,包括数据库、存储空间、云函数等资源。服务空间之间彼此隔离。
每个服务空间都有一个全局唯一的space ID,至于在云服务器怎么隔离的,我们就不需要关注了
目前阿里云和腾讯云都是免费开通,腾讯云有些功能已经收费,不用多想,未来一定收费。

云数据
uniCloud同时支持阿里云和腾讯云,它们的数据库大体相同,有细微差异。阿里云的数据库是mongoDB4.0,腾讯云则使用自研的文档型数据库(兼容mongoDB 4.0版本)。uniCloud基本抹平了不同云厂商的差异,有差异的部分会在文档中单独标注。所以熟悉mongoDB的同学就很容易上手了!
那么如何操作数据库?
- 云函数操作数据库是较为传统的开发方式,使用nodejs写云函数、使用传统的MongoDB的API操作云数据库。
- 客户端访问云数据库,称为clientDB。这种开发方式可大幅提升开发效率,避免开发者开发服务器代码,并且支持更易用的
jql语法操作数据库,是更为推荐的开发方式。clientDB有单独一套权限和字段值控制系统,无需单独数据库安全。其实就是把MongoDB的API封装了一层,待会给大家演示

云函数
云函数是运行在云端的 JavaScript 代码,和普通的Node.js开发一样,熟悉Node.js的开发者可以直接上手。
就是这一部分直接代替了后端,让不熟悉后端的前端人员直接可以上手,降低了学习了成本。那后端人员干嘛去?如果真有那么一天,可能会去搞云计算开发吧,只是对业务的关注度会降低吧!
uniCloud的开发模式
通过上面的介绍,我们大致了解了什么是uniCloud,接下来我们通过一些代码片段来直观的看一看在前端如何直接和数据库交互。
//首先我们要获取db对象,用它来操作云数据库
const db = uniCloud.database();
新增数据
//数据对象 formData: { "colony_house_name": "", "colony_house_area": "", "describe": "" }db.collection('table_name').add(formdata).then((res) => {
uni.showToast({
icon: 'none',
title: '新增成功'
})
// 处理数据
}).catch((err) => {
uni.showModal({
content: err.message || '请求服务失败',
showCancel: false
})
}).finally(() => {
uni.hideLoading()
})
修改数据
db.collection(dbCollectionName).doc("5f79fdb337d16d0001899566").update(formdata).then((res) => {
uni.showToast({
icon: 'none',
title: '修改成功'
})
// 处理数据}).catch((err) => { uni.showModal({ content: err.message || '请求服务失败', showCancel: false }) }).finally(() => { uni.hideLoading() })
删除数据
const db = uniCloud.database();
db.collection("table1").doc("5f79fdb337d16d0001899566").remove()
查询数据
单表查询
db.collection('list')
.where('name == "hello-uni-app"')
.get()
.then((res)=>{
// res 为数据库查询结果
}).catch((err)=>{
// err.message 错误信息
// err.code 错误码
})
联表查询
table_name_a是主表,table_name_b是副表,关联查询时候,需要将主表放到第一位。需要在主表的主键字段增加映射关系,就是下面的foreignKey,表示这个字段映射到table_name_b表的_id字段
"plant_breed_classify_code": {
"bsonType": "string",
"description": "养殖类型编码",
"trim": "both",
"foreignKey": "table_name_b._id" // 使用foreignKey表示,此字段关联s-plant-breed-classify表的_id。
},
db.collection('table_name_a,table_name_b')
.where({
create_by:userId
})
.field('plant_breed_classify_code{classify_name}')
.groupBy('plant_breed_classify_code')
.groupField('count(*) as total')
.get()
.then((res) => {
const data = res.result.data;
if (data) {
//处理数据
}
}).catch((err) => {
uni.showModal({
content: err.message || '请求服务失败',
showCancel: false
})
}).finally(() => {
uni.hideLoading()
})
uniCloud的优缺点
结合我最近使用的情况,来谈谈我认为的uniCloud的优缺点
优点
- 简化了传统开发模式,提高了轻应用的开发效率
- 一定程度上降低了企业的人工成本,后端可以少招人....
- 降低了前端人员学习压力,实现某一部分的全栈梦
- 由于目前serverless处于免费阶段,可以为企业剩下服务器和运维方面的成本
缺点
- 官方文档太乱,案例太少,不利于快速上手
- 多表关联查询场景下不理想,尤其你正在开发一个统计页面
- 云数据目前不支持删除数据,需要api调用才可以
- 假如你习惯了关系型数据库,习惯了navicat,你会发现在这里搞数据会非常别扭
- 没有类似MySQL的分析器,不太容易发现你的查询语句哪里出错
总结
通过最近使用uniCloud的情况来说,如果你是一个前端人员,还是挺爽的。相对于以往的小程序需要接入后台项目,后台项目又需要和微信服务器交互模式来说,uniCloud算是一次质的飞跃。免费代表着还在推广阶段,所以很多功能需要完善,当然天下没有免费的午餐,收费时代早晚会到来,别被套牢就行。