一、理论知识准备
您需要对微信小程序开发有所了解:
- 1)真正零基础入门学习笔记系列
- 2)从零开始的微信小程序入门教程
- 3)教程:微信小程序开发入门详解
您需要对WebSocket技术有所了解:
- 1)新手快速入门:WebSocket简明教程
- 2)WebSocket详解(一):初步认识WebSocket技术
- 3)WebSocket从入门到精通,半小时就够!
- 4)从零理解WebSocket的通信原理、协议格式、安全性
标准WebSocket协议文档、API手册:
- 1)WebSocket的API手册
- 2)WebSocket的RFC标准文档
微信小程序中的WebSocket API手册:
- 1)微信官方WebSocket文档链接
**小提示:**微信小程序中的WebSocket API跟标准HTML5中的WebSocket接口及用法略有不同,但主要API都能一一对应,相差不大。
二、开发工具准备
1)微信小程序开发工具:

(JackJiang使用的版本号如上图所示,为了方便直接引用工程,建议你也使用此版或较新版本)
**2)一站式下载地址:**微信官方下载地址点此进入。
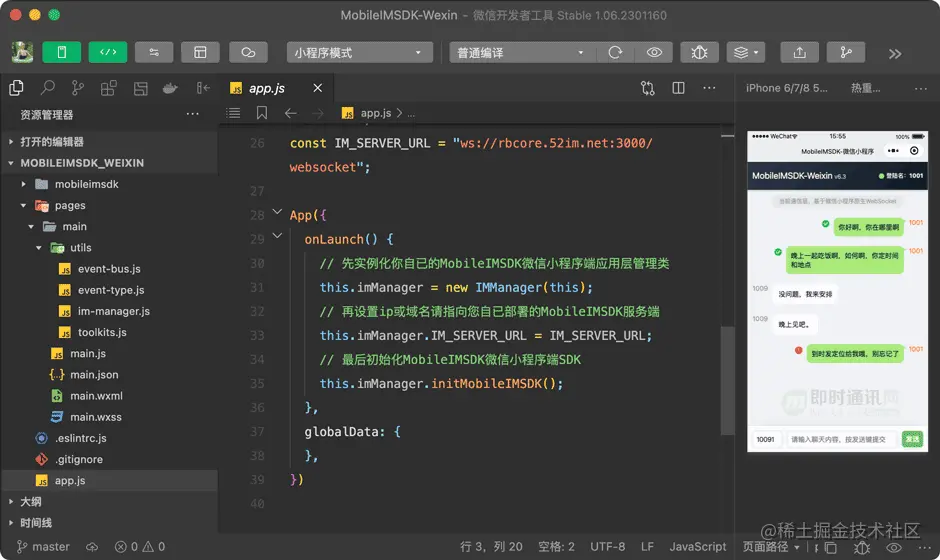
3)微信小程序开发工具效果预览:

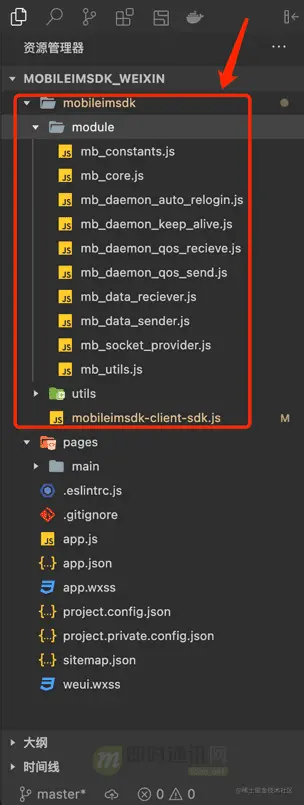
三、SDK文件用途说明
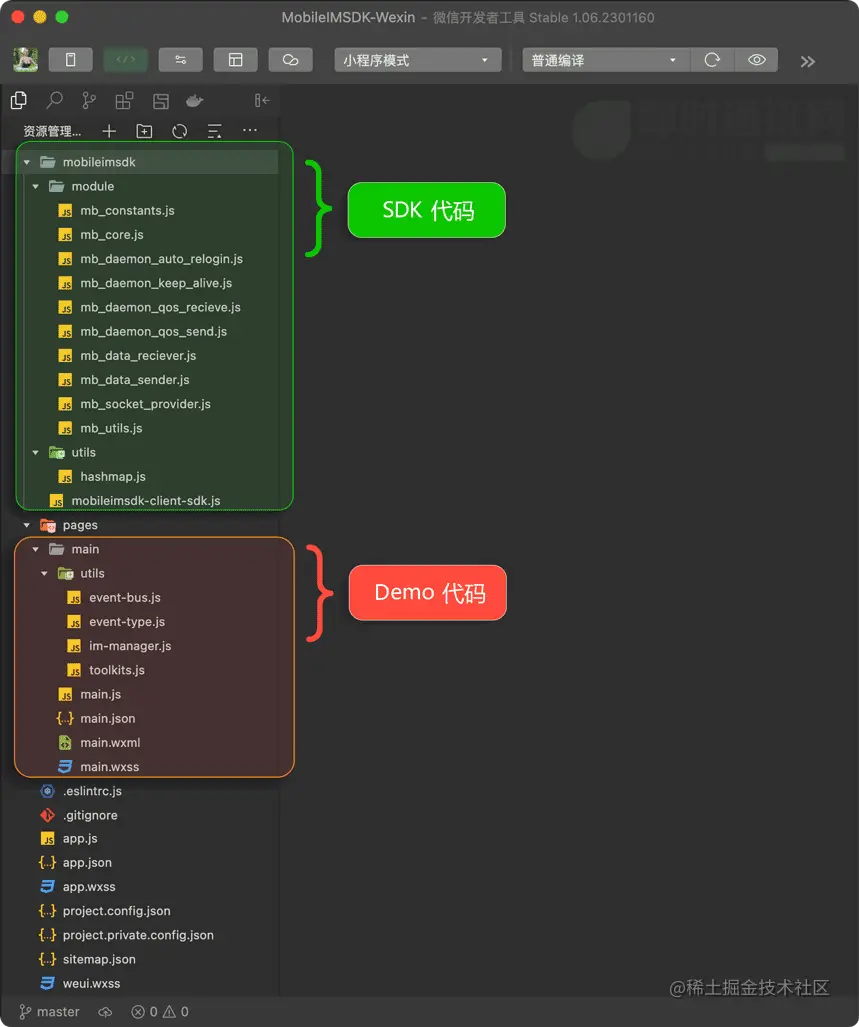
3.1 文件概览
纯微信标准JS API实现,无任何第3方库依赖:
MobileIMSDK-微信小程序端SDK本身只是JS文件源码的集合,自带的Demo代码只是为了方便随时测试SDK代码,目的主要是用于演示SDK的API调用,Demo代码不属于SDK框架的一部分。
大致的目录说明:

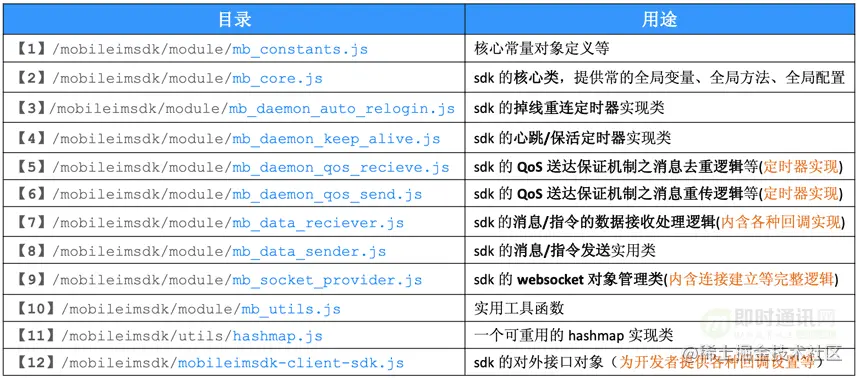
3.2 详细说明
SDK各模块/文件作用说明:

四、主要API接口
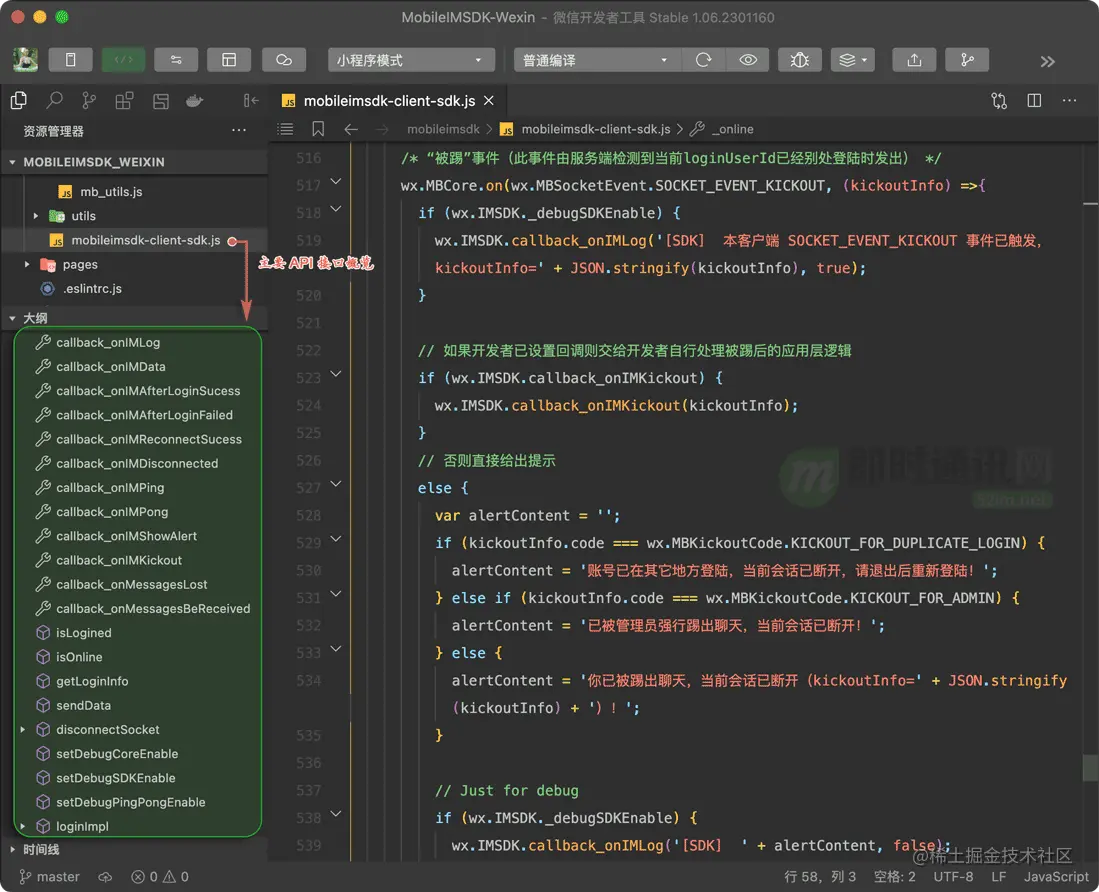
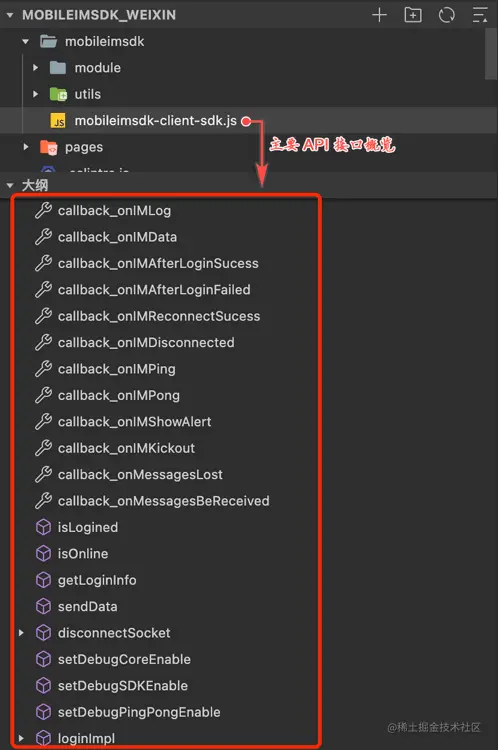
4.1 主要API接口概览
所有SDK接口均由 /mobileimsdk/mobileimsdk-client-sdk.js 提供。
以下是主要API接口概览图:

**如下图所示:**接口设计跟MobileIMSDK的APP版一样,均为高内聚和低侵入式的回调方式传入业务层处理逻辑,无需(也不建议)开发者直接修改SDK级代码。

4.2 主要API接口用途说明
1)IMSDK.isLogined():
- **用途:**是否已经完成过首次登陆。
- **说明 :**用户一旦从自已的应用中完成登陆IM服务器后,本方法就会一直返回true(直到退出登陆IM)。
- 返回值:{boolean},true表示已完成首次成功登陆(即已经成功登陆过IM服务端了,后面掉线时不影响此标识),否则表示尚未连接IM服务器。
2)IMSDK.isOnline():
- **用途:**是否在线。
- **说明:**表示网络连接是否正常。
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
3)IMSDK.getLoginInfo():
- **用途 :**返回登陆时提交的登陆信息(用户名、密码/token等)。
- **说明 :**格式形如:{loginUserId:'',loginToken:''},此返回值的内容由调用登陆函数 loginImpl()时传入的内容决定。字段定义详见:PLoginInfo。
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
4)IMSDK.sendData(p, fnSucess, fnFail, fnComplete):
- **用途:**向某人发送一条消息。
- 参数p:{Protocal} 要发送的消息协议包对象,Protocal详情请见“/module/mb_constants.js”下的createCommonData函数说明。
- 参数fnSuccess :{function} 接口调用成功的回调函数,非必填项
- 参数fnFail :{function} 接口调用失败的回调函数,非必填项
- 参数fnComplete :{function} 接口调用结束的回调函数(调用成功、失败都会执行),非必填项
- 返回值:{int} 0表示成功,否则表示错误码,错码详见“/module/mb_constants.js”下的MBErrorCode对象属性说明。
5)IMSDK.disconnectSocket():
- **用途:**客户端主动断开客户端socket连接。
- **说明:**当开发者登陆IM后,需要退出登陆时,调用本函数就对了,本函数相当于登陆函数 loginImpl()的逆操作。
6)IMSDK.setDebugCoreEnable(enable):
- **用途:**是否开启MobileIMSDK-微信小程序端核心算法层的log输入,方便开发者调试。
- 参数enable:{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
7)IMSDK.setDebugSDKEnable(enable):
- **用途:**是否开启MobileIMSDK-微信小程序端框架层的log输入,方便开发者调试。
- 参数enable:{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
8)IMSDK.setDebugPingPongEnable(enable):
- **用途:**是否开启MobileIMSDK-微信小程序端框架层的底层网络WebSocket心跳包的log输出,方便开发者调试。
- 参数enable:{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
- **注意:**必须 setDebugEnable(true) 且 setDebugPingPongEnable(true) 时,心跳log才会真正输出,方便控制。
- **返回值:**true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
9)IMSDK.loginImpl(varloginInfo, wsUrl):
- **用途:**登陆/连接MobileIMSDK服务器时调用的方法。
- **说明:**登陆/连接MobileIMSDK服务器由本函数发起
- 参数varloginInfo:{PLoginInfo} 必填项,登陆要提交给Websocket服务器的认证信息,不可为空,对象字段定义见:PLoginInfo
- 参数wsUrl:{string} 必填项:要连接的Websocket服务器地址,不可为空,形如:wss://yousite.net:3000/websocket。
10)IMSDK.callback_onIMLog(message, toConsole):
- **用途:**由开发者设置的回调方法:用于debug的log输出。
- **推荐用法:**开发者可在此回调中按照自已的意图打印MobileIMSDK微信小程序端框架中的log,方便调试时使用。
- 参数1: {String}:必填项,字符串类型,表示log内容。
- 参数2: {boolean}:选填项,true表示输出到console,否则默认方式(由开发者设置的回调决定)。
11)IMSDK.callback_onIMData(p, options):
- **用途 :**由开发者设置的回调方法:用于收到聊天消息时在UI上展现出来(事件通知于收到IM消息时)。
- **推荐用法:**开发者可在此回调中处理收到的各种IM消息。
- 参数1: {Protocal}:详情请见“/module/mb_constants.js”下的Protocal类定义)。
12)IMSDK.callback_onIMAfterLoginSucess():
- **用途:**由开发者设置的回调方法:客户端的登陆请求被服务端成功认证完成后的回调(事件通知于 登陆/认证 成功后)。
- **推荐用法:**开发者可在此回调中进行登陆IM服务器成功后的处理。
13)IMSDK.callback_onIMAfterLoginFailed(isReconnect):
- **用途:**由开发者设置的回调方法:客户端的登陆请求被服务端认证失败后的回调(事件通知于 登陆/认证 失败后)。
- **说明:**补充说明:登陆/认证失败的原因可能是用户名、密码等不正确等,但具体逻辑由服务端的 callBack_checkAuthToken回调函数去处理。
- **推荐用法:**开发者可在此回调中提示用户登陆IM服务器失败。。
- 参数1: {boolean}:true表示是掉线重连后的认证失败(在登陆其间可能用户的密码信息等发生了变更),否则表示首次登陆时的认证失败。
14)IMSDK.callback_onIMReconnectSucess():
- **用途:**由开发者设置的回调方法:掉线重连成功后的回调(事件通知于掉线重连成功后)。
- **推荐用法:**开发者可在此回调中处理掉线重连成功后的界面状态更新等,比如设置将界面上的“离线”文字更新成“在线”。
15)IMSDK.callback_onIMDisconnected():
- **用途:**由开发者设置的回调方法:网络连接已断开时的回调(事件通知于与服务器的网络断开后)。
- **推荐用法:**开发者可在此回调中处理掉线时的界面状态更新等,比如设置将界面上的“在线”文字更新成“离线”。
16)IMSDK.callback_onIMPing():
- **用途 :**由开发者设置的回调方法:本地发出心跳包后的回调通知(本回调并非MobileIMSDK-微信小程序端核心逻辑,开发者可以不需要实现!)。
- **推荐用法:**开发者可在此回调中处理底层网络的活动情况。
17)IMSDK.callback_onIMPong():
- **用途:**由开发者设置的回调方法:收到服务端的心跳包反馈的回调通知(本回调并非MobileIMSDK-微信小程序端核心逻辑,开发者可以不需要实现!)。
- **推荐用法:**开发者可在此回调中处理底层网络的活动情况。
18)IMSDK.callback_onIMShowAlert(alertContent):
- **用途:**由开发者设置的回调方法:框架层的一些提示信息显示回调(本回调并非MobileIMSDK-微信小程序端核心逻辑,开发者可以不需要实现!)。
- **说明:**开发者不设置的情况下,框架默认将调用wx.showModal()显示提示信息,否则将使用开发者设置的回调——目的主要是给开发者自定义这种信息的UI显示,提升UI体验,别无它用】。
- 参数1:{String}:必填项,文本类型,表示提示内容。
19)IMSDK.callback_onIMKickout(kickoutInfo):
- **用途:**由开发者设置的回调方法:收到服务端的“踢出”指令(本回调并非MobileIMSDK-微信小程序端核心逻辑,开发者可以不需要实现!)。
- 参数1:{PKickoutInfo}:非空,详见:PKickoutInfo。
20)IMSDK.callback_onMessagesLost(lostMessages):
- **用途:**由开发者设置的回调方法:消息未送达的回调事件通知。
- **发生场景:**比如用户刚发完消息但网络已经断掉了的情况下,表现形式如:就像手机qq或微信一样消息气泡边上会出现红色图标以示没有发送成功)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为“发送失败”以便即时告之用户。
- 参数1:{Array}:由框架的QoS算法判定出来的未送达消息列表。
21)IMSDK.callback_onMessagesBeReceived(theFingerPrint):
- **用途:**由开发者设置的回调方法:消息已被对方收到的回调事件通知。
- **说明:**目前,判定消息被对方收到是有两种可能: - 1) 对方确实是在线并且实时收到了; - 2) 对方不在线或者服务端转发过程中出错了,由服务端进行离线存储成功后的反馈(此种情况严格来讲不能算是“已被收到”,但对于应用层来说,离线存储了的消息原则上就是已送达了的消息:因为用户下次登陆时肯定能通过HTTP协议取到)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为“发送成功”以便即时告之用户。
- 参数1:{String}:已被收到的消息的指纹特征码(唯一ID),应用层可据此ID找到原先已发的消息并可在UI是将其标记为”已送达“或”已读“以便提升用户体验。
五、如何接入SDK
5.1 如何引入SDK到您的微信小程序工程中?
**很简单:**只需要将第2节中提到的SDK所有JS文件复制到您的微信小程序工程下即可。
**以下是SDK全部文件在工程中的路径和位置(**以自带的Demo工程为例,如下图所示):

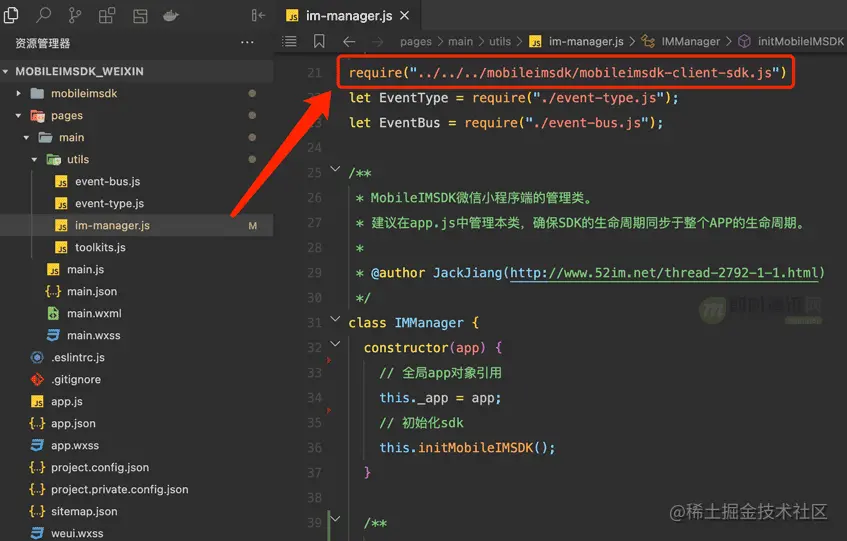
5.2 如何在代码中调用SDK?
第一步:引用SDK的接口主文件(具体例子详见Demo中的im-manager.js文件)

第二步:为SDK设置回调各种函数(具体例子详见Demo中的im-manager.js文件)

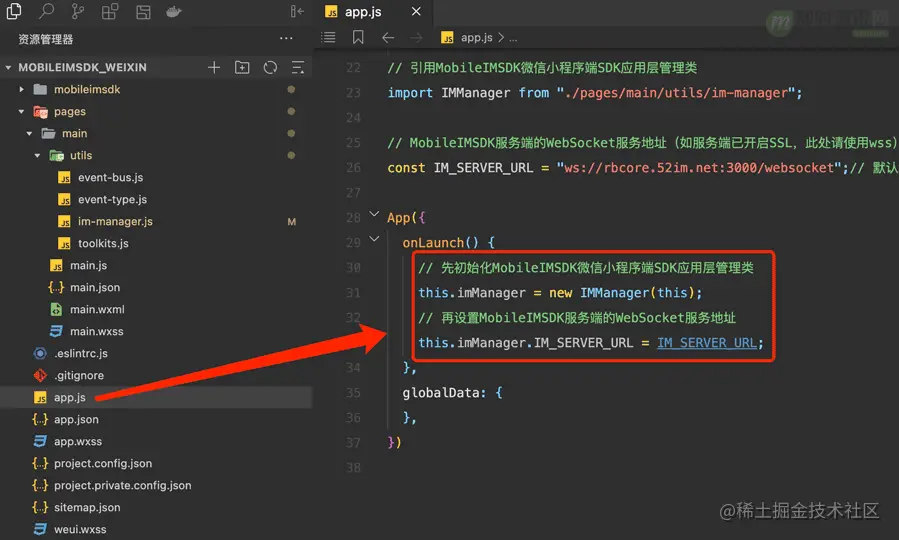
第三步:初始化SDK(具体例子详见Demo中的app.js文件)

**注意:**上图中登录连接的IP地址请设置为您的MobileIMSDK服务器地址哦。
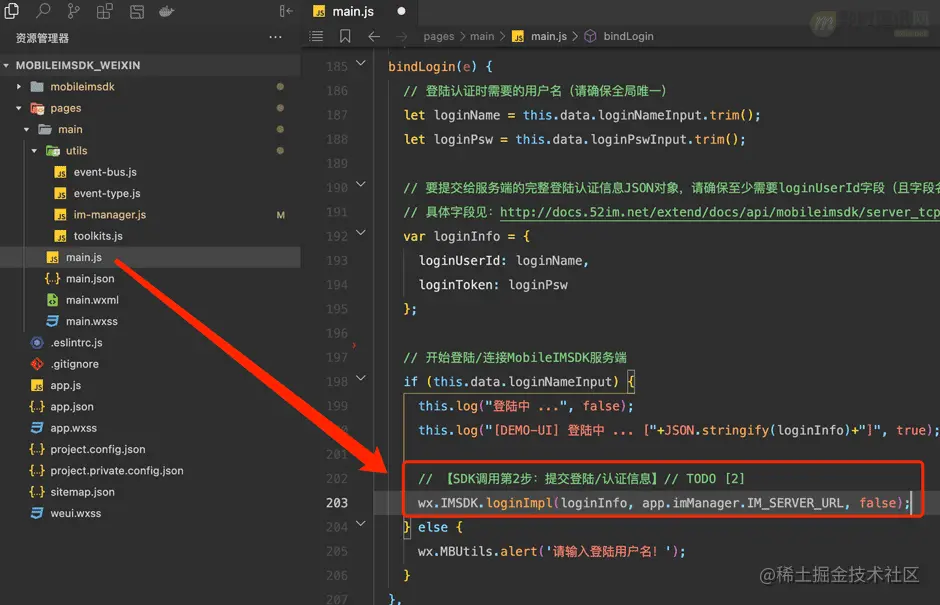
第四步:在你的主界面或登陆界面中调用IM的登陆方法即可(具体例子详见Demo中的主界面main.js文件)

六、Demo运行方法(模拟器方式)
6.1 重要说明
MobileIMSDK的小程序端工程(包括Demo代码),不依赖任何第3方库,完全使用微信小程序官方标准API实现,所以你在拿到MobileIMSDK的小程序端工程后直接开箱即可运行,切莫搞复杂、不要私自加戏!
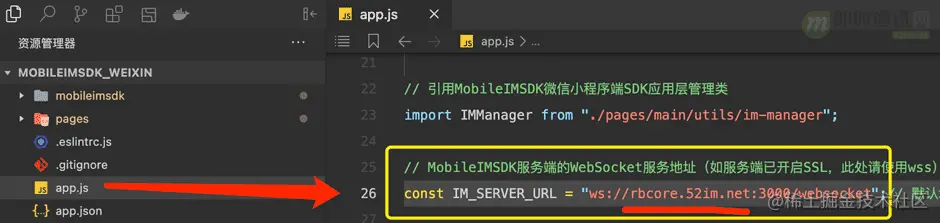
6.2 配置要连接的MobileIMSDK服务器IP
**注意:**下图中登陆连接的IP地址请设置为您自已的MobileIMSDK服务器地址哦。
友情提示: MobileIMSDK的服务端该怎么部署就不是本手册要讨论的内容了,你可以参见《即时通讯框架MobileIMSDK的Demo使用帮助:Server端》。

▲ 配置要连接的服务器IP(以上代码详见 /app.js文件)
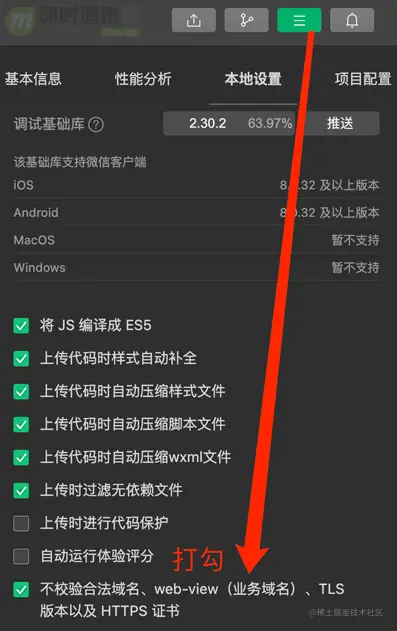
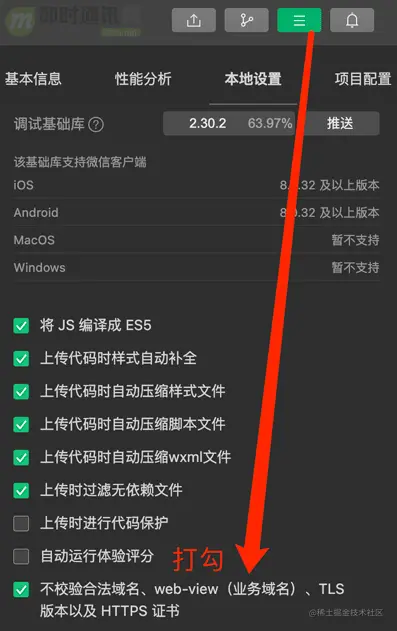
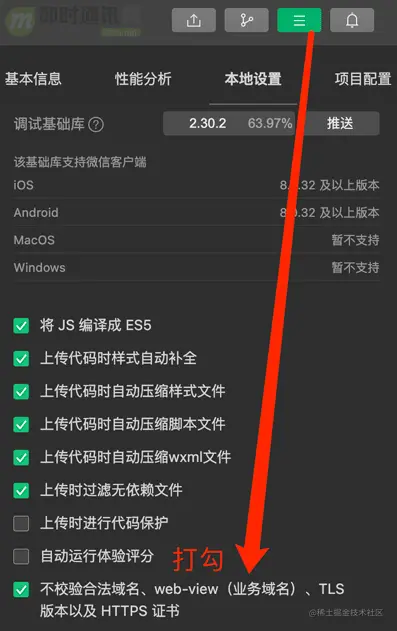
6.3取消域名校验
微信强制要求小程序必须拥有备案的域名及TLS证书,测试时关掉这个限制,否则无法运行哦(参见微信官方手册)。
取消域名校验的方法如下:

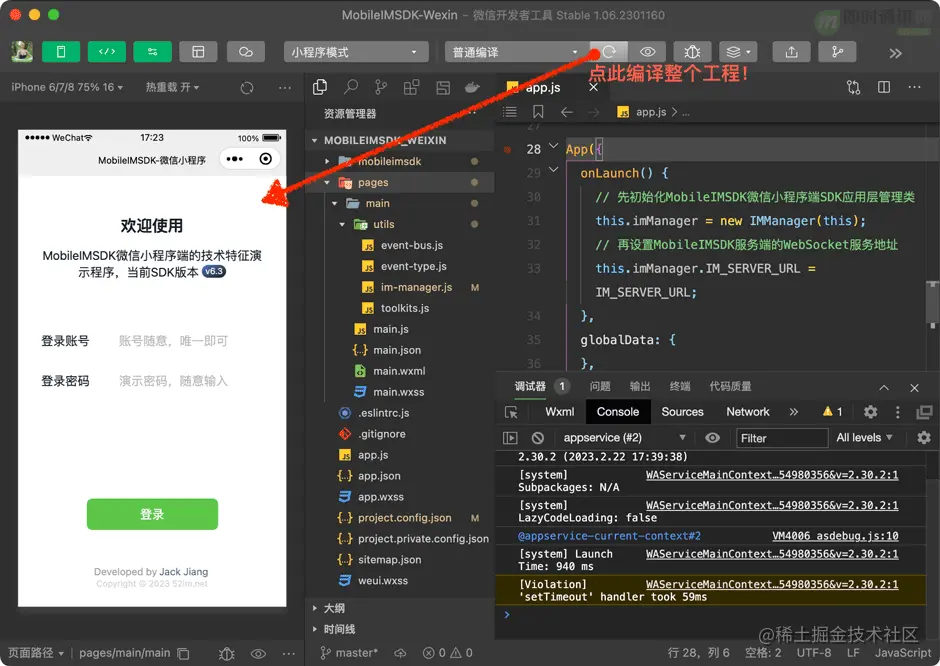
6.4编译整个工程
如下图所示,点击编译后,将自动在左边模拟器里显示自带的Demo界面:

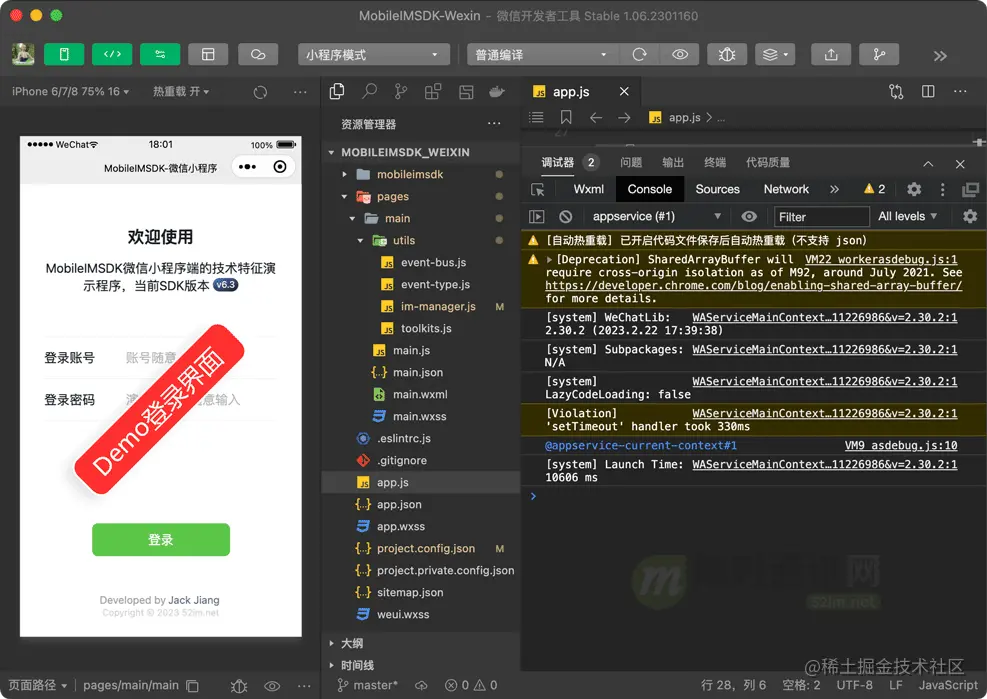
6.5在模拟器中的运行效果
Demo的登陆界面运行截图:

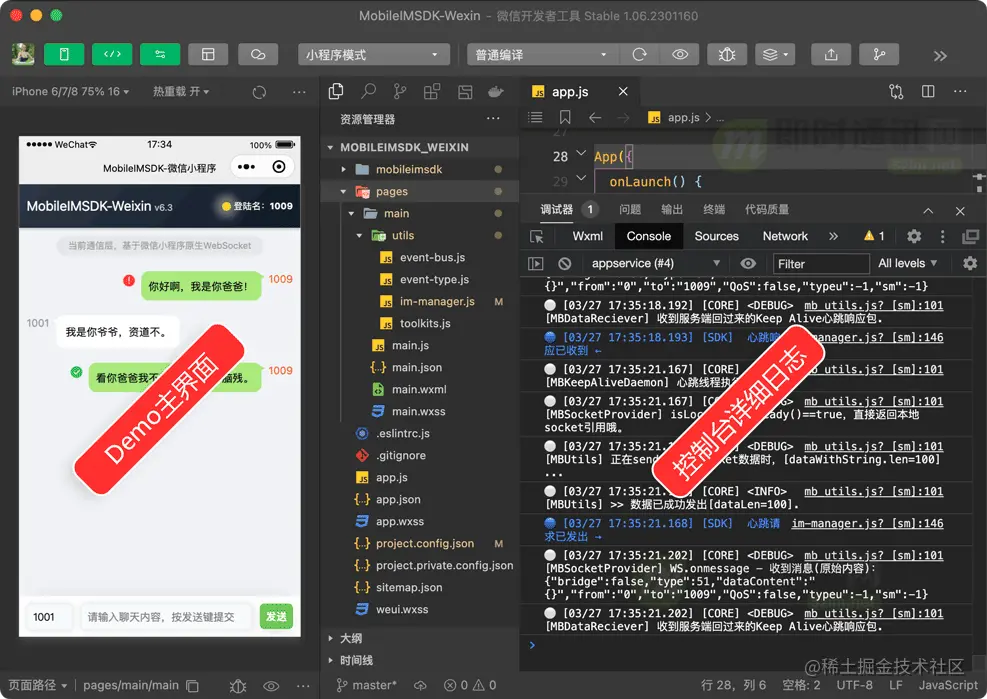
Demo的主界面运行截图:

七、Demo运行方法(真机调试方式)
7.1 取消域名校验
微信强制要求小程序必须拥有备案的域名及TLS证书,测试时关掉这个限制,否则无法运行哦(参见微信官方手册)。
取消域名校验的方法如下:

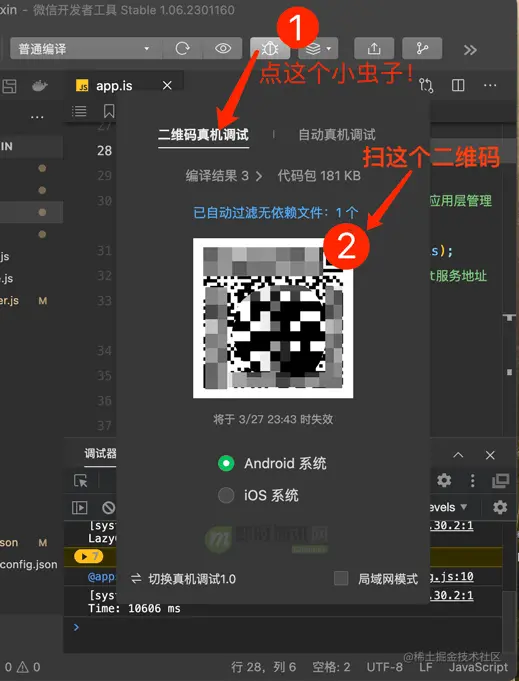
7.2 打开真机调试二维码
如下图所示,点击小虫子图标后将显示真机调试二维码(打开你的微信扫描这个二维码即可):

7.3 用微信扫描调试二维码
**如下图所示,**打开你的微信,扫描二维码后就可在真机上调试了:

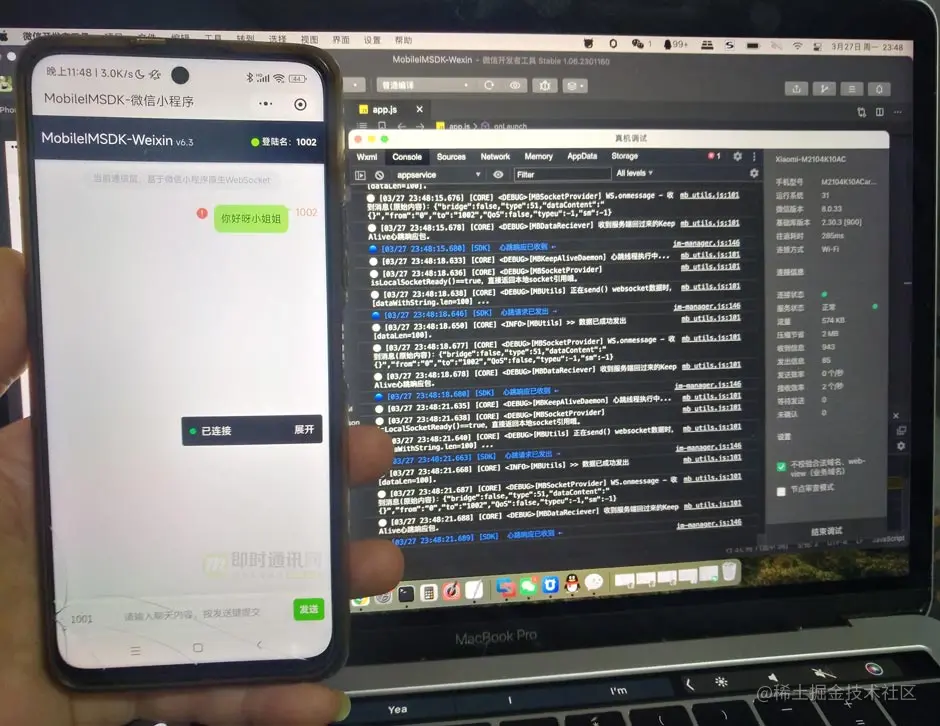
7.4 在真机调试模式下的运行效果
以下是真机调试实拍图:

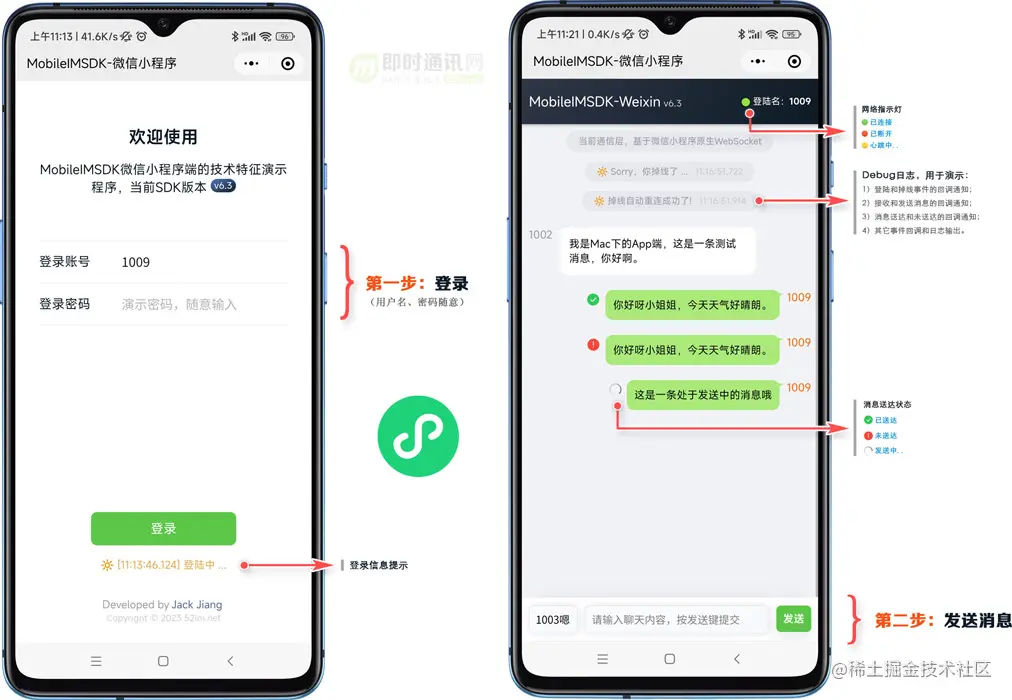
以下是真机运行功能说明图(拼合图):

八、常见问题(FAQ)
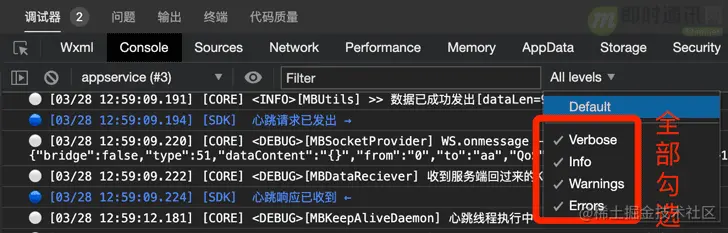
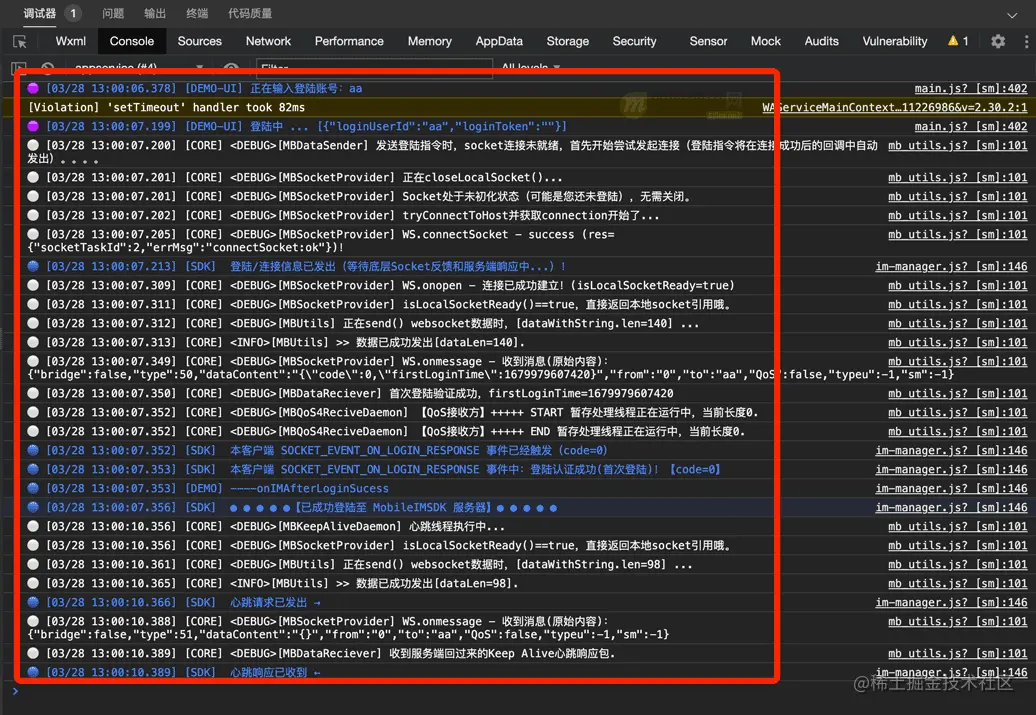
8.1 为什么控制台下有些log不显示?
**原因是:**微信开发工具中,控制台下的日志级别默认进行了过过滤,勾选所有日志级别,就能看到SDK的详细日志输出了。
勾选所有的日志输出级别:

然后就能看到SDK中详细的日志输出了(就像下图这样),方便调试和研究:

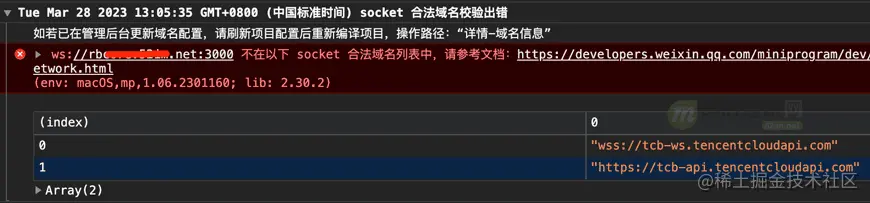
8.2 为什么调试时报错“域名不在合法的域名列表中”?
以下是报错信息截图:

**原因是:**微信强制要求小程序必须拥有备案的域名及TLS证书,测试时关掉这个限制,否则无法运行哦(参见微信官方手册)。
**解决方法是:**关闭域名校验(如下图所示):

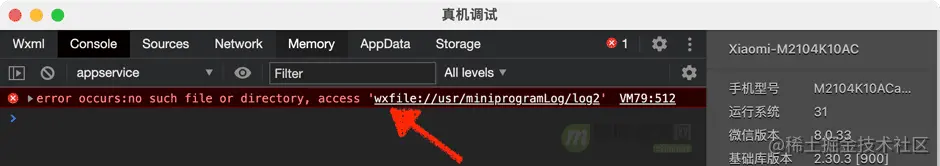
8.3 为什么真机调试时报“找不到log2目录”?
以下是报错信息截图:

如上图所示,报错信息是:“Error: accessSync:fail no such file or directory, access 'wxfile://usr/miniprogramLog/log2”。
**原因:**这是微信小程序开发工具的官方bug,可以不用理会这个问题。
九、引用资料
[1] 微信小程序开发者手册
[2] MobileIMSDK开源框架的API文档
[3] MobileIMSDK开源IM框架源码(Github地址点此)
[4] 开源轻量级 IM 框架 MobileIMSDK 的微信小程序端已发布
[5] 即时通讯框架MobileIMSDK的微信小程序端基本介绍
[6] 即时通讯框架MobileIMSDK的Demo使用帮助:Server端
[7] 最全教程:微信小程序开发入门详解
[8] WebSocket从入门到精通,半小时就够!
(本文已同步发布于:www.52im.net/thread-4168…)