云端录制与回放
使用场景
云端录制在远程教育、秀场直播、视频会议、在线医疗等场景中都广泛应用,考虑到取证、质检、审核、存档和回放等需求,常需要将整个视频通话或互动直播过程录制并存储下来。腾讯云产品会将录制结果保存在云点播的资源管理的视频管理当中,在这里可以通过管理视频查阅视频的基本信息、视频发布或在浏览器中直接使用。
封装文件方式
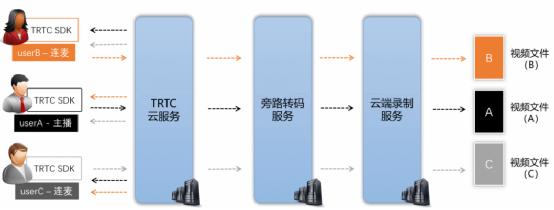
通过TRTC云端录制,可以将每个房间中用户录制的视频流都录制成一个独立的文件。

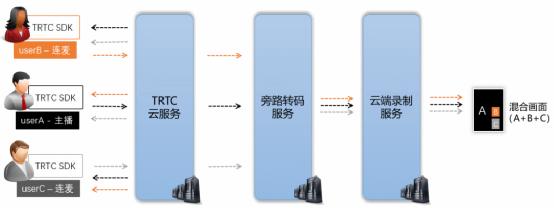
也可以将房间的多路音视频先进性云端混流,再将混合后的音视频录制成一个文件,混流的概念会在高级功能中做具体的阐述。

控制台操控
开通录制服务
登录实时音视频控制台,选择应用管理;然后单击正在运行的目标的功能配置;最后再功能配置中依次打开自动旁路推流和云端录制配置。如果是第一次开启会有相应安全的提示警告。
选择录制形式
当你开通云端录制时,你可以有两种录制方式:全局自动录制和指定用户录制。选择前者必须打开旁路推流设置,每一个 TRTC 房间中的每个用户的音视频上行流都会被自动录制下来,录制任务的启动和停止都是自动的,不需要您额外操心,比较简单和易用。后者则可以指定只录制一部分用户的音视频流,这需要您通过客户端的 SDK API 或者服务端的 REST API 进行控制,需要额外的开发工作量。

选择文件格式
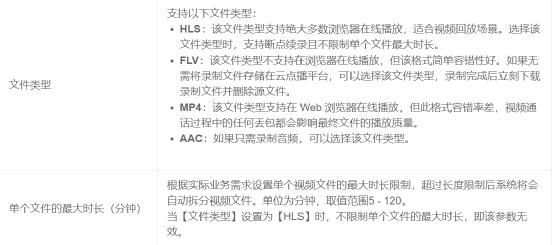
云端录制支持 HLS、MP4、FLV 和 AAC 四种不同的文件格式,以下为它们之间的差异:


在线教育类业务推荐选择 HLS 用于课程回放。HLS 支持最长五分钟的续录,可以做到“一堂课只产生一个回放链接”,且支持绝大多数浏览器的在线观看,非常适合视频回放场景。需要将录制文件自行存储时,推荐选择 FLV 格式。
由于 HLS 是由一系列小的 ts 文件组成的,在服务器之间的迁移并不方便,所以如果您是要自行存储于自建的服务器上,请选择格式简单且容错性能力好的 FLV。
存储位置
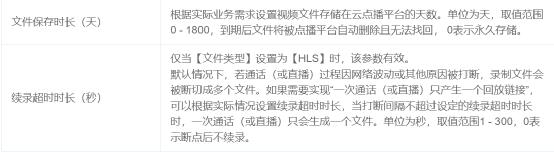
如果你选择的时HLS文件格式,且没有设置续播,那么音视频直播停止之后便会自动保存在腾讯云的云点播的媒体资源中,视频管理选项。

设置录制回调
如果您需要实时接收到新文件的 落地通知,可在此处填写您的服务器上用于接收录制文件的回调地址,该地址需符合 HTTP(或 HTTPS)协议。当新的录制文件生成后,腾讯云会通过该地址向您的服务器发送通知。

录制方案
TRTC提供了三种云端录制控制方案,分别为“全局自动录制”、“由SDK指定用户录制”“由REST指定用户录制”。每一种方案都懂讲述了以下几点:
如何在控制台使用
如何开始录制任务
如何结束录制任务
如何将房间中的多路画面混合成一路
如何明明文件格式
支持方案的平台
全局录制
首先在控制台中选择录制形式为“全局自动录制”,那么,当TRTC房间中每进入一个用户(包括主播)则自动开始录制一个文件,无需额外的操作。当主播停止音视频上行或者粉丝退出房间时则结束录制。
多路画面的混合采用云端的混流方案,包括服务端REST API混流方案和客户端SDK API混流方案,这在TRTC的高级应用中做了详细的介绍。
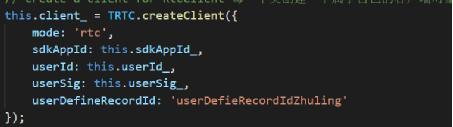
录制文件命名在默认情况下是sdkappid_roomid_userid_开始时间_结束时间来命名,如果指定userDefineRecordId/streamId则会以设定的值作为开头。设置方法在创建客户对象的时候设置即可。此外需要注意的是userDefineRecordId一旦设置,就相当于开启了云端录制功能,就算在音视频后台设置“指定用户录制”也阻挡不住录制功能。

目前,全局自动录制不受客户端平台限制,由您的服务端控制。
REST指定用户录制
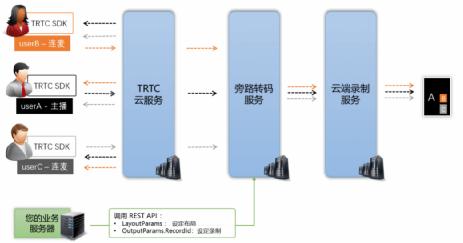
TRTC的服务端提供了一对REST API用于实现云端混流、云端录制和旁路直播三个功能。其中,云端混流通过LayoutParams参数控制混流时的画面布局,云端录制通过OotputParams.RecordId参数来启动/关闭云端录制以及旁路直播通过OutputParams.StreamId参数来启动/关闭CDN直播。流程如下:

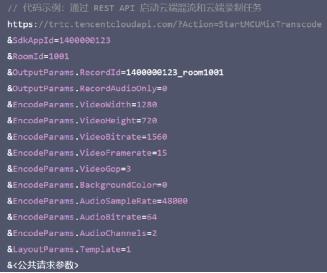
在控制台中选择“指定用户录制”的录制模式,由您的服务器调用StartMCUMixTranscode并指定OutputParams.RecordId参数即可启动混流和录制。
代码示例

录制结束后,可以通过StopMCUMixTranscode停止混流和录制任务。如果涉及到多路画面混合时,可以指定LayoutParams参数,设置template为1,详细请参考高级应用中的云端混流。
录制文件的命名通过指定OutputParams.RecordId参数命名,命名格式为OutputParams.ReocrdId_开始时间_结束时间,如果未指定则以sdkappid_房间号_开始时间_结束时间命名。
查找录制文件
录制文件可以在云点播控制台左侧的媒资管理的视频管理中查看,如果视频个数庞大则可以通过“前缀搜索”进行翻看。此外还可以根据创建时间筛选所需要的目标文件。
在第二种方案中可以通过点播系统提供的REST API来管理其上传的视频文件,可以通过媒体信息进行查询。
媒体信息查询
媒体信息查询请求域名:vod.tencentcloudapi.com,支持多种条件筛选,以及支持对返回结果排序、过滤等。
根据媒体文件名或描述信息进行模糊搜索。
根据媒体分类、标签进行检索。
允许指定筛选某一来源 Source(见输入参数)的媒体。
允许根据直播推流码、Vid(见输入参数)筛选直播录制的媒体。
允许根据媒体的创建范围筛选媒体。
允许对上述条件进行任意组合,检索同时满足以上条件的媒体。例如:筛选创建时间在2018年12月1日到2018年12月8日之间、分类为电影、带有宫斗标签的媒体。
允许对结果进行排序并分页返回,通过 Offset 和 Limit (见输入参数)来控制分页
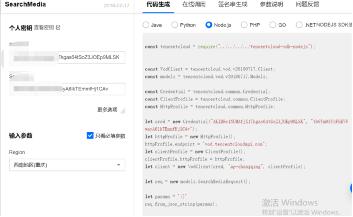
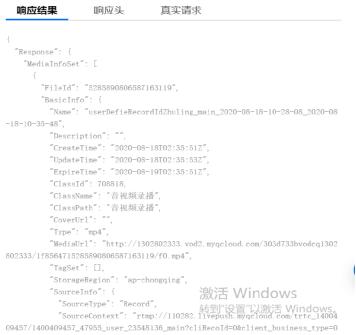
在腾讯云服务—云点播—媒资管理相关接口—搜索媒体信息的在线调试中快速获取相关信息。在面板中只需要填写个人密钥的SecretId和SecretKey以及保存区域Region,然后点击在线生成,这里我选用的是node.js。

得到在线调试结果,包括响应头、响应结果和真是请求。

删除录制文件
直接通过云点播的视频管理可以删除录制文件,也可以批量删除所录制的文件。
视频前端播放
视频播放支持IOS平台、Android平台以及Web浏览器。这里以Web浏览器为例。
能力介绍:
点播超级播放器是通过 HTML5 的<video>标签以及 Flash 实现视频播放。在浏览器不支持视频播放的情况下,实现了视频播放效果的多平台统一体验,并结合腾讯云点播视频服务,提供防盗链和播放 HLS 普通加密视频等功能。
视频格式与支持平台:

视频编码格式仅支持H.264编码,Chrome、Firefox、Edge 及 QQ 浏览器播放 HLS 需要加载 hls.js,Android 微信、QQ 为 TBS 内核,原生支持播放 MP4、HLS,IE8 采用 Flash 播放,IE9/10/11 播放 HLS 时采用 Flash 播放,需要确保浏览器支持 Flash 插件。
快速生成方式:
打开云点播,点击右侧的媒资管理,选则视频管理,对需要播放的视频打开其管理面板,找到“Web把播放器代码生成”。这里可以选择视频的尺寸、代码类型以及是否自动播放。但是需要注意的是,你需要引入播放器样式文件与脚本文件,可以打开官方地址,右键另存即可。
视频播放容器:
播放容器必须为<video>标签,通过CSS可以实现铺满全屏、容器自适应等效果具体见demo06。

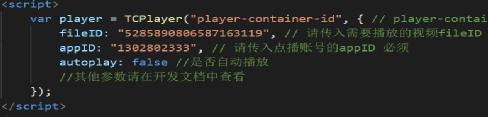
初始化代码:
关键需要获取视频的fileID以及appID,这个可以在账号信息 > 基本信息中进行查看。

播放尺寸设置:
播放尺寸可以直接在video标签中设置width和height属性,但是不能按照百分比进行设置。同时也可以通过CSS尺寸进行外部的调节。
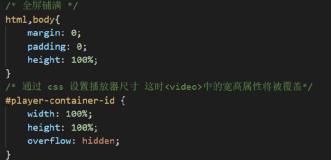
CSS设置尺寸:
引入index文件对video进行设置样式

铺满网页可视区域:

等比自适应:

播放功能
开启续播:
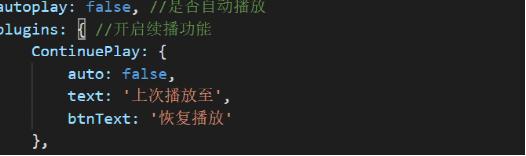
续播功能只需要通过plugins中,打开ContinuePlay属性即可,该属性为一个对象,可以设置是否自动播放auto,提示文案text以及按钮方案btnText。
需要注意的是,视频只有经过腾讯云转码后的视频才能使用该功能,并且在浏览器劫持视频播放的情况下,该功能无法使用,此外,该功能不是多端浏览器互通的。如在PC浏览器没看完的,不能再移动端进行续播或者在另一个浏览器上续播。

倍速播放:
倍速播放可以通过playbackRates进行设置,该属性为一个数组,但是倍速仅使用与HTML播放模式有效,如果浏览器不支持倍速播放,则该播放器不会显示倍速切换按钮。

切换fileID播放:
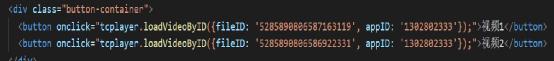
通过实例化对象loadVideoByID方法,可以更换视频进行播放。该参数内容如下

这里主要用到fileID和appID,我们可以在UI界面中增加两个button,并对按钮进行点击事件的监听。

这里需要注意的是选用的hls播放器版本为0.12.4,避免出现错误
镜像和进度条标记:
镜像标记通过ContextMenu中,将mirror属性设置为true即可,而进度条标记则通过ProgressMarker设置为true即能打开。这里需要注意的是,如果浏览器劫持视频播放器的情况下,那么该功能是无法使用的。
HLS自适应码率播放:
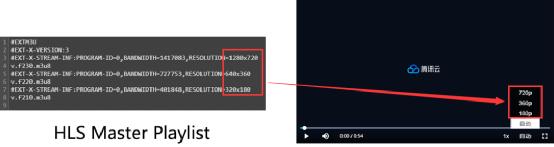
HLS 规范的 Master Playlist 可以根据网络速度自适应码率播放,在视频下载过程中,如果网络速度满足下载高码率的 TS 分片时,播放器将切换播放高码率的 TS 分片,反之播放低码率的 TS 分片。移动端和桌面端大部分浏览器都支持该特性。
播放 HLS Master Playlist 时,播放器的清晰度选择功能将会变成选择特定的码率或者根据网络速度自动选择。如下图所示:

自适应码率播放全端都默认采用自动切换逻辑。由于部分浏览器没有提供相应的接口和不支持 MSE,这些浏览器无法手动选择特定的清晰度,也不会显示切换清晰度的选项。Flash 播放模式下不支持手动选择特定的码率。代码见demo6—platerExample—test4.js。
防盗链referer
防盗链是基于 HTTP 协议支持的 Referer 机制,通过 HTTP 头部中携带的 Referer 字段识别请求的来源。开发者可以通过配置 Referer 黑白名单,对视频请求来源进行识别和鉴权 。
支持黑名单和白名单两种模式。当视频播放请求到达 CDN 节点后,节点将依据用户配置的 Referer 黑白名单对请求来源鉴权。对于符合规则的请求,CDN 将返回视频数据,否则,将返回403响应码,拒绝播放请求。
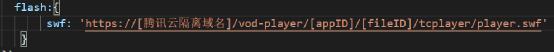
需传入 swf URL,如果浏览器使用 Flash 播放,将会从这个地址获取 Flash 播放器。Flash 播放器发起视频请求时,请求的 Referer 会带上该 URL 或者带上页面的 UR。

注意事项:
a.播放器在 Flash 模式下发起视频请求的 Referer,在 IE、Firefox 浏览器中会带上 swf URL,与 Chrome 浏览器会带上页面的 URL 的情况不同。
b.可以将 player.swf 文件下载后,存放到您的 CDN 服务器中,swf 参数传入指向您的 CDN 服务器路径。
c.腾讯云提供的隔离域名是每个用户独有的域名,一个 appID 对应一个域名,通常格式为[appID].vod2.myqcloud.com。
d.需要将播放器 swf URL 的域名添加到白名单内,开启了 Referer 防盗链的视频才能在 Flash 模式下播放。
f.播放器的 Flash swf 文件默认存放在imgcache.qq.com域名下,如需部署到自己的服务器上,可自行下载并部署,swf 文件地址。
g.iframe 嵌入播放器页面,视频请求的 Referer 会带上 iframe src。
该功能为可选项,默认不启用。开启功能后,选择并填写黑名单或白名单,黑名单和白名单互斥,同一时间仅支持一种模式。黑名单或白名单中的域名支持1条 - 10条,每一行一条记录。
Key防盗链:
Key功能
a.支持在视频 URL 中指定过期时间,他人获取后无法长期使用。
b.支持在视频 URL 中指定最大允许播放 IP 数,他人获取后不能无限制地分发给更多人观看。
c.支持在视频 URL 中指定试看时长,实现试看功能。
d.开发者使用密钥KEY对视频 URL 签名,并在 URL 中带上签名结果。只要用户密钥不泄露,其他用户无法伪造视频 URL。
e.CDN 节点检查视频 URL 中的参数和签名,对视频播放请求进行控制。如果请求检查不通过,则返回403响应码。
生成URL方式
生成方式为在原始URL的尾部以QueryString的方式加入防盗链参数,如:

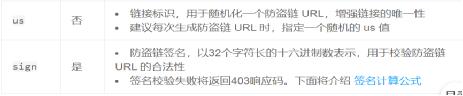
防盗链参数严格按照t、exper、rlimit、us和sign的顺序拼接,以下为参数的含义和取值方法。


计算公式:sign = md5(KEY + Dir + t + exper + rlimit + us),但是我们使用的时候却是按照超级播放器签名的形式进行。代码见demo6。
注:更多内容请关注腾讯云的实时音视频