微信公众号开发JS-SDK说明文档地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
1.绑定JS域名,不需要加http。
在公众号设置——功能设置

2.在需要调用JS接口的页面引入如下JS文件,(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>3.注入权限验证配置。参数什么的应该在后台设置传递过来,不应该在界面上写死。
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
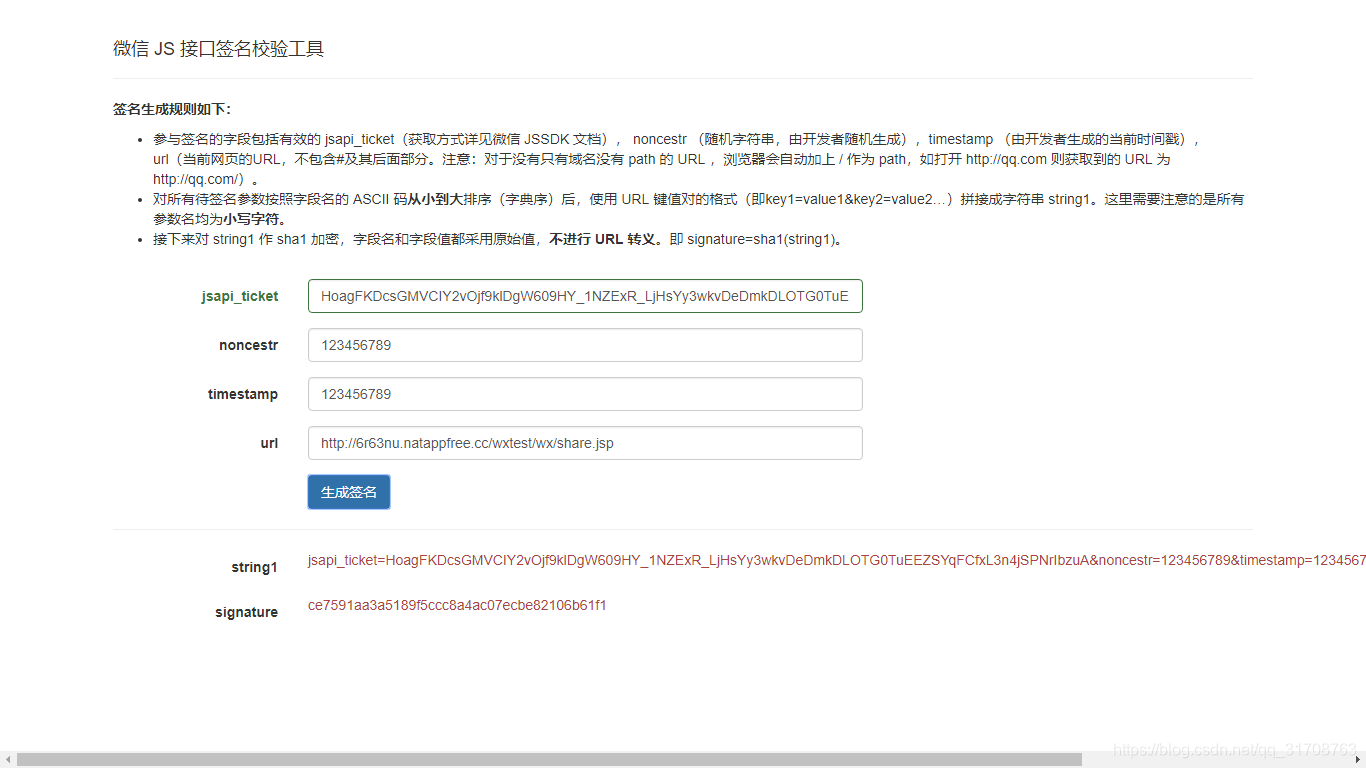
});自己后台逻辑生成的签名,可以使用校验工具查看是否正确https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
截图:
特殊说明:为了简单测试,文章获取signature参数为工具生成,noncestr和时间戳均随意写的。可以在项目中使用自己的逻辑实现。

而检验签名,是否正确,其中一个参数为api_ticket,这个参数和基础支持的access_token一样,只有2个小时有效期,需要通过基础支持的access_token来获取。
拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功的话,返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZWvsdshFKA",
"expires_in":7200
}4.通过ready处理成功验证。
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
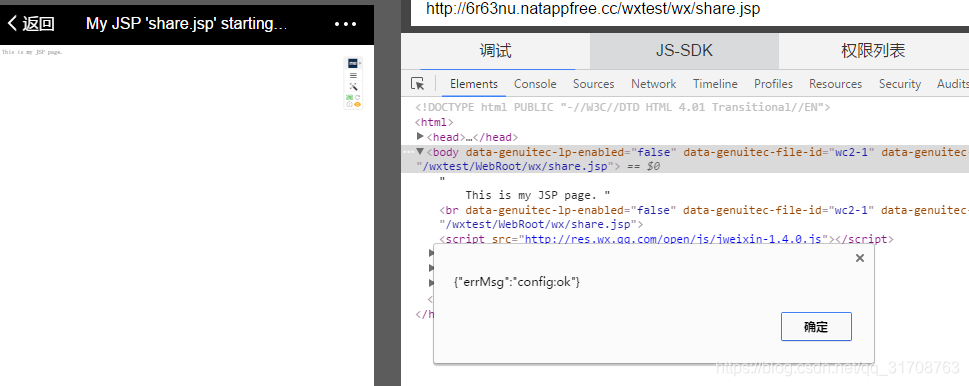
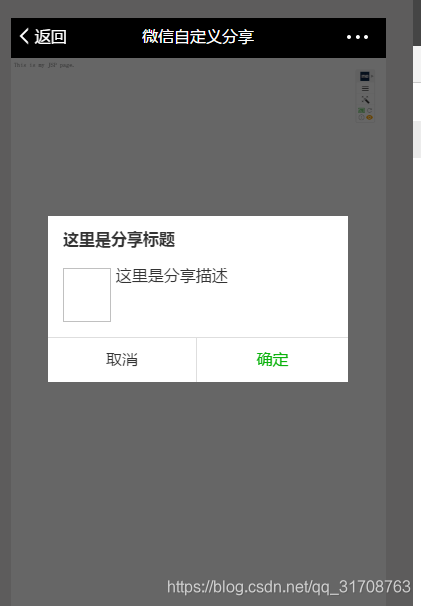
});源码展示及测试截图:
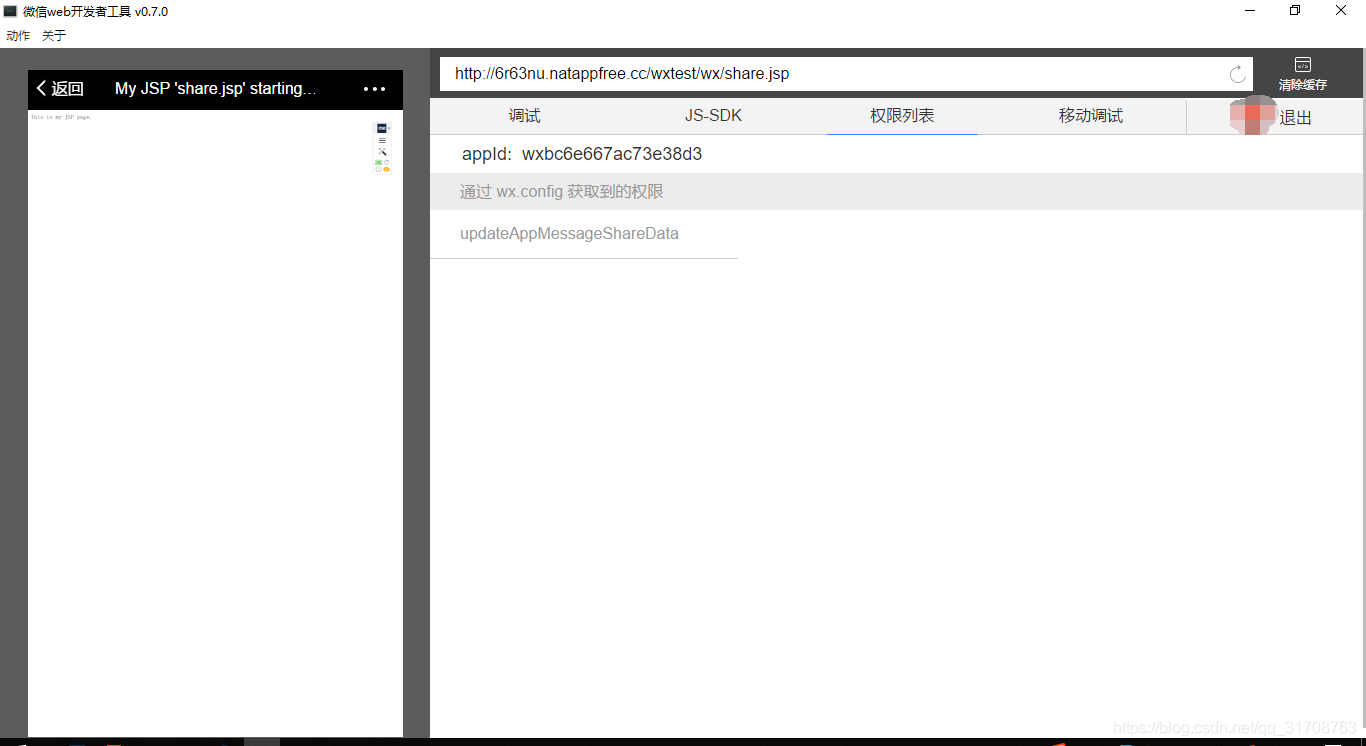
在微信web开发者工具中,输入地址访问测试。手机端输入自己的地址,可体验完整效果。

可以看到权限列表等内容


<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"><title>微信自定义分享</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --></head>
<body>
This is my JSP page. <br>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxbc6e667ac73e38d3', // 必填,公众号的唯一标识
timestamp: 123456789, // 必填,生成签名的时间戳
nonceStr: '123456789', // 必填,生成签名的随机串
signature: 'ce7591aa3a5189f5ccc8a4ac07ecbe82106b61f1', // 必填,签名
jsApiList: ['updateAppMessageShareData','onMenuShareQQ'] // 必填,需要使用的JS接口列表
});
wx.ready(function() { //需在用户可能点击分享按钮前就先调用
wx.onMenuShareQQ({
title: '这里是分享标题', // 分享标题
desc: '这里是分享描述', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function() {
// 设置成功
alert("已经分享");
},
cancel: function() {
alert("用户取消");
}
});
});
</script>
</html>