可视化、自动化一直程序员追求的工具化最高境界!通过可视化界面来实现自动化过程,从而提高生产、工作效率。所以,好用的工具是必须的前提。
今天,给大家介绍一款轻量级自动化部署服务:Go Runner!
介绍
Go Runner 是领先的开源自动化项目部署服务!支持各种 web、php、java、python、go 等代码的发布,所有操作可以通过 web 来一键完成。Go Runner 基于 go 构建安装简单,无需安装其他依赖环境,开箱即用。Go Runner 是一个可自由配置项目的开源上线部署系统。
特性
- 支持 gitlab、github、gitee仓库;
- 支持手动发布上线部署;
- 支持Test、Dev等多种环境webhook自动化部署,减少团队协作及开发成本;
- websocket 实时展示部署中的 shell console
下载
大家可以通过访问 https://gitee.com/marksirl/go-runner/releases 选择自己需要的安装包(根据操作系统)进行下载
安装
解压安装包,详细的目录结构如下

配置
配置 etc/config.yaml
具体的配置文件如下:
# 配置文件 Host: "127.0.0.1" # 运行addr Port: "8080" # 运行端口webhook 自动化部署回调域名,根域名,如www.gn.com/www.ol.com
Domain: "http://go.runner.io"
mysql (此处配置暂时不用理会)
MysqlDNS: mysql://root/pave?charset=utf8mb4&parseTime=True&loc=Local
TimeZone: Asia/Shanghai本地redis连接配置
RedisDNS: 61c07e1ae08d08a2@127.0.0.1:6379
默认redis使用库
DefaultDb: 1
redis队列使用库
QueueDb: 12
消费者work数量
WorkNumber: 1
Nginx 配置
upstream runner {
server 0.0.0.0:8080 weight=1;
}server {
listen 80;
server_name go.runner.io; # 域名设置
access_log /usr/local/var/log/nginx/runner.log; # 日志目录
error_log /usr/local/var/log/nginx/runner.error.log; # 日志目录index index.html index.htm; add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS, PUT, DELETE, PATCH'; add_header Access-Control-Allow-Headers 'DNT,Keep-Alive,User-Agent,Cache-Control,Content-Type,Authorization,Access-Token'; # cors if ($request_method = 'OPTIONS') { return 204; } # api location / { client_max_body_size 50m; client_body_buffer_size 128k; proxy_connect_timeout 300; proxy_send_timeout 300; proxy_read_timeout 300; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; # 将客户端的 Host 和 IP 信息一并转发到对应节点 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header HTTP-VIA $http_via; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 转发Cookie,设置 SameSite # proxy_cookie_path / "/; secure; HttpOnly; SameSite=strict"; proxy_cookie_path / "/; HttpOnly; SameSite=Lax"; # 执行代理访问真实服务器 proxy_pass http://runner; } # websocket location /ws { proxy_set_header Upgrade "websocket"; proxy_set_header Connection "upgrade"; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $host; proxy_http_version 1.1; # 转发到多个 ws server proxy_pass http://runner; }
}
运行项目
运行项目前请保证 data 目录和 runtime 目录的可写权限
windows 用户打开cmd 运行
.\awesome-runner.exe
mac、linux 运行
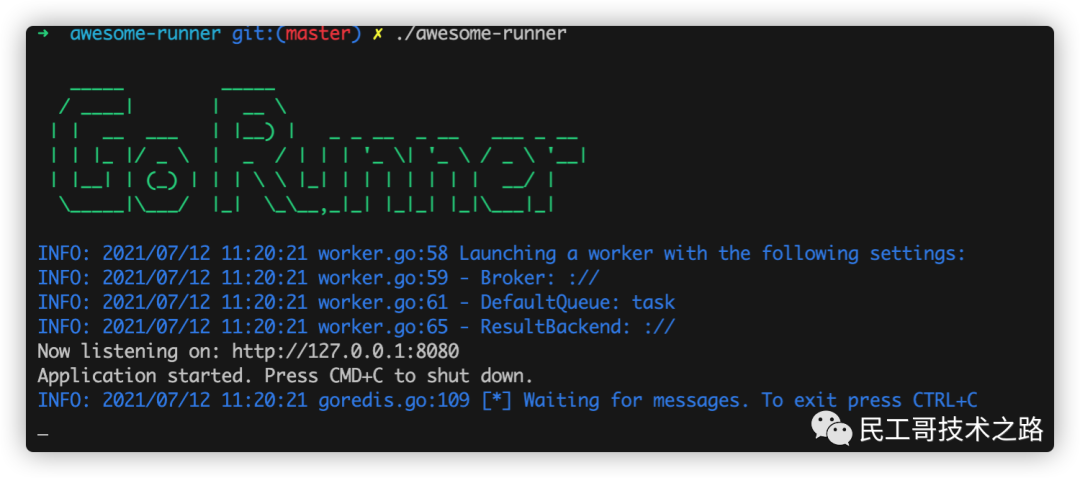
./awesome-runner
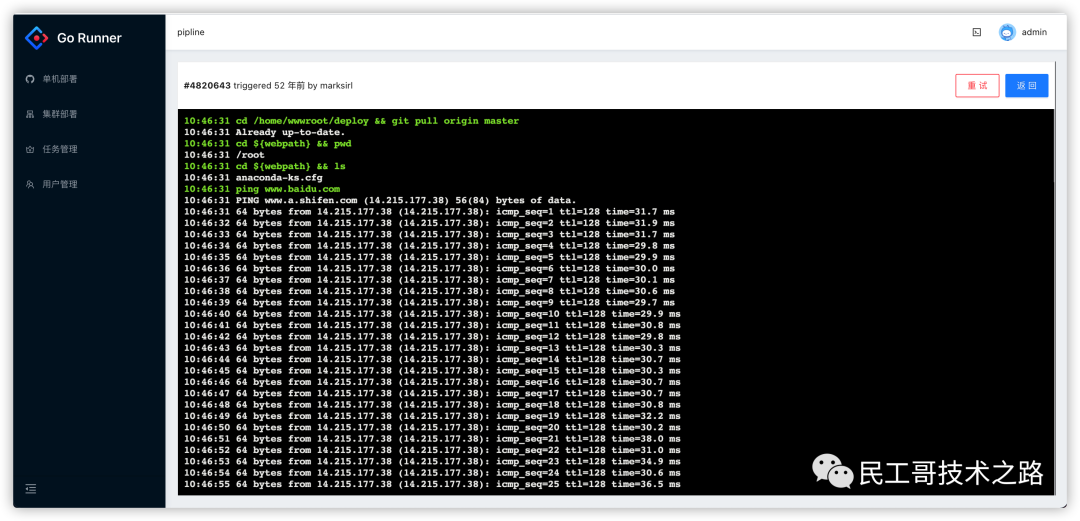
项目运行成功如下:

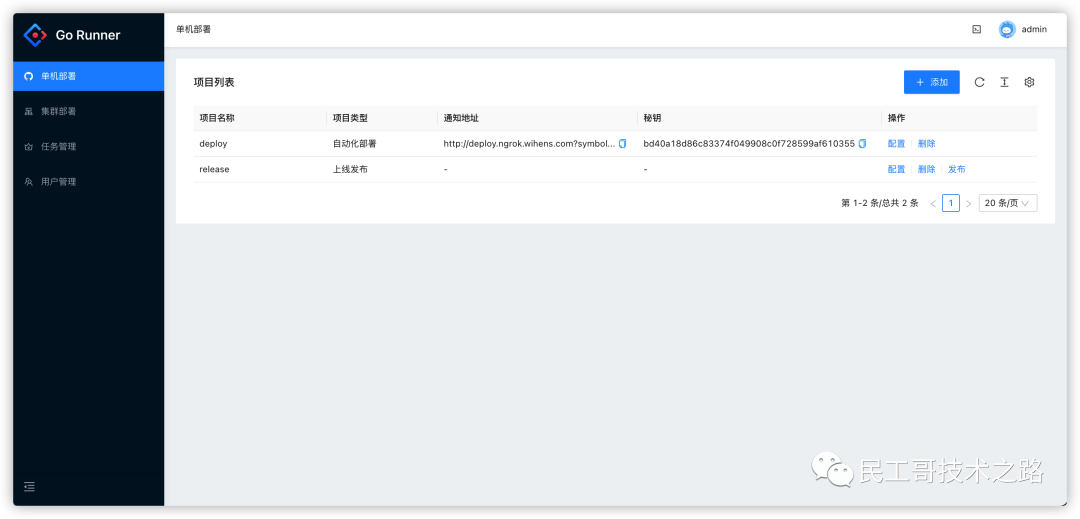
打开浏览器访问http://go.runner.io/web 进入 web 控制台
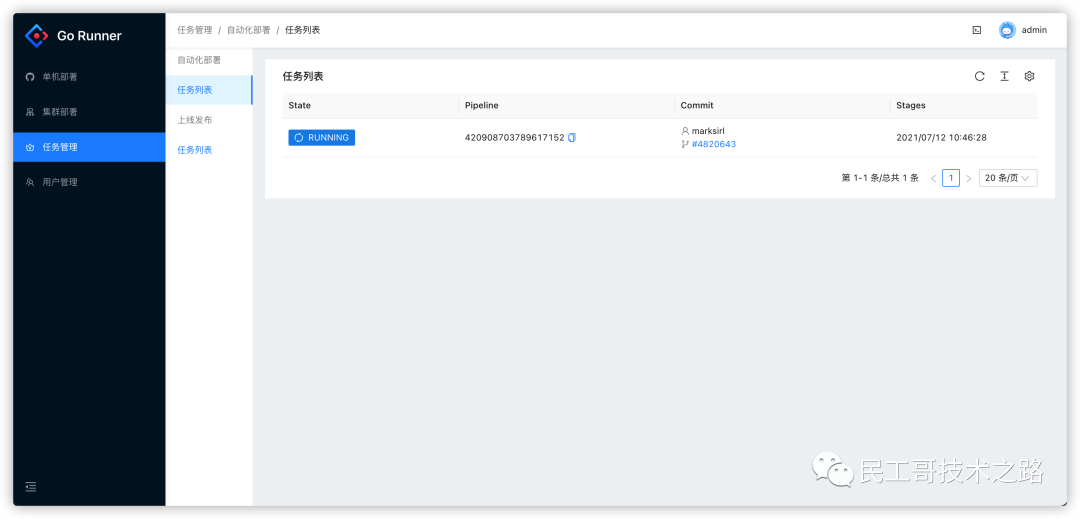
Web界面



项目部署脚本
需要明确部署脚本文件名为 xxx.runner-ci.yml,它是存在于您的实际项目根目录下,随仓库提交更新下载,用于约束和申明部署时执行的脚本的配置文件。配置文件格式说明如下:
# 工作目录
webpath: /Users/zrone/Developments/dtest/runnnn
部署分支,至少一个,可以配置多个,用于自动化部署触发部署
only:
- master
- dev
- test
环境变量,用于脚本执行时申明环境变量,仅当前session有效,不会污染全局,可配置多个
environment:
workdir: /home/wwwroot/deploy
a: b
c: d
pull前运行脚本
prepare:
- nginx -s stop
pull 完成运行脚本
script:
- cd ${webpath} && pwd
发布运行脚本
release:
- nginx
netstae -tunlp | grep 8080
Webhook 自动化部署配置
sshkey
自动化部署使用 webhook 通知实现,支持 gitlab/github/gitee,实现前建议配置 sshkey, 可通过以下代码生成 sshkey。
ssh-keygen -t rsa
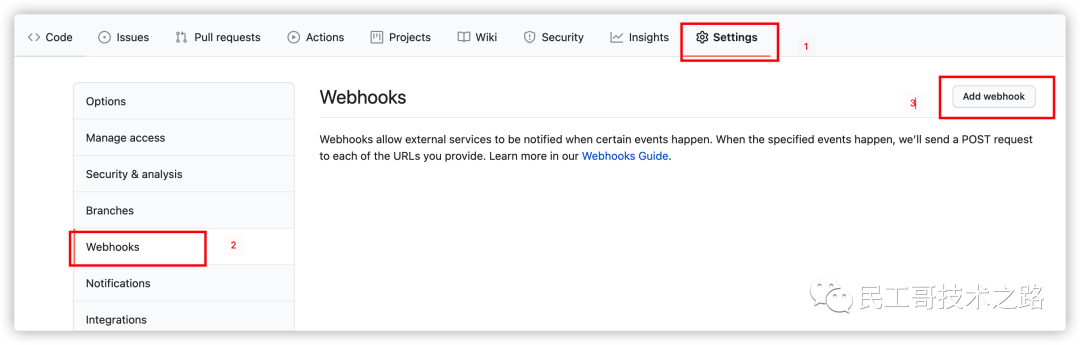
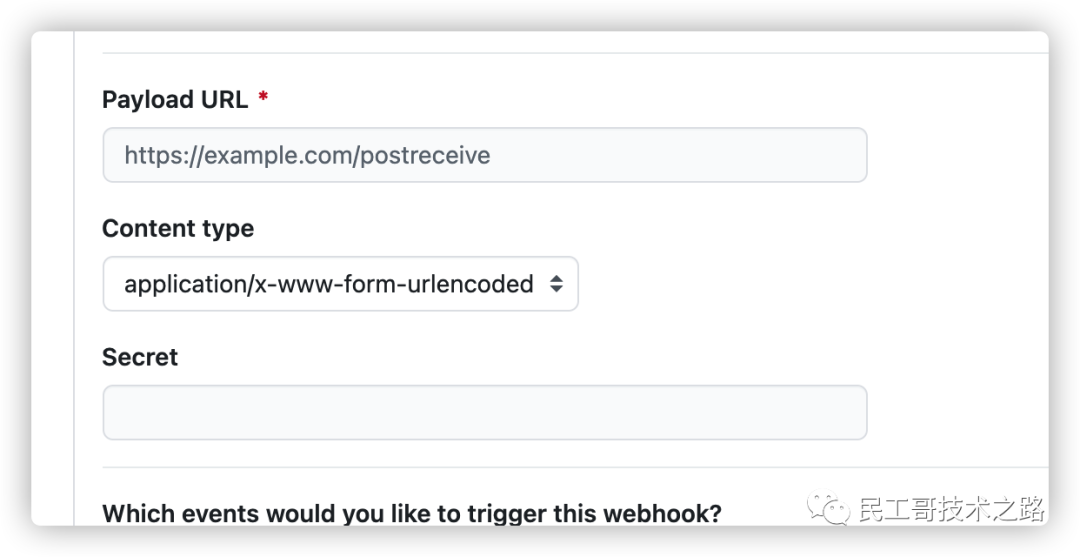
github webhook 配置


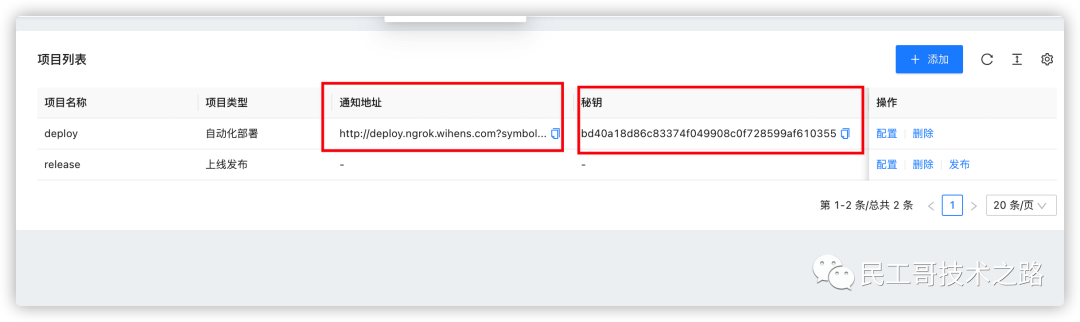
Payload Url 和 Secret,可在web后台项目配置中找到,分别对应通知地址和秘钥,复制粘贴保存即可。

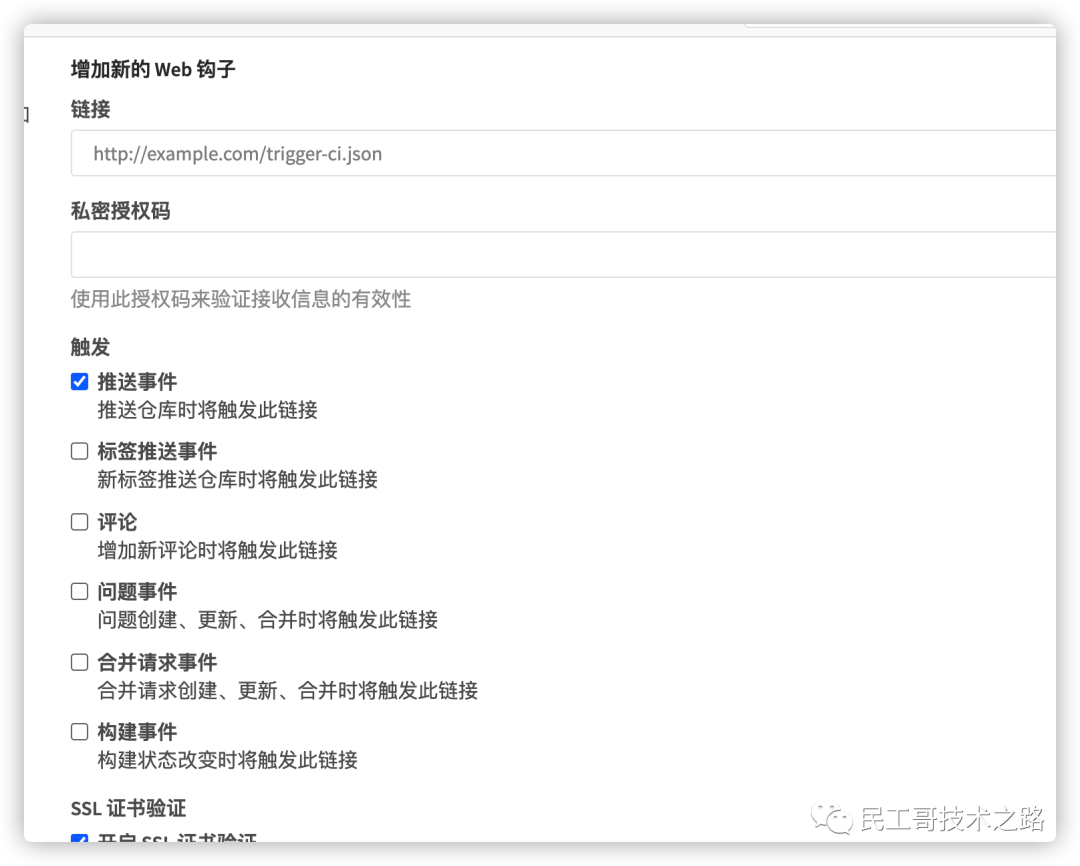
gitlab webhook 配置

配置链接和私密授权码即可
gitee webhook 配置

需要注意的是,gitee 的签名方式需要选择签名秘钥,否则可能无法通过验证。