想要给自己的小程序增加客服系统功能
小程序客服对接导自己的系统等需求,可以参照我开发的客服系统,实现私有化部署搭建对接的微信小程序
小程序消息推送对接
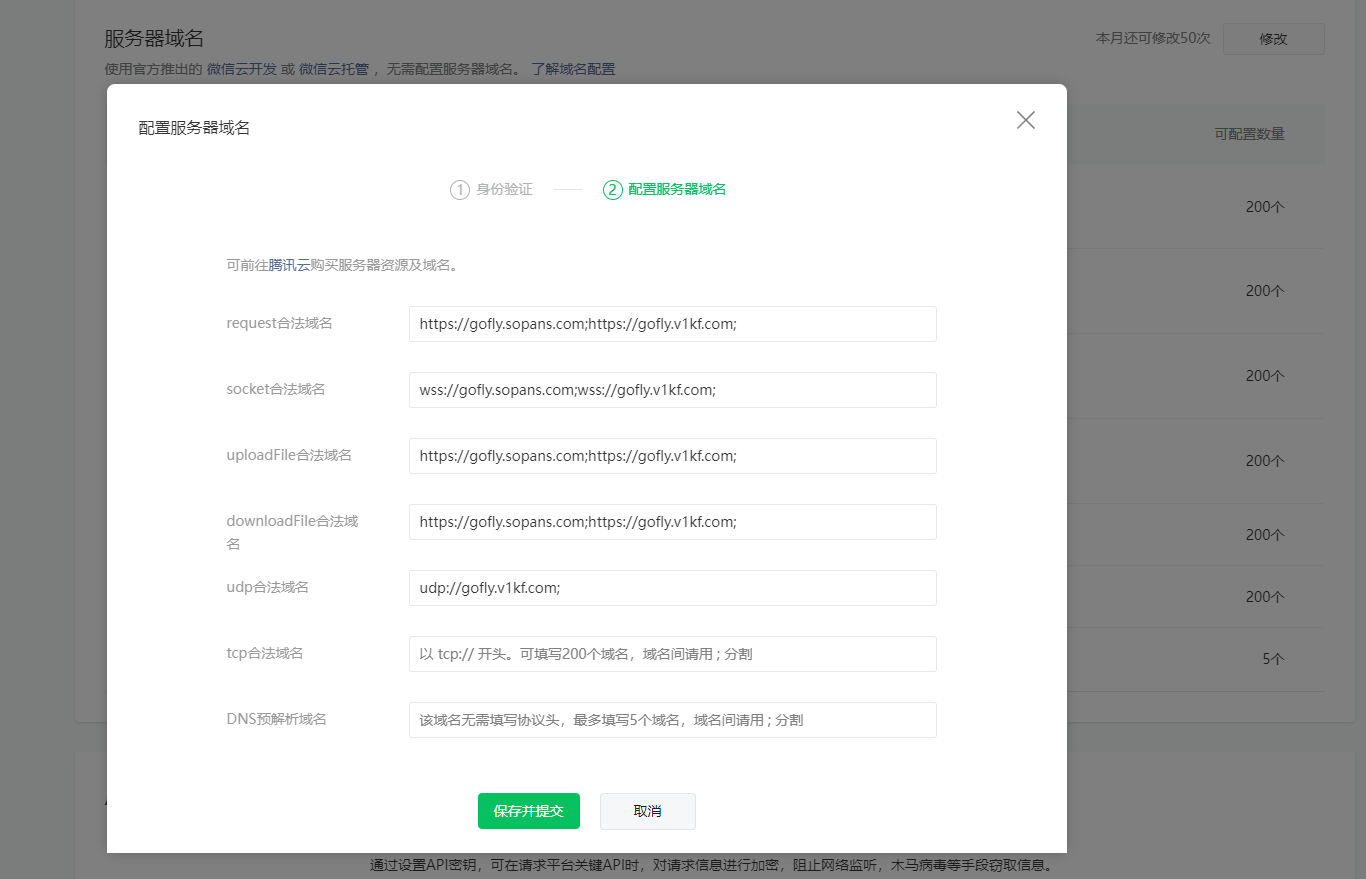
首先登录小程序后台 在小程序后台==>开发管理==>开发设置==>服务器域名部分,配置好自己的域名

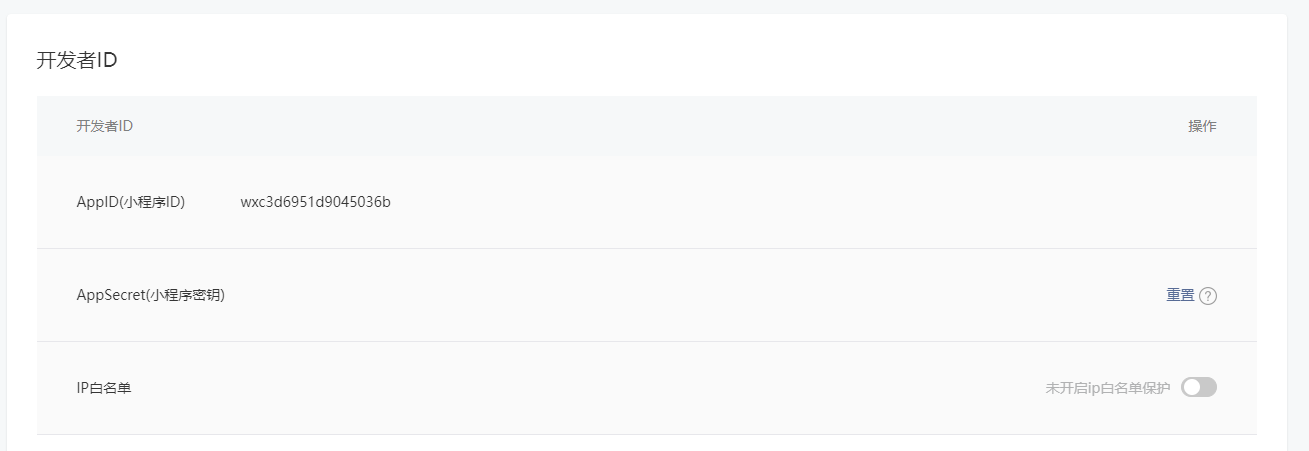
再往上翻,开发者ID部分,把AppID AppSecret 找个文档记下来,ip白名单我先给关上了

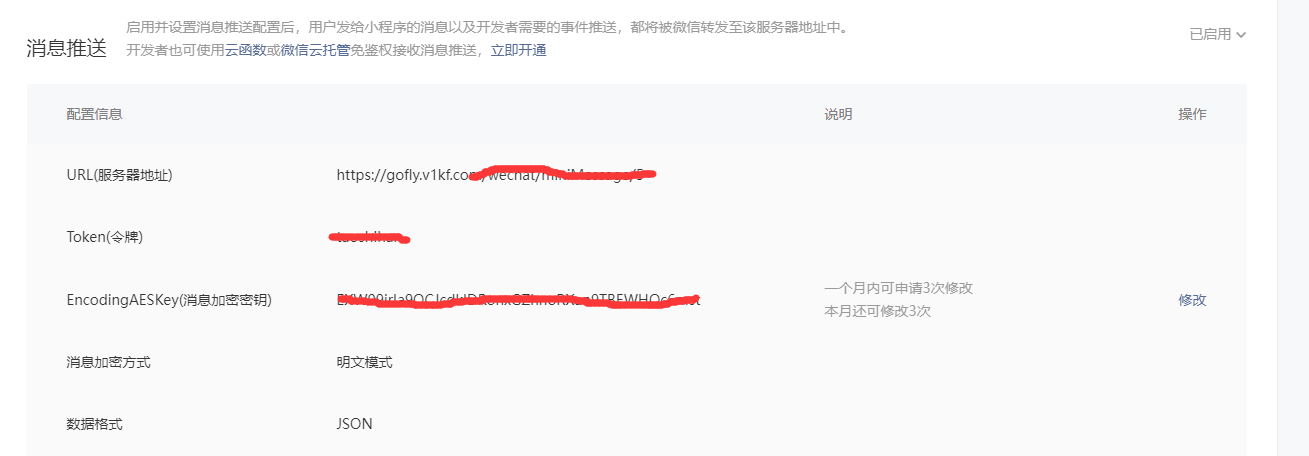
在小程序后台==>开发管理==>开发设置==>消息推送中补全信息,这个时候如果提交会报token校验失败,需要回到客服系统去配置相应的信息

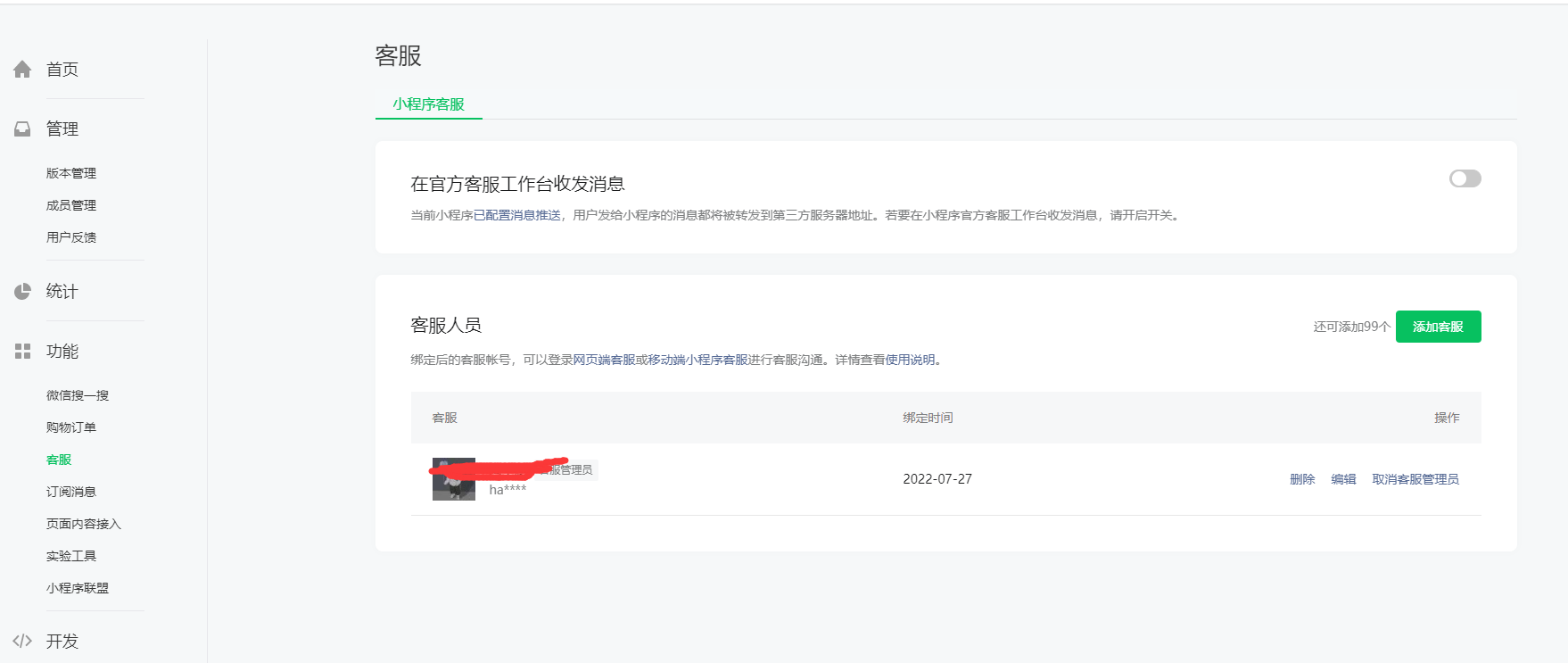
功能==>客服==>小程序客服,配置好自己的客服人员

客服系统配置
上面就是小程序后台部分的配置,接下来返回我的客服系统后台,去配置相应的信息
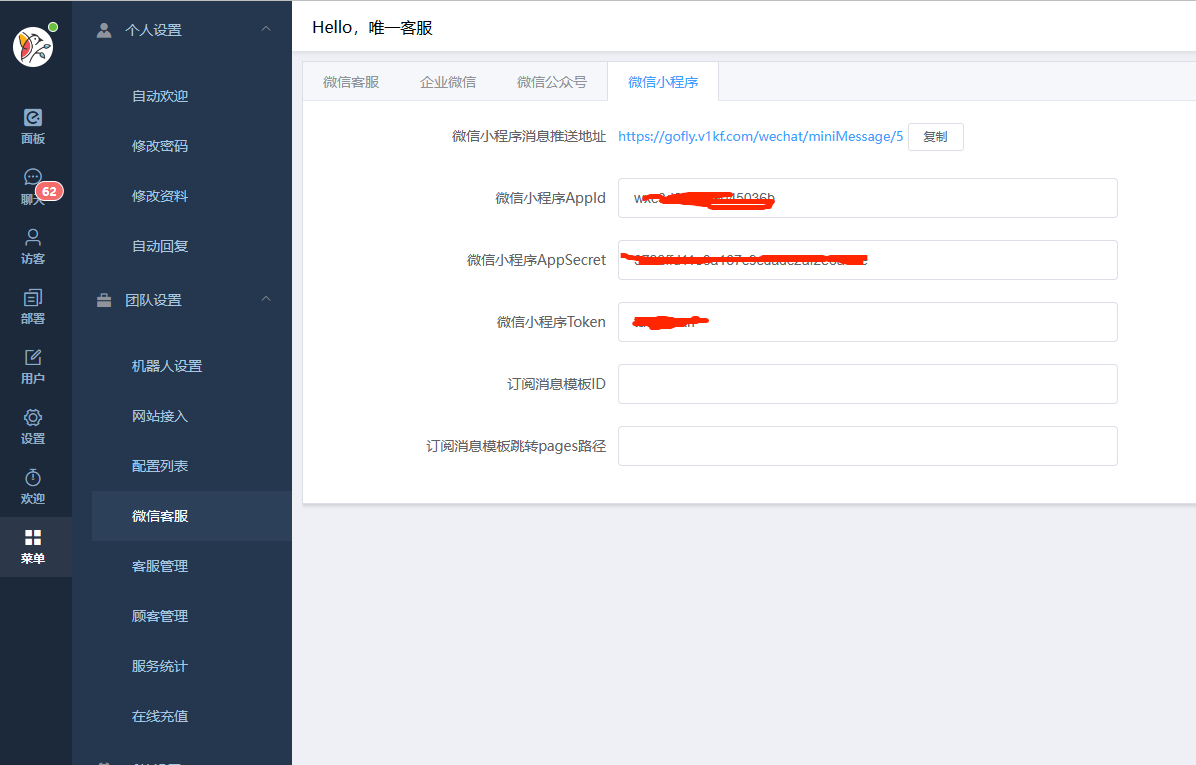
设置==>找到下面三个小程序的配置项,补充完善信息

此时在小程序的客服组件里,就能收到来自我客服系统的消息回复了,并且不影响客服人员使用微信自带工具接入

配置订阅模板消息
微信小程序想要对接独立在线客服系统,除了使用小程序消息推送接口外,还可以使用webview嵌入的形式嵌入聊天链接。
但是,使用webview嵌入的形式,当用户离开页面以后,就收不到客服回复的消息了
所以,我们需要当用户离开聊天页面后,客服回复消息,使用小程序的订阅模板来进行通知。
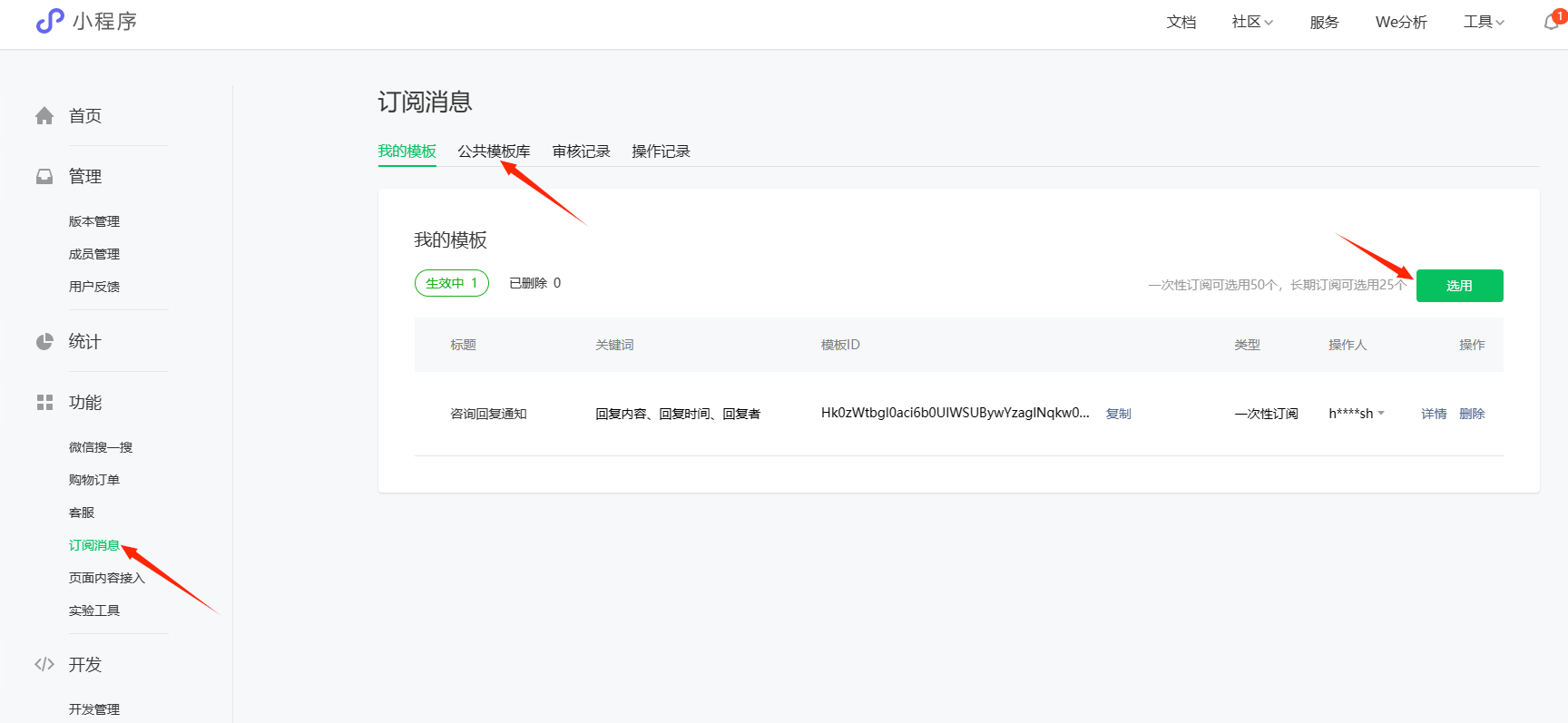
我们前往小程序后台,去开启一下订阅消息,并且选用一个模板。

在公共模板库里搜索一下,选用“咨询回复通知”

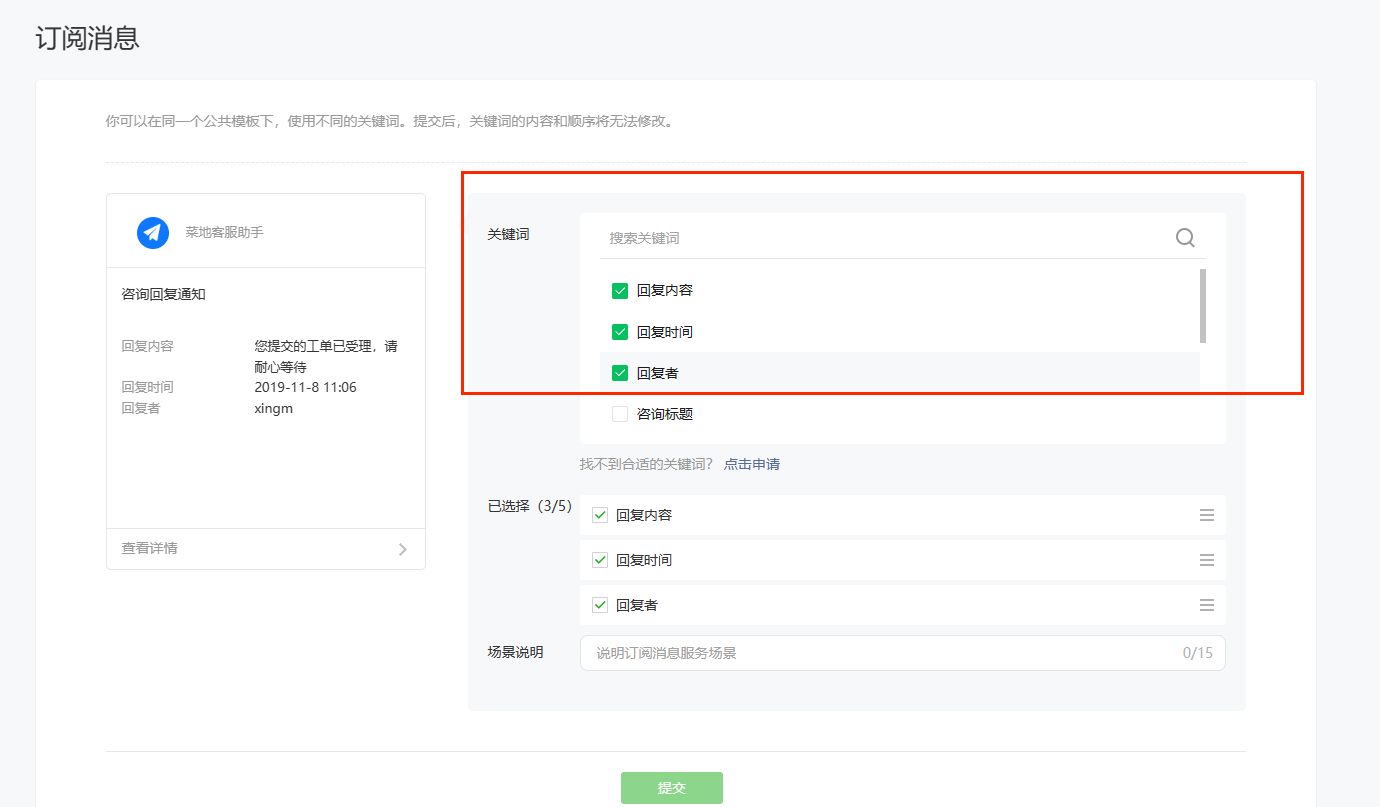
配置一下字段,我们就需要三个字段就可以了,分别是,“回复内容” “回复时间” “回复者”

这样会得到模板ID,后面我们会通过这个模板ID进行发送
现在,我们去小程序端,增加一下订阅事件
在小程序端向用户发起消息请求,需要注意请求需要放在触发事件中,不能凭空(onload、onshow或者其他情况)触发。
页面xml
<button bindtap="sendreq">开始订阅</button>页面js
const app = getApp()
Page({
sendreq(){
wx.requestSubscribeMessage({
tmplIds: ['这里替换成你的模板ID'],
success (res) {
console.log(res)
// res包含模板id,值包括'accept'、'reject'、'ban'、'filter'。
// 'accept'表示用户同意订阅该条id对应的模板消息
// 'reject'表示用户拒绝订阅该条id对应的模板消息
// 'ban'表示已被后台封禁
// 'filter'表示该模板因为模板标题同名被后台过滤。
}
})
}
})只有这样订阅过以后,才能给这个用户发送模板消息
再去客服后台配置下面的内容 订阅消息模板ID 订阅消息模板跳转pages路径