引言:
有许多做跨境电商的朋友,或者为跨境电商服务的小企业,都会面临搭建电商平台V1.0的问题
因此,花了点时间,找了一个开源的项目,让大家可以跑起来,一方面了解平台都有哪些模块,另一方面也应该体验一下云资源使用起来的便利性。
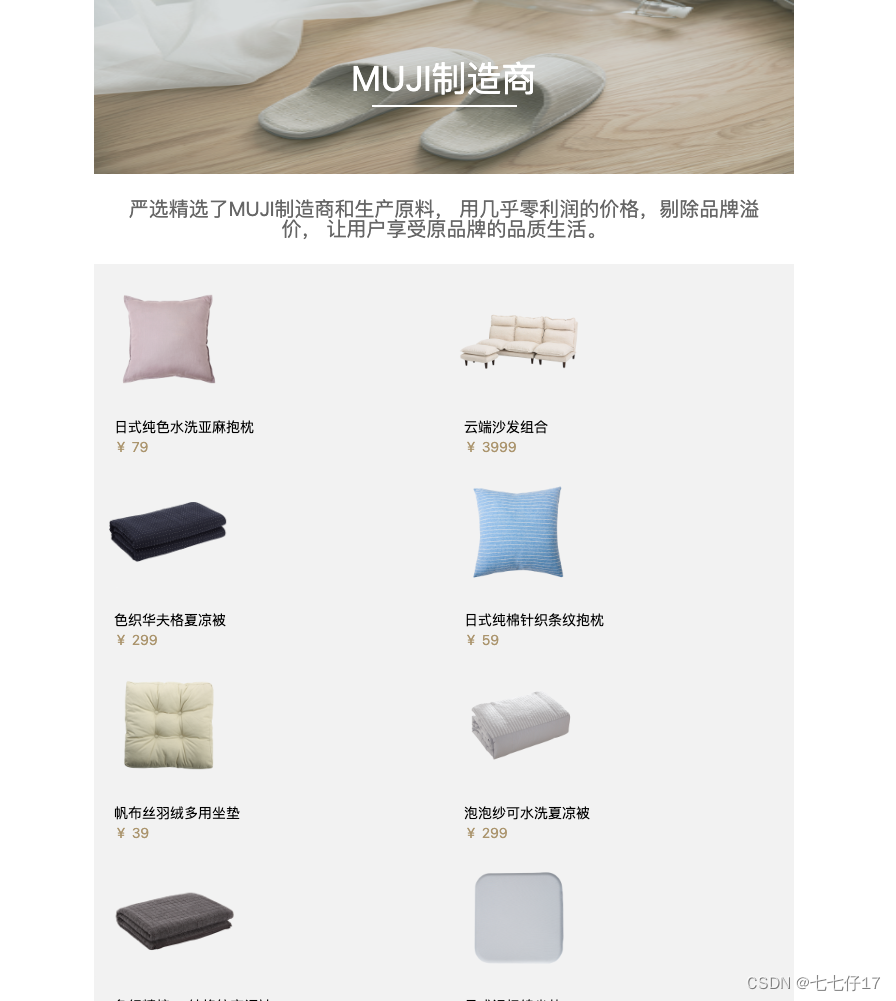
电商demo选择:使用了litemall。 litemall = Spring Boot后端 + Vue管理员前端 +
微信小程序用户前端 + Vue用户移动端
代码地址可以是:https://gitee.com/linlinjava/litemall,网上也有许多其他人建的仓库,使用哪个都可以。
注意:一个跨境电台平台搭建的过程,除了应用搭建以外,还涉及到域名注册,解析,备案,等一系列的流程。
本文只是分享了业务系统的搭建过程,至于域名上线可用的过程,会再写另一篇文章来做分享。
一、工具准备
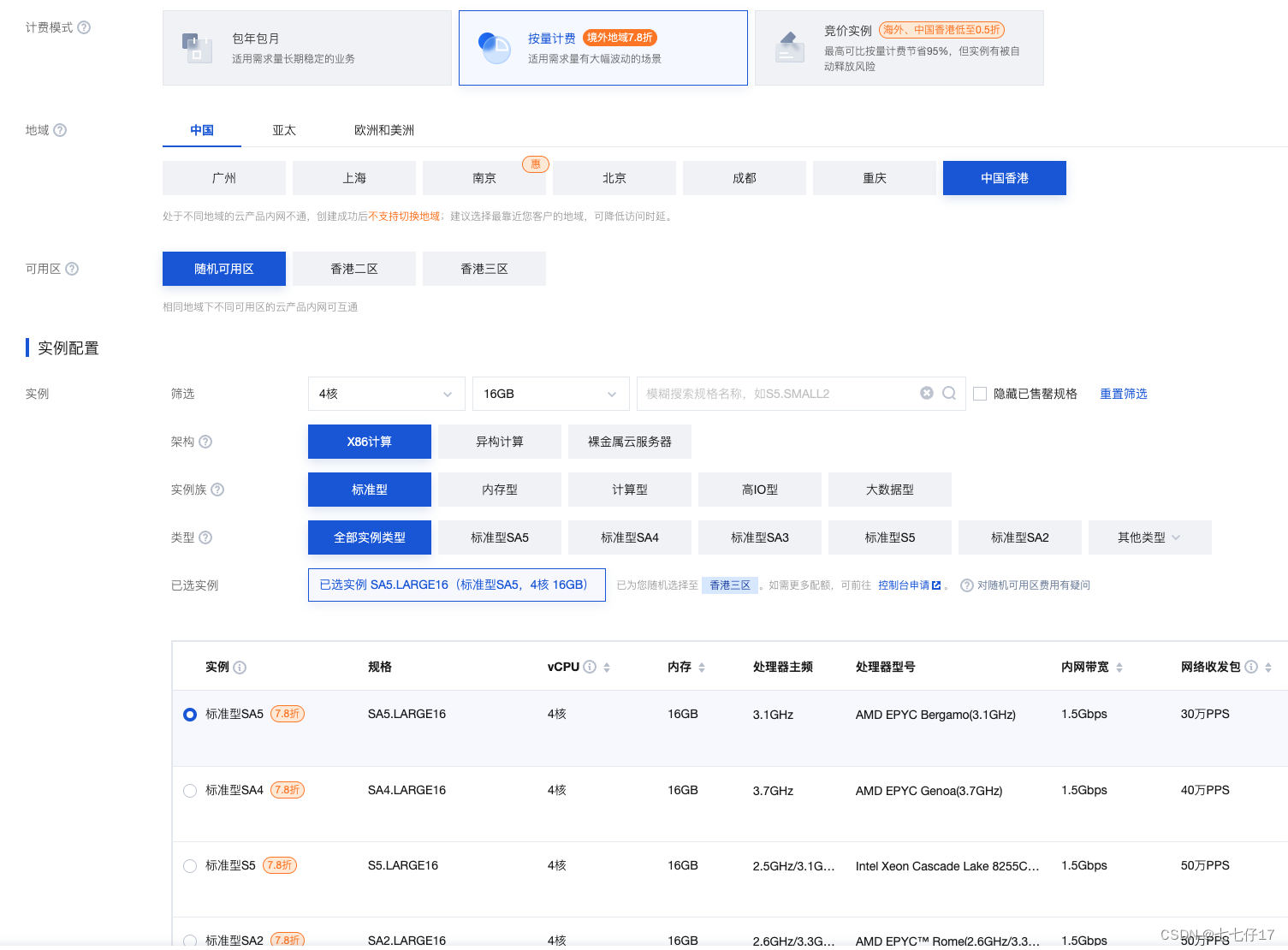
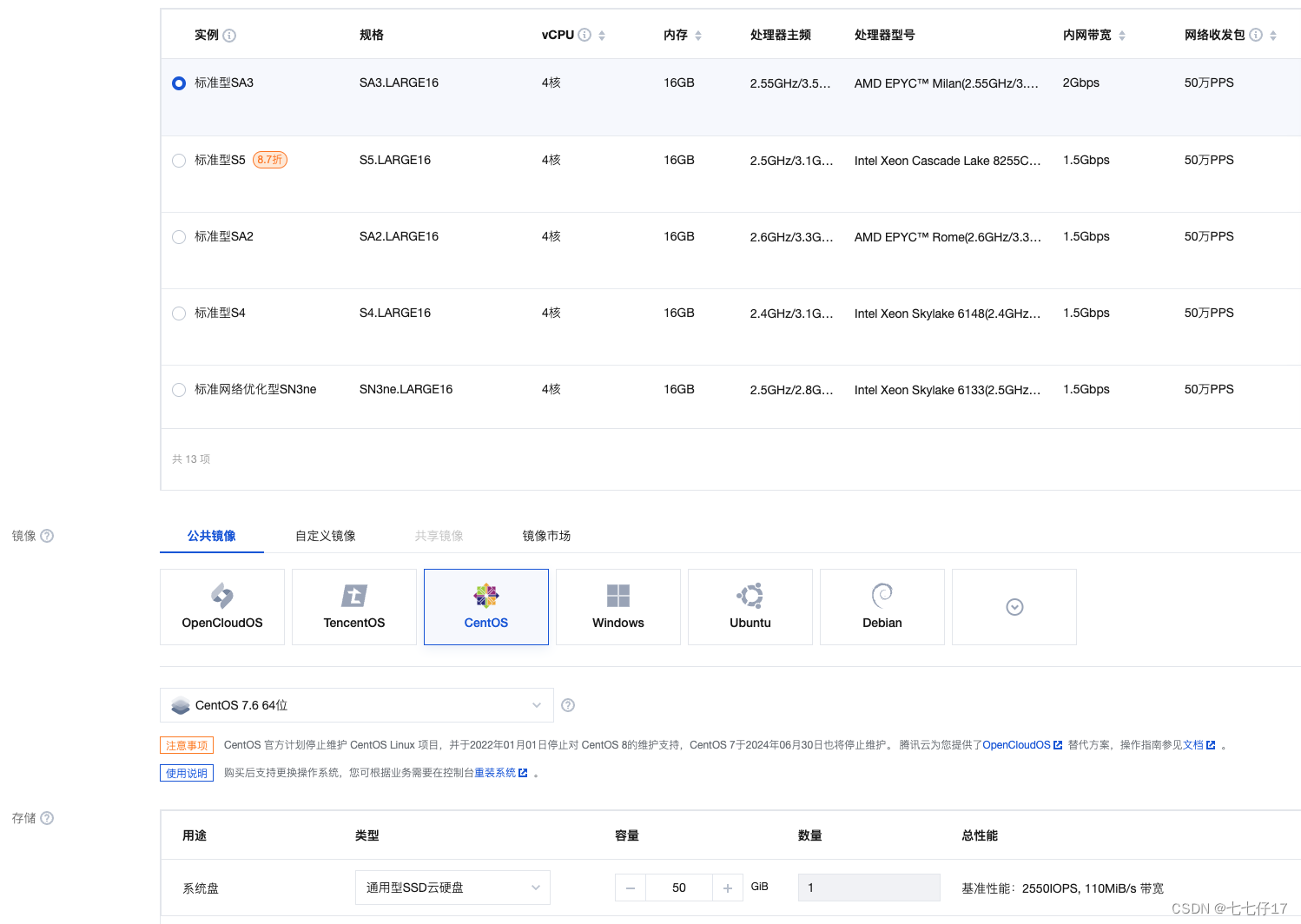
1. 选择服务器信息
云上CVM:4核32G/16G,5Mbps,50G,CentOS 7.6 64位,如下图所示:


2. 安装mysql
先安装个java环境
#安装java环境
sudo yum update
sudo yum install java-1.8.0-openjdk
sudo yum install java-devel
mkdir downloads cd downloads wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm yum -y install mysql57-community-release-el7-10.noarch.rpm
#如果不执行这个,后面会有报错
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
报错信息:Failing package is: mysql-community-libs-5.7.44-1.el7.x86_64
原因是MySQL的GPG升级了,需要重新导入,执行上面的命令即可。
yum install mysql-community-server
systemctl start mysqld.service
#使用下面命令查看密码
grep "password" /var/log/mysqld.log
mysql -uroot -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '自己设置的密码';
exit;3. 安装git
sudo yum install git4.安装Maven
wget https://dlcdn.apache.org/maven/maven-3/3.9.6/binaries/apache-maven-3.9.6-bin.tar.gz
tar -xvzf apache-maven-3.9.6-bin.tar.gz修改环境变量
export M2_HOME=/root/downloads/apache-maven-3.9.6
export MAVEN_HOME=/root/downloads/apache-maven-3.9.6
export PATH=PATH:M2_HOME/bin
source ~/.bashrc
二、 原代码下载
1. 源码下载:
2. 初始化项目数据:
执行数据库脚本
mysql -uroot -p < downloads/litemall/litemall-db/sql/litemall_schema.sql
mysql -uroot -p litemall < downloads/litemall/litemall-db/sql/litemall_table.sql
mysql -uroot -p litemall < downloads/litemall/litemall-db/sql/litemall_data.sql有可能会报错:数据密码不符合要求。 解决办法是: 进入到数据库后,执行 SHOW VARIABLES LIKE
‘validate_password%’; set global validate_password_policy=LOW
3. 打包后端
cd downloads/litemall/
mvn packagejar包生成
mv downloads/litemall/litemall-all/target/litemall-all-0.1.0-exec.jar .
4. 运行后端
测试:
java -jar litemall-all-0.1.0-exec.jar如下图所示:

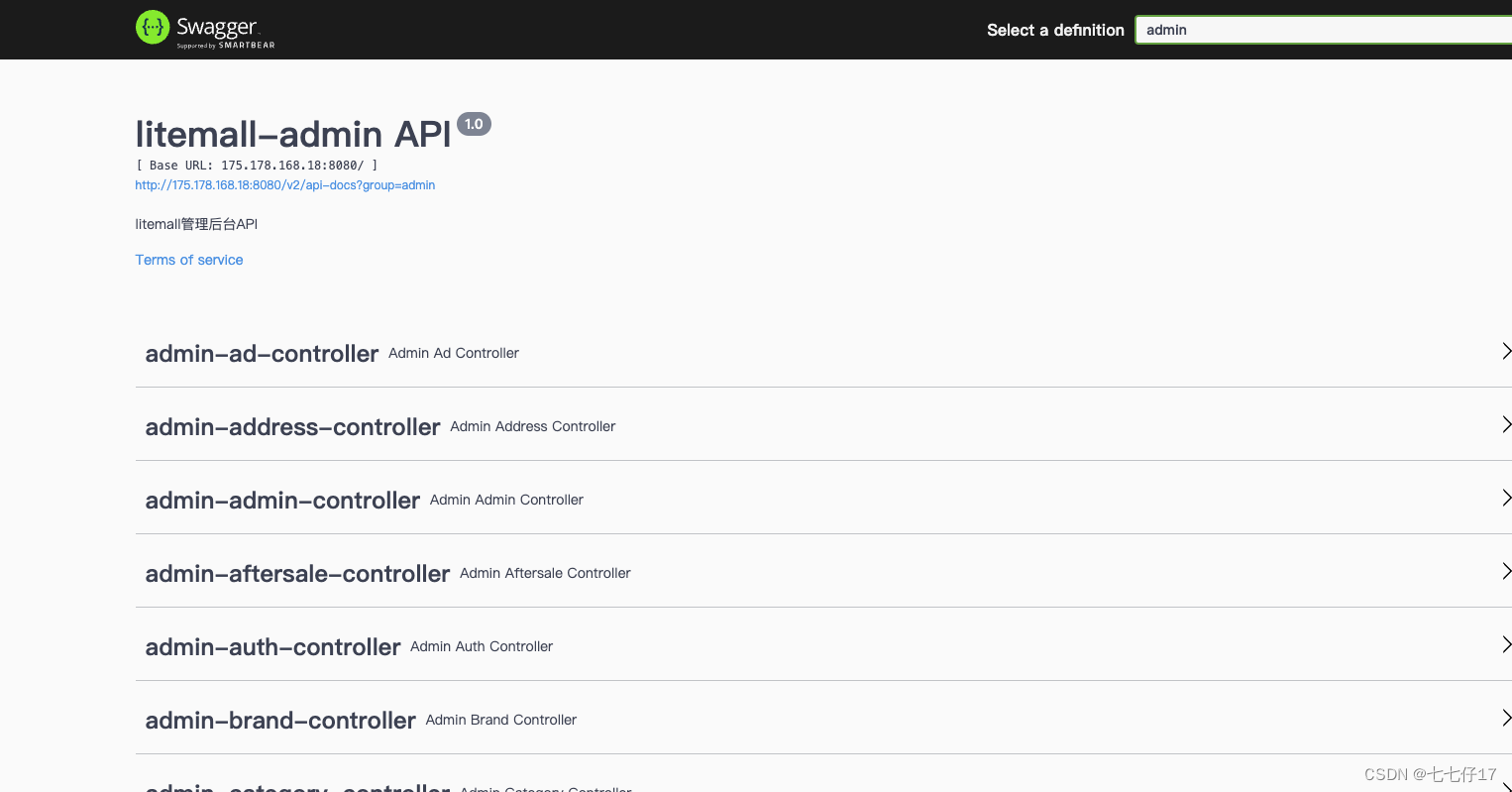
5. 访问后端API
http://xxxx:8080/swagger-ui.html

三、前台用户端启动
下载Node
下载Node:node-v12.22.10-linux-x64.tar.gz
解压:
tar -zxvf node-v12.22.10-linux-x64.tar.gz修改环境变量
vim ~/.bashrc
export NODE_HOME=/root/node/node-v12.22.10-linux-x64
export PATH=PATH:NODE_HOME/bin
source ~/.bashrc
安装cnpm
npm install -g cnpm@7.1.1 --registry=https://registry.npmmirror.com启动
cd /root/downloads/litemall/litemall-vue
cnpm install
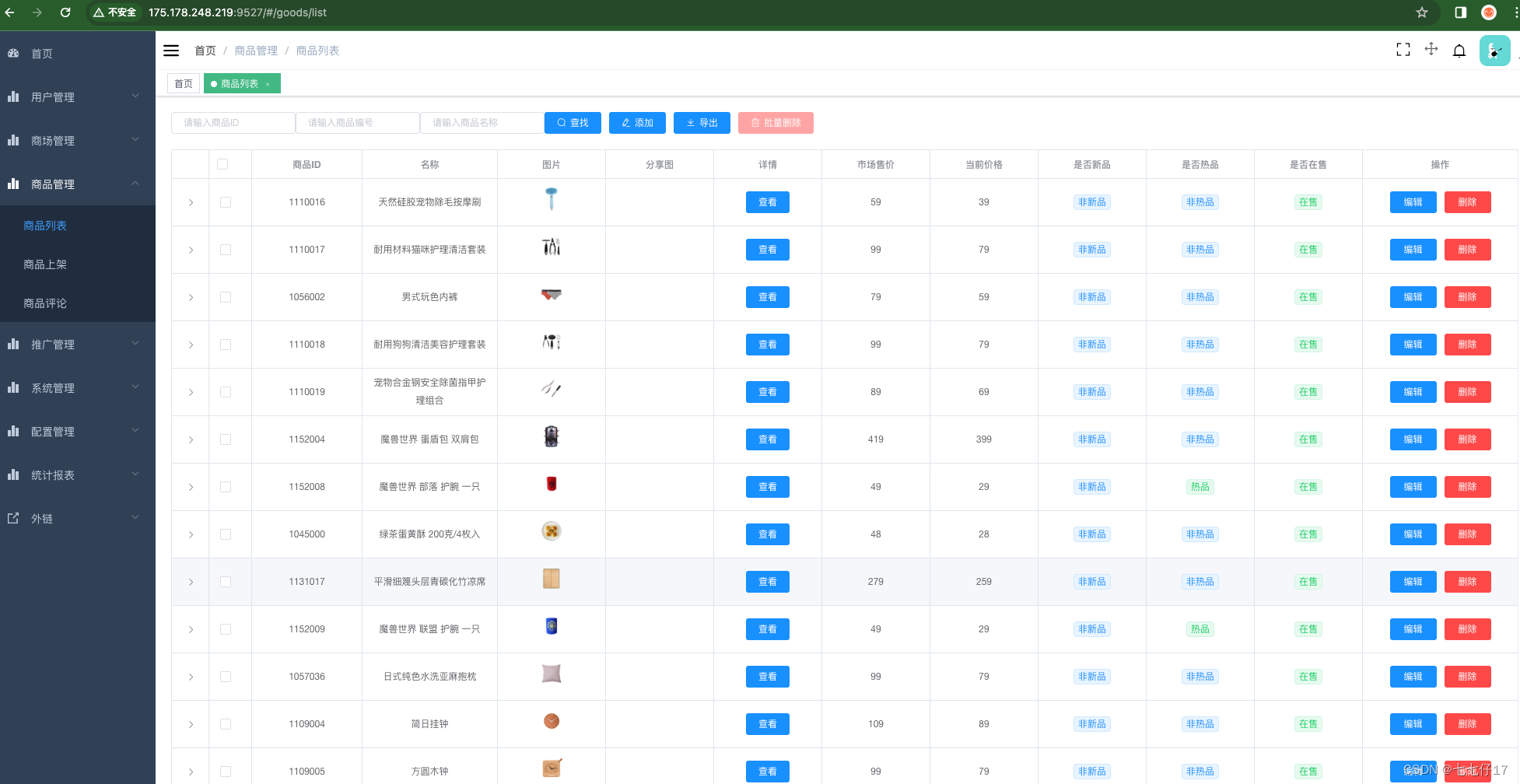
cnpm run dev四、前台管理端启动
到前台管理端目录下,打包,启动
cd /root/downloads/litemall/litemall-admin
cnpm install
cnpm run dev效果图