日前,腾讯云音视频举办了一场测评大赛,针对音视频旗下云点播VOD、云直播CSS、实时音视频TRTC、即时通信IM 这4个产品提供了8个测评选题,希望通过大赛进一步提升产品体验,为云点播VOD、云直播CSS、实时音视频TRTC、即时通信IM 探索出更多实用性场景。
在本次的测评中,我们一共收到了36份产品测评文档和144条有效留言,有肯定的声音也有无情的吐槽。
这一期,我们一起来围观本次测评大赛前三名的测评文档吧!
第一名:快直播接入测评
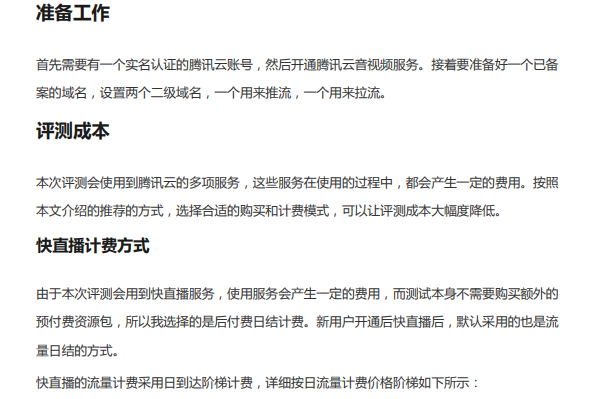
作者对快直播的整个接入过程进行了详细的阐述,首先对接入前期的准备工作包括评测成本、计费方式、接入快直播所需的域名购买及备案给出了详细的指引。

图为作者对前期准备工作的梳理
前期工作准备好后,作者非常全面的针对Android 、iOS、Web这三个客户端进行了测试。
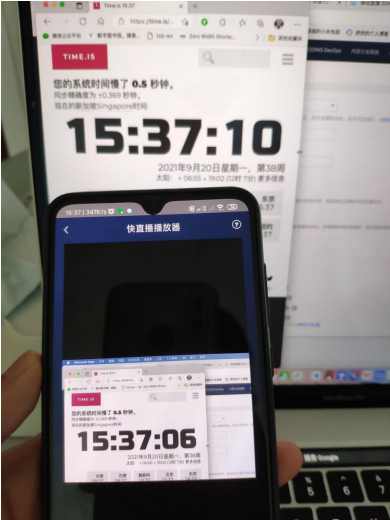
首先是Android端的拉流播放,作者在Mac上直播推流,延时仅4S。

图为Android端测试结果
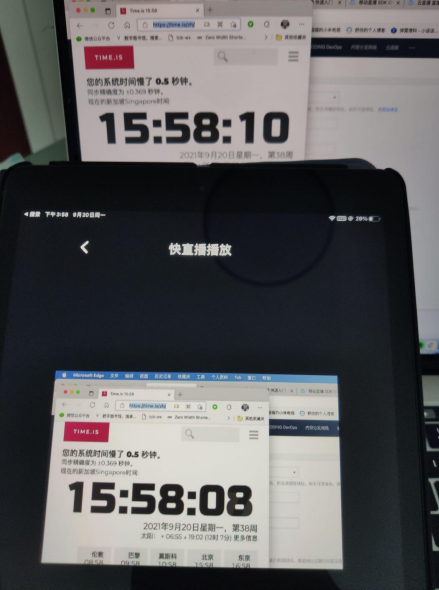
之后是对iOS端进行测试,测试后的的延时仅2S;

图为iOS端测试结果
最后是针对 Web 客户端进行测试,作者用 WebRTC 协议播放地址会出现报错的问题,对 Demo 的代码稍作修改,解决问题后再进行播放测试,延时也是2s。
来自冠军选手的吐槽大会
作者非常完整的体验了快直播产品的集成和接入流程,包括各个端的接入,基本能完整的走完流程。但是在这过程中也发现了不少小问题同时也给出了相应的建议:
- 控制台没有推流的默认域名;
- 生成地址缺少 WebRTC 格式;
- 控制台概览缺少流量单位显示;
- 流量实际用量与峰值显示疑似不一致;
- 小程序推流测试延迟略高;
- 小程序live-player无法读取拉流信息;
- 小程序live-player播放日志显示被遮挡的问题;
- 控制台资源包过期依旧显示的问题;
- 地址生成器缺少有效期和历史记录功能;
- 腾讯云文档更新日志 TCPlayerlite 版本书写错误。

图为作者针对部分问题提出的优化建议
作者针对评测过程中出现的十个问题也给出了非常全面的优化建议,能看出对快直播的整体接入和流程体验都十分仔细。对各个端之间的快直播延时也进行了详细的对比;对于体验过程中出现的使用 WebRTC 协议播放地址出现报错的问题,作者也详细地对报错部分代码进行了修改,非常用心。

作者修改后的示例代码部分展示
针对作者以上吐槽点,我们也第一时间进行了评估,对待优化点做出了相应的修改:
文档方面:
“日期显示错误并建议加入线上 js 的 cdn 超链接,并附上 TCPlayerLite 的 Github 地址 ”:这个问题,产品侧第一时间对错误的时间以及作者提出的建议做出了修改和增加;
控制台方面:
“生成地址缺少 WebRTC 格式”:后台开发人员对生成地址做了修改的同时也增加了SRT地址;
“控制台概览缺少流量单位显示”:我们在控制台对流量、带宽的单位显示做出了调整。
除了部分作者在测评的操作过程中已经与腾讯云客服对接,并得到解决的问题外,其他的功能我们的产品技术整体评审后,后台研发也给出了技术方案并会进行优化。一些功能涉及到开发资源,后台技术开发人员已在积极协调,争取早日优化出更好的解决方案给各位开发者。
第二名:TRTC Web端SDK体验测评
我们再来看看获得第二名的同学对我们提出了哪些意见!
这名同学通过对TRTC Web端 Demo 及 SDK 的接入、控制台、基础功能、文档这四个方面进行体验,提出了一些看法:
针对 Web 端 SDK 接入过程中遇到的报错问题,作者总结了三点:
- Media类:基本上是由于没有摄像头和麦克风权限,如果在client.join()方法时调用了麦克风和摄像头,则使用时缺一不可;还有可能是绑定的域名不支持SSL https访问,导致浏览器不给予权限和TRTC安全阻断;
- Promise错误:出现这类错误基本上是由于异步调用出错,是代码逻辑问题;
- 退出房间没有消除元素,用户ID显示黑色:退出房间时TRTC.js不会删除video元素,可通过捕获userID,然后使用(#userID).hide()隐藏元素。
功能测试方面,他对于Web端长时通话测试给出总结:延迟较低,能支撑长时间的会议和网课通话,但是高画质推流过于占用性能,所以对性能的要求还是颇高;
文档方面,他指出:其中很多名词对于新手用户来说都是没有接触过的,接入过程不太友好,建议直接使用示例代码进行计算。
最后的总结原文:
“作为互联网的领头企业,腾讯云实时音视频在很多方面起到了至关重要的作用,基础通话、互动通话都离不开它。测评过程中的一些小问题希望能优化。实时音视频对于用户来说,将是近二十年内都不会被替代的产品。音视频拉近了我们的交友距离和交友的方式,希望未来会创新出更多有趣的互动功能。”
第三名:云点播SDK集成接入测评
获得本次第三名的同学则主要针对云点播 SDK 集成接入做了测评。
他首先对不同播放器开发方案选型做了深入剖析,陈述了SDK 功能点覆盖面,并对开发者最为关注的 SDK 架构、视频播放实现、踩坑和填坑等方面做了深入阐述。针对复杂功能,他还专门研究了 SDK 和 Demo 源码实现,并给出了相应的解决方案。
报告对点播播放器的缺陷也直言不讳,文档过于简陋,对新手接入不友好;Demo 中悬浮窗模式的启动、弹幕控件的引入过于简单粗暴等等。
针对作者提出的悬浮窗功能实现方面的文档优化问题以及全屏播放功能实现方面的文档问题我们已做出了优化。
以下是总结原文:
“以上,基本⾛了⼀遍腾讯云点播 SDK 的接⼊流程,整个点播的功能应该说⽐较⻬全。如果使⽤腾讯云后台管理资源,还有⼀个很赞的功能:智能降冷。可以根据不同策略将⼀些历史点播率较低的视频进⾏归档存储,⼤⼤降低我们的存储成本。但是,官⽅⽂档确实过于简陋了,只通过⽂档,基本是⽆法顺利接⼊的,必须要通过阅读官⽅ Demo 才能顺利接⼊,甚⾄需要深⼊的理解源码才能完全接⼊代码。这对于新⼿来说是有⼀定难度,也⼤⼤降低了接⼊效率。对于官⽅的 Demo 实现也有许多待商榷的地⽅,就⽐如悬浮窗模式的启动、弹幕控件的引⼊过于简单粗暴,只通过⽣成⼀些测试内容来显示,希望未来能提供更好的对外⽅法给开发者参考调⽤。”

只有直面不足,才有更多进步的可能,本次测评活动,我们看到了用户对腾讯云音视频产品的重视以及关注,感谢帮助我们产品越做越好的客户和用户们!腾讯云音视频将针对测评中提出的种种问题进行相应优化,进一步提升产品性能及体验,为广大用户带来更好用、易用的音视频服务。
下一期,腾讯云音视频将带领你们沉浸式收看本次测评最多的产品——TRTC测评吐槽大合集!尽情期待!

腾讯云音视频在音视频领域已有超过21年的技术积累,持续支持国内90%的音视频客户实现云上创新,独家具备 RT-ONE™ 全球网络,在此基础上,构建了业界最完整的 PaaS 产品家族,并通过腾讯云视立方 RT-Cube™ 提供All in One 的终端SDK,助力客户一键获取众多腾讯云音视频能力。腾讯云音视频为全真互联时代,提供坚实的数字化助力。