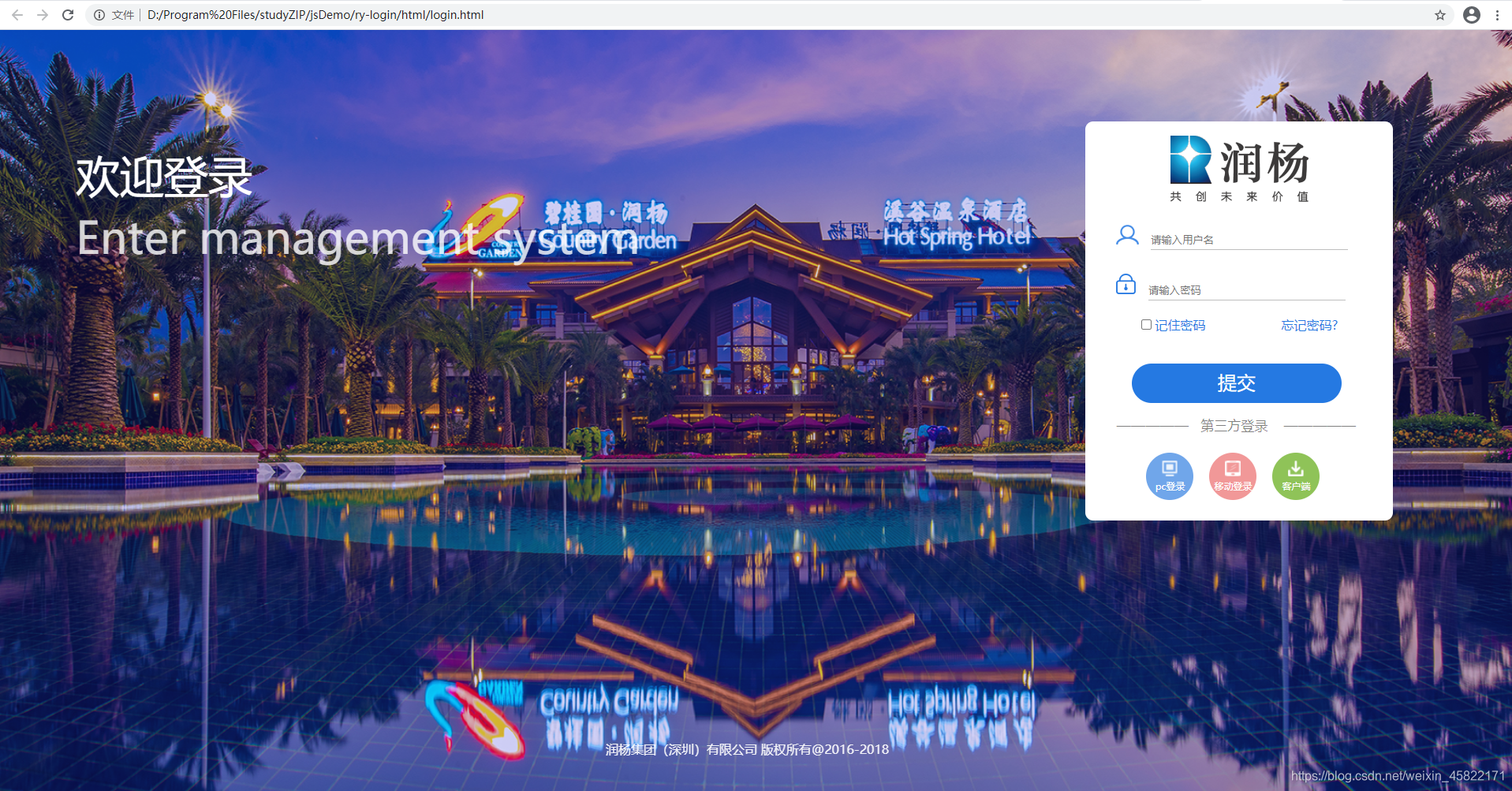
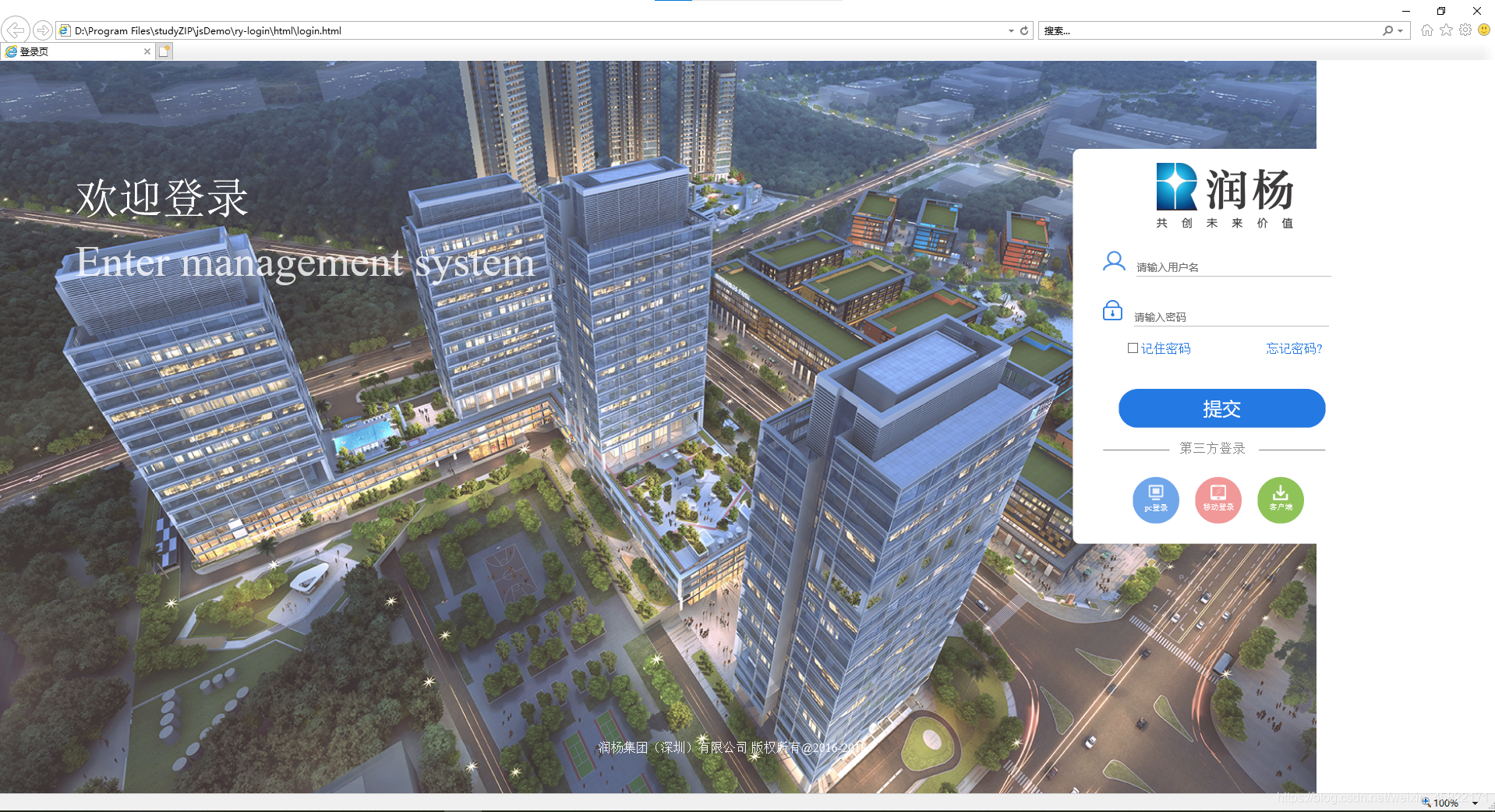
1.问题描述:chrome浏览器下正常显示,但是到了ie浏览器就是出现了一些问题,下边距和右边距留出来了空隙。其原因是页面在不同浏览器下不兼容。

在这里插入图片描述

在这里插入图片描述
2.解决方案:方法一:直接加载脚本的方法,在 html 文件 !DOCTYPE 下面那行加上
<!-- saved from url=(0022)http://blog.csdn.net/electroniXtar/ -->
(url=(0022) 0022是十六进制数,表示后面的域名的字符数)
如图:

在这里插入图片描述
方法二:在本地调试html页,如果其中包含js或flash,IE经常会提示“IE已限制此网页运行可以访问计算机的脚本或ActiveX控件”。虽然IE出于安全考虑阻止本地脚本运行这个做法没错,但作为程序开发者来说,每次都要点允许,非常之讨厌,于是开始想办法去掉这个提示。
在IE选项里翻了半天,终于让我找到了。方法是:工具 – Internet选项 – 高级标签 – 在安全分类下面,有一项“允许活动内容在我的计算机上的文件中运行*”。我们要找的就是他!打上对勾后重启IE就行了(如果还开着其它程序,只关IE浏览器窗口是没有效果的,还需要重启电脑)。此方法适用于所有阻止本地脚本运行的IE版本。