将TeConnect的社会化登录数据无缝迁移到TePass中,具体操作如下 数据库数据平滑过度
代码
代码语言:javascript
复制
if(isset($_GET['sql'])&&$this->user->hasLogin()&&$this->user->uid==1){//数字1是站长的用户id,如果你是别的就手动改下
$db = Typecho_Db::get();
$allcon= $db->select()->from('table.connect');
$all=$db->fetchAll($allcon);//获取所有数据的数组
$n=count($all);
for($i=0;$i<$n;$i++){
echo $all[$i]['uid'].','.$all[$i]['qqOpenId'].','.$all[$i]['weiboOpenId'].'
';
//过度qq登陆数据
if(!empty($all[$i]['qqOpenId'])){
$insert = $db->insert('table.tepass_sns')
->rows(array('uid' => $all[$i]['uid'], 'platform'=>'qq','openid' => $all[$i]['qqOpenId']));
//将构建好的sql执行
$insertId = $db->query($insert);
}
//过度微博登陆数据
if(!empty($all[$i]['weiboOpenId'])){
$insert = $db->insert('table.tepass_sns')
->rows(array('uid' => $all[$i]['uid'], 'platform'=>'sina','openid' => $all[$i]['weiboOpenId']));
//将构建好的sql执行
$insertId = $db->query($insert);
}
}
echo '
完毕';
exit;
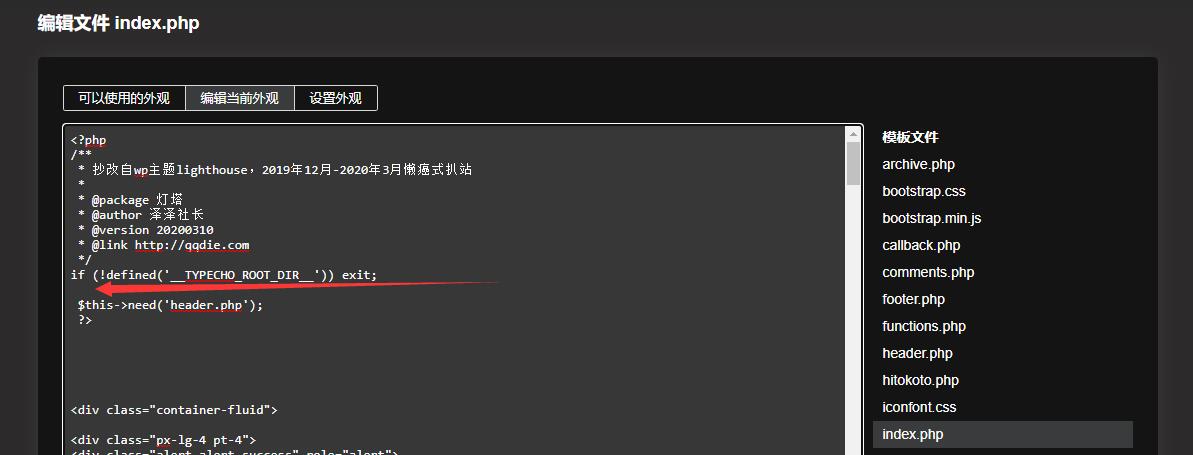
}将上述代码填入到模板index.php开头部分如下图位置

TeConnect的社会化登录数据无缝迁移到TePass中.jpg
TeConnect的社会化登录数据无缝迁移到TePass中.jpg
最后访问https://你的域名/?sql看到【完毕】即可!此时数据迁移就结束了!
PS:此种方式不适合数据量特别大的哈【几万条应该还是没有问题滴,我大概也就几百条数据】,如果数据量特别大,建议自行修改代码优化下。
修改社交登陆回调地址
进入QQ互联/微博开放平台将回调地址改为TePass插件对应的回调地址,然后配置好TePass插件的社交登陆参数即可,TeConnect插件就没啥用了,禁用删除即可!
最后感谢TeConnect插件的三年多的陪伴!
linkCard('.post-content','0');