背景
我们经常会遇到https无法访问的问题,大部分时候根据浏览器的提示可以看出错误的原因,但是也有很多时候需要做进一步的排查。
问题说明
某公司xxx.yyy.zzz.com解析到高防无法访问问题排查,具体表现如下:
- 高防ip a.b.c.d 接入网站业务 域名 *.zzz.com 配置80和443
- http://xxx.yyy.zzz.com/v3/js/dc访问正常
- https://xxx.yyy.zzz.com/v3/js/dc浏览器无法打开
原因分析
1、排查高防转发规则配置及https配置问题,正常
2、绑定高防IP测试,发现chrome异常、firefox正常、ie正常、curl正常,chrome报错:ERR_SPDY_PROTOCOL_ERROR
3、搜索这个问题的原因,可能是header的错误,或者chrome的网络参数
准备收集chrome的网络日志
Chrome地址栏输入chrome://net-export/
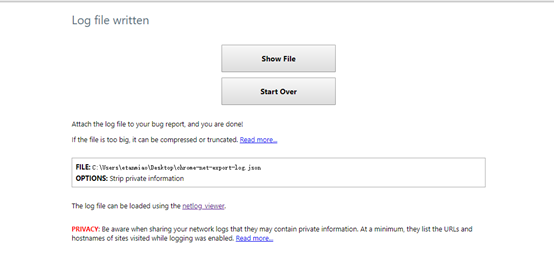
点击:Start Over

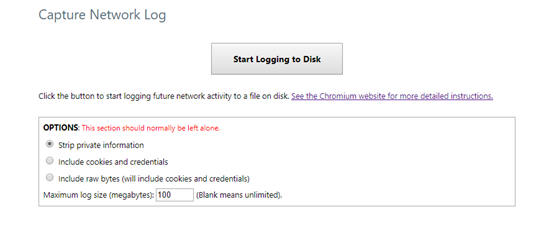
继续点击Start Logging to Disk

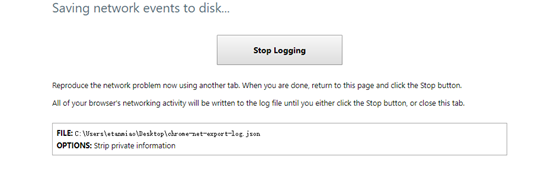
保持tab不要关掉
保存日志文件到桌面的chrome-net-export-log.json
打开日志文件,可以看到临时文件写到了:C:\Users\etanmiao\AppData\Local\Temp\scoped_dir9988_4818
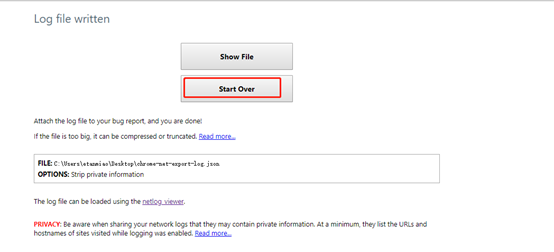
4、绑定host到a.b.c.d,chrome输入https://xxx.yyy.zzz.com/v3/js/dc,访问结束后,切回刚才的界面,点Stop Logging,再点击Show File


打开刚才保存的日志文件
搜索SDPY
可以看到日志报错
{"params":{"error":"Invalid character in header name.","header_name":"cache - control","header_value":"no-cache"},"phase":0,"source":{"id":236,"type":9},"time":"2956175","type":203},
{"params":{"description":"Could not parse Spdy Control Frame Header.","error_code":"1 (PROTOCOL_ERROR)","stream_id":1},"phase":0,"source":{"id":236,"type":9},"time":"2956006","type":196},
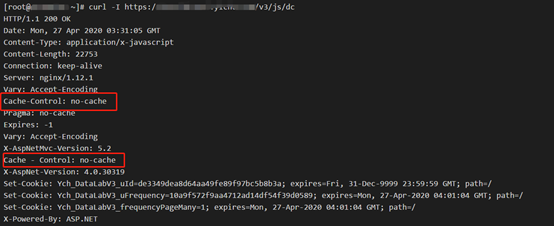
5、使用curl查看header的返回值

发现有2个Cache-Control ,但是有一个带了2个空格,就是它了
这里有个疑问,为什么直接访问源站可以,访问高防就不行,继续查
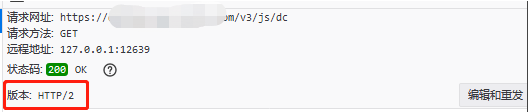
6、由于这个特性,chrome在http2不支持,但是客户源站是1,chrome看不到返回码,使用firefox分别绑定host和不绑定情况下测试,测试结果,绑定高防的:

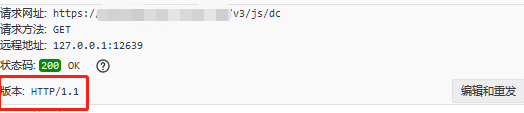
不绑定高防的:

果然是http版本被更换了
【结论】
Chrome在http2的https环境下,SDPY协议对header带空格的头无法识别,导致无法访问,这个客户刚好命中了以下2种情况
①使用了类似add_header "Cache - Control" no-cache;的命令,添加了非标准头
②访问该网站的时候,是http2协议
解决方案
①让客户去掉非标准的Header
②高防的转发修改为1协议(由于默认使用http2,向下兼容,导致出现该问题)