背景
之前公司搭建的测试环境,后端服务和前端页面都是通过nginx配置进行转发.在维护环境的过程中,经常会出现环境不通的问题,以往排查问题都是通过nginx的日志排查,但是有些麻烦,需要登录服务器查看,想着把nginx的日志可视化,便于查看和维护.
技术栈
nginx: Openresty版本
nginx-module-vts: 记录nginx数据
filebeate: 采集和推送数据
es: 存储数据
kibana: 前端展示
安装nginx
下载Openresty
需要下载Openresty版本的nginx
wget -c https://openresty.org/download/openresty-1.15.8.2.tar.gz
tar zxvf openresty-1.15.8.2.tar.gz
下载nginx-module-vts
nginx-module-vts模块用于采集数据
git clone git://github.com/vozlt/nginx-module-vts.git下载openssl
wget -c https://github.com/openssl/openssl/archive/OpenSSL_1_0_2u.tar.gz
tar zxvf OpenSSL_1_0_2u.tar.gz
安装pcre包
yum -y install zlib zlib-devel openssl openssl--devel pcre pcre-devel编译前配置
这里的编译nginx的时候,加上--add-module扩展模块.
cd openresty-1.15.8.2.tar./configure --prefix=/data/nginx_exporter/openresty-1.15.8.2 --with-luajit --with-pcre --with-http_iconv_module --with-http_realip_module --with-http_sub_module --with-http_stub_status_module --with-stream --with-stream_ssl_module --add-module=/data/nginx_exporter/nginx-module-vts --with-openssl=/data/nginx_exporter/openssl-OpenSSL_1_0_2u
make install
启动nginx
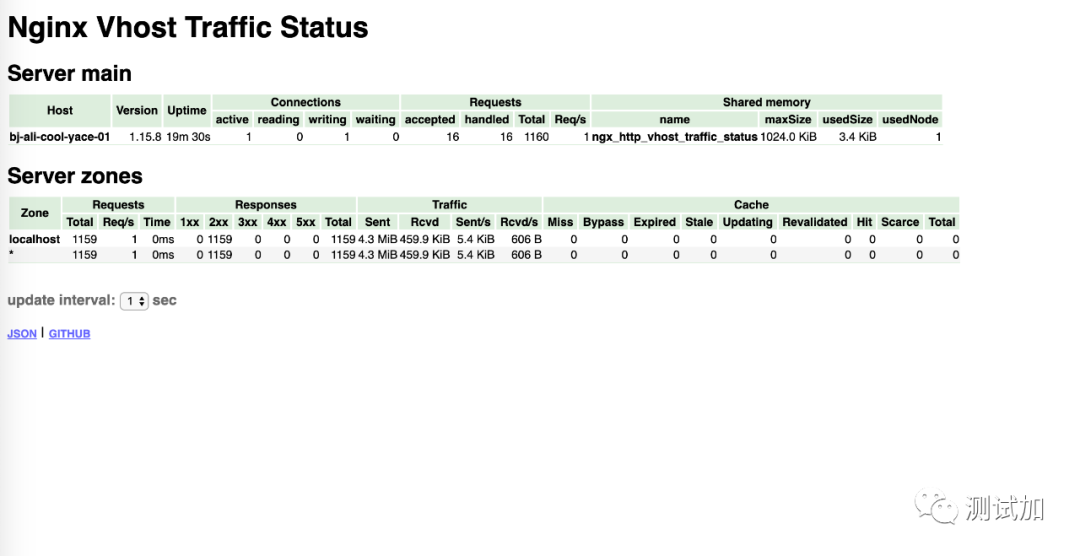
/data/nginx_exporter/openresty-1.15.8.2/nginx/sbinvts_status数据接口

nginx配置
log_format采集需要的字段并且格式化输出
http {
include mime.types;
default_type application/octet-stream;
log_format graylog2_json escape=json '{ "timestamp": "$time_iso8601", '
'"remote_addr": "$remote_addr", '
'"body_bytes_sent": $body_bytes_sent, '
'"request_time": $request_time, '
'"response_status": $status, '
'"request": "$request", '
'"request_method": "$request_method", '
'"host": "$host",'
'"upstream_cache_status": "$upstream_cache_status",'
'"upstream_addr": "$upstream_addr",'
'"http_x_forwarded_for": "$http_x_forwarded_for",'
'"http_referrer": "$http_referer", '
'"http_user_agent": "$http_user_agent" }';
access_log logs/access.log graylog2_json;
vhost_traffic_status_zone;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream backend {
server 192.168.1.232:9999;
}
server {
listen 8010;
server_name localhost;
location /backend {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://backend/;
}
}
}nginx日志
启动nginx后,所有日志会以json的形式存到文件中

filebeat配置
这里比较重要的是链接es的地址需要是ip或者域名
filebeat.inputs:
type: log
enabled: true
paths:
- /data/nginx_exporter/openresty-1.15.8.2/nginx/logs/bckend_access_json.log
json.keys_under_root: true
json.add_error_key: true
json.overwrite_keys: true#setup.ilm.enabled: false
setup.template.enabled: true
setup.template.name: "filebeattest"
setup.template.pattern: "filebeattest-*"
setup.ilm.enabled: false
output.elasticsearch:
hosts: ["192.168.1.232:9200"]
index: "filebeat-testindex-%{+yyyy.MM.dd}" #和hosts对其
执行命令
把数据推动到es中
./filebeat -e -c filebeat_ng.yml -d "publish"
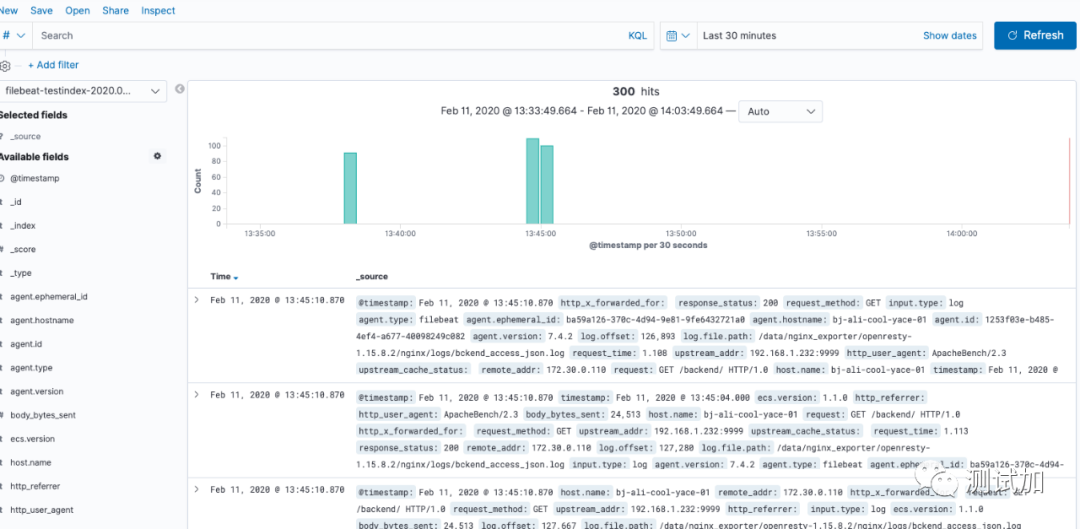
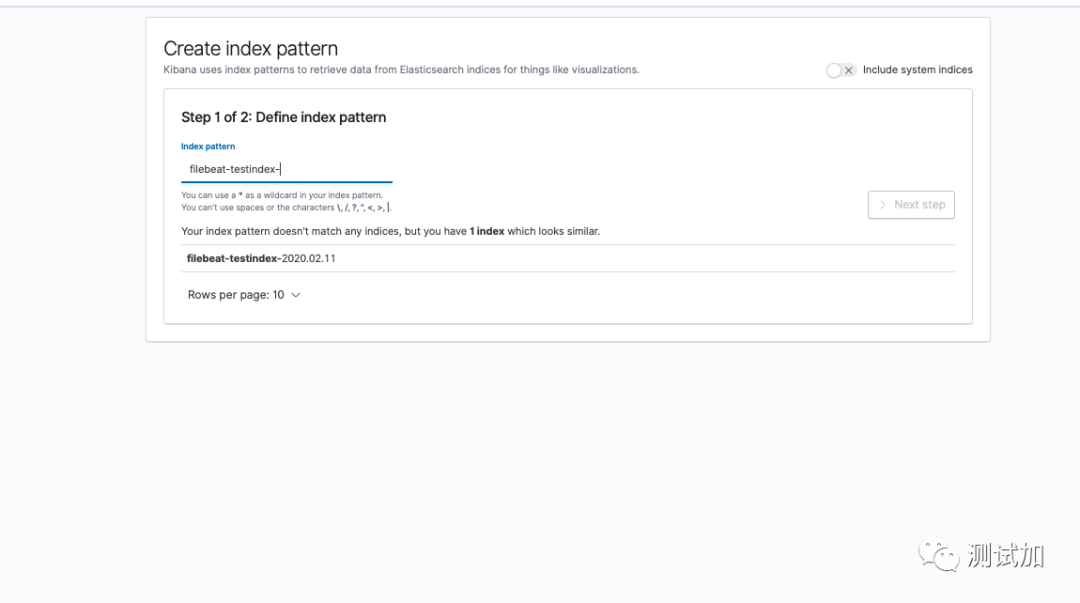
kibana配置
使用kibana作为前端展示,配置index和看板即可.
增加index

数据展示