为插件创建类主要是规范,避免与其他插件的方法重名,方便调用
定义插件类 以上一篇文章编写的插件为例
代码语言:javascript
复制
class my_change_font_style{
}
在构造方法调用HOOK
代码语言:javascript
复制
function __construct(){
//创建菜单
add_action('admin_menu',array($this,'my_create_menu'));
}
这里以字符串调用方法的方式与之前不同 array($this,'方法名称')
调用插件需要的方法并实例化类 我们将之前的插件精简如下
代码语言:javascript
复制
<?php
/*
Plugin Name:test_install
Description:这是描述
Author:tzh
Version:0.0.1
*/
// 创建菜单
class my_change_font_style{
public function __construct()
{
add_action('admin_menu',array($this,'my_create_menu'));
}
public function my_create_menu(){
//一级菜单
add_menu_page(
'字体颜色',
'字体颜色',
'manage_options',
'my_menus',
array($this,'my_settings_page')
);
}
public function my_settings_page(){
?>
<div class="wrap">
<h2>插件菜单</h2>
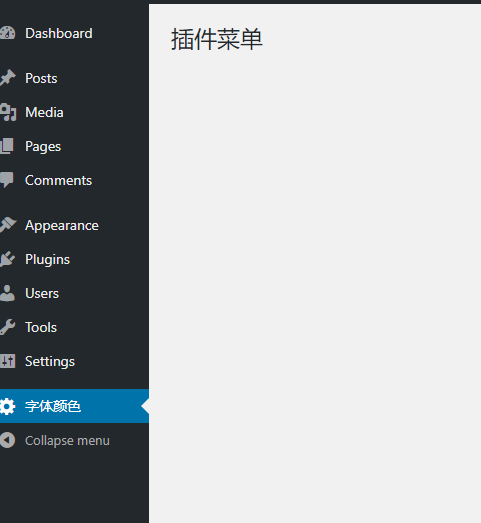
<form action="options.php" method="post"></form> </div> <?php }
}
new my_change_font_style();
打开后台程序正常执行

接下来我们将之前的插件转换为类的方式
代码语言:javascript
复制
<?php
/*
Plugin Name:test_install
Description:这是描述
Author:tzh
Version:0.0.1
*/
// 创建菜单
class my_change_font_style{
public function __construct()
{
add_action('admin_menu',array($this,'my_create_menu'));
add_action('admin_init',array($this,'register_my_test_setting'));
add_action('wp_head',array($this,'my_test_head_fun'));
}
public function my_create_menu(){
//一级菜单
add_menu_page(
'字体颜色',
'字体颜色',
'manage_options',
'my_menus',
array($this,'my_settings_page')
);
}
public function register_my_test_setting(){
//注册一个选项,用于装载所有插件设置项
$option_group = 'my_test_group';
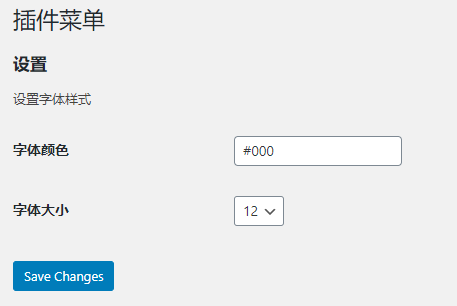
register_setting($option_group,'my_test_option');//添加选项设置区域 $setting_section = 'my_setting_section';//设置区域名称 add_settings_section( $setting_section, '设置', array($this,'my_test_setting_section_function'), //调用某方法,设置区域信息 $option_group ); //设置字段 /** * 字段id * 字段标题 * 输出字段的方法 * 字段分组 * 字段展示区域 */ add_settings_field( 'my_test_color', '字体颜色', array($this,'my_test_color_function'), $option_group, $setting_section ); //设置字段 字体大小 add_settings_field( 'my_test_size', '字体大小', array($this,'my_test_size_function'), $option_group, $setting_section ); } // 初始化页面 public function my_settings_page(){ ?> <div class="wrap"> <h2>插件菜单</h2> <form action="options.php" method="post"> <!-- 调用要显示的信息 --> <?php $option_group = 'my_test_group'; //输出一些必要的字段,包括验证信息等 settings_fields($option_group); //输出选项设置区域 do_settings_sections($option_group); //输出按钮 submit_button(); ?> </form> </div> <?php } //字体颜色 public function my_test_color_function(){ //获取选项 之前用register_setting注册的选项 $my_test_option = get_option('my_test_option'); ?> <!-- name值为 要保存的字段名称 = 选项名称(my_test_option)+[字段名称] --> <input type="text" name="my_test_option[color]" value="<?php echo $my_test_option['color']?>"> <?php } //字体大小 public function my_test_size_function(){ $my_test_option = get_option('my_test_option'); $size = $my_test_option['size']; ?> <select name="my_test_option[size]" id=""> <option value="12" <?php selected('12',$size)?>>12</option> <option value="14" <?php selected('14',$size)?>>14</option> </select> <?php } public function my_test_setting_section_function(){ ?><p>设置字体样式</p><?php } public function my_test_head_fun(){ $my_test_option = get_option('my_test_option');//获取选项组 ?> <style> body{ color:<?php echo $my_test_option['color']?>; font-size: <?php echo $my_test_option['size']?>; } </style> <?php }
}
new my_change_font_style();
页面正常显示