上一篇给大家介绍了如何获取token,今天给大家介绍新增和获取永久素材相关的实战。
Java公众号开发系列(二):新增和获取临时素材

对于常用的素材,开发者可通过本接口上传到微信服务器,永久使用。下面介绍下如何通过java代码实现永久素材的上传和查询操作。
一、上传草稿内容的图片获取URL
上传草稿内容的图片最大的好处是不占用公众号的素材库中图片数量的100000个的限制。图片仅支持jpg/png格式,大小必须在1MB以下。
https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token=ACCESS_TOKEN
参数 | 是否必须 | 说明 |
|---|---|---|
access_token | 是 | 调用接口凭证 |
media | 是 | form-data中媒体文件标识,有filename、filelength、content-type等信息 |
返回结果可以直接作为草稿内容的图片信息
{ "url": "http://mmbiz.qpic.cn/mmbiz/gLO17UPS6FS2xsypf378iaNhWacZ1G1UplZYWEYfwvuU6Ont96b1roYs CNFwaRrSaKTPCUdBK9DgEHicsKwWCBRQ/0"
}
二、上传其他类型素材
https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
参数
参数 | 是否必须 | 说明 |
|---|---|---|
access_token | 是 | 调用接口凭证 |
type | 媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb) | |
media | form-data中媒体文件标识,有filename、filelength、content-type等信息 |
返回结果
{"media_id":"","url":"","item":[]}注意事项
1、公众号上传的永久图片素材URL可以在腾讯系域名内使用,否则图片将被屏蔽
2、数量上限:图文消息素材、图片素材上限为100000,其他类型为1000。
3、素材的格式大小等要求限制
图片(image): 10M,支持bmp/png/jpeg/jpg/gif格式
语音(voice):2M,播放长度不超过60s,mp3/wma/wav/amr格式
视频(video):10MB,支持MP4格式
缩略图(thumb):64KB,支持JPG格式
4、新增草稿的接口官方将过滤外部的图片链接,如果草稿内涉及网络图片的话,图片url需通过调用接口上传图片获取相应的url。
5、"上传图文消息内的图片获取URL"接口所上传的图片,不占用公众号的素材库中图片数量的100000个的限制,图片仅支持jpg/png格式,大小必须在1MB以下。
三、Java代码示例
主要实现了上传永久素材(本地文件、网络图片)两种方式的上传和获取图片素材列表的功能。
import cn.hutool.core.io.FileUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import java.io.IOException;
import java.util.HashMap;
/**
新增永久素材
*/
public class Demo03_AddMedia {
public static void main(String[] args) throws IOException {
String imgurl = "https://picx.zhimg.com/80/v2-c9f56f9bc597f4b9d7ac2c56d937e9ae_720w.webp?source=2c26e567";
// 获取公众号token
String token = "";
// 上传永久图片素材
//uploadContentImage(token, imgurl);
// 读取图片素材列表
GetMediaList(token);
}/**
-
获取图片素材列表
-
@param token
-
@return
*/
private static String GetMediaList(String token) {
String url="https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token="+token;
JSONObject json1 = JSONUtil.createObj()
.put("type", "image")
.put("offset", 0)
.put("count", 3);String result = HttpUtil.post(url, json1.toString());
System.out.println(result);
return result;
}
/**
-
上传永久素材 本地文件
-
@param token
-
@return 返回素材id
*/
private static String uploadContentImage(String token) {
// 上传永久素材
HashMap<String, Object> paramMap = new HashMap<>();
//文件上传只需将参数中的键指定(默认file),值设为文件对象即可,对于使用者来说,文件上传与普通表单提交并无区别
paramMap.put("media", FileUtil.file("E:\test\test001.png"));String imgResult = HttpUtil.post("https://api.weixin.qq.com/cgi-bin/material/add_material?type=thumb&access_token=" + token, paramMap);
JSONObject tokenJson = JSONUtil.parseObj(imgResult);
System.out.println("上传图片素材返回结果" + tokenJson.toString());
// 获取mediaid
String mediaId = tokenJson.get("media_id").toString();
System.out.println("素材id:" + mediaId);
return mediaId;
}
/**
-
上传永久素材 网络图片
-
@param token
-
@param imageUrl 网络图片地址
@return 返回素材id
*/
private static String uploadContentImage(String token, String imageUrl) {
// 上传永久素材
HashMap<String, Object> paramMap = new HashMap<>();//根据网络地址下载图片
paramMap.put("media", HttpUtil.downloadFileFromUrl(imageUrl, "E:\test\202312.png"));
// 如果图片不需要的话可以执行删除操作
FileUtil.del("E:\test\202312.png");
String imgResult = HttpUtil.post("https://api.weixin.qq.com/cgi-bin/material/add_material?type=thumb&access_token=" + token, paramMap);JSONObject tokenJson = JSONUtil.parseObj(imgResult);
System.out.println("上传图片素材返回结果" + tokenJson.toString());
// 获取mediaid
String mediaId = tokenJson.get("media_id").toString();
System.out.println("素材id:" + mediaId);
return mediaId;
}
}
-
四、输出结果
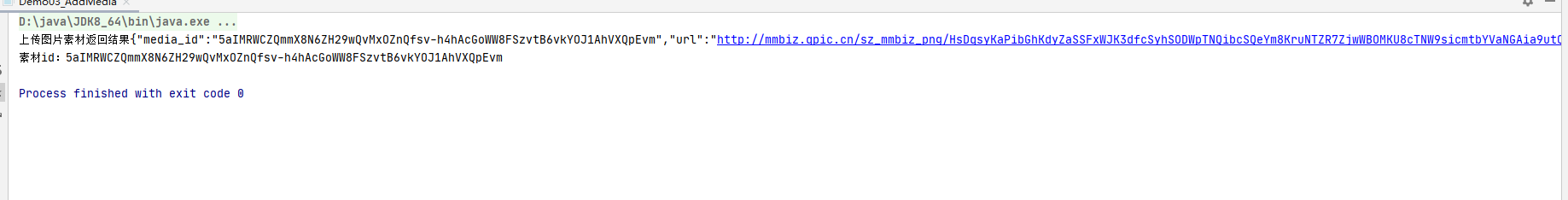
上传永久素材输出结果

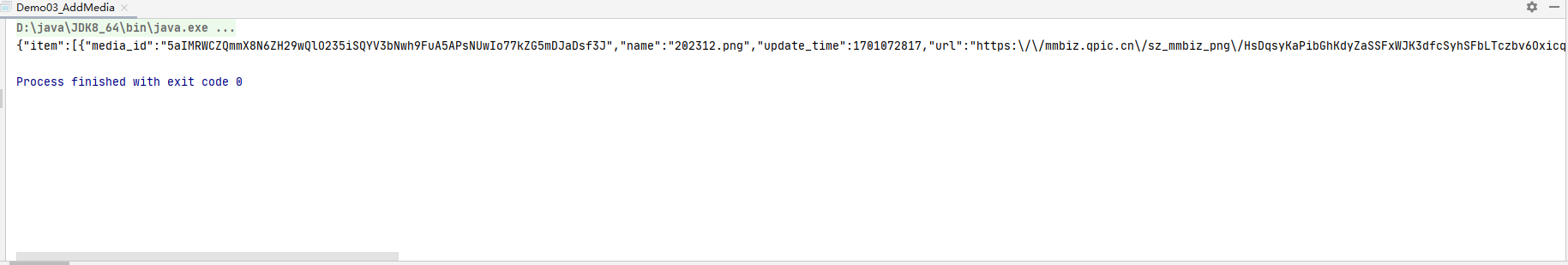
读取图片信息列表输出结果

我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!