前言
我们在使用Typora进行创作时,文章中的图片可以选择保存到本地或者上传到第三方服务方的图床。
如果图片保存到本地,当我们需要在互联网和别人分享自己创作的内容时,图片是无法显示的,而第三方图床基本上都是收费的。
本文就将跟大家分享下如何搭建一个属于自己的图床,欢迎各位感兴趣的开发者阅读本文。
环境搭建
在typora的偏好配置中,我们切换到图像一栏,如下所示:

image-20210717193829888
- 图中序号1位置,可以选择插入图片时的行为,点开后我们选择上传图片选项
- 图中序号2位置,可以选择上传图片时用哪个图床客户端,点开后我们选择uPic选项
安装图床客户端
进入uPic项目的GitHub主页,在Releases页面下载安装包即可。

image-20210717200041404
下载完成,解压后,将其拖拽到 应用程序 文件夹中。

image-20210717200357604
配置客户端
打开应用程序后,会在菜单栏出现一个图标,点击后在出现的选项中,点击“偏好设置”,如下所示:

在打开的界面中,点击左下角的加号,在弹出的选项中点击自定义,如下图所示:

image-20210717201448420
选择自定义后,会出现如下所示的界面:

image-20210717202944353
上传资源所需配置
我们先来降下前4个标注的作用:
- 序号1标注为上传服务的接口地址
- 序号2标注为接口的请求方式
- 序号3标注,接口解析文件流时的字段名
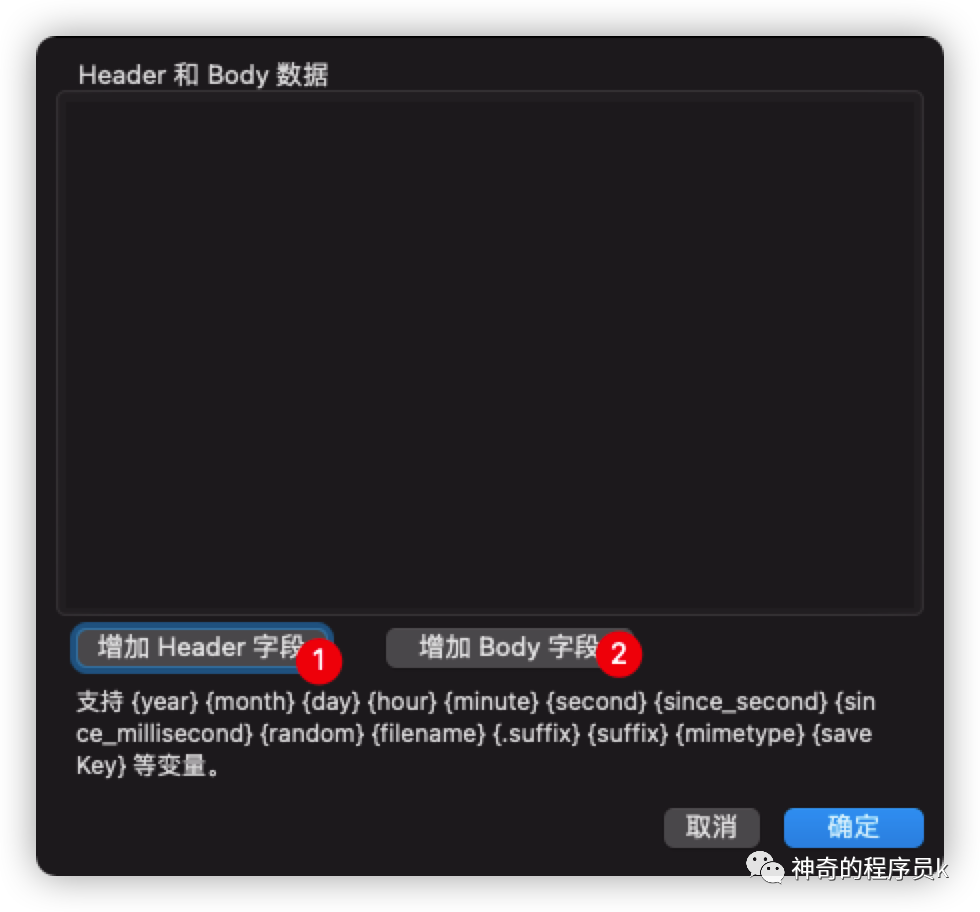
- 序号4标注为调用上传接口时所需的其他字段,界面如下所示:

image-20210717203729412
注意:我们需要增加一个Header字段,键名为:
Content-Type,值为:multipart/form-data; charset=utf-8;。 如果不添加,你的接口则会报错。 body字段则是你调用上传接口时,所需的其它额外参数。
获取资源所需配置
接下来,我们继续看下其他标注的作用:
- 标注5的值为上传成功后,接口所返回的文件路径地址。例如返回
{path:"/uploads/20199afrj.png"},我们需要取出path的值,这里就需要写["path"],层级深的话则需要继续向数组中追加元素,详情请移步:URL 获取规则 - 标注6为获取到上传的文件后,需要进行拼接的域名前缀
- 配置完成后,我们可以点击验证来看下服务是否正常,如果正常你会看到如下所示的提示:

image-20210717212425413
最后,点击标注7的保存,我们的配置就完成了。
上传服务
上传服务可以使用任何一门后端语言来编写,只要遵循文件上传规范即可,由于后端语言我只会Java,本文就以Java+SpringBoot框架为例,写一段示例代码。
控制层
我们先来看下controller层的代码,如下所示:
import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.*; import com.lk.service.FileUploadService; import javax.annotation.Resource; import java.io.IOException; import java.util.HashMap; import java.util.Map; import lombok.extern.slf4j.Slf4j;@Slf4j
@Controller
// 允许跨域访问
@CrossOrigin()
@RequestMapping("/uploads")
public class FileUploadController {
// 注入文件上传服务
@Resource(name = "FileUploadServiceImpl")
private FileUploadService fileUploadService;@PostMapping("/singleFileUploadToPath") @ResponseBody public Map<String, Object> singleFileUploadToPath(@RequestParam("file") MultipartFile file, @RequestParam("path") String path) throws IOException { Map<String, Object> result = new HashMap<>(16); // 调用单文件上传接口 return fileUploadService.singleFileUpload(file, path); }
}
上述代码中,我们接受两个参数:
- file:上传过来的文件流
- path:上传路径名
接口层
接下来,我们来看下service层的代码,如下所示:
import org.springframework.web.multipart.MultipartFile;
// 文件上传接口
public interface FileUploadService {
Map<String, Object> singleFileUpload(MultipartFile file, String path) throws IOException;
}
实现层
最后,我们来看下serviceimpl层的代码,如下所示:
import java.util.Map;
import com.lk.service.FileUploadService;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.HashMap;
import java.io.File;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import com.lk.utils.UUIDUtil;
import com.lk.utils.DateUtil;
import com.lk.utils.FileUtil;@Slf4j
@Service("FileUploadServiceImpl")
public class FileUploadServiceImpl implements FileUploadService {
// 从配置文件读取文件路径
@Value("${uploadFilePath}")
private String fileBaseUrl;
@Override
public Map<String, Object> singleFileUpload(MultipartFile file, String path) throws IOException {
return this.writeFile(file, path);
}private Map<String, Object> writeFile(MultipartFile file, String path) throws IOException { String fileType = file.getContentType(); long fileSize = file.getSize(); log.info("[文件类型] - [{}]", fileType); log.info("[文件名称] - [{}]", file.getOriginalFilename()); log.info("[文件大小] - [{}]", fileSize); // 文件名 String fileName = file.getOriginalFilename(); assert fileName != null; // 生成文件名 String finalFileName = UUIDUtil.getUUID()+fileName.substring(fileName.lastIndexOf(".")); // 向客户端推送文件信息 Map<String, Object> result = new HashMap<>(16); if (path.length() != 0) { String dayTime = DateUtil.getTimeForDay(); String writePath = fileBaseUrl + path + "/" + dayTime + "/"; // 路径不存在时,则创建 Boolean touchResult = FileUtil.touchFolder(writePath); if (!touchResult) { result.put("code", -2); result.put("msg", "服务器错误: 路径创建失败"); log.error("上传路径创建失败" + writePath); return result; } // 则写入指定路径下 file.transferTo(new File(writePath + finalFileName)); result.put("path", dayTime + "/" + finalFileName); } else { // 将文件写入默认路径下 file.transferTo(new File(fileBaseUrl + finalFileName)); } result.put("code", 0); result.put("data", "上传成功"); result.put("contentType", file.getContentType()); result.put("fileName", finalFileName); result.put("fileSize", file.getSize() + ""); return result; }
}
图床客户端请求头配置
上述代码中所列举的上传服务,出了file字段外,还需要传path字段,那么在图床客户端的配置就如下所示:

image-20210717222238001
实现效果
最后,我们来看下配置完成后的效果,如下所示:

1111.gif
写在最后
至此,文章就分享完毕了。
我是神奇的程序员,一位前端开发工程师。