上个周末,把自己的个人博客站点[1]上线了,大家的感兴趣的可以收藏和订阅哈,以后的学习文章都会第一时间同步到这里:https://devopsman.cn
很多有经验的大神一眼就能看到这里wordpress做的,之前使用过hugo和Hexo,但是怎么说呢,不是很满意,所以在没有遇到满意的主题之前,先暂时使用这个吧。
在周末折腾完WordPress之后,发现他的留言功能看起来很鸡肋,比如再写一些笔记的时候,一篇文章是写不完的,但是评论的话只能在某一篇文章下留言讨论,这样时间长了就不利于学习和检索。但是论坛可以随时针对某个话题开启讨论,于是就找到了flarum了。
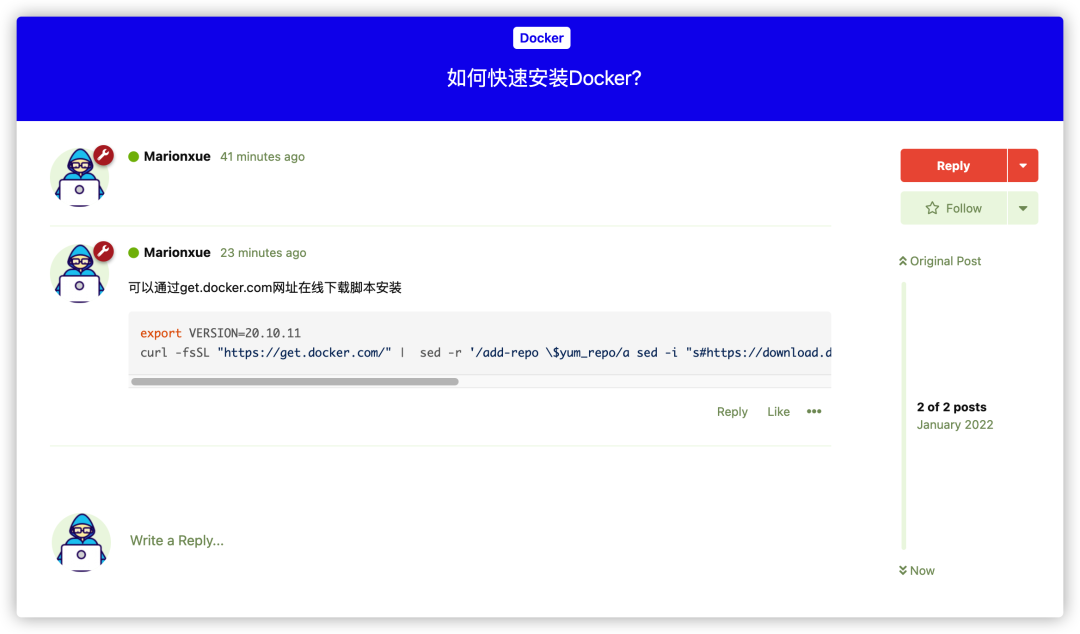
用来记录和提供大家在线讨论技术问题的地方,主要是看上了他的简洁、清爽,最主要是他那个交流区的时间线,如下如:

建设背景
方便针对某一技术话题进行讨论。方便检索。毕竟QQ群、微信群大多都是吹水,也不利于信息归纳和检索。大家懂得都懂。。。
手动安装
记录下flarum的搭建过程。
因为我的个人博客站点用的就是wordpress.所以环境里面有现成的PHP环境,遵循官方文档直接开整既可,如果你的环境是干净的,那么你需要提前安装PHP、php-fpm等软件环境,以及composer的支持,具体可参考的flarum中文社区安装文档[2]
flarum是通过composer安装,所以先安装composer
# wget -O composer-setup.php https://getcomposer.org/installer
# php composer-setup.php --install-dir=/usr/local/bin --filename=composer
# composer -v
Composer version 2.2.4 2022-01-08 12:30:42
下一步创建个flarum文件的安装目录,直接下载源码到此目录
mkdir /apps/flarum && cd $_
# 下载flarum源码
composer create-project flarum/flarum . --stability=beta --ignore-platform-req=ext-fileinfo
最后就是配置nginx代理flarum论坛了.注意一些有注释的参数,需要配置或者修改。
server { listen 80; listen 443 ssl http2;ssl_certificate /www/server/panel/vhost/nginx/ssl/flarum.devopsman.cn_bundle.pem; # flarum论坛的https证书 ssl_certificate_key /www/server/panel/vhost/nginx/ssl/flarum.devopsman.cn.key; #include snippets/ssl-params.conf; # should be changed server_name flarum.devopsman.cn; # 修改到自己的域名 client_max_body_size 20m; # 修改 root /www/flarum/public/; # flarum的安装目录 index index.php index.html; server_tokens off; access_log /www/wwwlogs/flarum-access.logi main; # 定义论坛的日志解析格式以及存储位置 error_log /www/wwwlogs/flarum-error.log; # prevent webshell attack location ~ ^/assets.*\.php { deny all; return 404; } location ~ \.php$ { try_files $uri =404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass 127.0.0.1:9000; # 此处是解析php的php-fpm服务地址 fastcgi_index index.php; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; }Pass requests that don't refer directly to files in the filesystem to index.php
location / { try_files $uri $uri/ /index.php?$query_string; } location = /sitemap.xml { try_files $uri $uri/ /index.php?$query_string; } # The following directives are based on best practices from H5BP Nginx Server Configs # https://github.com/h5bp/server-configs-nginx # Expire rules for static content location ~* \.(?:manifest|appcache|html?|xml|json)$ { add_header Cache-Control "max-age=0"; } location ~* \.(?:rss|atom)$ { add_header Cache-Control "max-age=3600"; } location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|mp4|ogg|ogv|webm|htc)$ { add_header Cache-Control "max-age=2592000"; access_log off; } location ~* \.(?:css|js)$ { add_header Cache-Control "max-age=31536000"; access_log off; } location ~* \.(?:ttf|ttc|otf|eot|woff|woff2)$ { add_header Cache-Control "max-age=2592000"; access_log off; } # Gzip compression gzip on; gzip_comp_level 5; gzip_min_length 256; gzip_proxied any; gzip_vary on; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/vnd.api+json application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
}
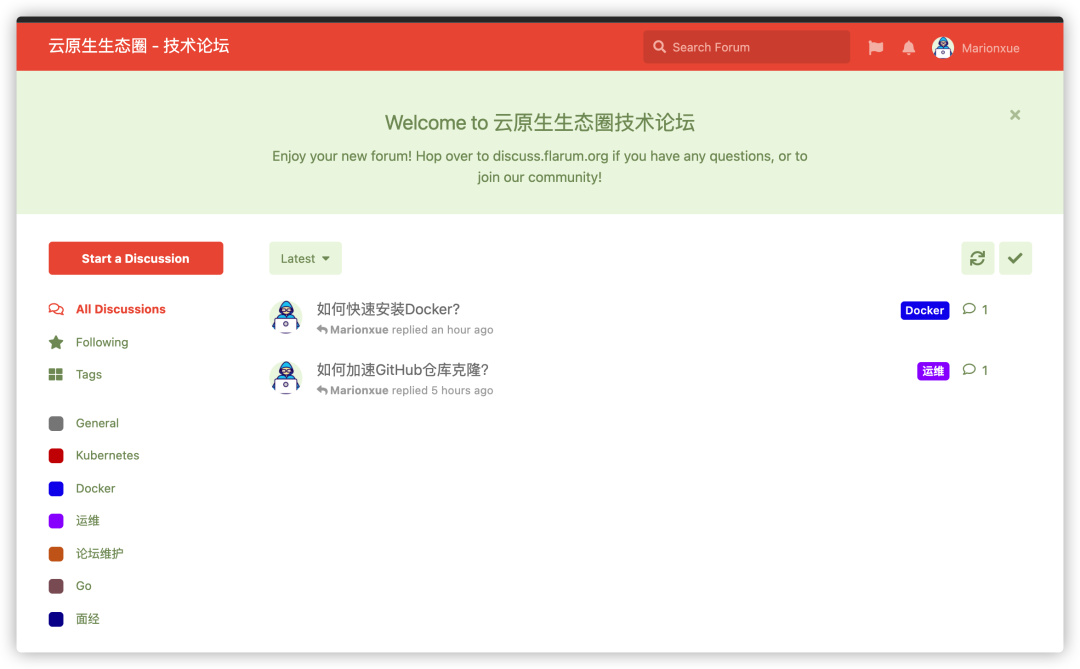
到这里基本上就完成了。在初始化的时候,需要初始化MySQL数据库,因此你提前准备好远程连接的账号即可。访问地址:https://flarum.devopsman.cn

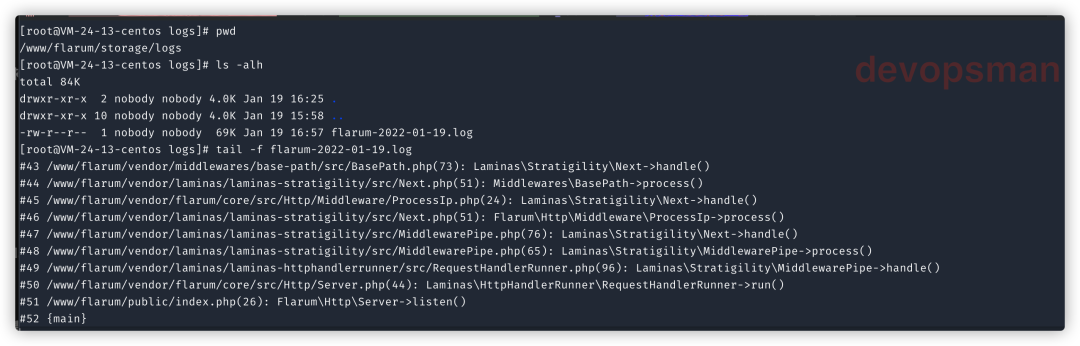
这就是flarum的首页。部署的时候也遇到一些问题,比如上传图片的时候发现接口报500,这些问题都是可以通过flarum安装目录下的运行日志找到问题原因:

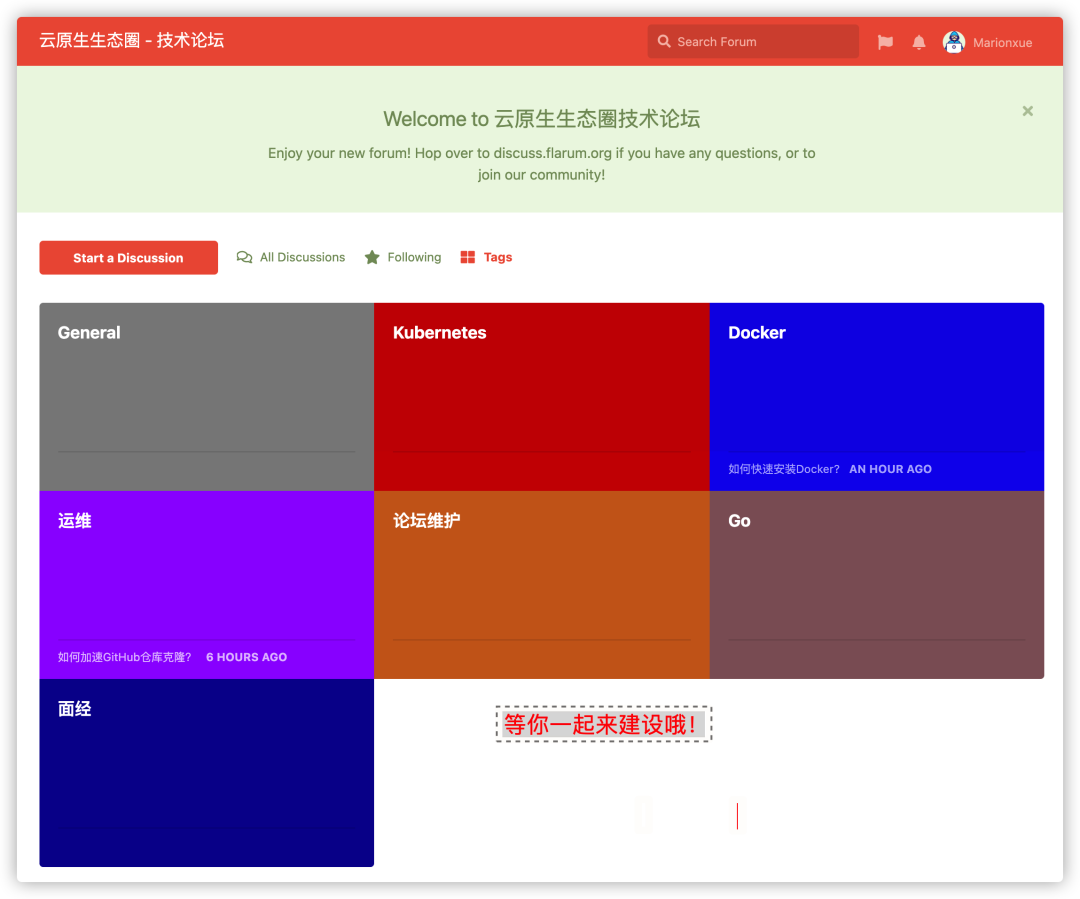
flarum的分类的标签也是很有特色,可以快速阅览指定标签的讨论:

容器化
因为我自己的运行环境中已经有了nginx、php、MySQL等,所以对我来说直接安装flarum是更省事高效的,如果你是从零开始,可以使用容器化部署:
这里直接可以通过docker-compose一键式部署起来,稍微修改下就可以了。
最后就是,欢迎大家一起来建设和维护 云原生生态圈-技术论坛 哦
参考资料
[1]云原生生态圈: https://devopsman.cn
[2]flarum中文文档: https://discuss.flarum.org.cn/d/1246