在去年七月份,看着自己有一台空闲的服务器放在那里也是浪费,刚好我也有域名备案了就想着在公网部署一个博客系统。于是我去Github上找用Java语言写的博客系统, 找到自己喜欢的博客系统后拉下来研究了一通,发现他这个项目的技术栈和现在主流的互联网应用架构一样,比如用SpringCloud微服务、中间件、ES等等。
他这个项目用的倒是互联网公司主流框架,而且仅SpringBoot微服务都需要部署5个左右更何况还有ES等中间件,显然在我自己服务器(1核2G)这样的配置下不太可行。 于是我下定决心自己写一套轻量级的博客系统在不损失功能性的情况下保证以最少资源就可以部署。
Tip:以下是我用SpringBoot+Vue搭建的轻量级博客的源码,有兴趣可以自己获取。
// Git代码
https://gitee.com/yeeevip/yeee-blog1 功能介绍
这个博客项目从功能上整体划分为 后台管理端 和 前台用户端,管理端主要负责维护博客文章查看用户范围行为等,用户端主要用于展示博客文章和提供用户交互功能(点赞、评论等)
1.1 用户端
预览地址:一页的博客
1博客首页

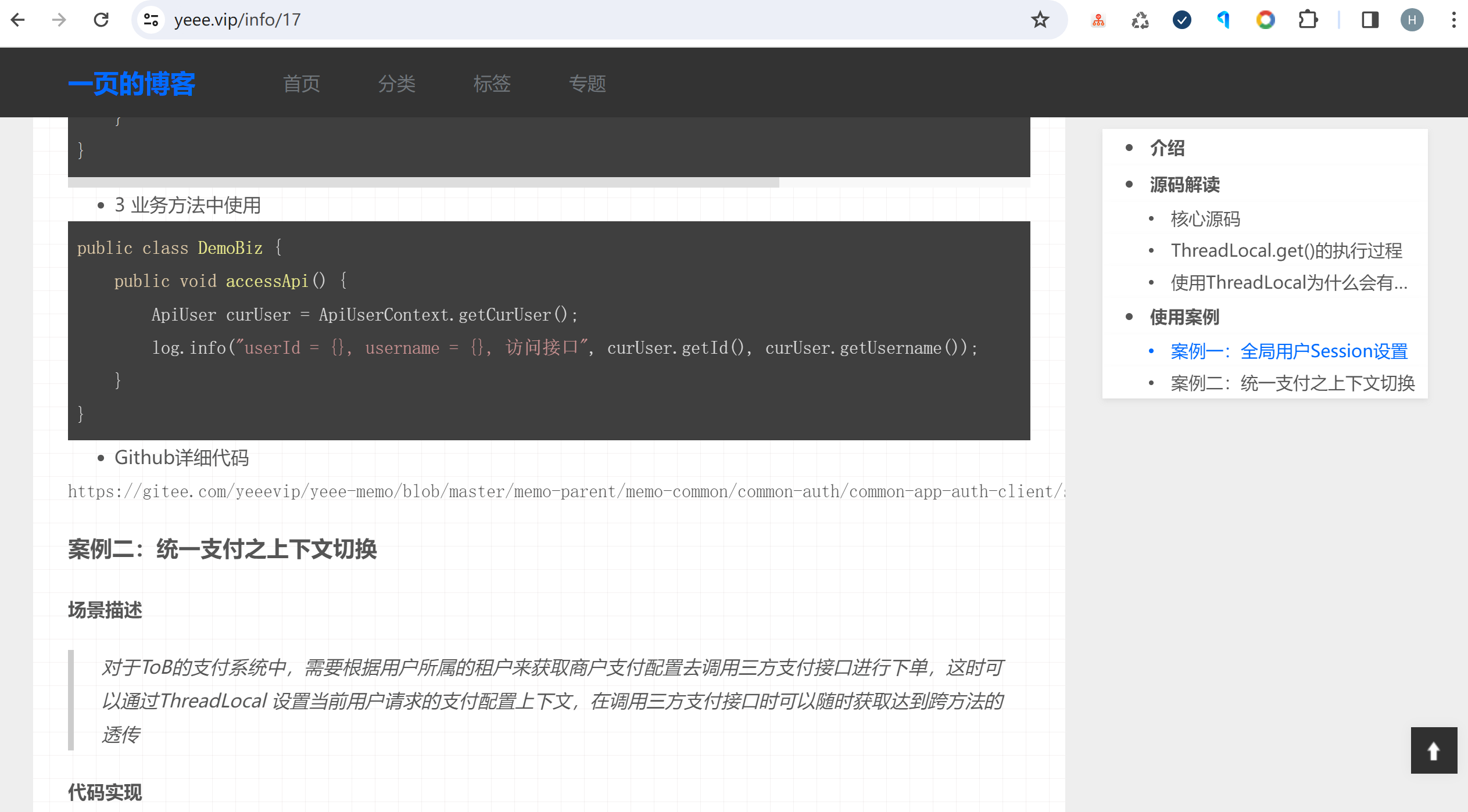
2博客详情

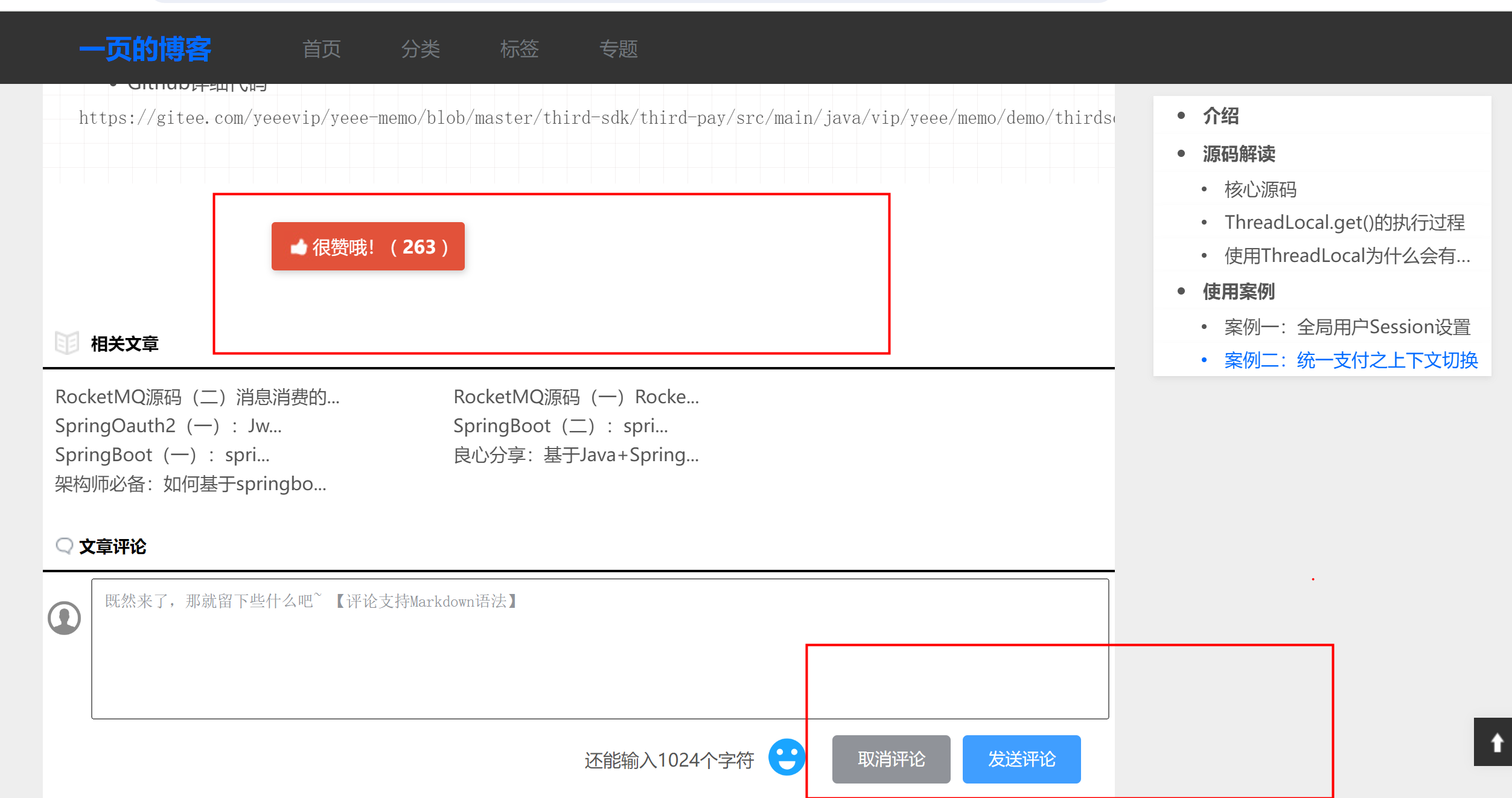
3点赞/评论

1.2 管理端
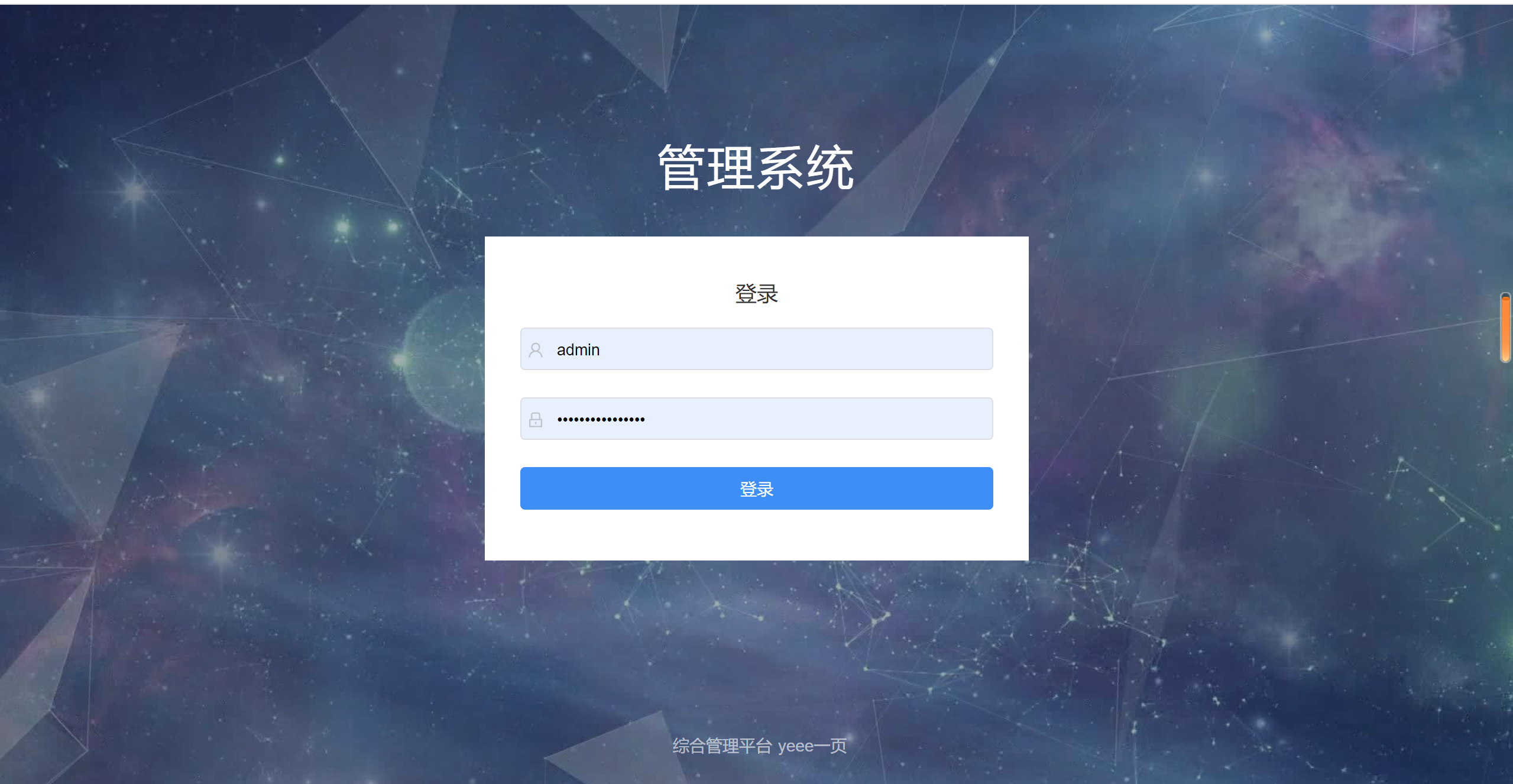
1管理员输入账号密码后即可进入管理页面

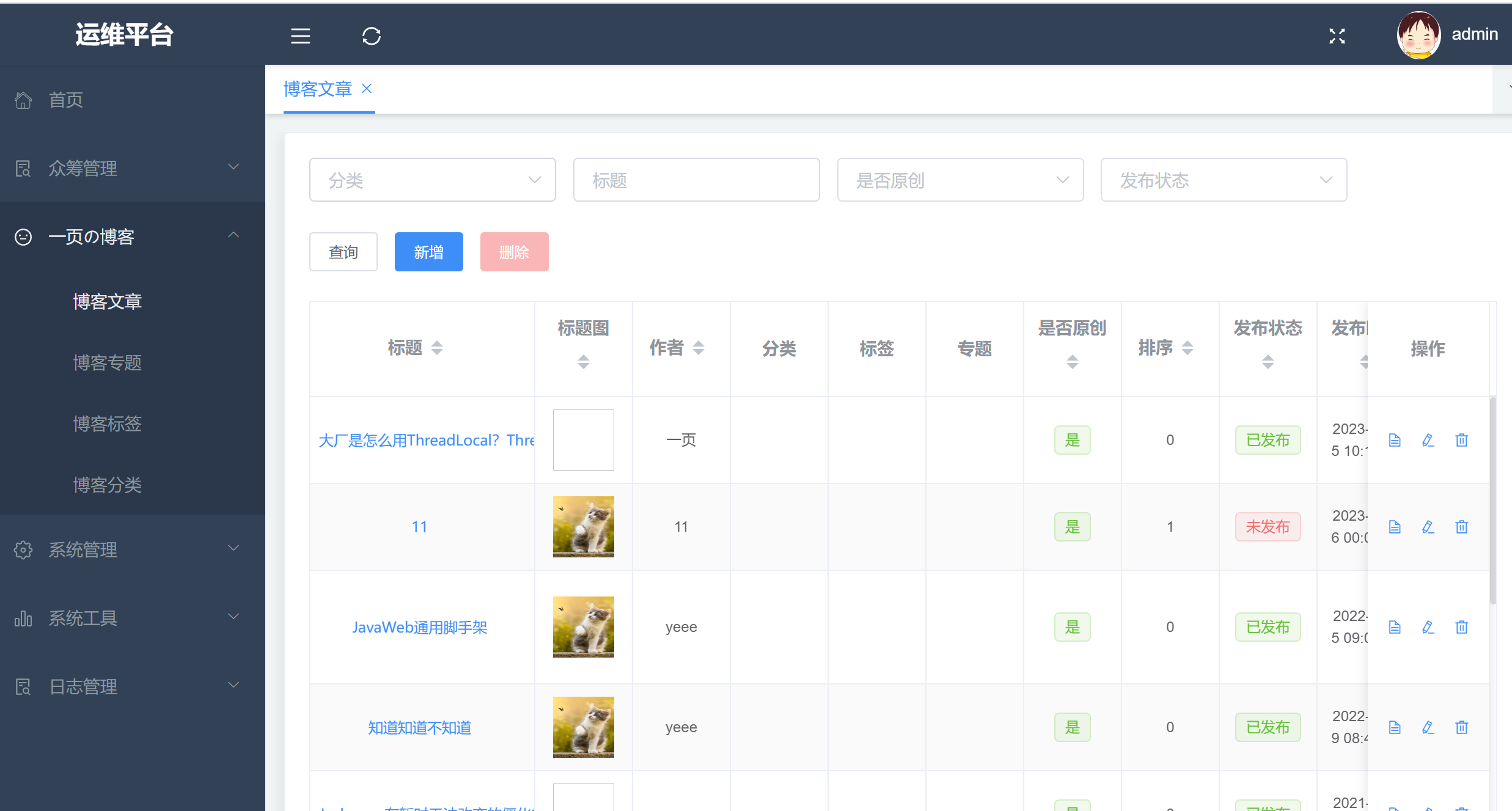
2在博客管理菜单下,有文章、专题、标题、分类管理

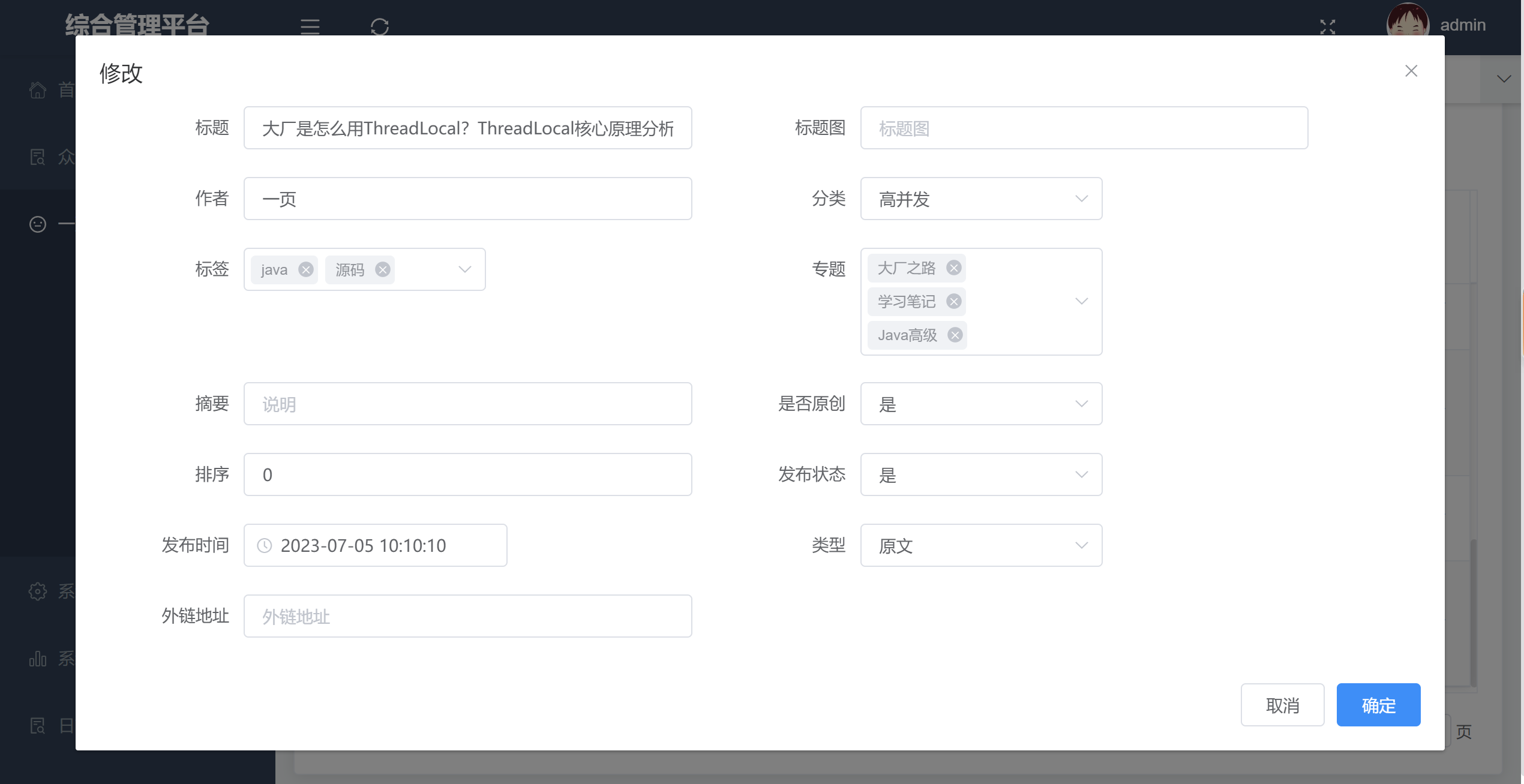
3在文章管理下,我们首先创建文章,设置标题、分类等基本信息

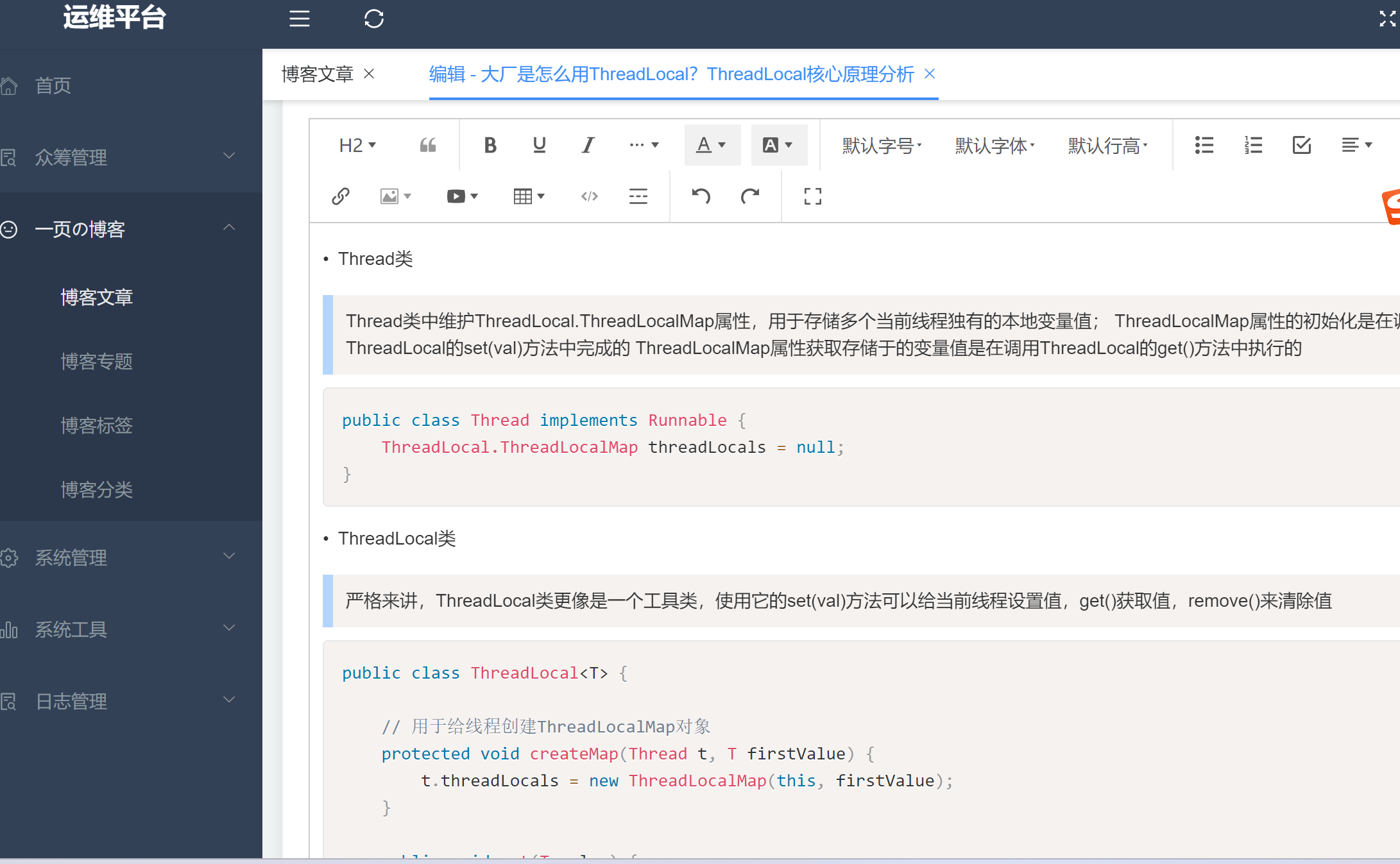
4紧接着列表页双击标题进入文章详情编辑页编辑/预览文章


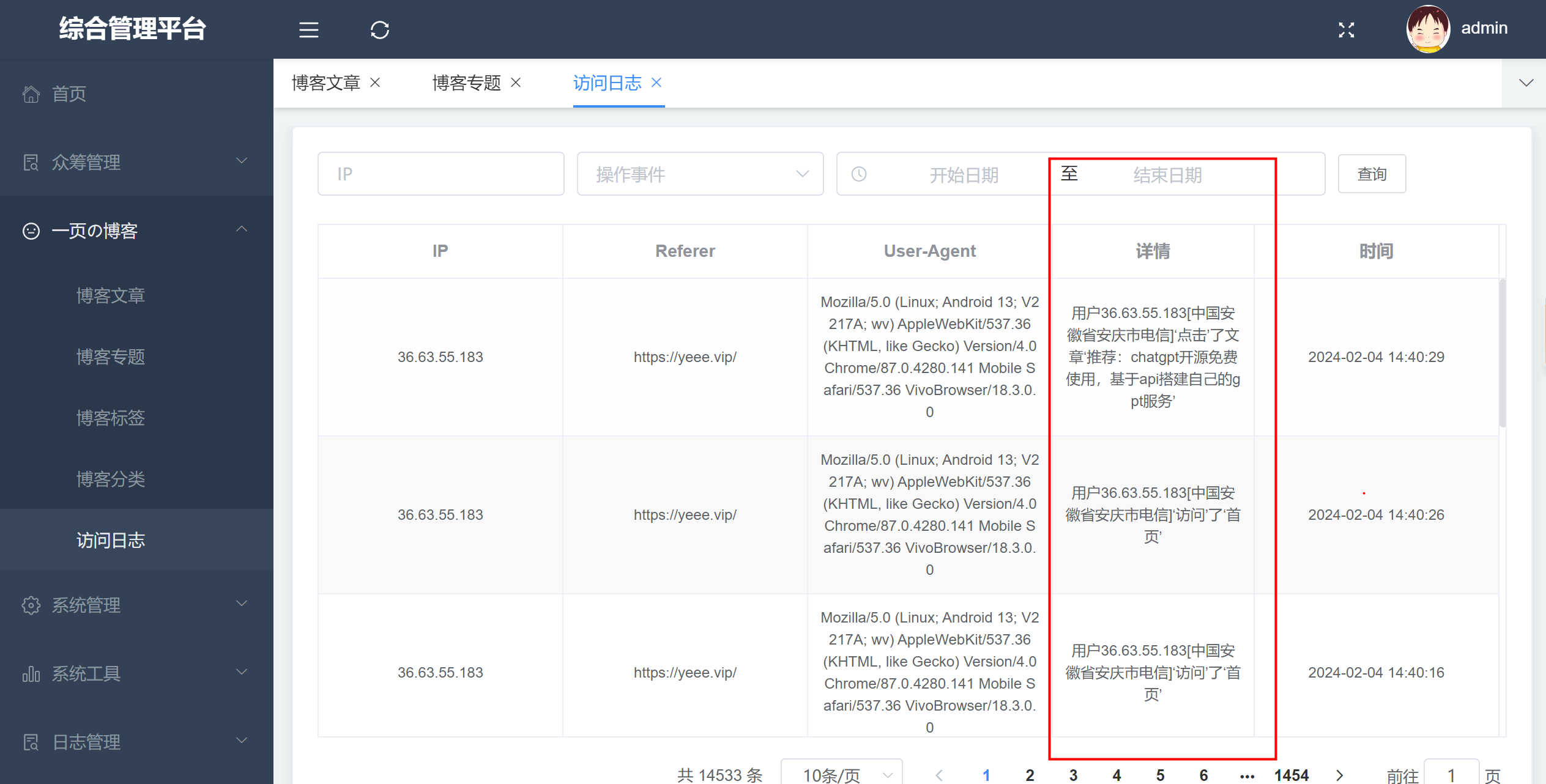
5还有个专门的菜单展示博客的用户行为日志

2 技术设计
博客的技术架构上采用的是前后端分离,其中前端页面是基于Vue+Element-ui组件库来开发编译打包的,服务端则采用SpringBoot框架来自动化配置及按需引入Starter组件实现业务功能逻辑开发。
2.1 前后端分离+微服务
前后端独立,脱离相互依赖,降低开发部署影响风险提升开发效率
1前端页面独立使用Vue+Element-ui

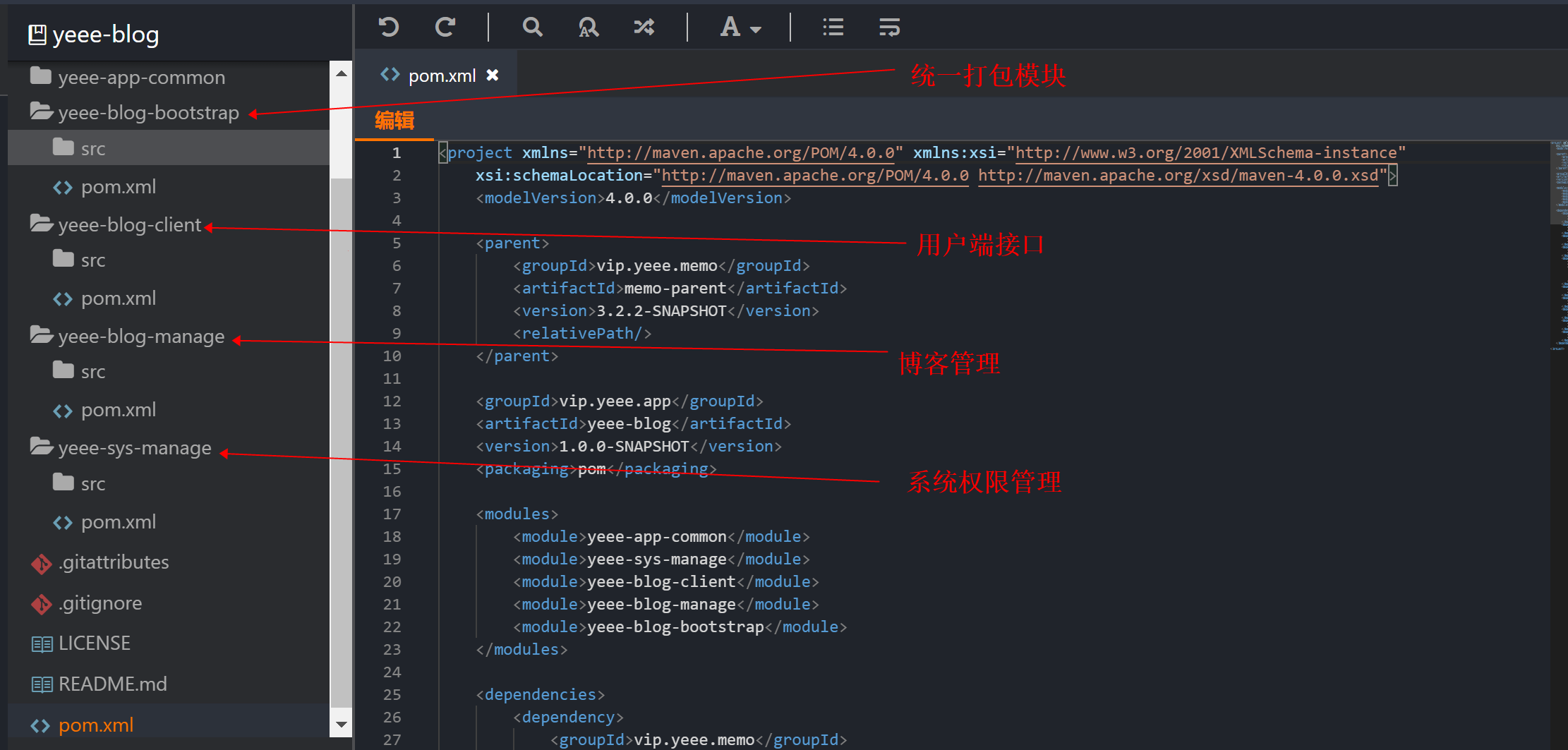
2后端采用Maven+SpringBoot,并按照功能模块分层设计,虽然目前打包为一个单体项目,但是之后需要时很方便独立部署

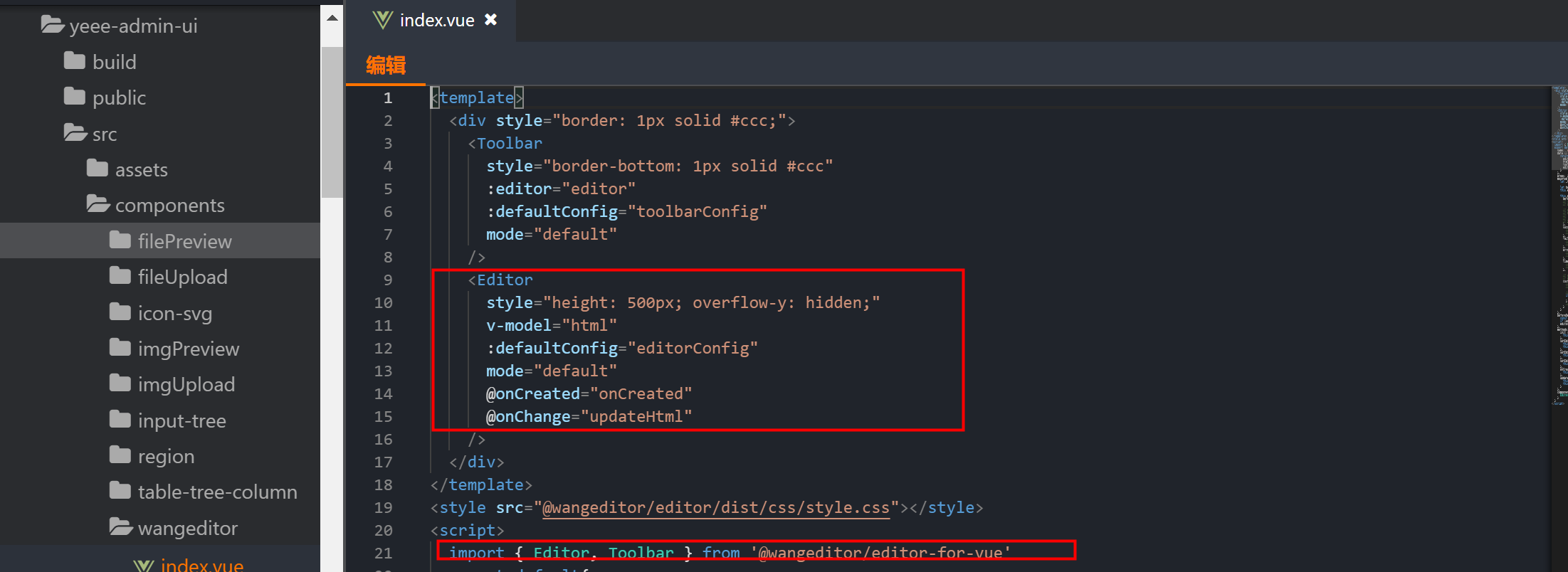
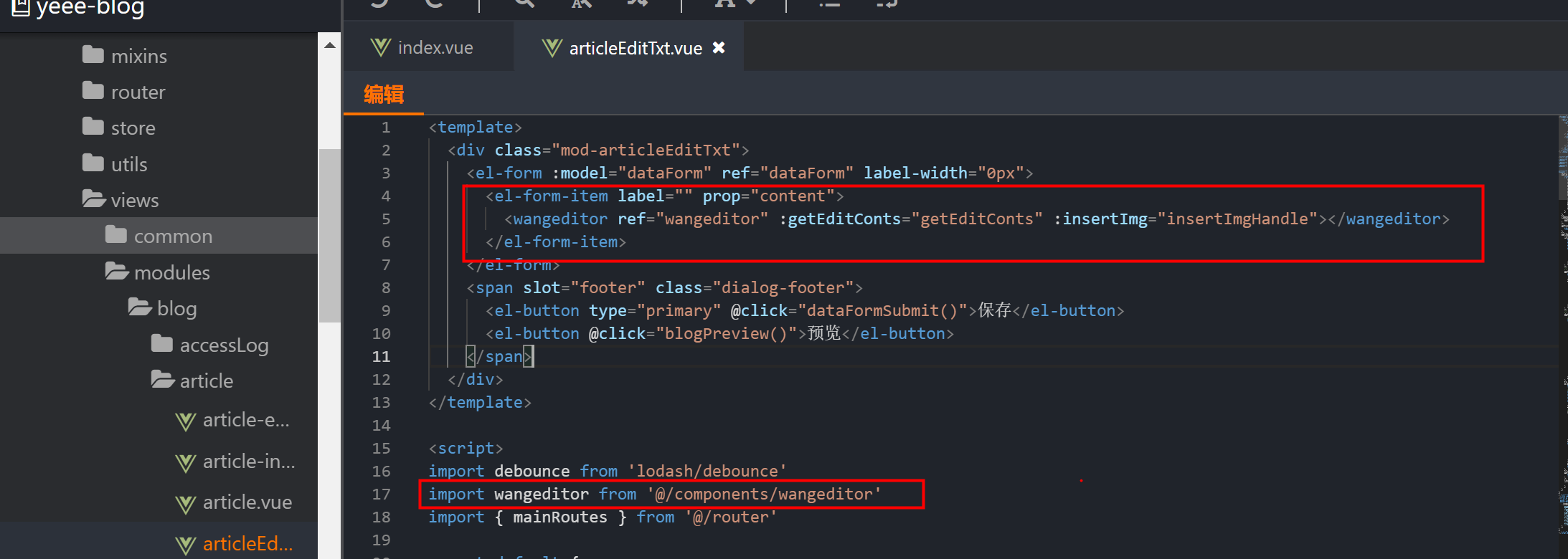
2.2 富文本编辑
博客详情内容编辑采用的是一个开源的功能强大的富文本编辑器 wangeditor(5.1.23) wangeditor5是一款基于JavaScript开发的Web富文本编辑器,多达20个常用功能,使用简单,维护便利,提供了扩展插件、上传服务等等相关的资源,可以让我们在开发过程中更好地使用。


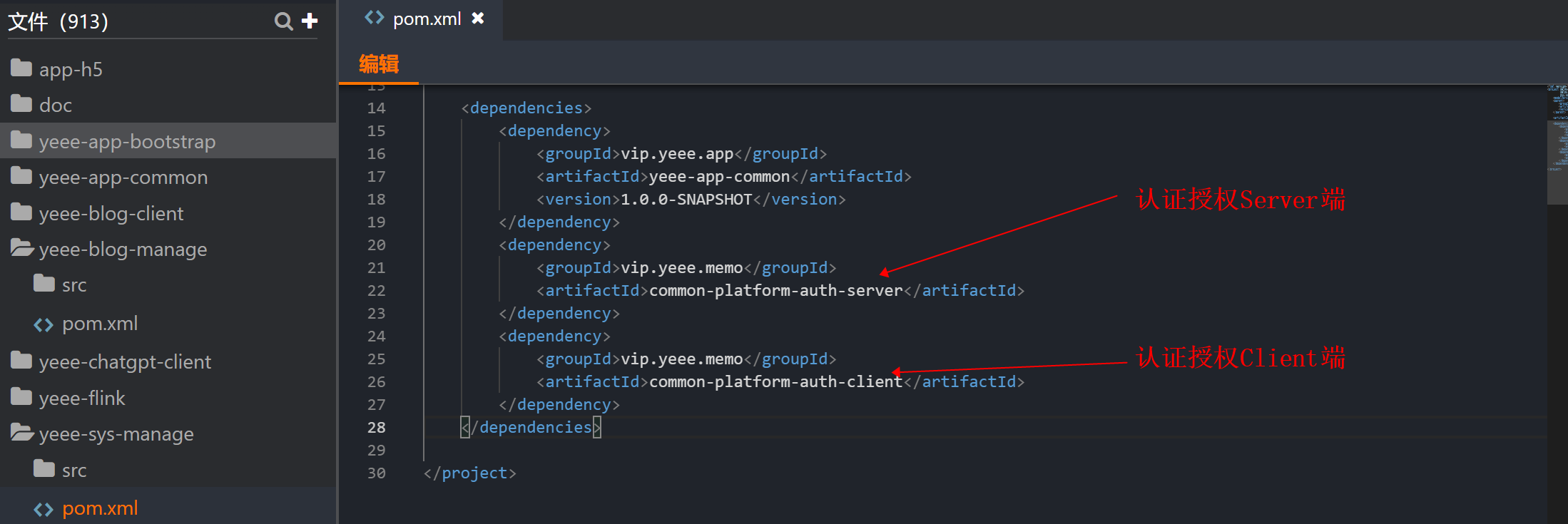
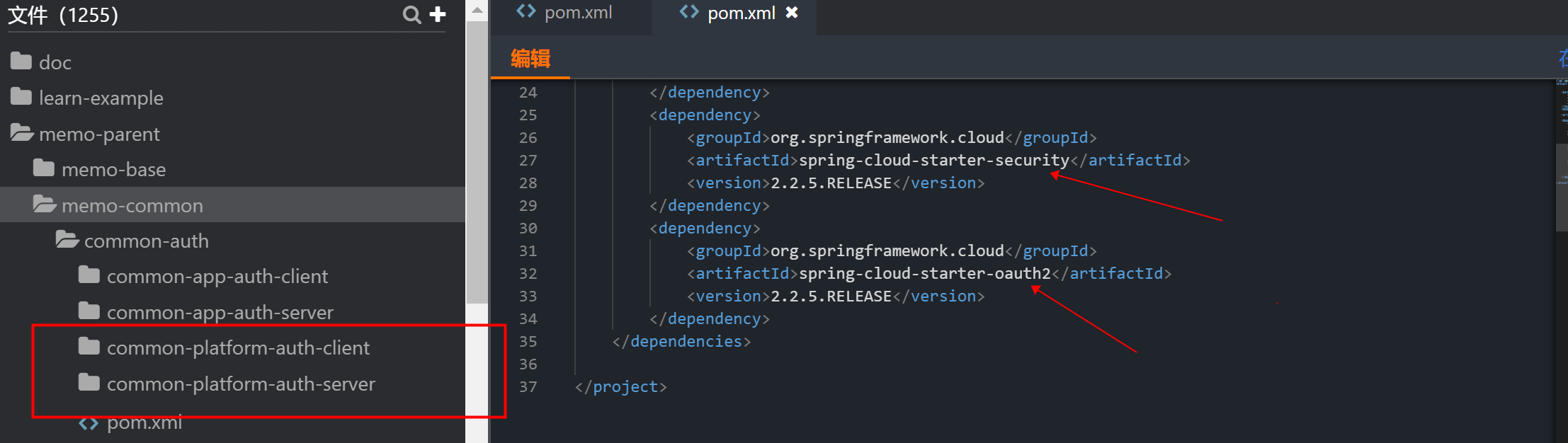
2.3 资源权限认证
博客管理端的资源权限认证框架使用的是 SpringSecurity + Oauth2 + Jwt 框架;SpringSecurity是Spring框架的安全框架,用于提供身份认证和授权功能, 使用Oauth2来实现认证服务器统一颁发/验证令牌,主要用于单点登录(SSO),生成令牌的数据格式使用的是Jwt它具有可靠性和自校验性。

Tip:我已经将SpringSecurity + Oauth2 + Jwt封装成为starter了,只需要引入对应server/cient就可以使用,有兴趣可以自己获取。
// Git代码
https://gitee.com/yeeevip/yeee-memo/tree/master/memo-parent/memo-common/common-auth
2.4 接口性能优化
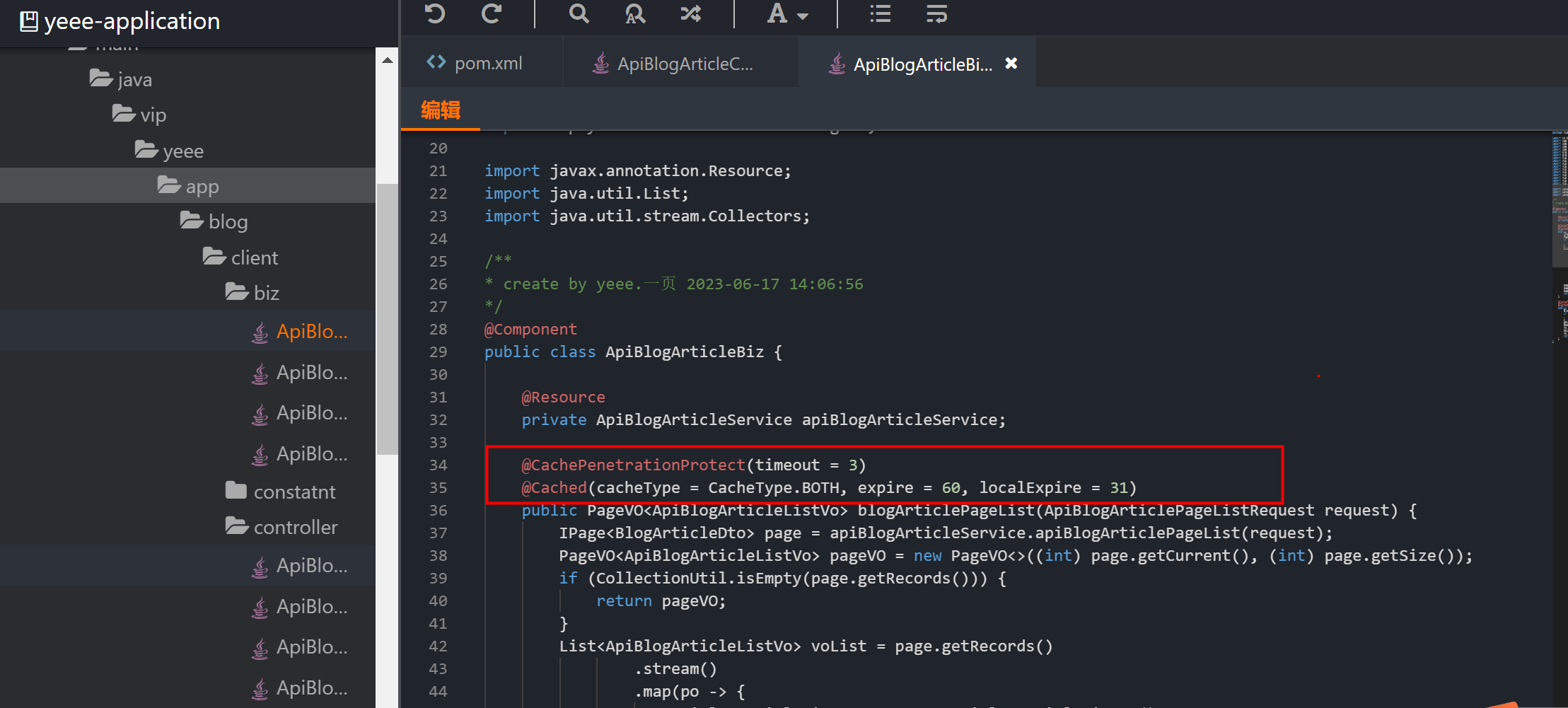
项目的业务比较简单主要就是查询,如查询详情页、列表页,显而易见系统的主要性能瓶颈就是数据库的QPS,所以我决定使用二级缓存 (redis + 本地缓存),在这里市面上已经有一个比较流行的框架JetCache。 JetCache是由阿里巴巴 Group 开源的一款基于 Spring 和 Redis 的分布式缓存框架,它的主要特点包括:基于注解、多级缓存、高性能、易用性。
在需要的方法上直接加缓存注解@Cached

3 云服务器部署项目
要运行项目,我们得提前安装好 JDK(1.8)、Mysql(>=5.7)、Redis、Nginx(静态资源代理),其次就是将编译好的静态资源、功能服务Jar文件打包到服务器。
3.1 基础环境安装
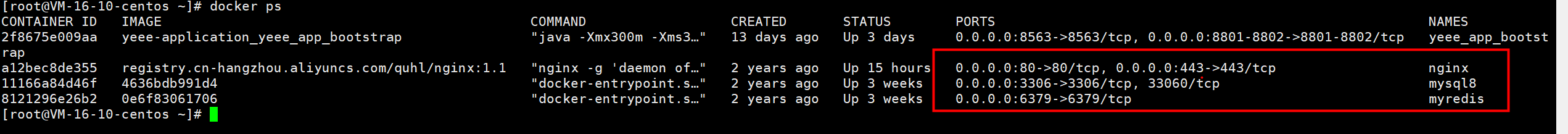
我这里使用的Docker安装的,具体安装过程本文章不详细复述

3.2 静态资源部署
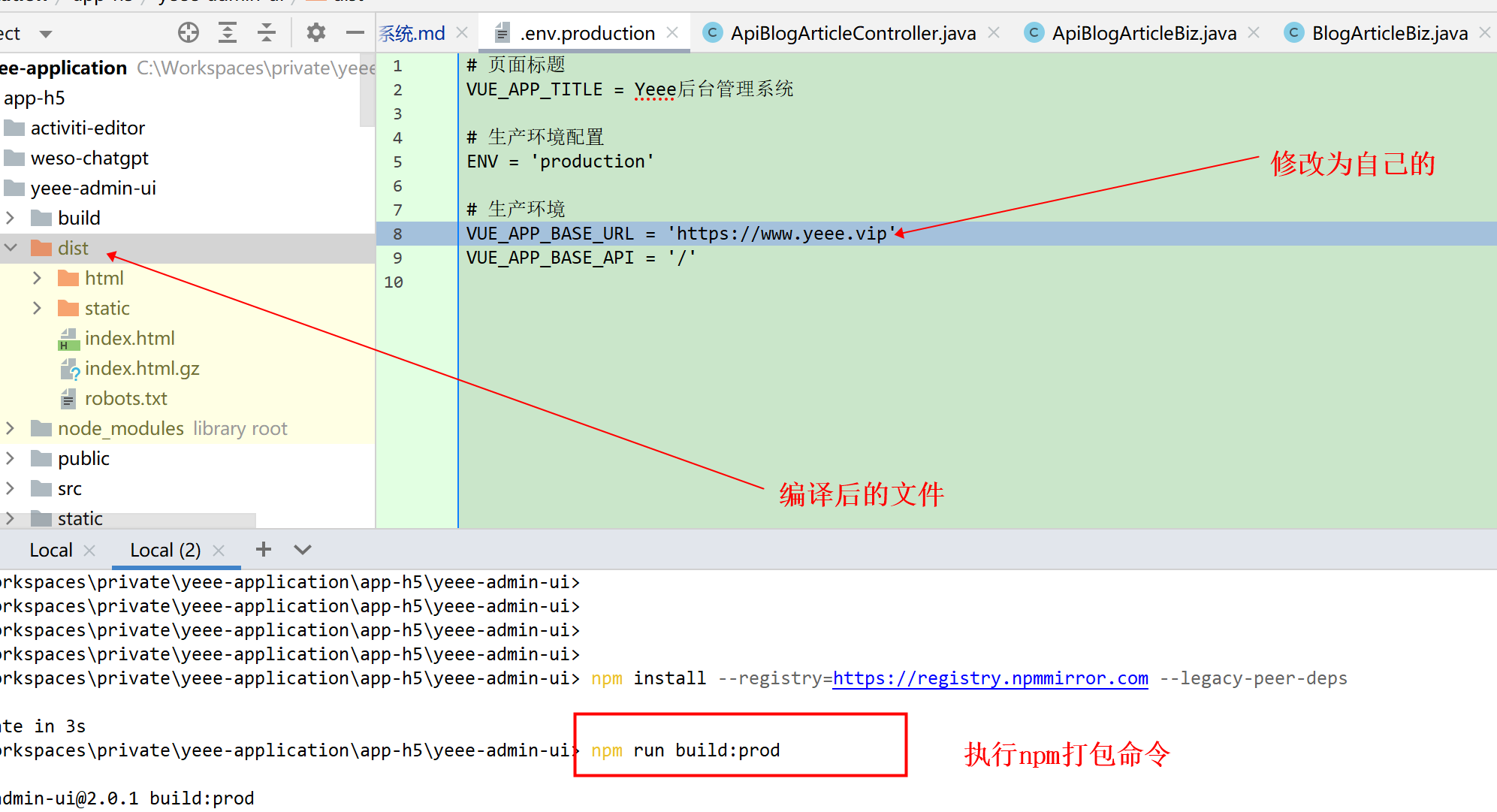
1管理端UI更改.env.production文件,然后执行npm命令打包

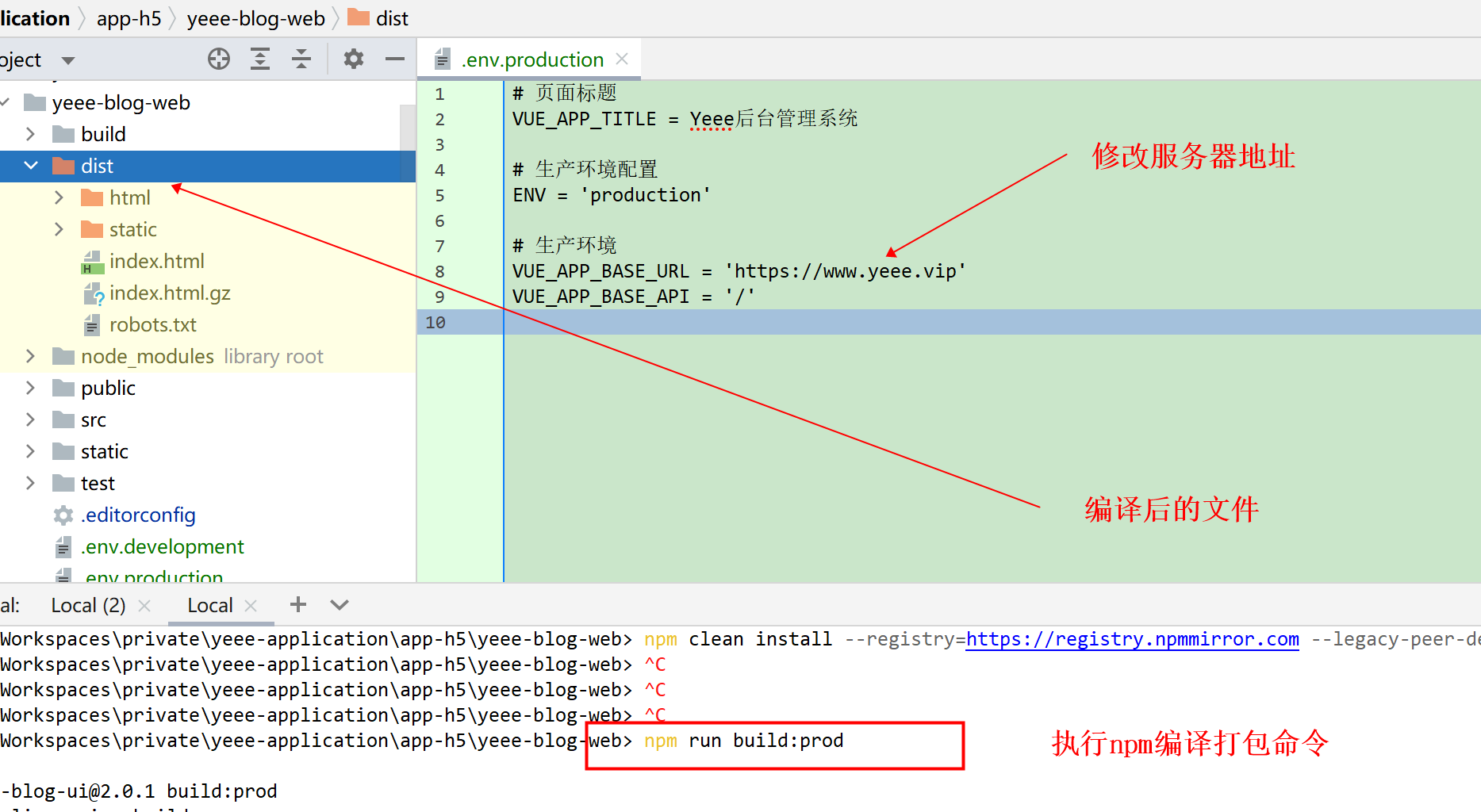
2用户端UI更改.env.production文件,然后执行npm命令打包

3将编译打包好的静态文件分别上传服务器/home/webpage/对应目录中,并配置nginx.conf转发
server {
listen 443 ssl;
server_name wwww.yeee.vip;
...
## 管理端UI转发
location ^~/adminui {
alias /home/webpage/adminui/index.html;
}
## 用户端UI转发
location ^~/webui {
alias /home/webpage/webui/index.html;
}
}3.3 功能服务部署
1本地执行mvn clean install编译打包jar文件上传到服务器

2nginx.conf配置接口转发,执行java -jar 命令启动java程序
server {
listen 443 ssl;
server_name wwww.yeee.vip;
...
## 管理端接口
location ^~/manage {
proxy_pass http://127.0.0.1:8801;
}
## 用户端接口
location ^~/api {
proxy_pass http://127.0.0.1:8801;
}
}java -jar -Xms300m -Xmx300m yeee-app-bootstrap-1.0.0-SNAPSHOT.jar >./startup-blog.log&最后
至此我整体上通过功能介绍、技术架构及部署流程完整的介绍了我的这个开源的轻量级博客系统,有什么问题大家可以评论区交流,也可以去github给我 提交PR或者提问,感谢大家支持。
Tip:以下是我用SpringBoot+Vue搭建的轻量级博客的源码,有兴趣可以自己获取。
// Git代码
https://gitee.com/yeeevip/yeee-blog