目录
【iVX 初级工程师培训教程 10篇文拿证】01 了解 iVX 完成新年贺卡 【iVX 初级工程师培训教程 10篇文拿证】02 数值绑定及自适应网站制作 【iVX 初级工程师培训教程 10篇文拿证】03 事件及猜数字小游戏 【iVX 初级工程师培训教程 10篇文拿证】04 画布及我和 iVX 合照 【iVX 初级工程师培训教程 10篇文拿证】05 画布及飞机大战游戏制作 【iVX 初级工程师培训教程 10篇文拿证】06 数据库及服务 【iVX 初级工程师培训教程 10篇文拿证】07 08 新闻页制作 【iVX 初级工程师培训教程 10篇文拿证】09 聊天室制作
高分提升请查看专栏: iVX入门到精通 大话 IVX 实战到精通
一、了解 iVX
iVX 是一门编程语言,但与常规的编程不同,iVX是一款无代码的开发语言,对于不懂开发的初学者来说,抛弃了常规编程语言中的代码,使开发更加简单并高效;iVX 在开发某些功能时自带了对应的模块,开发起来更加高效,并且对于程序员来说可以导出其代码进行二次开发,极大的增加了开发效率且不失灵活。
iVX不仅是一门编程语言,还是一个IDE;开发者不需要下载对应的环境就可以在线的进行开发,在发布项目时还可以直接进行部署,并支持域名的解析;在这一方面,iVX 减省了对应的运维成本,开发者只需要关注应用功能,维护不再成为开发者头疼的事情。
二、项目创建
我们可以通过 iVX 的IDE链接进入开发界面:https://editor.ivx.cn/
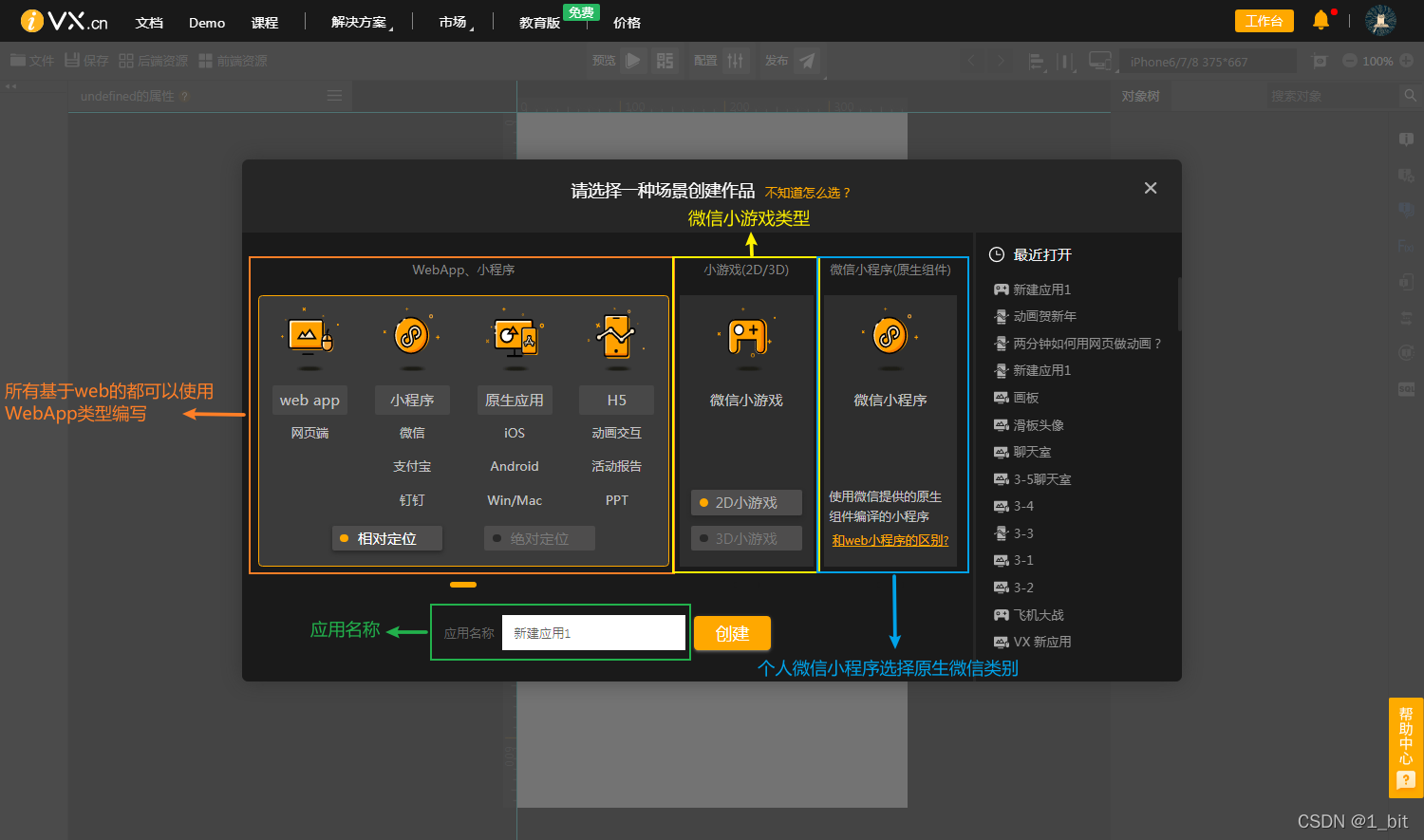
点击链接进入到IDE页面后将会出现如下窗口,根据个人需要选择不同的类型进行开发。

在选择项目创建时,将会看到有 绝对定位 应用和 相对定位 应用,这两者的区别分别如下:
- 绝对定位:使用绝对的 xy 坐标绘制应用元素(例如图片所在位置根据 xy 确定),之后将会通过示例详细讲解;
- 相对定位:根据元素的相对位置在界面中进行定位,相对定位不会存在 xy 值(除非相对定位中存在一个绝对定位组件,例如画布)。
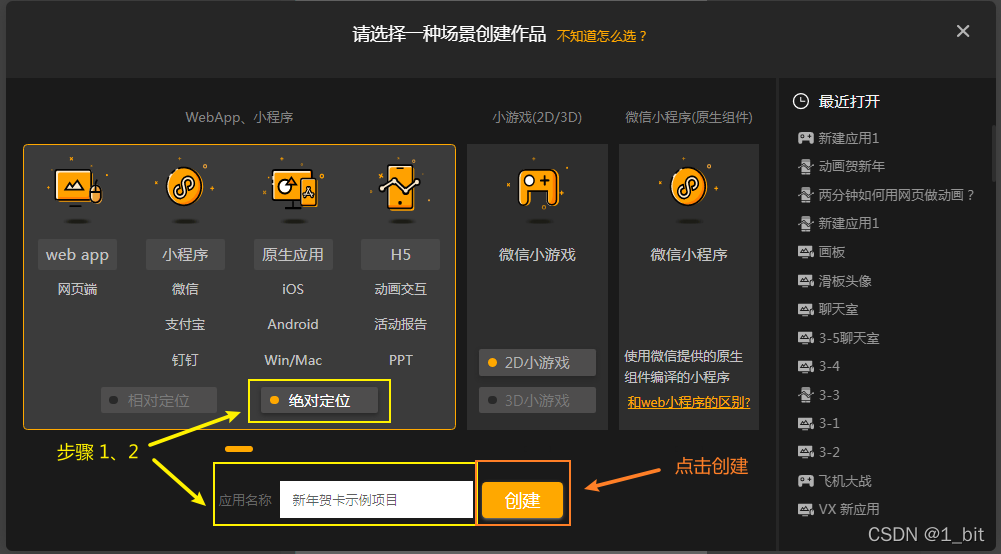
本次项目以绝对定位为例,选择绝对定位类型的 webApp项目,点击创建即可进入该项目的编辑界面:

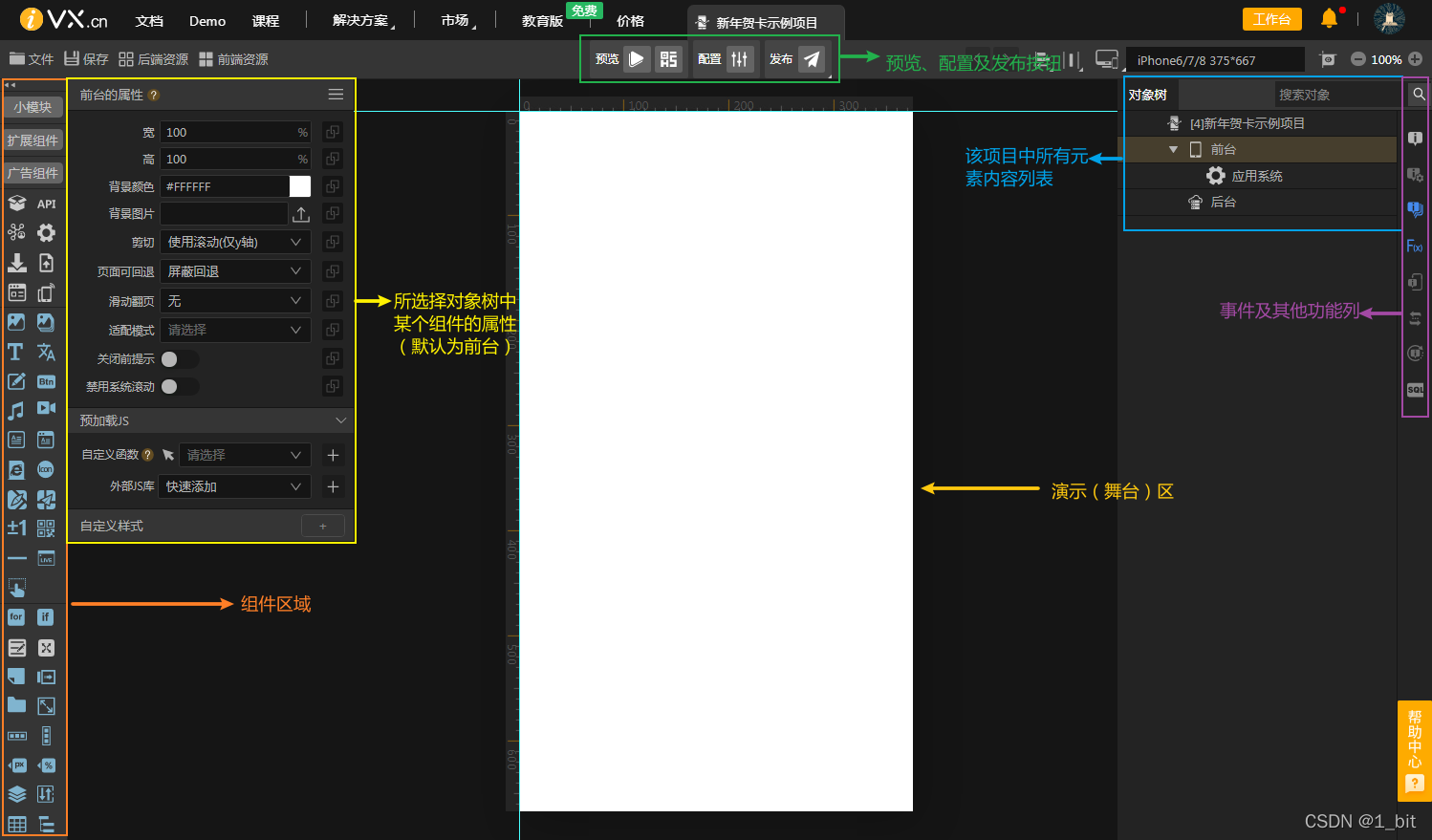
点击创建后将会看到一个IDE界面如下:

在以上图片示例中可以看到几个常用区域:
- 组件面板:在以上界面中,左侧为组件面板,组件面板是 iVX 中的可添加元素区域,在组件栏中可以找到你想要的元素添加至项目中,开发简单点击即可添加;
- 属性面板:属性面板可以更改组件的属性,例如文本的颜色、大小,图片的来源、边框等;
- 预览工具:预览区域可以对项目进行配置、发布以及获取预览地址;
- 对象树:该项目中所有添加的元素在对象树中都可以找得到;
- 事件及其他工具:添加事件、服务等内容; 舞台区:项目编辑、即时显示窗口;
三、常用组件
iVX 的组件一般是常规 Web、App 等开发中的常见元素,例如以下截图中所示:

特殊一点的组件还有变量组件:

在 iVX 中组件大体可以分为 可视组件、功能组件、容器组件,其中可视组件就是图片、文本这类;功能组件就是 for 组件、if 组件 、表格组件等这一类;容器组件可以理解为是 行列、变量等组件。
这些组件咱们将会在接下来的章节中进行讲解说明。
四、绝对定位与贺卡制作
4.1 绝对定位
绝对定位在 iVX 中指使用绝对的 xy 坐标对某一个元素进行位置上的定位。
首先我们选择前台表示在前台下添加组件,随后点击页面,接下来咱们在页面上进行组件的添加。

添加后的元素将会在对象树中进行显示:

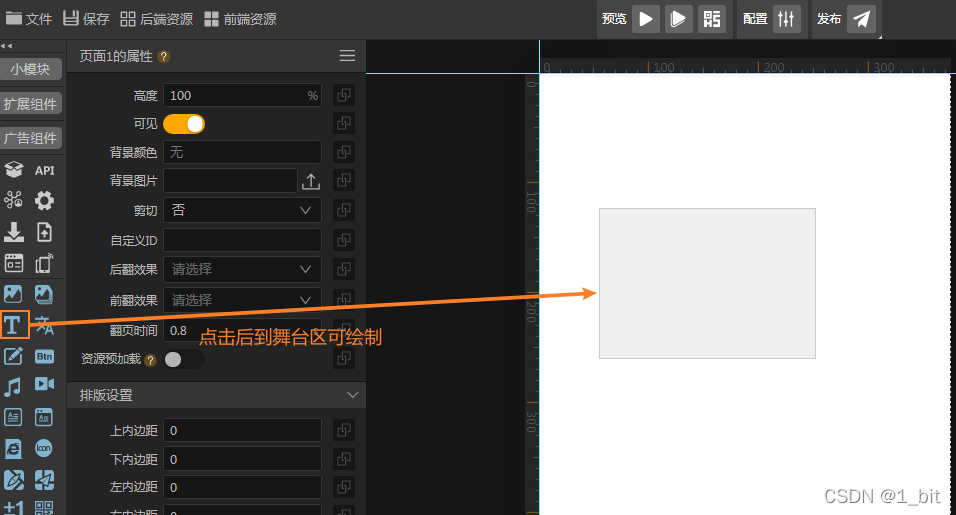
接下来鼠标点击页面1,即可在左侧的组件面板中找到对应的内容进行添加。以文本为例,点击文本组件,鼠标将会变成一个十字可绘制的样式,点击后在舞台区进行绘制:

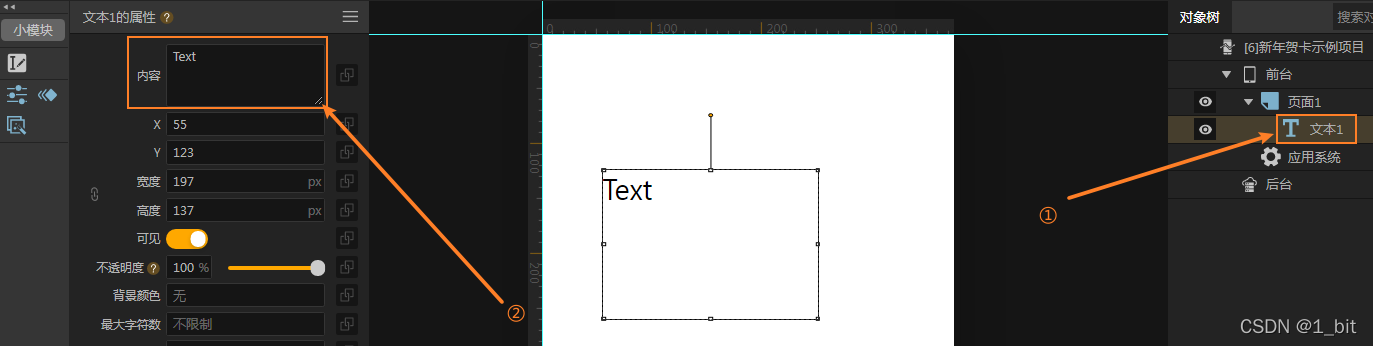
绘制完毕后得到一个文本,在对象树中点击添加的文本组件,可在属性面板中更改对应的文本内容:

更改完文本后即可在舞台区中看到对应更改的内容:

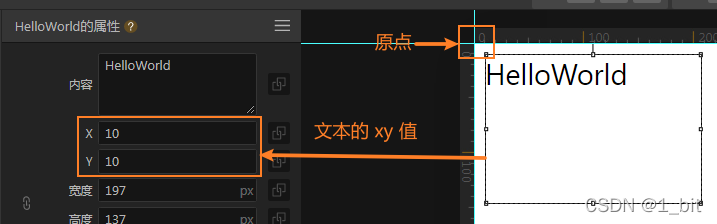
此时咱们可以看到这个元素的属性面板中有 xy 值,这个 xy 值是以舞台区左上角为原点,越往右 x 值越大,越往下 y 值越大,更改 xy 值可以更改此元素在界面中的位置:

4.2 贺卡制作
明白了基本的绝对定位内容后,咱们通过图片和文本绘制一个基本的贺卡界面,并在最后添加动态效果让其更加精美。
4.2.1 贺卡界面绘制
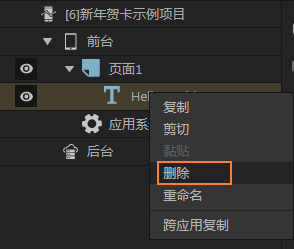
首先在对象树中删除之前添加的元素内容,可以右键点击删除,也可以选择组件后再 delete:

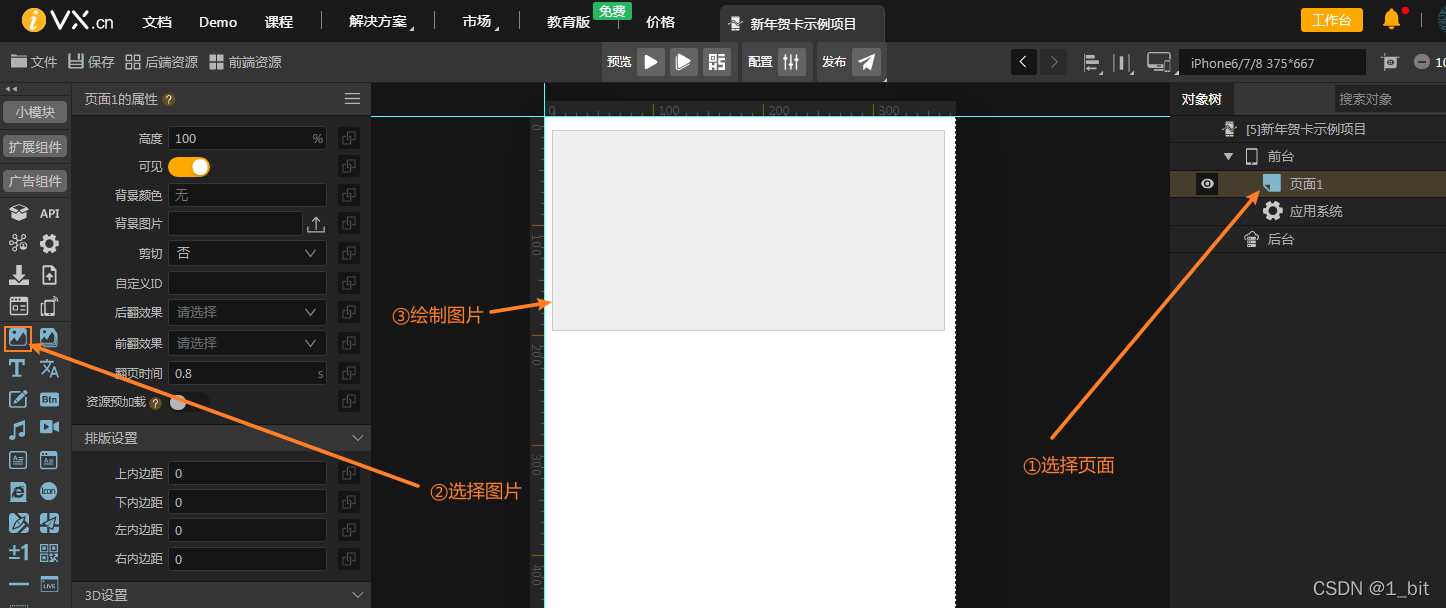
删除完毕后,在组件面板中找到图片,并且在舞台区进行绘制:

随后在弹出的资源选择器中选择对应的图片进行上传即可:

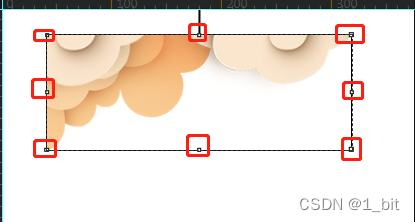
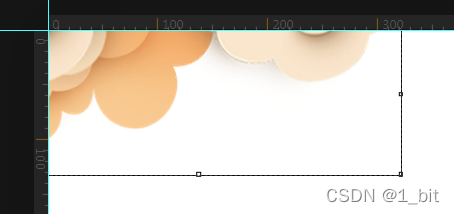
此时图片将会在舞台区域中进行显示,并且可以拖动小点更改大小,或者直接拖动图片更改位置:

更改图片位置大小,并且拖动到合适位置:

接着右键图片可复制图片:

再选择页面进行黏贴:

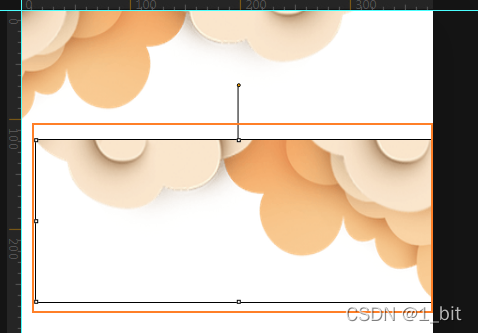
选中其中一涨图片,并且在对应属性中找到 y 轴旋转,输入 180 使其与 y 轴进行水平翻转:

此时将会得到一张完全翻转的图片:

最后再把这个图片移动至合适的位置即可:

接着添加一张门的图片:

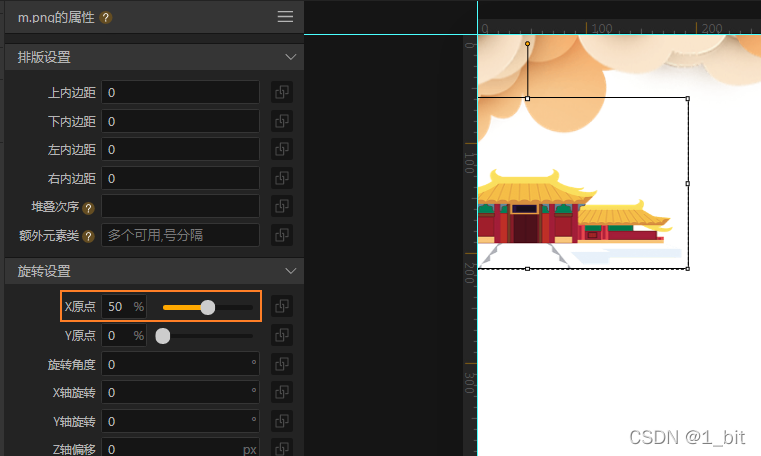
若你想这个图片完全居中,那么可以在属性中找到 x 轴原点,将其置于 50% 处;因为在 ivx 中,图片的左上角为起始点,需要将图片的x原点置于中间,给予屏幕宽度大小的一半,即可完成居中:

接着更改 x 坐标为屏幕的一半即可,屏幕宽度尺寸可以在对象树之上进行更改或查看:

接着把图片 x 坐标改成 375 的一半 187 即可使其图片居中:

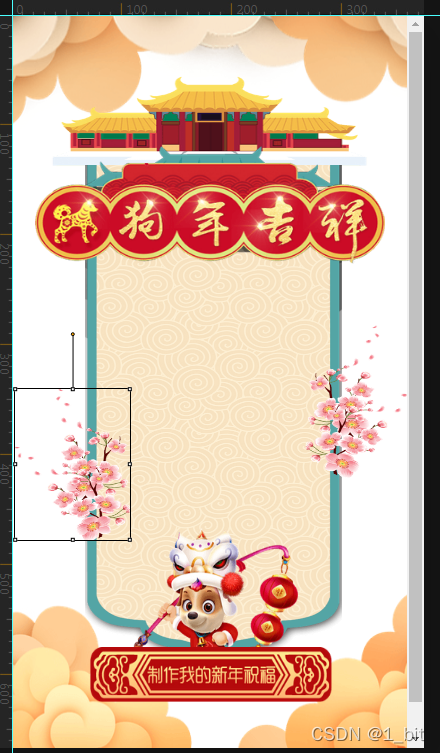
咱们接下来继续添加其他图片直到界面绘制成以下:

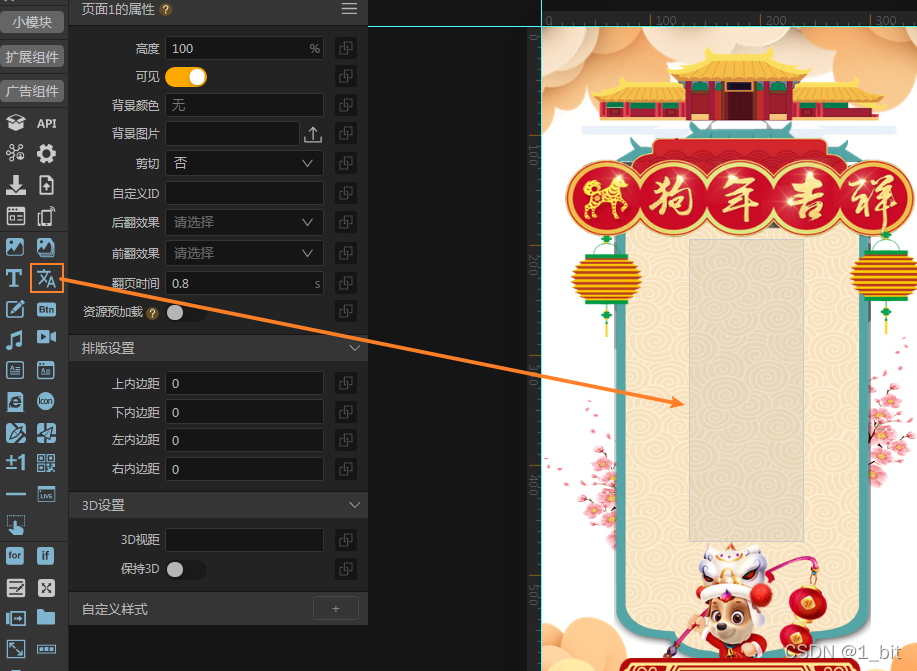
若你想将梅花放置于其他图片之下,你只需要将图片在对象树中的位置至于那张图片之下,这样就可以是其他图片覆盖这张图片。
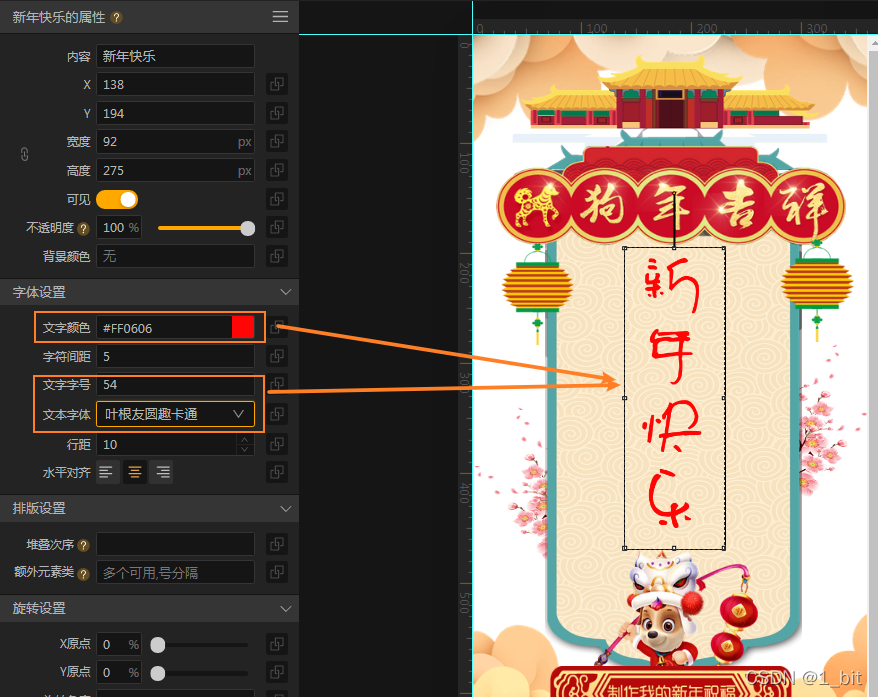
接下来使用中文文本绘制出文本区域,使用中文文本的好处是可以使字体有中文文本样式:

在文本中输入新年快乐,并更改其颜色、字体、大小:

最后我们点击预览查看效果:

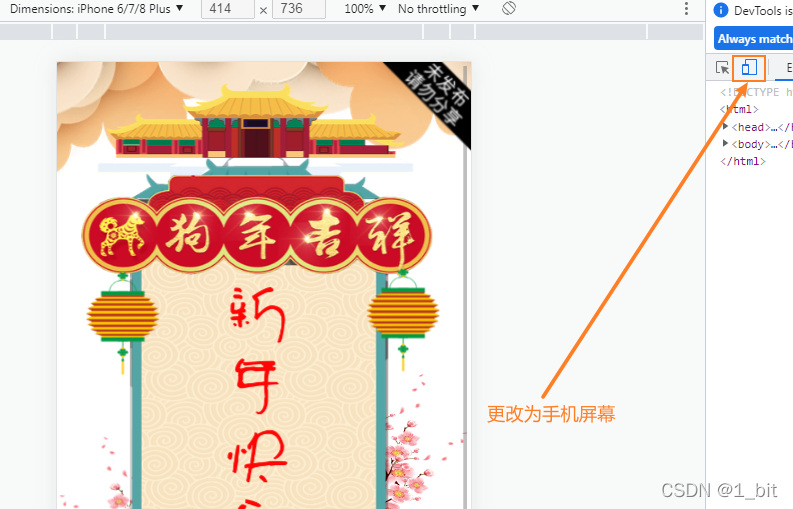
我们可以按F12更改当前浏览器为手机 Web 样式:

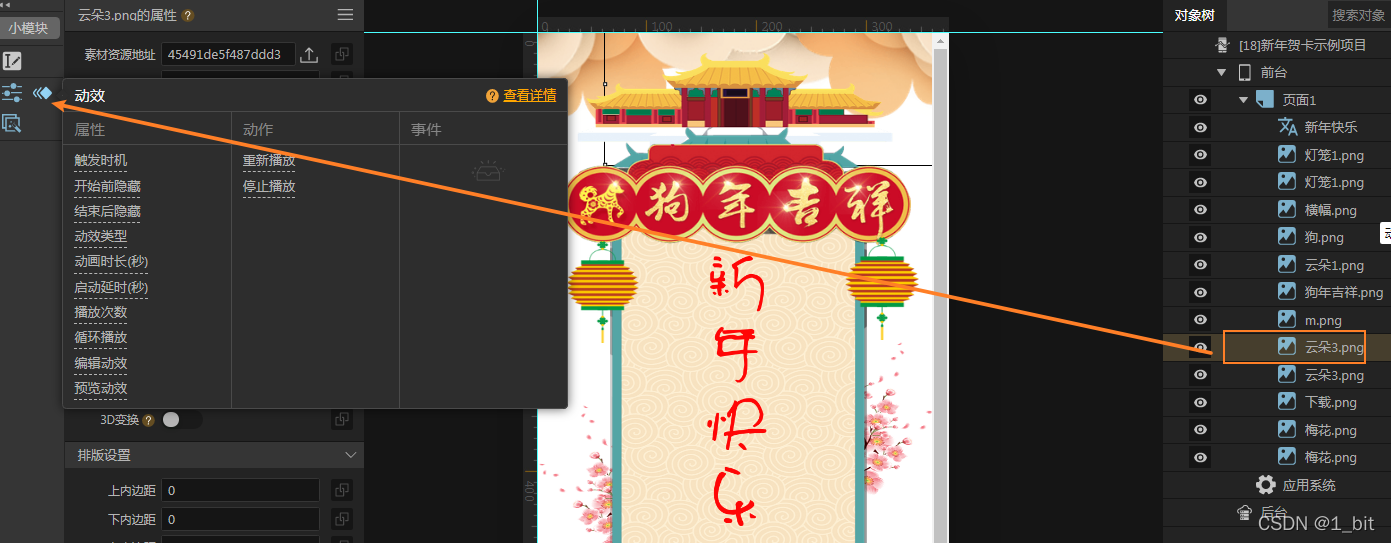
此时我们发现页面太死板并不是特别好看,我们点击顶部云朵图片,左侧的组件栏将会发现更变,选择出现的动效组件可以添加动态效果:

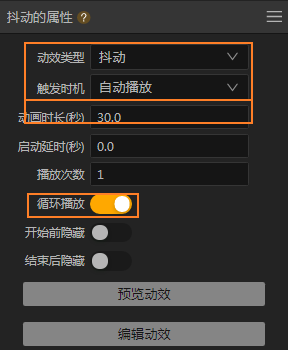
接着在动效组件中咱们可以选择某一个动效类型,接着选择预览即可进行查看效果,若觉得动效时间太长,可以增加动画时长,此时动画播放就会变慢,最后打开循环播放即可:

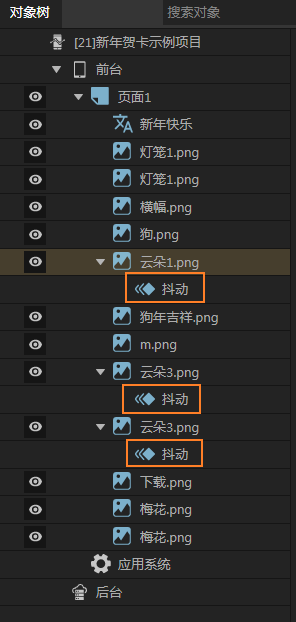
随后我们右键复制这个动态效果,复制到其他图片之中将会是页面更加生动:

随后我们预览发现,更改手机屏幕尺寸将会有部分内容留白,因为手机长度不一样:

此时我们只需要在页面中添加一个横幅组件,并且设置这个横幅用于居于屏幕底部,再将需要居于屏幕底部的组件添加到横幅之中即可:

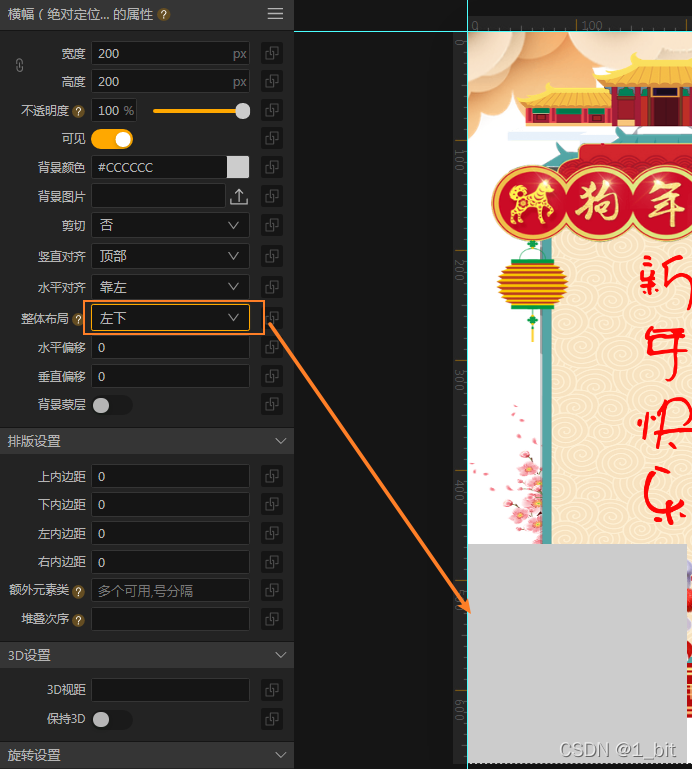
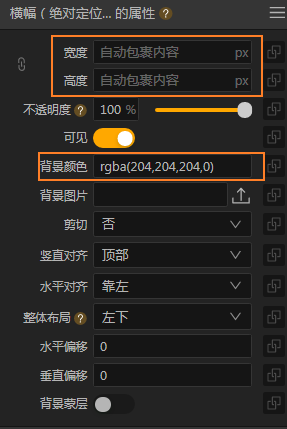
此时可以看到,页面之上有一个补丁,这个补丁就是横幅的位置,在横幅的属性中选择横幅的位置为左下:

接下来把横幅的背景色改为透明、长宽改为0:

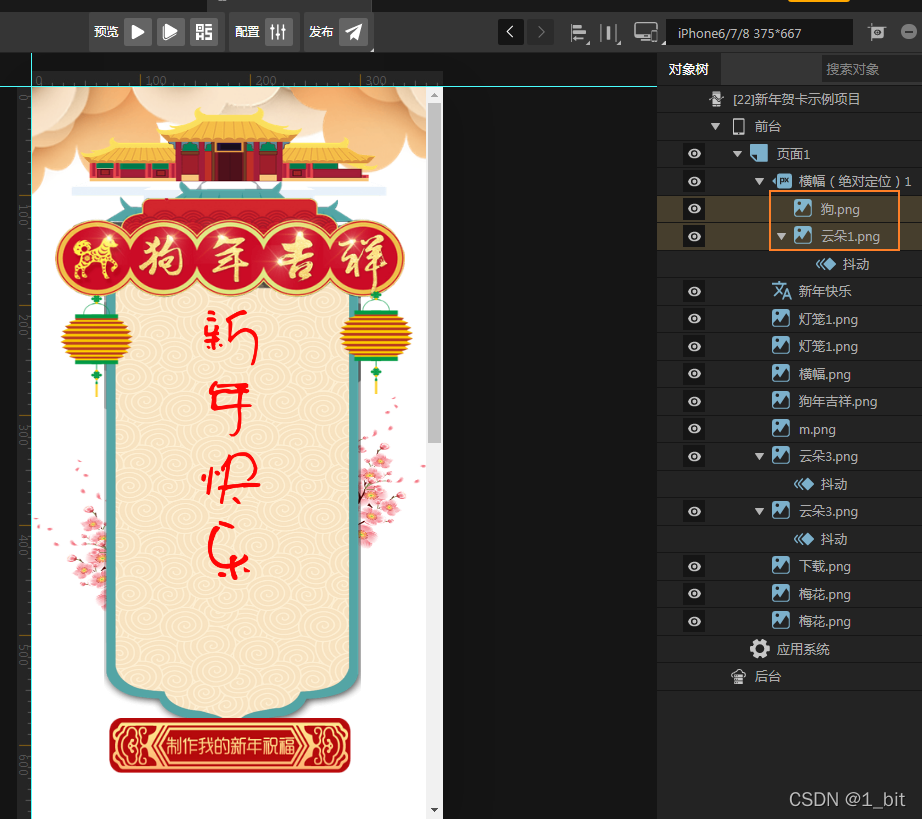
接下来将底部的元素在对象树中拖拽至横幅之中,此时发现狗和云朵都不在页面之上,这是因为横幅之中是有自己的 xy 值,狗和云朵有之前的 xy 值,此时将会根据坐标值显示:

接下来只需要把元素拖拉上来即可,随后更改页面的背景色为红色,点击预览即可完成: