微信支付,扫码支付 首先前提是要有码!
- 可以利用 qrious二维码插件 生成一个简单的
二维码
qrious
- qrious是一款基于HTML5 Canvas的纯JS二维码生成插件。
- 通过qrious.js可以快速生成各种二维码。 你可以控制二维码的尺寸颜色,还可以将生成的二维码进行Base64编码。
本章掌握基本属性,使用了解即可! qrious.js二维码插件的可用配置参数如下

实例
下面的代码即可生成一张二维码
pay.html
<html> <head> <title>二维码入门小demo</title> <!--1.引入js 2. 创建一个img标签 用来存储显示二维码的图片 3.创建js对象 4.设置js对象的配置项--> <script src="qrious.js"> </script> </head> <body><img id="myqrious" >
</body>
<script>
var qrious = new QRious({
element:document.getElementById("myqrious"),// 指定的是图片所在的DOM对象
size:250, //指定图片的像素大小
level:'H', //指定二维码的容错级别(H:可以恢复30%的数据)
value:'https://blog.csdn.net/qq_45542380?spm=1011.2124.3001.5343'
//指定二维码图片代表的真正的值,这里我设置了我的blog地址...
})
</script>
</html>
测试:
微信扫码跳转页面! 看到这儿点个赞吧~!!
注意
- 别忘了要,引入依赖,
可以自己下载或者私聊... - value 不一定非得是连接, 变量值也可以接受!或一个图片地址…搞怪;
- 总之还不错后面应该可以恶搞一下!
Ngrok 内网穿透:
- 和上面相比这个更牛~ 因为微信,需要我们给其提供一个回调接口执行:
支付成功之后,微信服务器会 回调这个api接口,而对本机的项目来说,本地的api方法只有自己可以访问,无法直接通过外网访问! - 这就不好了,但通过 Ngrok 可以直接将本机,定义为一个服务器,对外网暴漏接口!ip 端口 给微信进行回调!
- 话不多说,搞起来看效果!
Ngrok
- ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。
- ngrok 可捕获和分析所有通道上的流量,便于后期分析和重放.
简单来说就是:
- 在PC上完美运行,想在手机端访问,只能让手机电脑处于同一局域网内
- 但是这个技术可以把你的本地IP和端口(例如:localhost:8080)转换为www.baidu.com一样的万网
- 这样,即使电脑与手机不是在同一局域网内也可以无缝访问,(厉害吧!)。
干!
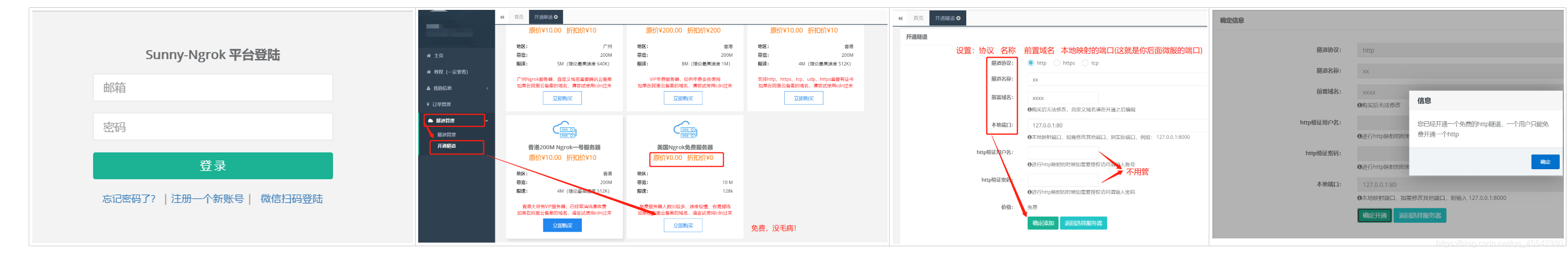
Ngrok 官网: https://www.ngrok.cc/user.html

- 登录注册一个之后,可以进入主页了!
- 直接开门见山,买一个免费的的服务器!设置ok之后,绑定映射你的本地端口!
确认/添加 | 开通!恭喜你有了一个自己的服务器了!

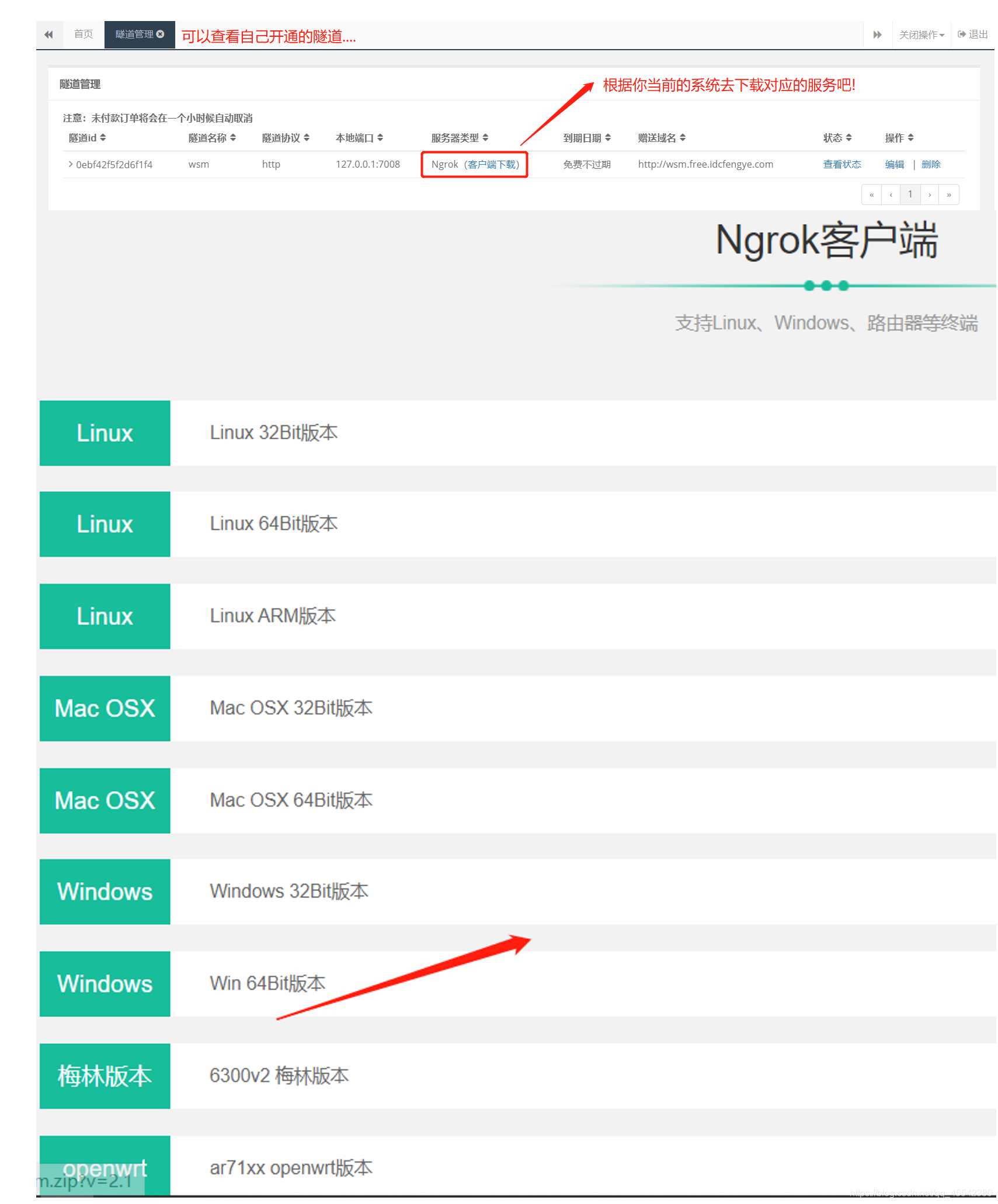
- 查看
隧道管理:发现它默认生成了一个你的,域名 - 下载一个 Ngrok 启动客户端,启动就可以通过这个域名来访问到你本机的服务了!
有点意思!
下载 Ngrok 客户端 + 启动:

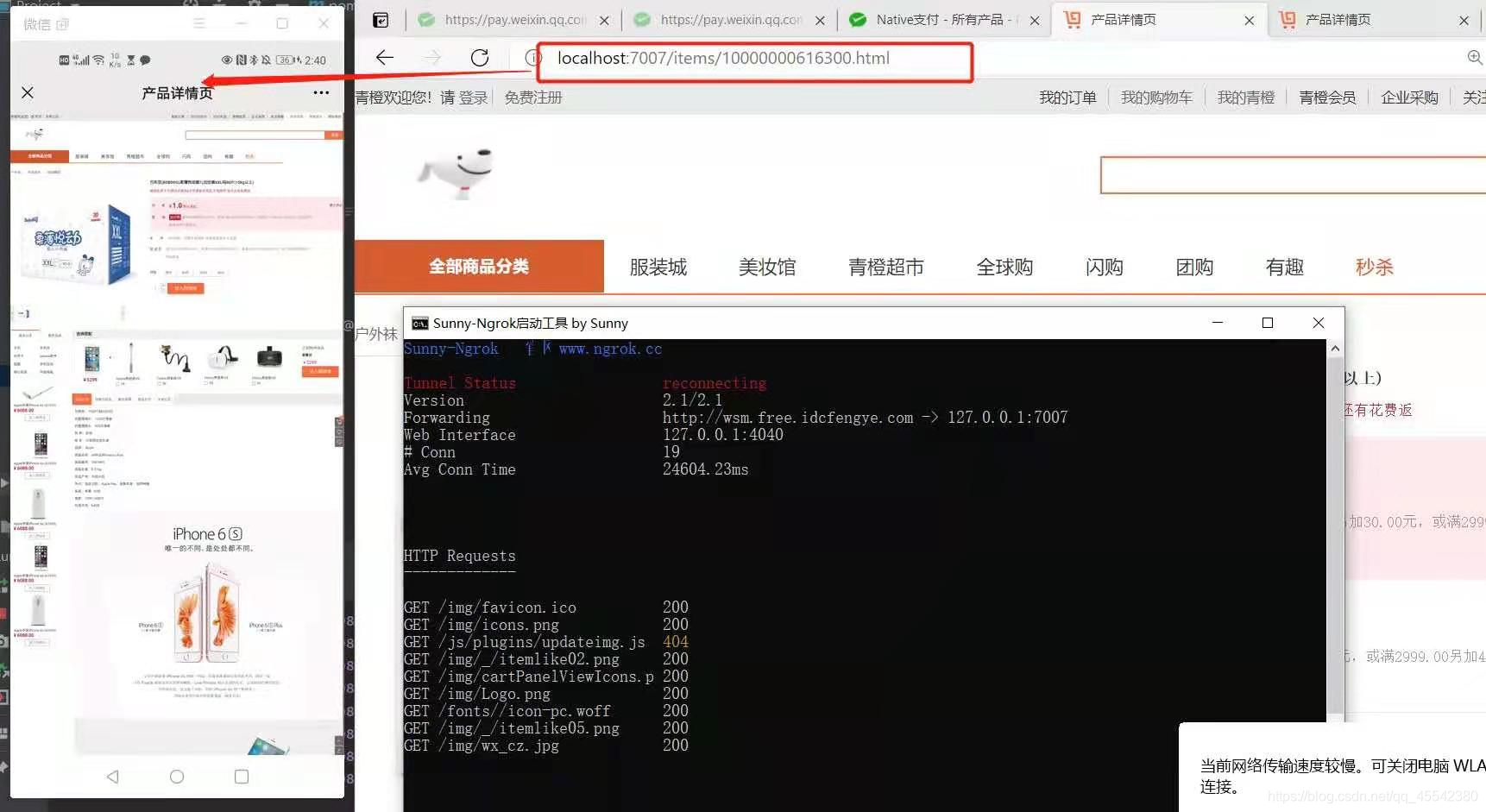
- 双击启动程序
Sunny-Ngrok启动工具.bat - 按照要求,输入对应的开启隧道的 id… 就可以看到右图信息就是开头成功了!
- 这个时候在访问直接访问,
http://wsm.free.idcfengye.com就等于访问你本机的 127.0.0.1:7008 的端口了
测试:
- 修改映射的端口!
7007并启动微服!

- 手机访问:
http://wsm.free.idcfengye.com/items/10000000616300.html效果一样!重点不在一个局域网!!! - 太强了!直接找一个不用的电脑,运行一个微服工程,暴漏网关!基本等于一个:
永久服务器好吧! - 爱了爱了!
微信支付 Native模式
- 我想不用解释了吧, 就是付钱的!
- 可以说是当前,比较流行和方便的一个技术,出门玩一个手机搞定一切!
太发达了! - 下面就让我们深入了解一下微信的支付的开发流程…
支付流程分析

- 1.用户下单后
订单数据会存入到数据库中...且 进入支付页面 - 2.支付页面调用支付系统,从微信支付获取二维码数据 并在页面生成支付二维码。
- 3.用户扫码支付后,微信支付服务器会调用
预留的回调地址,并携带支付状态信息 - 4.支付系统接到支付状态信息后,将支付状态信息发送给RabbitMQ
消息队列因为支付是一个 高并发且非常重要的操作! 为了提高程序的性能和安全,不可能在支付方面做限流!哪有地方不想要钱的!对于高并发的,订单采用消息队列进行存储… 信息,有序缓慢逐一进行数据更新! - 5.订单系统监听RabbitMQ中的消息获取支付状态,并根据支付状态修改订单状态
- 6.为了防止网络问题导致notifyurl没有接到对应数据,延迟队列,定时更新对应状态
支付成功后,
微信24小时,时间递增不停向商家进行响应支付状态,直到商家接收并执行响应才会停止!
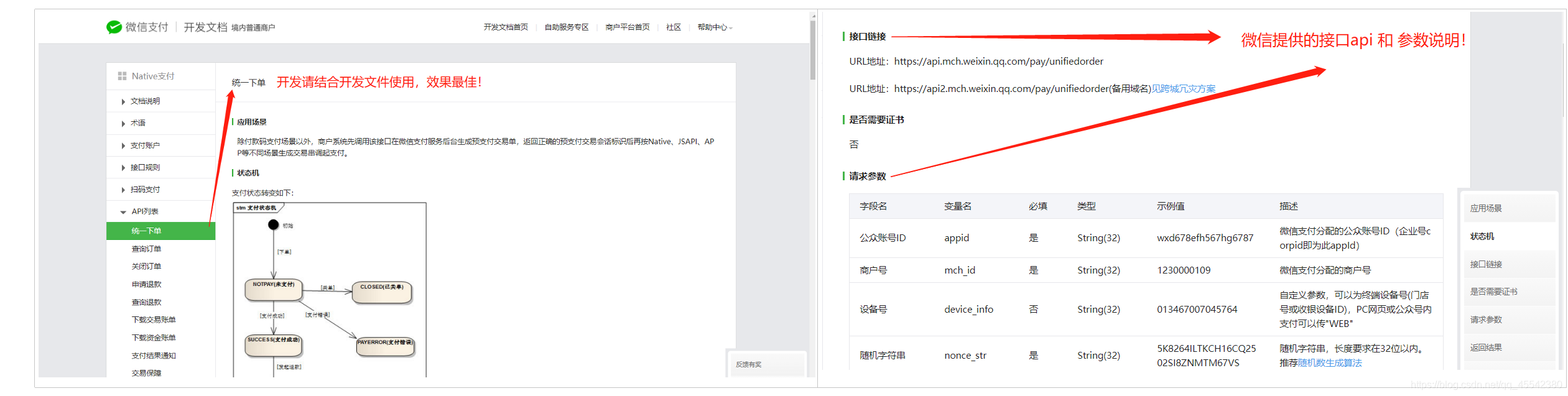
微信扫码支付简介
官方文档: https://pay.weixin.qq.com/wiki/doc/api/index.html
- Native支付 Native支付是指商户系统按微信支付协议生成支付二维码,
- 用户再用微信“扫一扫”完成支付的模式。该模式适用于PC网站、实体店单品或订单、媒体广告支付等场景。

微信扫码支付申请
- 第一步:注册公众号(类型须为:服务号) 请根据营业执照类型选择以下主体注册:个体工商户| 企业/公司| 政府| 媒体| 其他类型。
- 第二步:认证公众号 公众号认证后才可申请微信支付,认证费:300元/次。
- 第三步:提交资料申请微信支付 登录公众平台,点击左侧菜单【微信支付】,开始填写资料等待审核,审核时间为1-5个工作日内。
- 第四步:开户成功,登录商户平台进行验证 资料审核通过后,请登录联系人邮箱查收商户号和密码,并登录商户平台填写财付通备付金打的小额资金数额,完成账户验证。
- 第五步:在线签署协议
- 以上完成开始开发!!
这里就自己使用自己的微信商户了...
微信支付模式介绍
- 微信支付用户: 扫码付钱的人
- 微信客户端: 手机上的微信,可以扫码的
- 商户后端: 支付的商家公众号!
- 微信支付系统: 微信的支付后端服务器
模式


微信支付: Demo开发

依赖组件:
微信支付提供了SDK 或直接使用Maven 依赖
微信支付SDK的以下功能:
- 获取随机字符串
WXPayUtil.generateNonceStr() - MAP转换为XML字符串(自动添加签名)
WXPayUtil.generateSignedXml(param, partnerkey) - XML字符串转换为MAP
WXPayUtil.xmlToMap(result)
微信认证,之间通信api 参数:
以XML方式发送(POST)给微信支付接口(URL),微信支付接口也是以XML方式给予响应。- 程序根据返回的结果(其中包括支付URL)生成二维码或判断订单状态。

HttpClient
- HttpClient是Apache Jakarta Common下的子项
用来提供高效的、最新的、功能丰富的支持HTTP协议的客户端编程工具包
它支持HTTP协议最新的版本和建议 - HttpClient通俗的讲就是模拟了浏览器的行为 如果我们需要在后端向某一地址提交数据获取结果,就可以使用HttpClient
pom.xml
<!-- 微信支付依赖!xml————map相互转换 -->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
<!-- HttpClient工具包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!-- 其它需要的依赖配置...父工程 statrt-web.... -->HttpClient工具类代码
上图并没有展示,因为通过,Maven父工程集成了! 一般建立在 util包下!
HttpClient.Java
package com.zb.util;import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.NameValuePair;
import org.apache.http.ParseException;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.*;
import org.apache.http.conn.ssl.SSLConnectionSocketFactory;
import org.apache.http.conn.ssl.TrustStrategy;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.ssl.SSLContextBuilder;
import org.apache.http.util.EntityUtils;import javax.net.ssl.SSLContext;
import java.io.IOException;
import java.security.cert.CertificateException;
import java.security.cert.X509Certificate;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.List;
import java.util.Map;public class HttpClient {
private String url;
private Map<String, String> param;
private int statusCode;
private String content;
private String xmlParam;
private boolean isHttps;public boolean isHttps() { return isHttps; } public void setHttps(boolean isHttps) { this.isHttps = isHttps; } public String getXmlParam() { return xmlParam; } public void setXmlParam(String xmlParam) { this.xmlParam = xmlParam; } public HttpClient(String url, Map<String, String> param) { this.url = url; this.param = param; } public HttpClient(String url) { this.url = url; } public void setParameter(Map<String, String> map) { param = map; } public void addParameter(String key, String value) { if (param == null) param = new HashMap<String, String>(); param.put(key, value); } public void post() throws ClientProtocolException, IOException { HttpPost http = new HttpPost(url); setEntity(http); execute(http); } public void put() throws ClientProtocolException, IOException { HttpPut http = new HttpPut(url); setEntity(http); execute(http); } public void get() throws ClientProtocolException, IOException { if (param != null) { StringBuilder url = new StringBuilder(this.url); boolean isFirst = true; for (String key : param.keySet()) { if (isFirst) { url.append("?"); }else { url.append("&"); } url.append(key).append("=").append(param.get(key)); } this.url = url.toString(); } HttpGet http = new HttpGet(url); execute(http); } /** * set http post,put param */ private void setEntity(HttpEntityEnclosingRequestBase http) { if (param != null) { List<NameValuePair> nvps = new LinkedList<NameValuePair>(); for (String key : param.keySet()) { nvps.add(new BasicNameValuePair(key, param.get(key))); // 参数 } http.setEntity(new UrlEncodedFormEntity(nvps, Consts.UTF_8)); // 设置参数 } if (xmlParam != null) { http.setEntity(new StringEntity(xmlParam, Consts.UTF_8)); } } private void execute(HttpUriRequest http) throws ClientProtocolException, IOException { CloseableHttpClient httpClient = null; try { if (isHttps) { SSLContext sslContext = new SSLContextBuilder() .loadTrustMaterial(null, new TrustStrategy() { // 信任所有 @Override public boolean isTrusted(X509Certificate[] chain, String authType) throws CertificateException { return true; } }).build(); SSLConnectionSocketFactory sslsf = new SSLConnectionSocketFactory( sslContext); httpClient = HttpClients.custom().setSSLSocketFactory(sslsf) .build(); } else { httpClient = HttpClients.createDefault(); } CloseableHttpResponse response = httpClient.execute(http); try { if (response != null) { if (response.getStatusLine() != null) { statusCode = response.getStatusLine().getStatusCode(); } HttpEntity entity = response.getEntity(); // 响应内容 content = EntityUtils.toString(entity, Consts.UTF_8); } } finally { response.close(); } } catch (Exception e) { e.printStackTrace(); } finally { httpClient.close(); } } public int getStatusCode() { return statusCode; } public String getContent() throws ParseException, IOException { return content; }
}
.yml 配置:
application.yml
server:
port: 7008
spring:
application:
name: pay-server
main:
allow-bean-definition-overriding: true
eureka:
client:
service-url:
defaultZone: http://localhost:7001/eureka/
instance:
prefer-ip-address: true
instance-id: {spring.cloud.client.ip-address}:{server.port}
feign:
httpclient:
connection-timeout: 10000
client:
config:
default: # 指定feignclients对应的名称 如果指定的是default 表示全局所有的client 的超时时间设置
connectTimeout: 10000
readTimeout: 10000
loggerLevel: basic
#微信支付信息配置: 这里请填写自己的id....
weixin:
appid: wwwwwwwwwwwwwww #商家微信公众账号或开放平台APP的唯一标识 这里是我随便写的...(实际开发用自己的即可)
partner: 11473623 #商家财付通平台的商户账号
partnerkey: 2ab9071b06b9f739b950ddb41db2690d #商家财付通平台的商户密钥
notifyurl: http://wsm.free.idcfengye.com/weixin/notifyurl #回调地址后,微信服务器根据这个地址给 商户24小时的返回,支付的结果数据!
统一下单
调用微信api 输入:唯一订单号 订单金额 回调函数 商家参数...

业务逻辑:
PayService.Java
@Service public class PayService { //从yml 中读取对应的... yml配置属性! @Value("${weixin.appid}") private String appid; @Value("${weixin.partner}") private String partner; @Value("${weixin.partnerkey}") private String partnerkey; @Value("${weixin.notifyurl}") private String notifyurl;//唯一订单号 交易金额单位: 分 public Map<String, String> pay(String out_trade_no, String total_fee) throws Exception { //设置统一下单: 请求参数; Map<String, String> param = new HashMap<>(); param.put("appid", appid); //应用ID param.put("mch_id", partner); //商户ID号 param.put("nonce_str", WXPayUtil.generateNonceStr()); //随机数 param.put("body", "My商场"); //订单描述 param.put("out_trade_no", out_trade_no); //商户订单号: 这是唯一的,会在微信存储! param.put("total_fee", total_fee); //交易金额: param.put("spbill_create_ip", "127.0.0.1"); //终端IP param.put("notify_url", notifyurl); //回调地址: 是后面需要进行商户暴漏的回调接口! param.put("trade_type", "NATIVE"); //交易类型,NATIVE String xml = WXPayUtil.generateSignedXml(param, partnerkey); //将map 转换成 xml 并传入签名 String url = "https://api.mch.weixin.qq.com/pay/unifiedorder"; //统一下单的: api! //获取HttpClient 请求对象! HttpClient httpClient = new HttpClient(url); //传入参数,执行请求post httpClient.setXmlParam(xml); httpClient.setHttps(true); httpClient.post(); //获取返回结果! 打印! String content = httpClient.getContent(); System.out.println(content); //将返回xml 转换成Map 方便展示输出! Map<String, String> stringStringMap = WXPayUtil.xmlToMap(content); //输出: 订单号 金额 支付url(将这个绑定至上面的,二维码中扫码就可以,看到信息进行支付了!!) Map<String, String> result = new HashMap<>(); result.put("out_trade_no", out_trade_no); result.put("total_fee", total_fee); result.put("code_url", stringStringMap.get("code_url")); //打印! System.out.println(stringStringMap.get("code_url")); return result; }
}
控制器层:
回调函数
PayController.Java
@RestController
@RequestMapping("/weixin")
public class PayController {@Autowired private PayService payService; @GetMapping("/pay") public Dto pay(String out_trade_no, String total_fee) throws Exception { //调用:统一下单! Map<String, String> pay = payService.pay(out_trade_no, total_fee); return DtoUtil.returnSuccess("获取二维码成功!", pay); } //回调函数 //必须得是post 的方式,这里查看yml: http://wsm.free.idcfengye.com/weixin/notifyurl /weixin/notifyurl 绑定的回调就是这个方法! @PostMapping("/notifyurl") public String notifyurl(HttpServletRequest request) { System.out.println("支付后回调---------------------------"); InputStream is = null; ByteArrayOutputStream baos = null; try { is = request.getInputStream(); baos = new ByteArrayOutputStream(); byte[] bytes = new byte[1024]; int len = 0; while ((len = is.read(bytes)) != -1) { baos.write(bytes, 0, len); } String str = new String(baos.toByteArray(), "UTF-8"); System.out.println(str); //响应数据,如果不写, 商户就不会接受微信的回调,微信就会24小时内频繁进行响应... Map respMap = new HashMap(); respMap.put("return_code", "SUCCESS"); respMap.put("return_msg", "OK"); return WXPayUtil.mapToXml(respMap); //处理异常,最终关闭资源! } catch (Exception e) { e.printStackTrace(); } finally { try { baos.close(); is.close(); } catch (IOException e) { e.printStackTrace(); } } return ""; }
}
- 回调函数协助控制器中,主要是因为
它不是商户服务调用的,是微信支付服务,在用户支付成功后,不停的调用的一个方法! - 只有不返回 null 或 24小时后,微信服务器才会停止调用:
- 当然它也不蠢一直调你,浪费资源:
支付结果通知回调频率调整为15s/15s/30s/3m/10m/20m/30m/30m/30m/60m/3h/3h/3h/6h/6h - 总计 24h4m
主程序测试:
MyPayApp.Java
import com.zb.service.PayService;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
import org.springframework.context.ConfigurableApplicationContext;
@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class}) //父工程中存在,访问数据库依赖防止报错,禁用调!
@EnableEurekaClient
public class MyPayApp {
public static void main(String[] args) throws Exception {
ConfigurableApplicationContext context = SpringApplication.run(MyPayApp.class, args);
PayService bean = context.getBean(PayService.class);
System.out.println("模拟一个假订单1分钱!---------------------------");
bean.pay("5400", "1");
}
}


支付后 回调!

查询订单
结合文档学习:
- 该接口提供所有微信支付订单的查询,商户可以通过查询订单接口主动查询订单状态,完成下一步的业务逻辑。

业务逻辑代码: +
PayService.Java
//查询订单: 参数: 要查询的订单号! public Map<String,String> queryStatus(String out_trade_no)throws Exception{ //设置统一下单: 请求参数; Map<String, String> param = new HashMap<>(); param.put("appid", appid); param.put("mch_id", partner); param.put("out_trade_no", out_trade_no); param.put("nonce_str", WXPayUtil.generateNonceStr()); String xml = WXPayUtil.generateSignedXml(param, partnerkey); //统一下单的: api! 获取HttpClient 请求对象!传入参数,执行请求post String url = "https://api.mch.weixin.qq.com/pay/orderquery"; HttpClient client =new HttpClient(url); client.setXmlParam(xml); client.setHttps(true); client.post();//获取返回结果! 打印! String content = client.getContent(); System.out.println(content); Map<String, String> stringStringMap = WXPayUtil.xmlToMap(content); Map<String, String> result = new HashMap<>(); result.put("out_trade_no", out_trade_no); result.put("trade_state_desc",stringStringMap.get("trade_state_desc")); return result; }</code></pre></div></div><h5 id="8nlni" name="%E4%B8%BB%E6%B5%8B%E8%AF%95%EF%BC%9A">主测试:</h5><p><code>MyPayApp.Java</code></p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">import com.zb.service.PayService;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
import org.springframework.context.ConfigurableApplicationContext;
@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class}) //父工程中存在,访问数据库依赖防止报错,禁用调!
@EnableEurekaClient
public class MyPayApp {
public static void main(String[] args) throws Exception {
ConfigurableApplicationContext context = SpringApplication.run(MyPayApp.class, args);
PayService bean = context.getBean(PayService.class);
System.out.println("模拟一个假订单1分钱!---------------------------");
bean.pay("5400", "1");
System.out.println("查询订单状态-----------------------------------");
bean.queryStatus("5400");
}
}

- ok. 这就欧克了, 当然还有很多操作,就不一一展示了!
关闭订单
- 以下情况需要调用关单接口:
商户订单支付失败需要生成新单号重新发起支付,要对原订单号调用关单,避免重复支付;系统下单后,用户支付超时,系统退出不再受理,避免用户继续,请调用关单接口。

业务逻辑代码: +
PayService.Java
//关闭订单:
public Map<String,String> stopStatus(String out_trade_no)throws Exception{
Map<String, String> param = new HashMap<>();
param.put("appid", appid); //应用ID
param.put("mch_id", partner);
param.put("out_trade_no", out_trade_no);
param.put("nonce_str", WXPayUtil.generateNonceStr());
String xml = WXPayUtil.generateSignedXml(param, partnerkey);
String url = "https://api.mch.weixin.qq.com/pay/closeorder";
HttpClient client =new HttpClient(url);
client.setXmlParam(xml);
client.setHttps(true);
client.post();
String content = client.getContent();
System.out.println(content);
Map<String, String> stringStringMap = WXPayUtil.xmlToMap(content);
Map<String, String> result = new HashMap<>();
result.put("out_trade_no", out_trade_no);
result.put("trade_state_desc",stringStringMap.get("trade_state_desc"));
return result;
}</code></pre></div></div><p><strong>牛皮</strong>。。。。。。。</p><h4 id="d5te2" name="%E6%B3%A8%E6%84%8F%EF%BC%9A">注意:</h4><p><strong>这里设置的金额不要乱输入,这不是支付宝,还提供沙盒测试…这里的钱是,白花花的银子!!</strong></p><h4 id="2ce" name="%E5%A4%9A%E7%B1%BB%E5%9E%8B%E8%AE%A2%E5%8D%95%E5%BE%AE%E4%BF%A1%E6%94%AF%E4%BB%98%E5%A4%84%E7%90%86%E2%80%A6">多类型订单微信支付处理…</h4><h5 id="3da1n" name="%E5%89%8D%E8%A8%80"><strong>前言</strong></h5><ul class="ul-level-0"><li> ok, 目前为止,我们已经了解了微信支付的大致一个流程…
而, 正常情况下, 一个项目的支付类型会有很多, 美团会员充值 外卖下单 电影票购买...
对于这么多种类型的订单,当然都需要调用 微信支付模块! 而 对于这种多种支付的类型,却一般都需要一个 回调函数!如何处理?
解决方案:
- 当然这种问题,是有可能发生的,解决方案也不是单一的…本人介绍一种通过
RabbitMQ 来实现!
- 会员充值 外卖下单 都需要经过支付模块,向微信服务器发送请求,产生支付连接…
- 用户支付成功之后,微信服务器调用支付模块中的
回调方法 对成功的订单进行处理!
更改用户状态会员续费 / 发起商家接单服务!
- 对于这种场景,不同的支付场景来对应不同的 交换机/队列/Routingkey
不同的请求支付成功之后,微信服务器回调时候,给不同的
交换机/队列 发送请求 , 不同的模块,不同的队列监听!
- 会员下单,支付成功,给会员交换机发送消息,会员支付队列监听到数据进行处理!
外卖下单,支付成功,给外卖交换机发送消息,外卖支付队列监听到数据进行处理!
- 两者,来自一个
支付回调 却互不干涉!
如何,指定回调时候,要发送的交换机/队列?
- 微信下单,时候可以指定一个参数属性
attach - 改属性不是必须的,却可以用于传递附加的数据,在统一下单时候在 attach属性中传入!对应的
交换机/队列!
- 支付成功,微信回调时候,从 attach属性中获得
交换机/队列信息....

注意:
- 可能因为网络原因,支付成功后,调用回调,没有反应…
- 微信多次调用!往队列中多次发送消息…要谨慎处理…
实现:
支付模块同一下单方法:
代码语言:javascript复制 public Map<String, String> pay(String out_trade_no, String total_fee,String exchange,String routingKey,String username) throws Exception {
Map<String, String> param = new HashMap<>();
param.put("appid", appid); //应用ID
param.put("mch_id", partner); //商户ID号
param.put("nonce_str", WXPayUtil.generateNonceStr()); //随机数
param.put("body", "My商场"); //订单描述
param.put("out_trade_no", out_trade_no); //商户订单号
param.put("total_fee", total_fee); //交易金额
param.put("spbill_create_ip", "127.0.0.1"); //终端IP
param.put("notify_url", notifyurl); //回调地址
param.put("trade_type", "NATIVE"); //交易类型
Map<String,String> attach = new HashMap<>(); //附加数据, 用户回调时,区分不同的订单队列
attach.put("exchange",exchange);
attach.put("routingKey",routingKey);
attach.put("username",username);
param.put("attach",JSON.toJSONString(attach)); //String类型... Map转换成JSON字符!
//发送请求....
String xml = WXPayUtil.generateSignedXml(param, partnerkey);
String url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
HttpClient httpClient = new HttpClient(url);
httpClient.setXmlParam(xml);
httpClient.setHttps(true);
httpClient.post();
String content = httpClient.getContent();
System.out.println(content);
Map<String, String> stringStringMap = WXPayUtil.xmlToMap(content);
Map<String, String> result = new HashMap<>();
result.put("out_trade_no", out_trade_no);
result.put("total_fee", total_fee);
result.put("code_url", stringStringMap.get("code_url"));
return result;
}</code></pre></div></div><p><strong>微服服务器,提供的Post 回调方法:</strong></p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> @PostMapping("/notifyurl")
public String notifyurl(HttpServletRequest request) {
//省略代码....
//获取attach 附加属性,JSON字符...
String str = new String(baos.toByteArray(), "UTF-8");
System.out.println(str);
Map<String, String> stringStringMap = WXPayUtil.xmlToMap(str);
String id = stringStringMap.get("out_trade_no");
String attachStr= stringStringMap.get("attach");
Map<String,String> mqMap = JSON.parseObject(attachStr,Map.class);
String exchange = mqMap.get("exchange");
String routingKey = mqMap.get("routingKey");
String username = mqMap.get("username");
//给指定交换机,队列,发送数据...
payService.updateStatus(id,exchange,routingKey,username);
//省略代码....支付成功回调,表示成功.... 详情代码参考上面!
Map respMap = new HashMap();
respMap.put("return_code", "SUCCESS");
respMap.put("return_msg", "OK");
return WXPayUtil.mapToXml(respMap);
}</code></pre></div></div><ul class="ul-level-0"><li><strong>注意处理,网络导致回调失败,多次MQ发送消息!</strong></li></ul><p><strong>接下来,不同的模块在开启对应<code>交换机/队列的监听,并进行对应的处理操作即可!</code></strong></p>