前言
4月末的时候就知道【Baidu Comate智能代码助手】了,一直在测试,毕竟想要全方面的测试内容量还是很多的,今天我以不是很长的篇幅来将【Baidu Comate智能代码助手】的全栈性为大家展示一下,希望能帮助到各位开发者。
官方支持语言说明
当前 Baidu Comate 支持的语言/框架如下:
后端(BackEnd): C、C++、Java、Python、Go、PHP、Rust 前端(FrontEnd): HTML、JavaScript、CSS、Less、swan、San、Vue、Scss、Sass、Stylus、pug、mermaid App端(APP): ObjectC、Kotlin、Swift 其它(Others): Perl、Ruby、Shell、vhdl、GraphQL、Dockerfile

Baidu Comate智能代码助手——安装
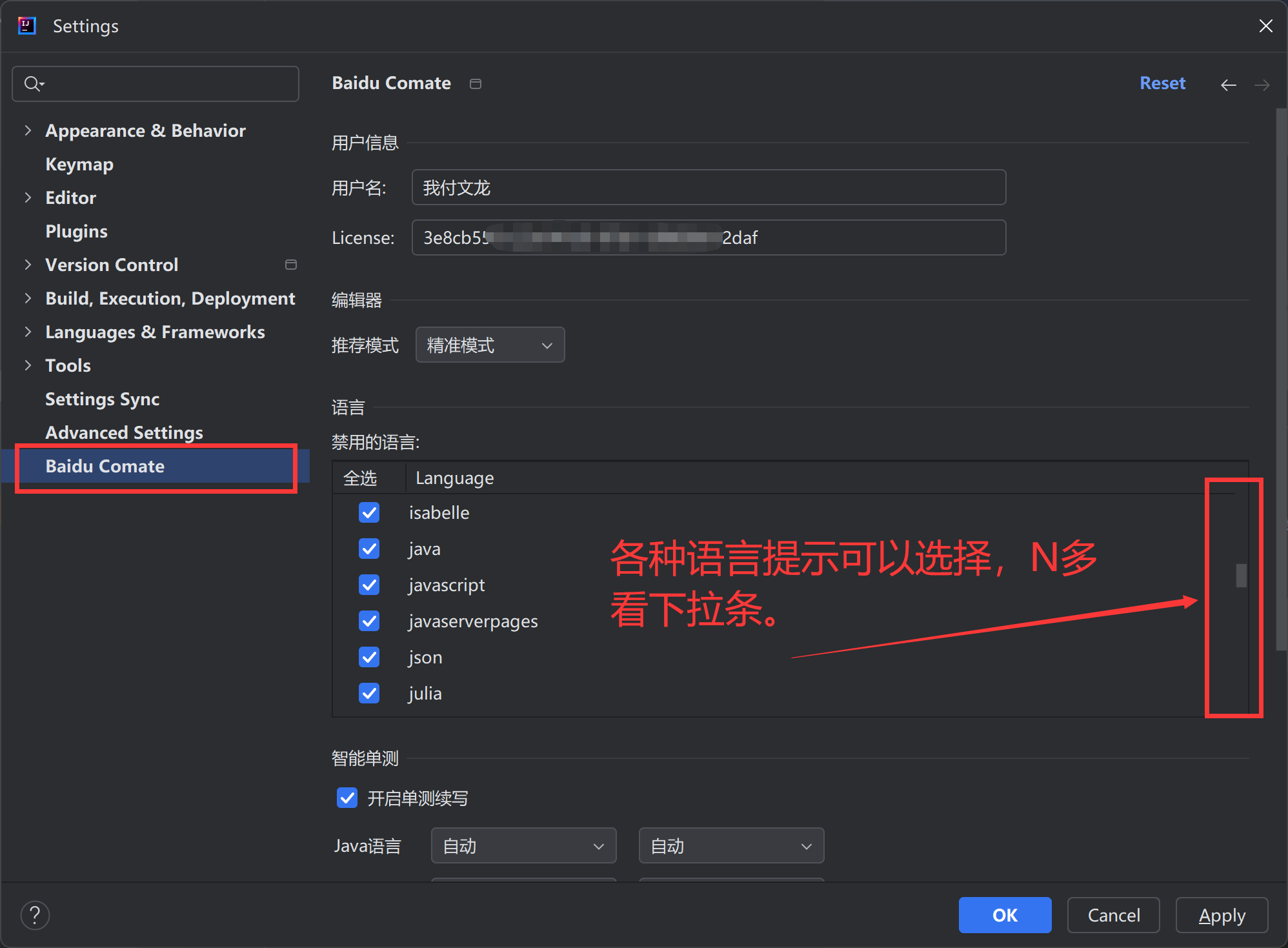
这里的安装分为3个部分,有java的IDE,phthon的IDE,web端的VSCode这三个工具,对应的语言也是比较多的,仅从【IntelliJ IDEA Community Edition】来说,就基本上支持了我们平时开发所会涉及到的大多数语言了,【PyCharm Community Edition】补充强化python的开发,【Visual Studio Code】搞定所有的Web端开发,那么也就很全面了,暂时没有QT的插件,但是我们C++开发完全可以使用【Visual Studio Code】来完成啊。

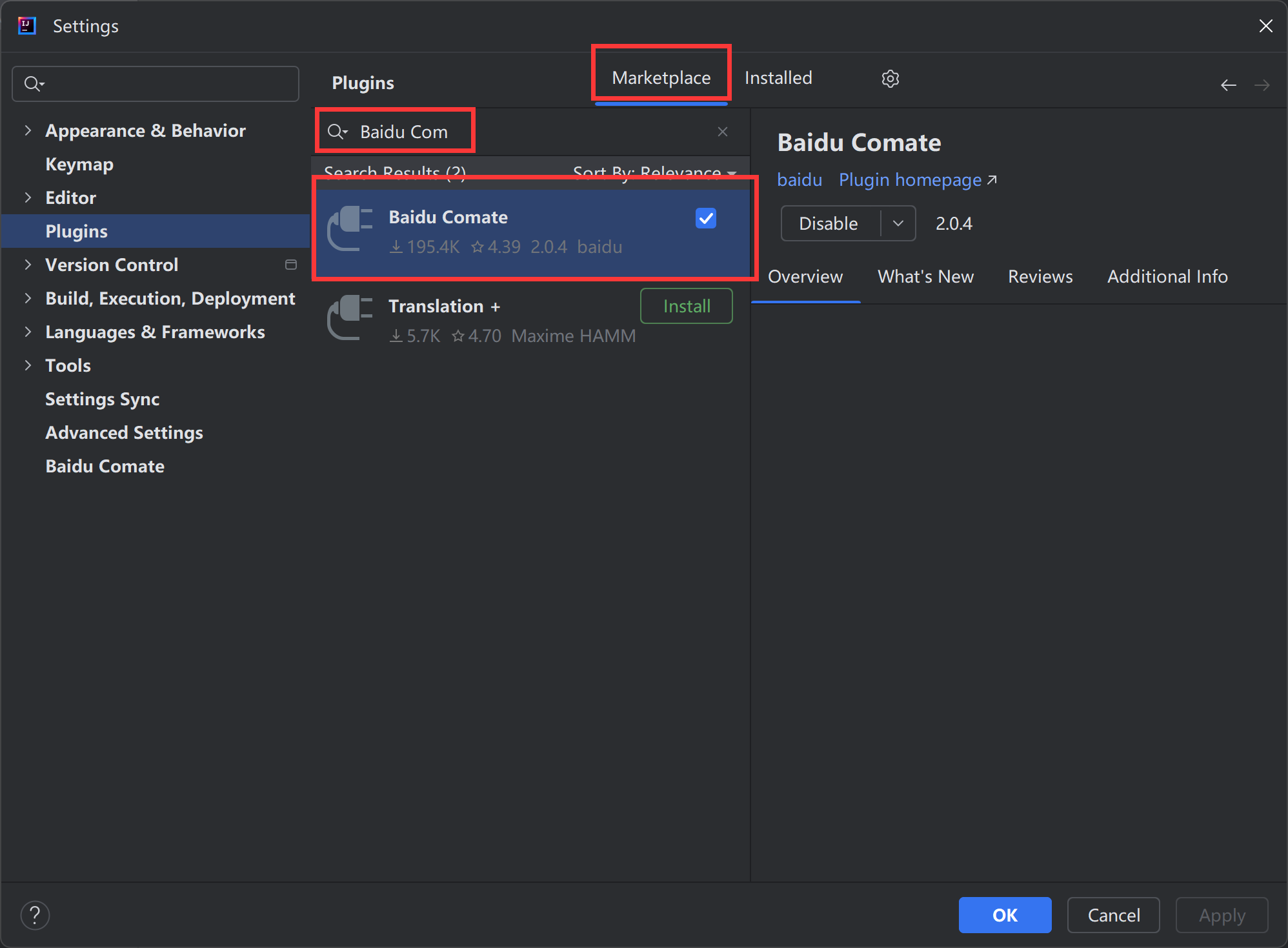
IntelliJ IDEA安装Baidu Comate插件
直接打开工具设计的【Plugins】页面,搜索Baidu Comate即可看到,点击【Install】进行安装即可。

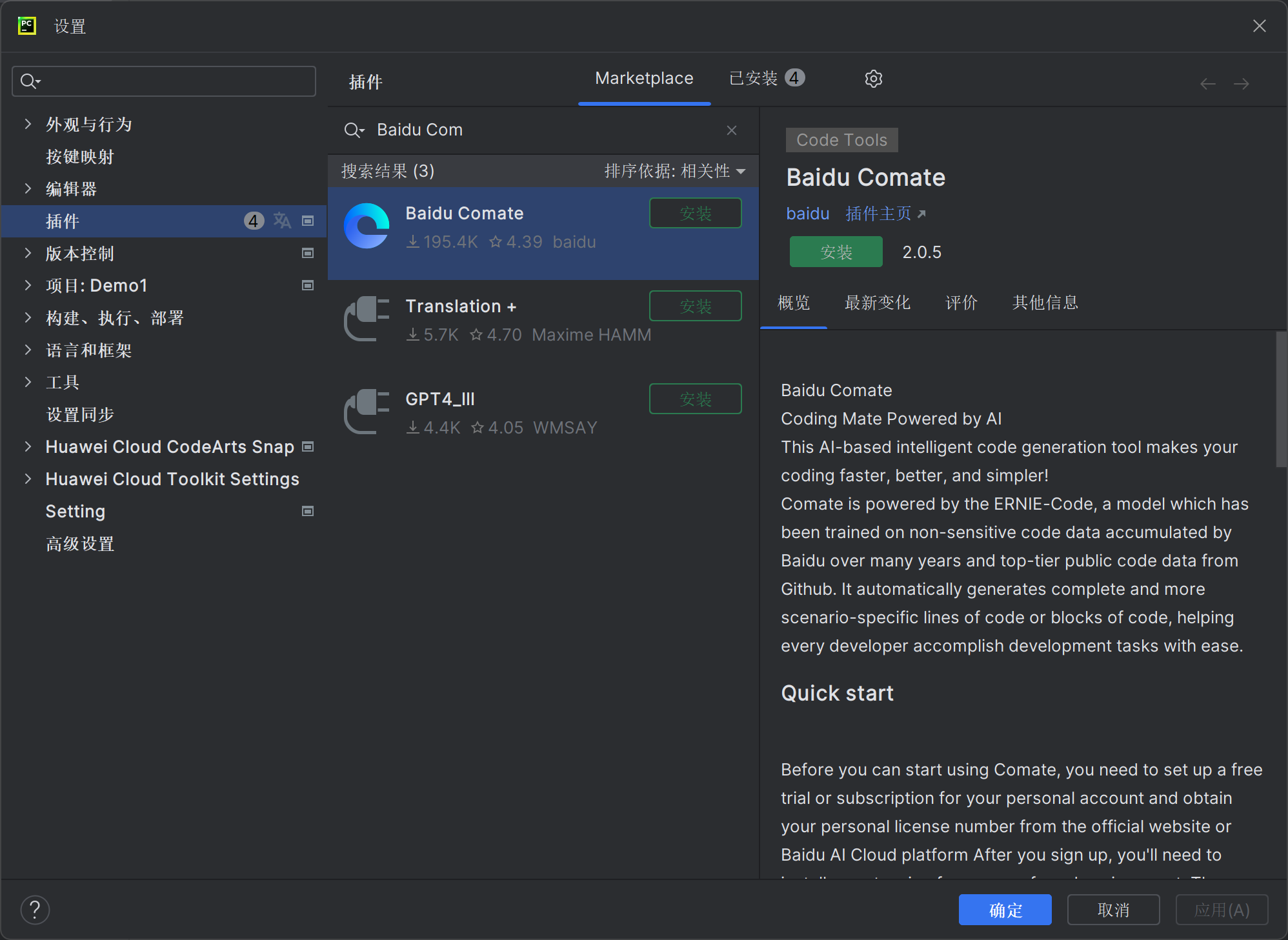
PyCharm Community安装Baidu Comate插件
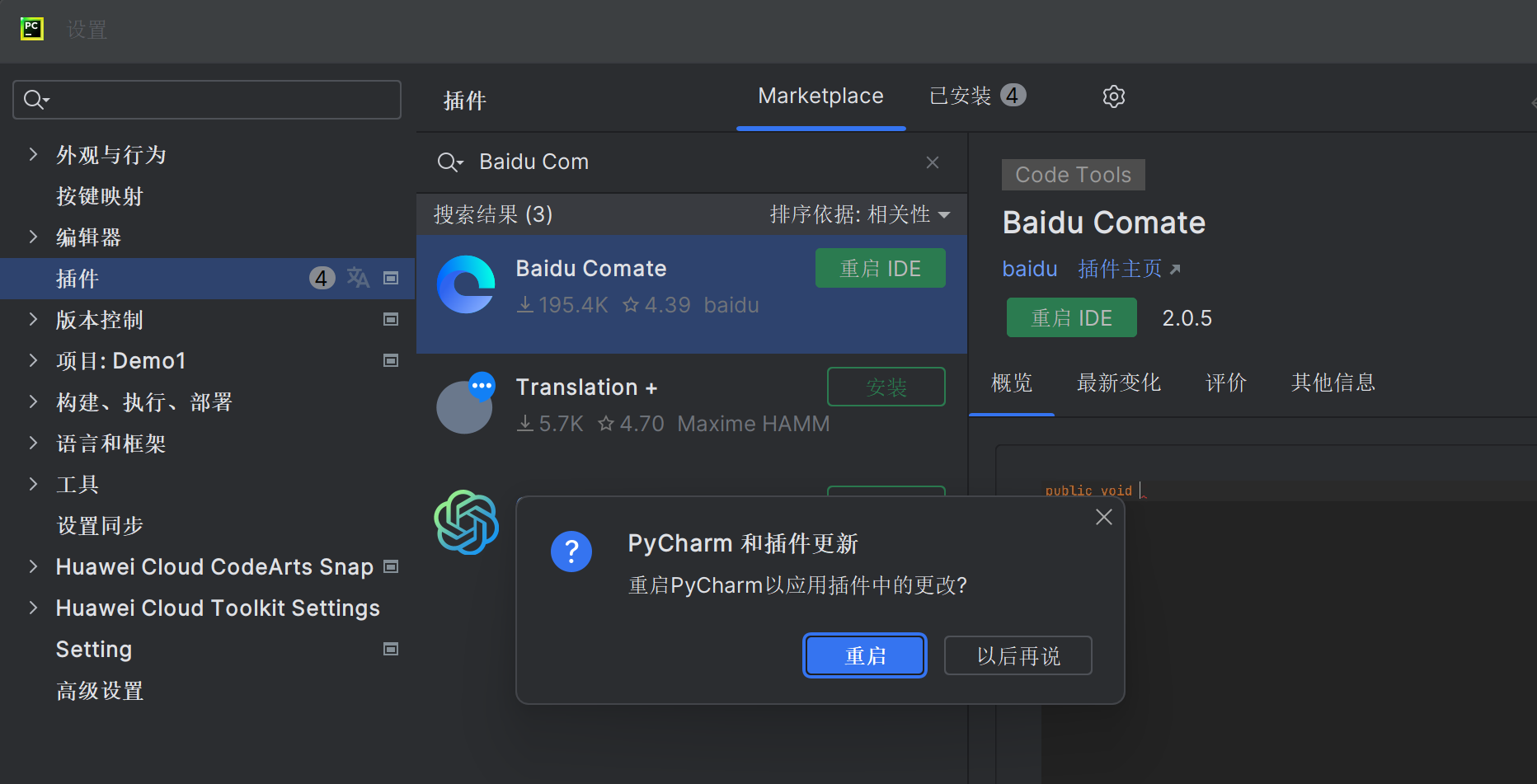
这里也是一样的,我这个由于安装了中文插件所以看到的【Plugins】是中文,也是点过来之后搜索Baidu Comate即可看到,点击【安装】进行安装即可。

安装也可能会出现超时,但是别着急,再点一下就OK了。

安装完毕都是要重启IDE的。

VsCode安装Baidu Comate插件
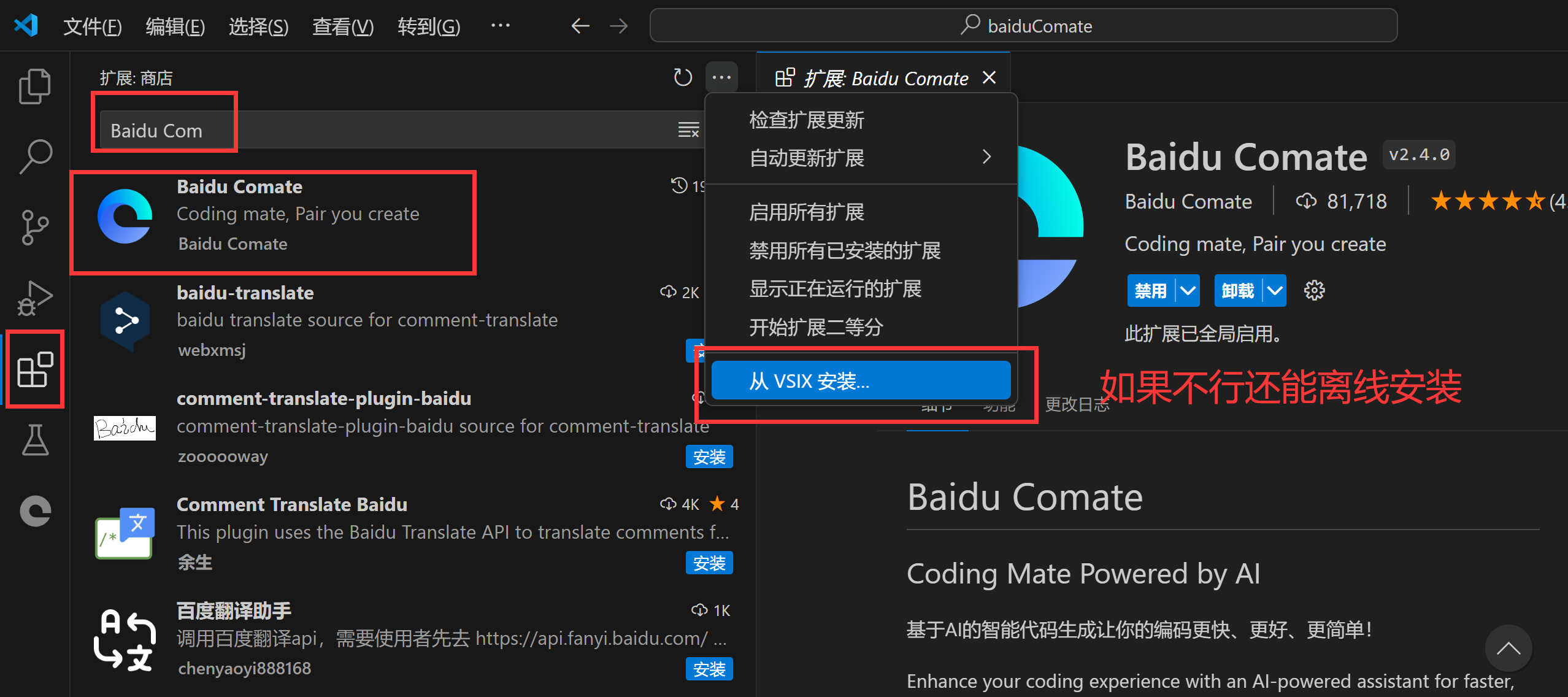
如果是正常的家庭环境安装成功概率大一些,在办公场所安装的时候很多时候会出现超时的情况,我们可以选择【从 VSIX 安装...】这里的插件包我保留了,没有存留地址,所有我单独上传一下,方便大家下载,可以直接在CSDN里下载,我设置0积分。
https://download.csdn.net/download/feng8403000/89322890?spm=1001.2014.3001.5501

可以看到肯定是0积分下载的啊。

最新推出——在线使用功能
在主页菜单上能看到【在线体验(NEW)】,这样就回非常的便捷了呢。

这里我进行了测试。

有一个开发工具有它没有的区别就是选中分析的代码,所以相对来说还是我们使用IDE来配置效果会更优,在线体验当前还在深入研发中,需要一点时间才能升级到最高效的版本。 但是我们基本使用还是可以满足的。
基础使用功能测试
这里我们测试3种提示以及当前代码引用后的操作,以下的操作基本上都是常事类的操作,可以在开发中提供很直接的帮助。
行级推荐
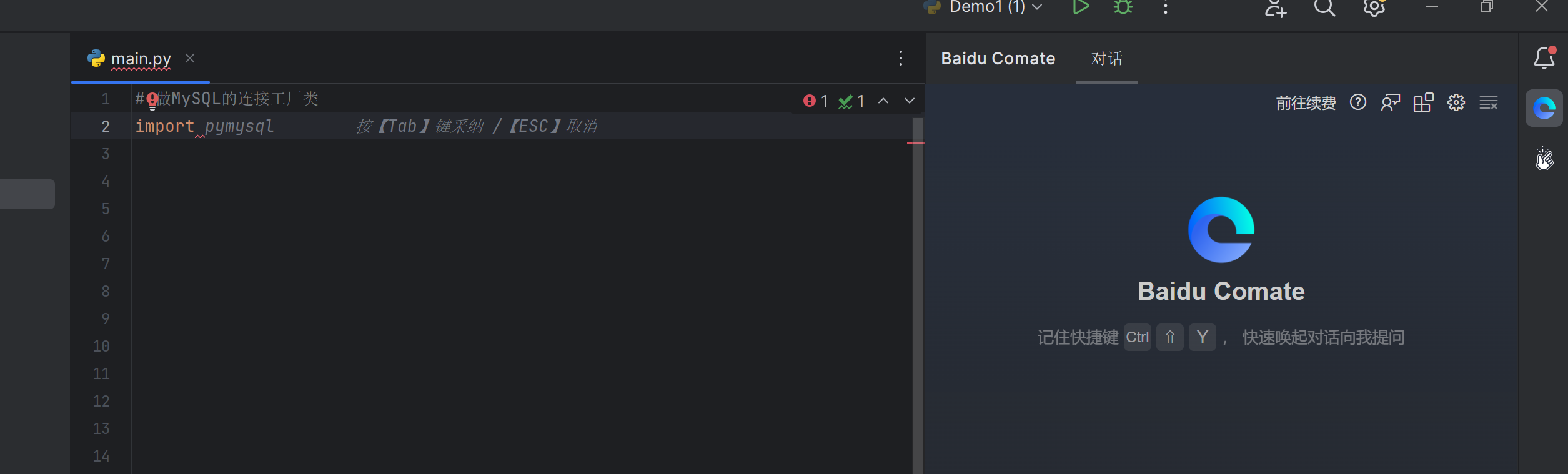
这个用的是最多的,而且是很方便,基本上那个操作过程中就会出现各种提示。

多行推荐
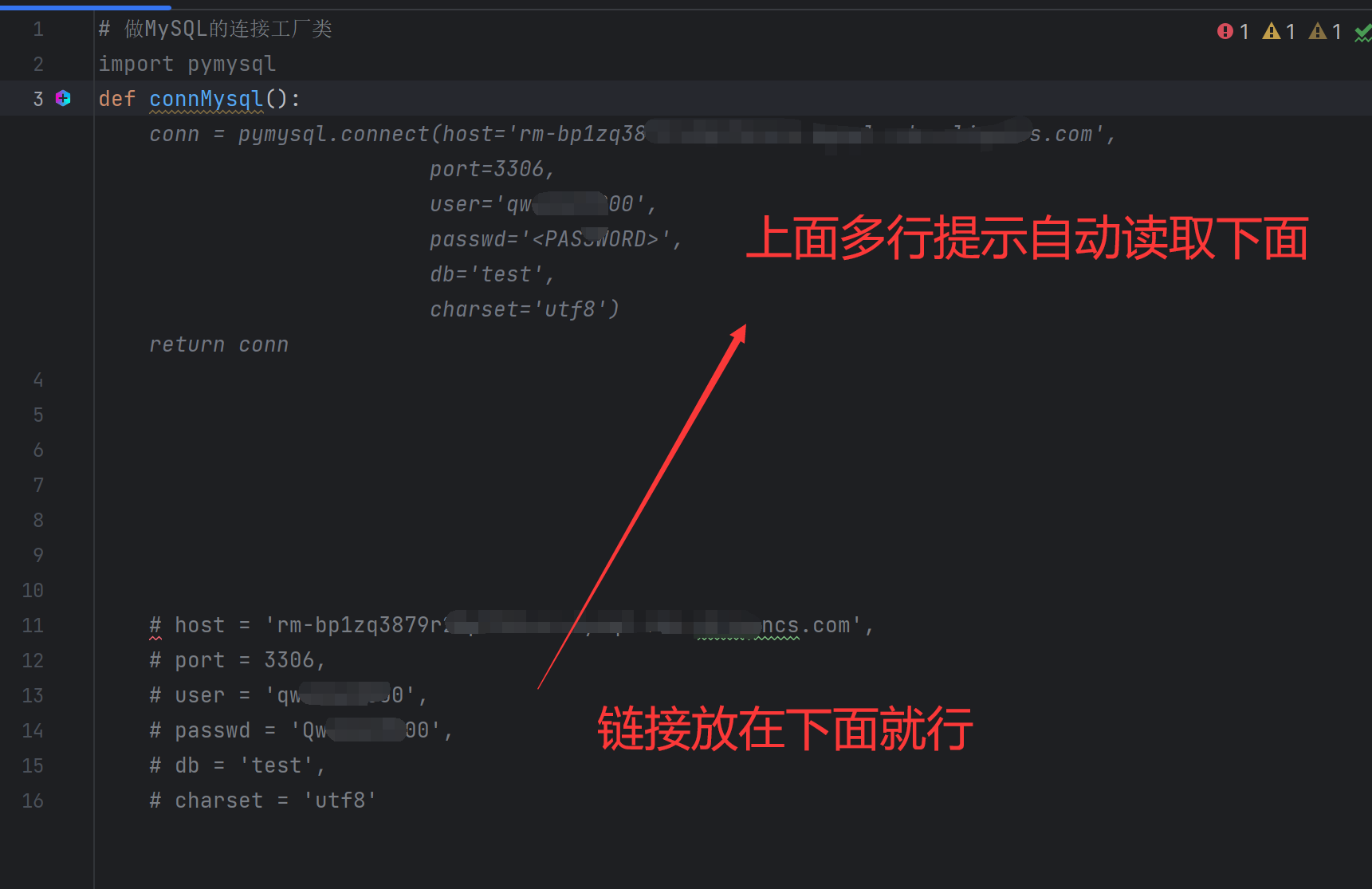
非常的智能,会自动读取下面的注解内容。

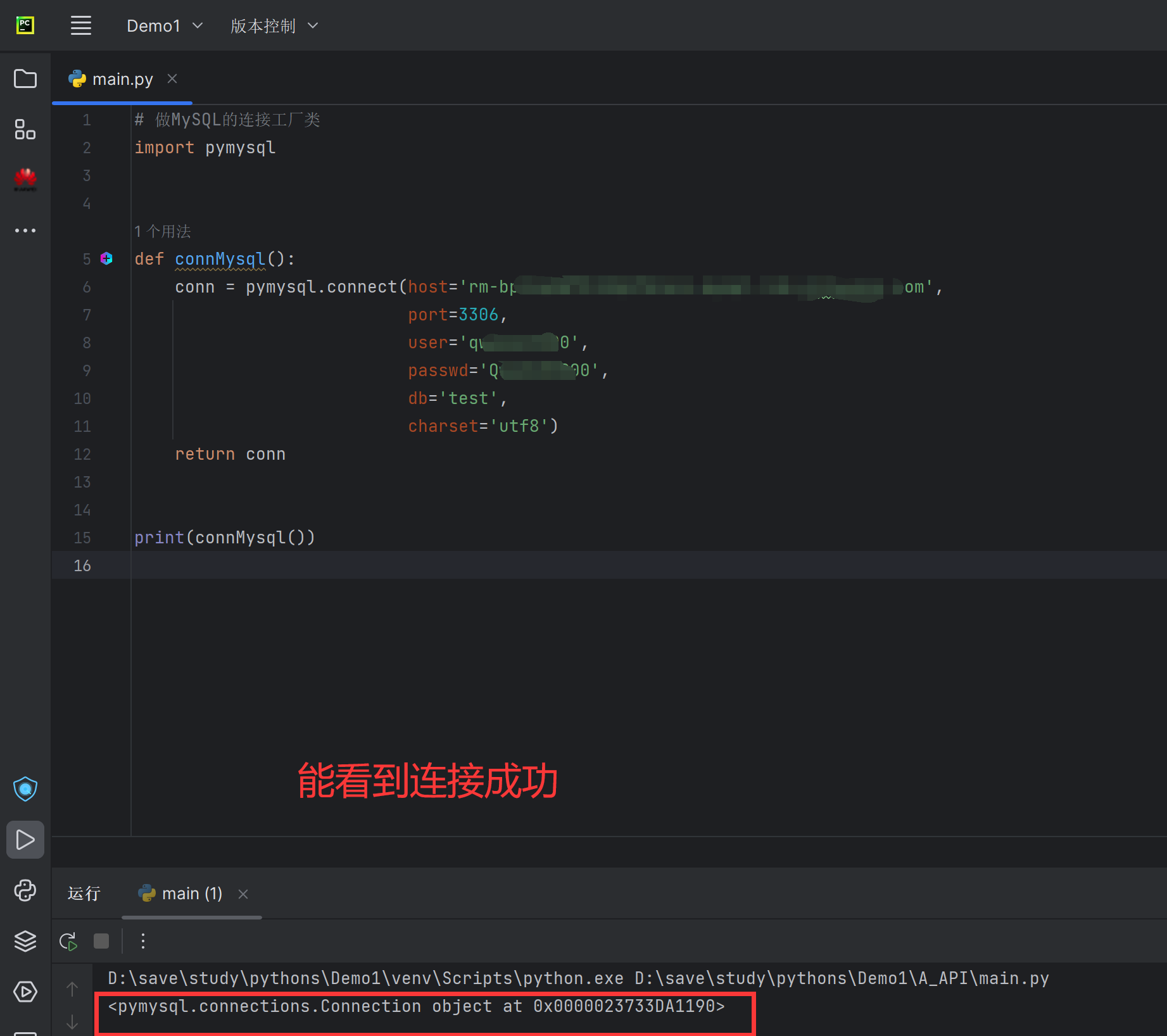
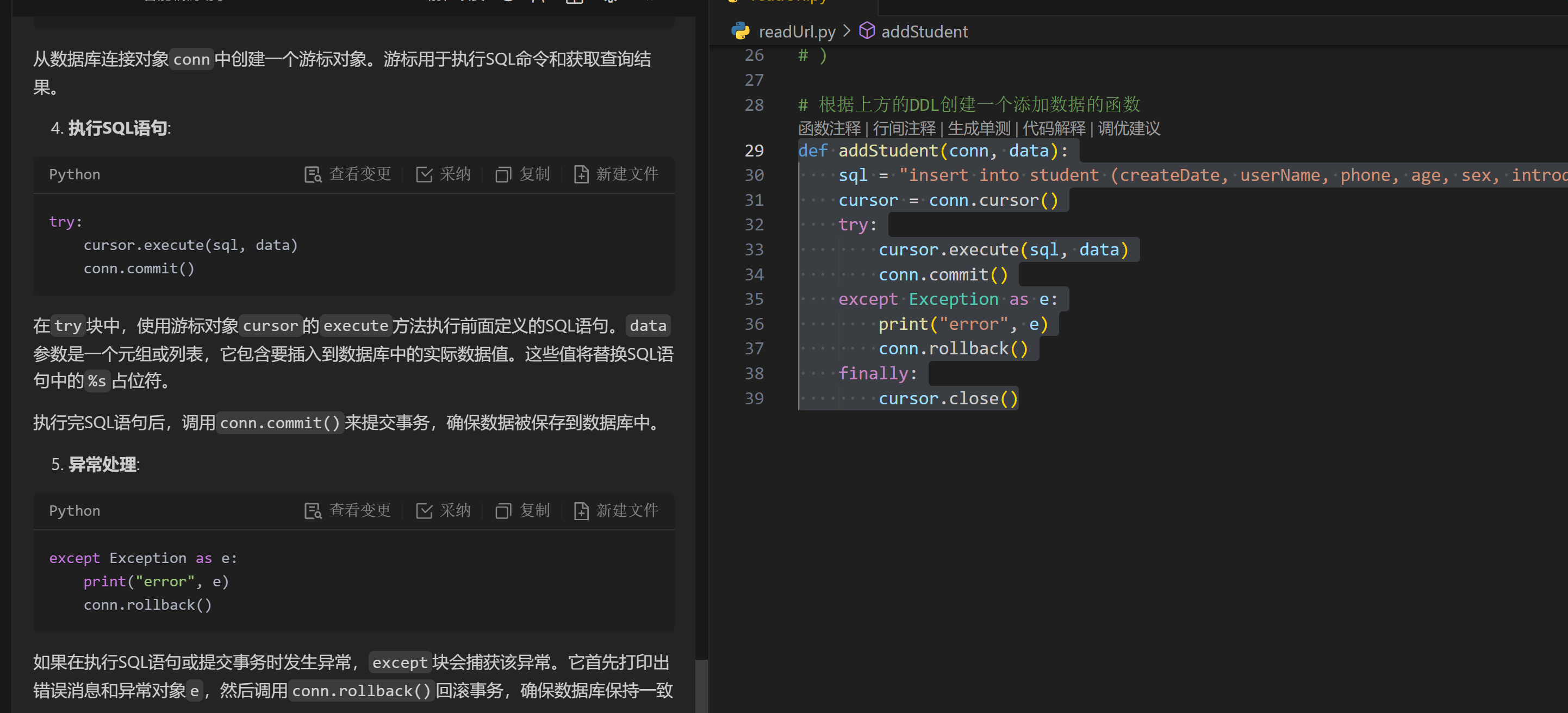
连接结果测试:

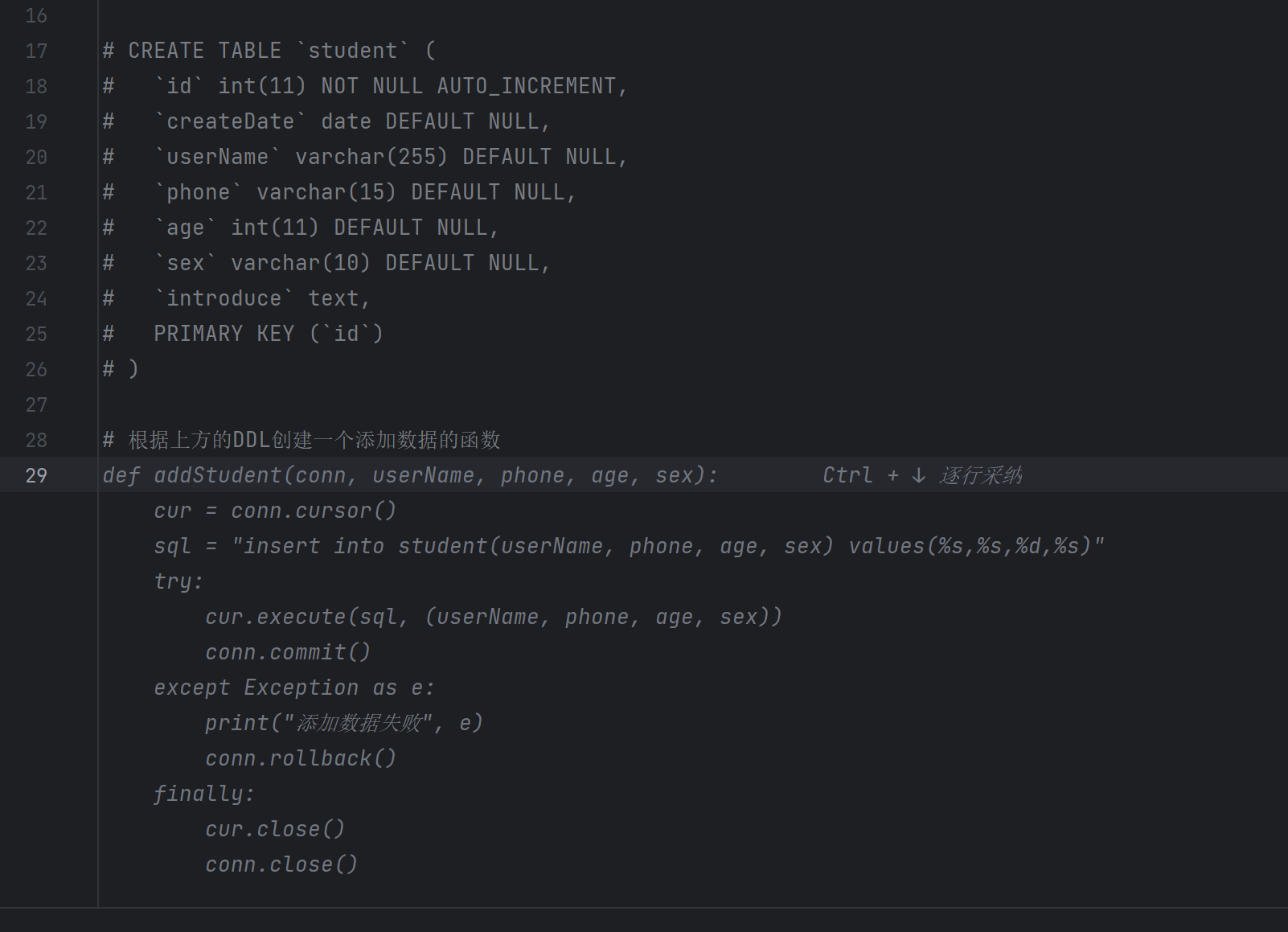
如果给一个DDL,它还可以进行后面的其它函数操作。

可以在第29行看到 Ctrl+↓ 可以进行逐行采纳。
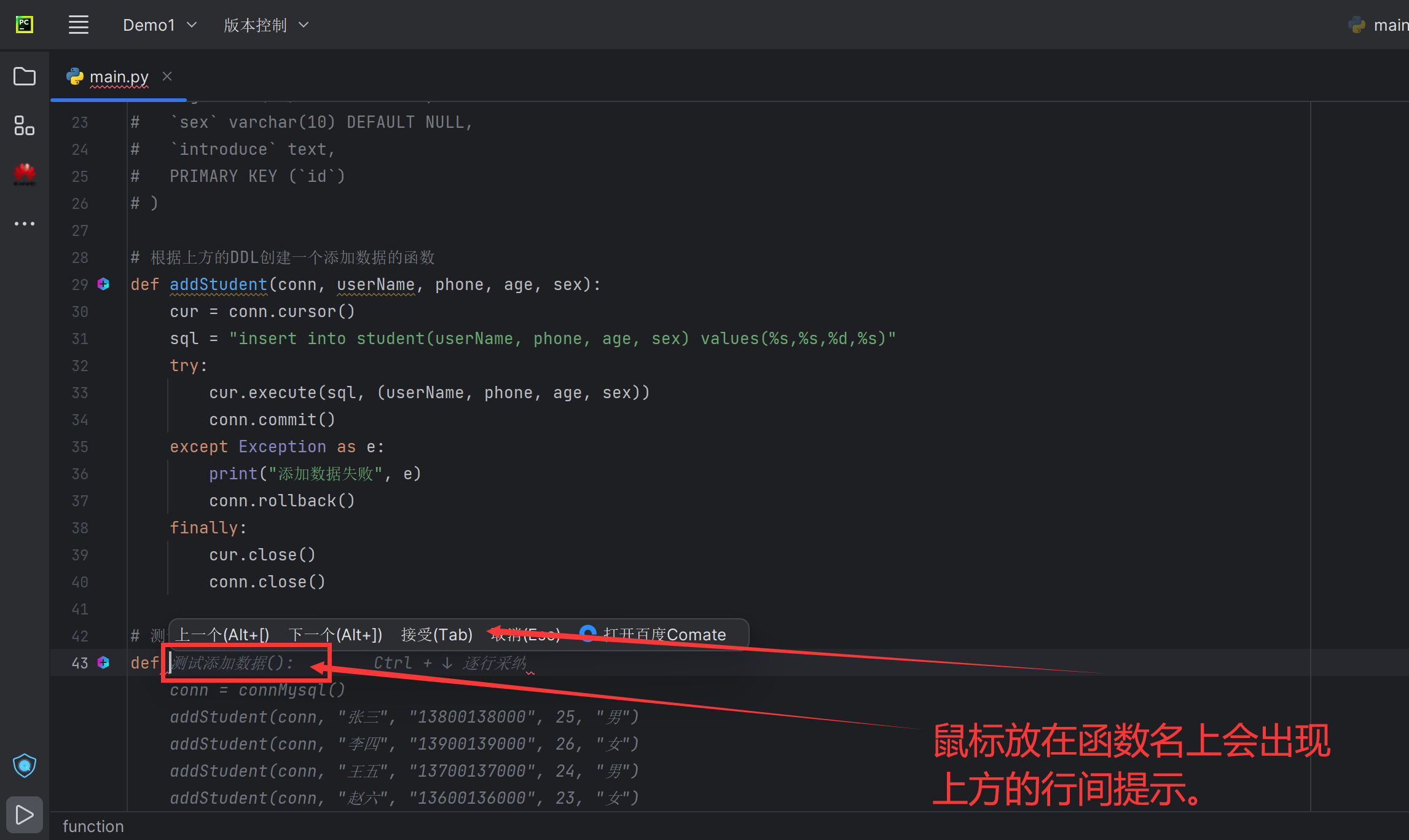
行间提示
行间提示这个每个工具显示的不一样,我们都看看。当前这个是【PyCharm Community】的行间提示。

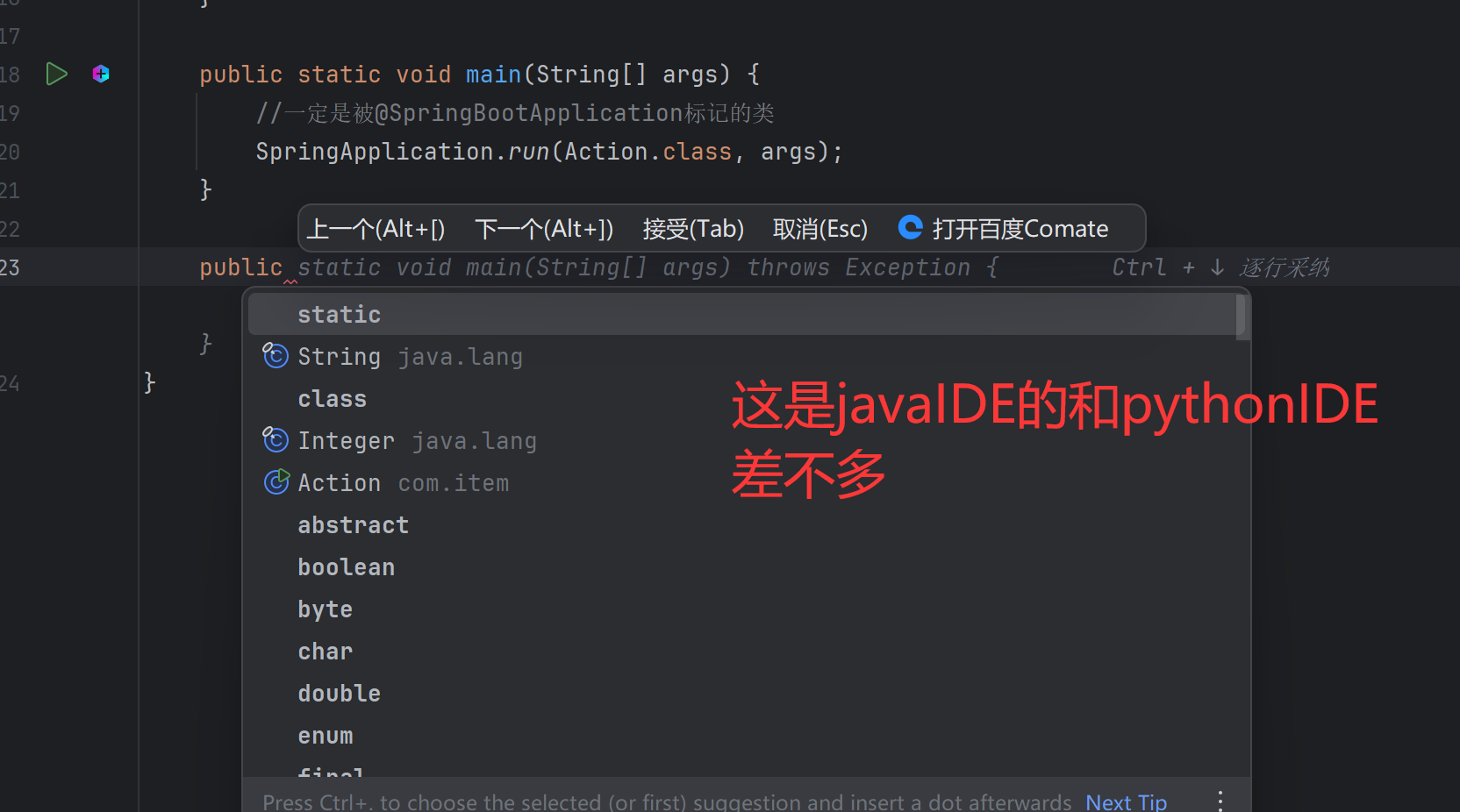
IntelliJ IDEA的行间提示与python的基本一致。

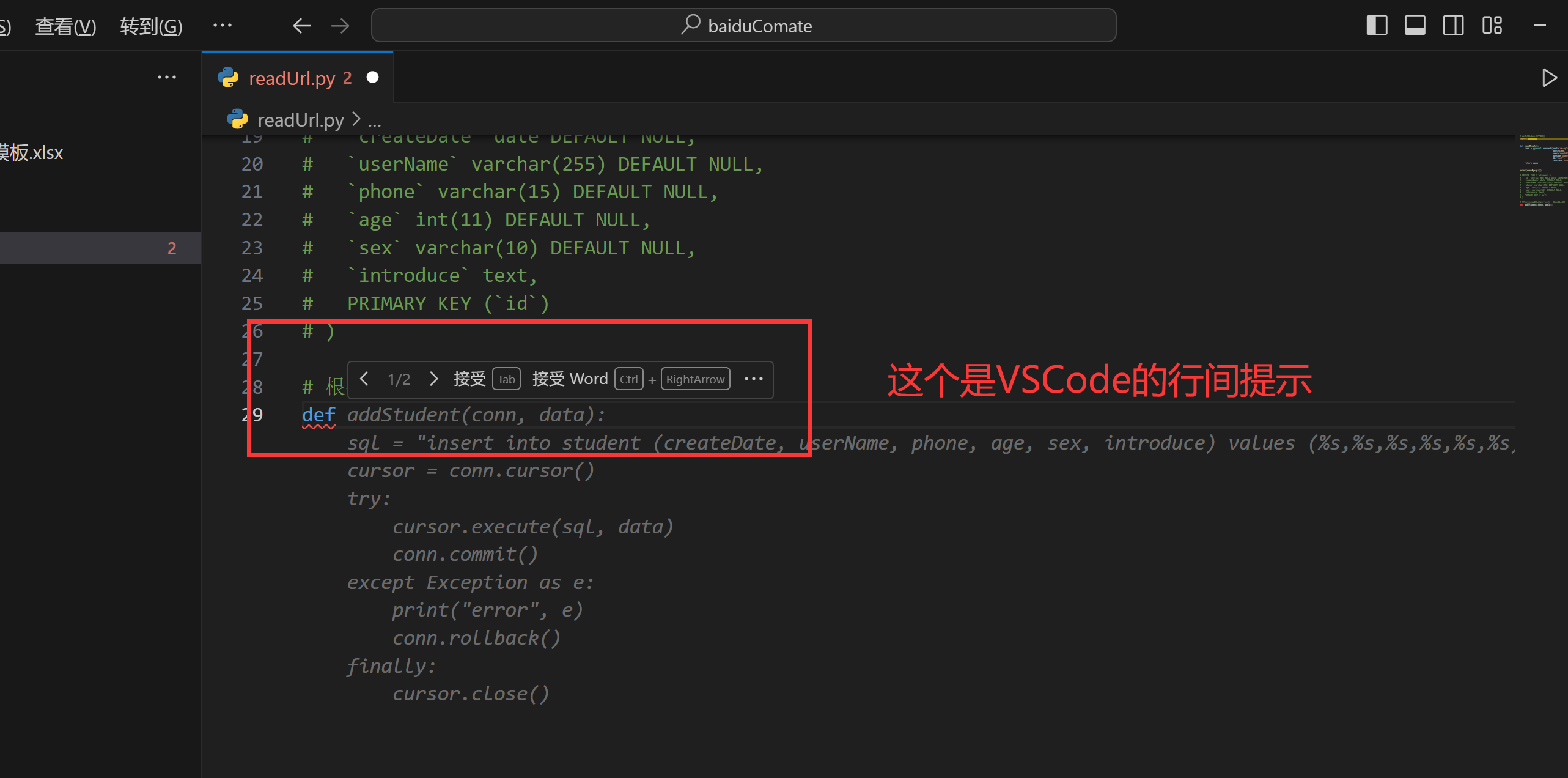
这个是【VSCode】的行间提示。

函数注释
这里多个工具的操作有点不同,我们挨个看看。

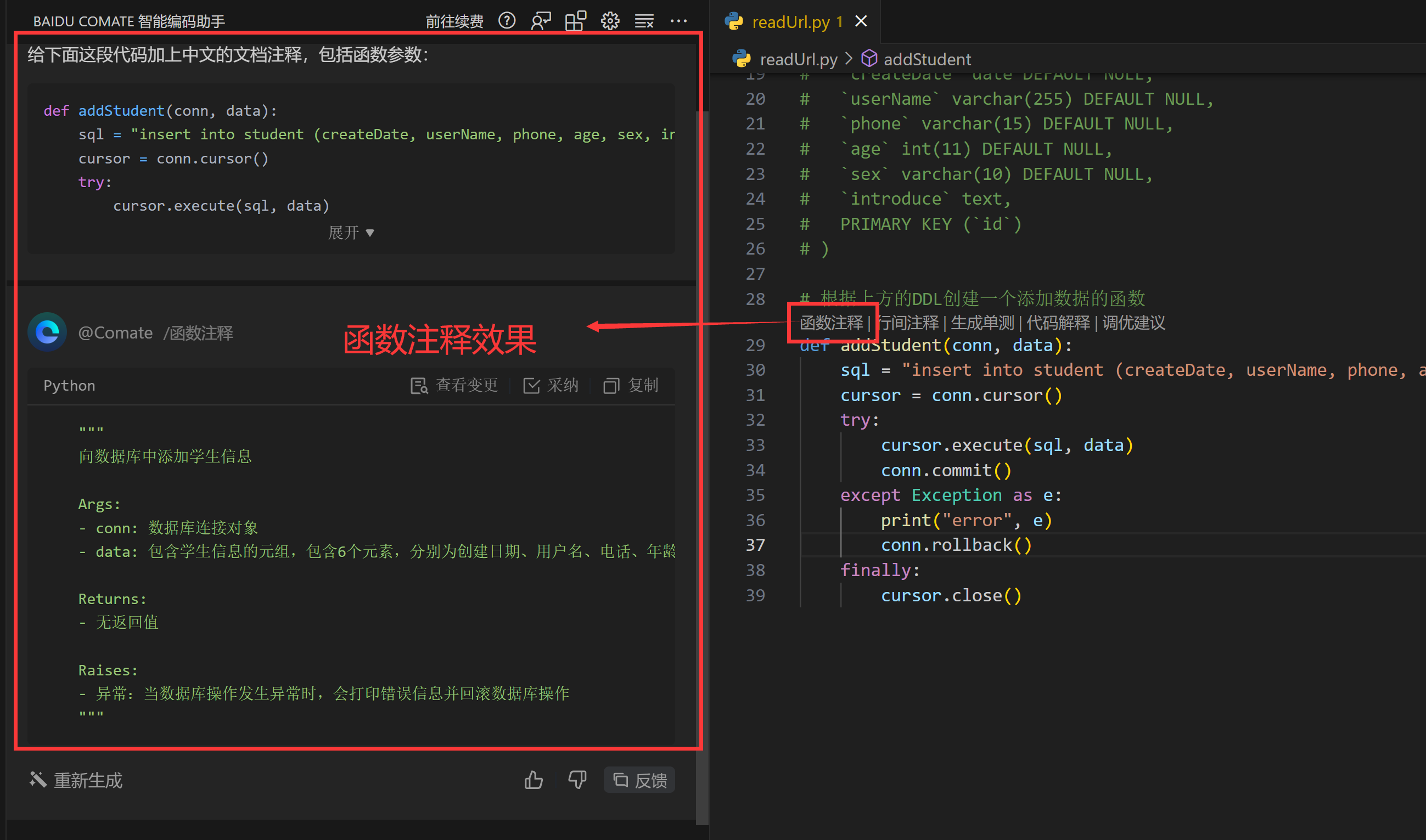
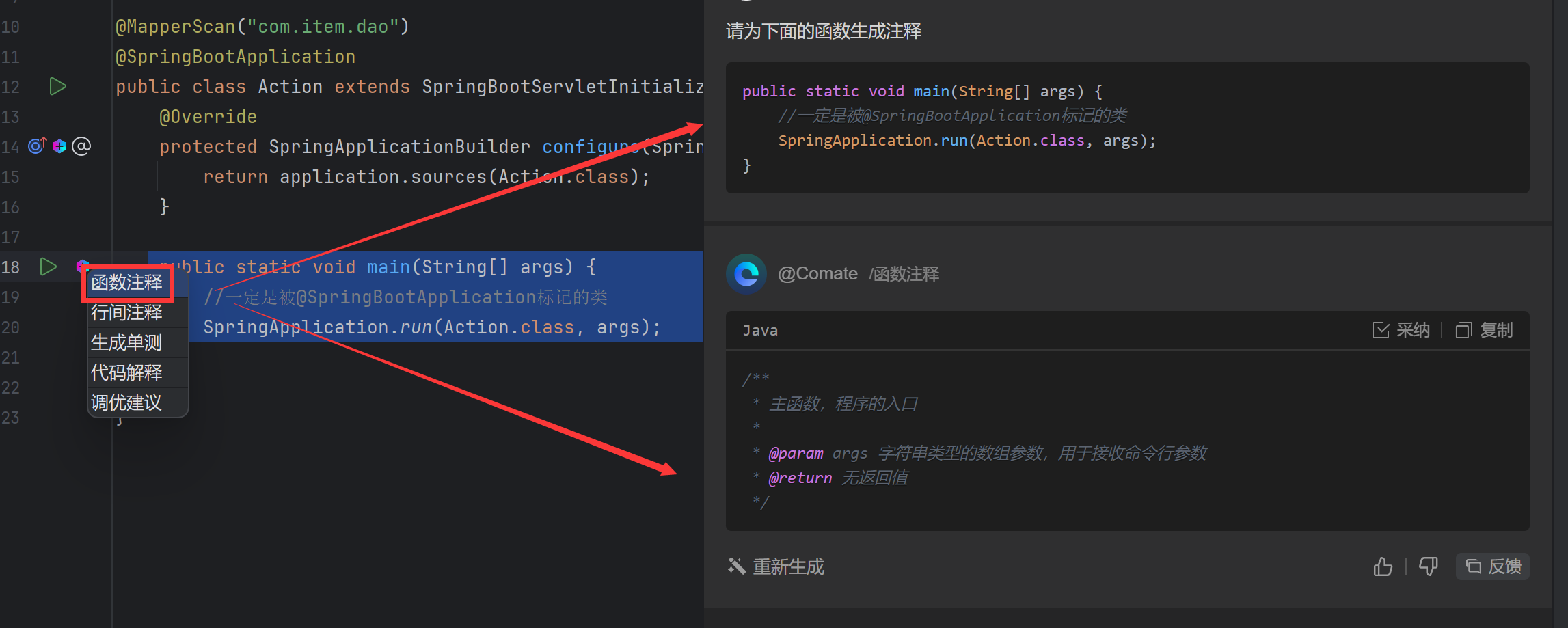
IntelliJ IDEA的函数注释效果

行间注释
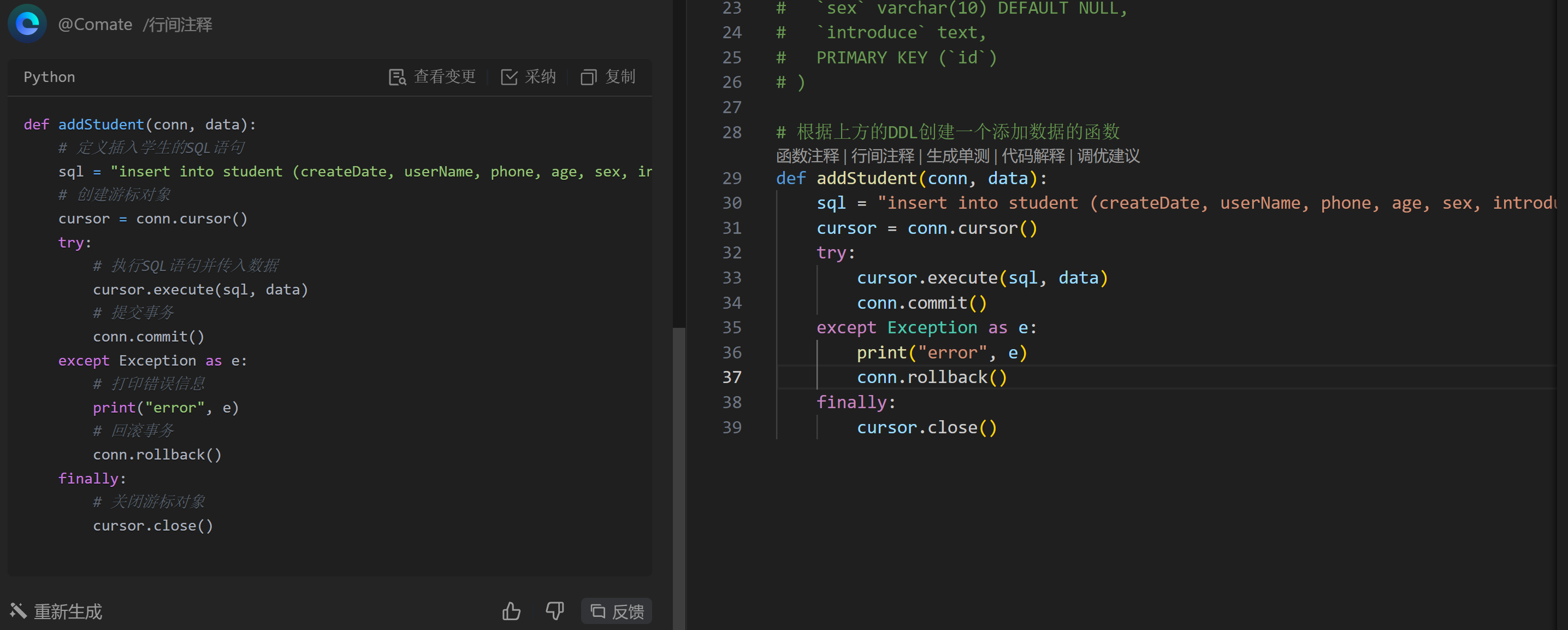
行间注释这个一般可以用作帮助我们理解代码,这个都是中文的提示,对国内的刚入门的小朋友非常的友好。

生成单测
单测这个功能在三个工具对应函数旁边都会有提示,所以用这也很方便。

代码解释
我喜欢这个功能,代码注释上相对来说解释的少一些,但是如果纯的要解释你会发现信息更多。

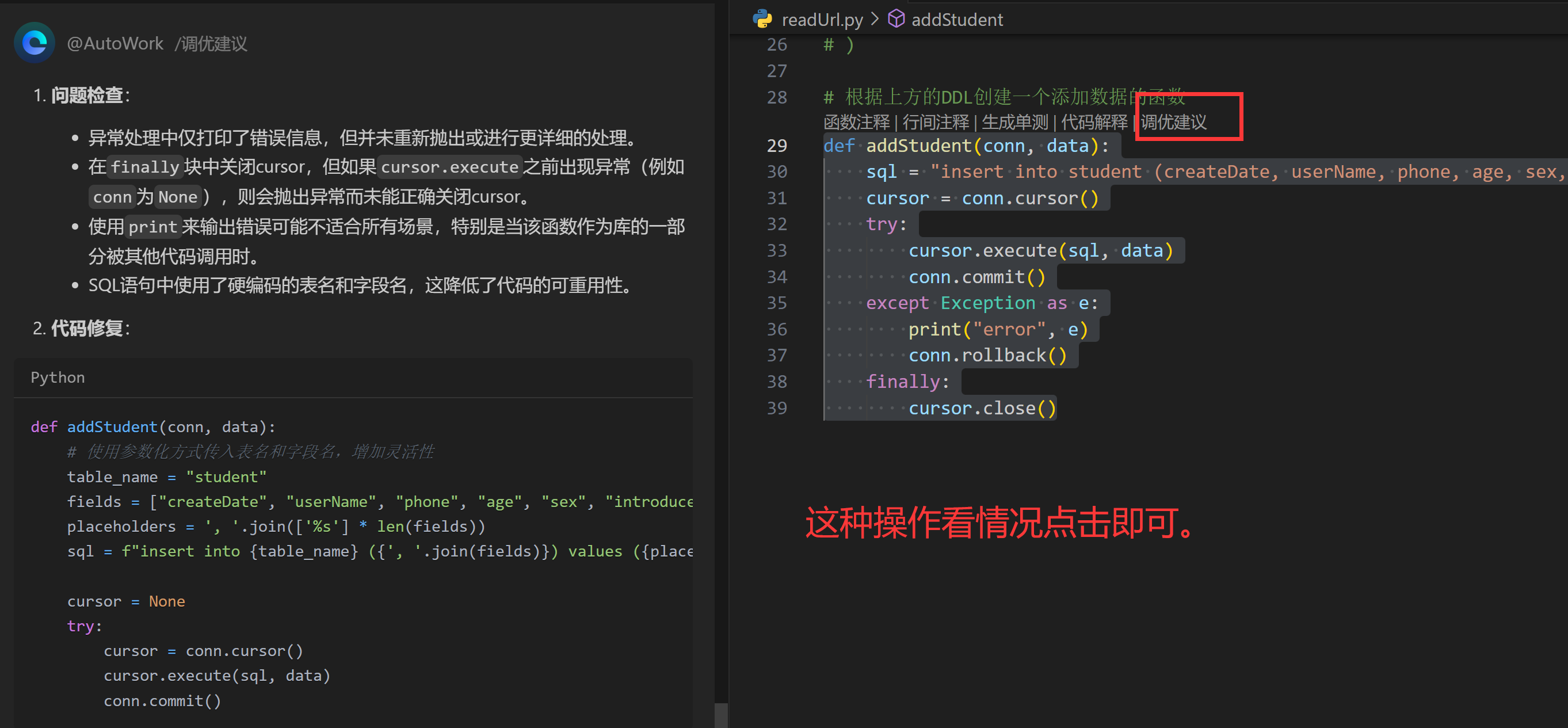
调优建议
调优不仅给提示,而且还会给出对应的代码。

在线测试
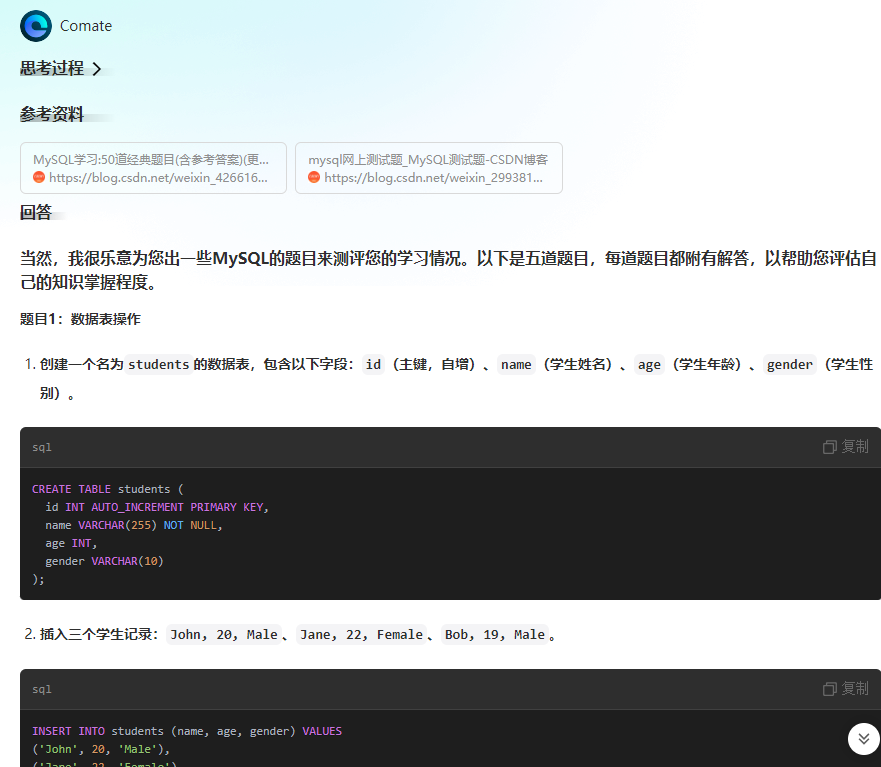
我正在学习MySQL,当前基本掌握了MySQL的操作,你能出一些题目让我测评一下我的学习情况吗?

这里给出的文章提示是咱们CSDN得,下方的题给了共计10个,我看了一遍,符合需求出题的类型,还是很好用的,如果没有实际的代码分析,只进行提问的话使用在线的就能完成,但是如果有代码分析,还是建议使用IDE的插件版本。
各种语言大测试
这里我就不测试全部语言了,常用的各类语言我这里都测试一下。三类工具各种切换,哪个方便运行对应语言就选择哪个测试了。

后端与算法常用语言
后端与算法这里基本上用的就是C++、Java、Python、Go。如果是大数据还会涉及到一些Hive语法啥的,这都是基于SQL的,数据库肯定是可以使用的,毕竟刚才我就生成了一个数据库。
SQL语言
提问示例:
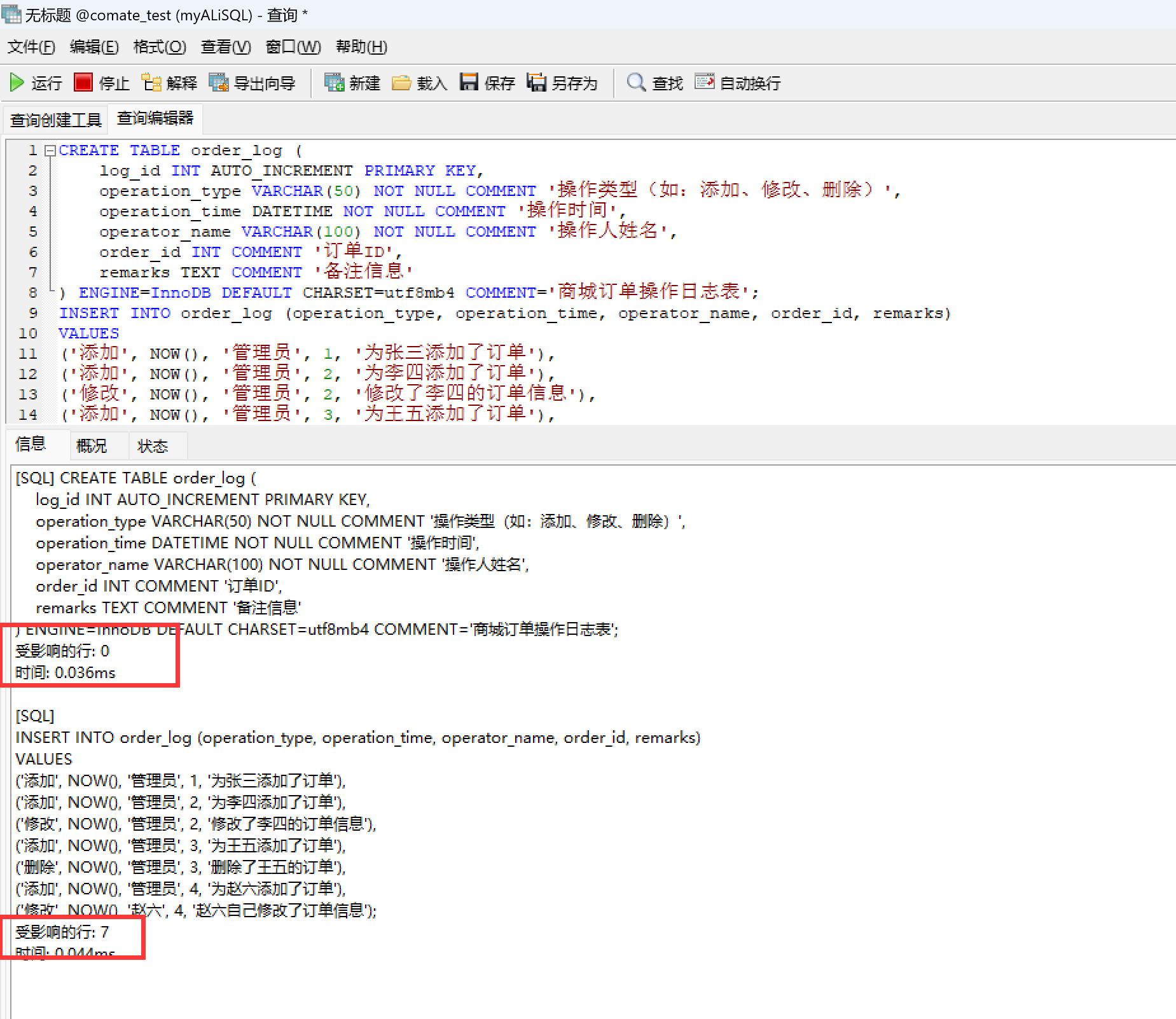
生成一个消费日志表,这个表是存储商城类项目的order对应的日志表,插入7条DML语句,要求尽可能用中文写明数据,给出DDL与DML语句。
返回结果:
首先,我们需要定义日志表的DDL(数据定义语言)语句。以下是一个简单的日志表结构,包含日志ID、操作类型、操作时间、操作人、订单ID以及备注等字段:
CREATE TABLE order_log (
log_id INT AUTO_INCREMENT PRIMARY KEY,
operation_type VARCHAR(50) NOT NULL COMMENT '操作类型(如:添加、修改、删除)',
operation_time DATETIME NOT NULL COMMENT '操作时间',
operator_name VARCHAR(100) NOT NULL COMMENT '操作人姓名',
order_id INT COMMENT '订单ID',
remarks TEXT COMMENT '备注信息'
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商城订单操作日志表';接下来,我们编写DML(数据操作语言)语句来插入7条日志记录。假设这些记录是基于之前提供的测试添加数据函数中的学生信息添加订单后生成的日志。
INSERT INTO order_log (operation_type, operation_time, operator_name, order_id, remarks)
VALUES
('添加', NOW(), '管理员', 1, '为张三添加了订单'),
('添加', NOW(), '管理员', 2, '为李四添加了订单'),
('修改', NOW(), '管理员', 2, '修改了李四的订单信息'),
('添加', NOW(), '管理员', 3, '为王五添加了订单'),
('删除', NOW(), '管理员', 3, '删除了王五的订单'),
('添加', NOW(), '管理员', 4, '为赵六添加了订单'),
('修改', NOW(), '赵六', 4, '赵六自己修改了订单信息');请注意,上述DML语句中的operation_time使用了NOW()函数来自动获取当前时间,order_id是假设的订单ID,operator_name和remarks是根据操作情境填写的。在实际应用中,这些值应该根据实际情况动态生成。
此外,log_id字段是自增的,因此在插入记录时无需显式提供该字段的值。
你可以将这些SQL语句放入你的数据库管理系统中执行,以创建日志表并插入示例数据。

MySQL的提示测试成功,结果是可以运行的。
C++
问题:
帮我生成使用C++语言根据1、4、9、16、25的规律写出后面的10个数。
返回结果:
这个数列的规律是每个数都是某个整数的平方。具体来说,这个数列是:1^2, 2^2, 3^2, 4^2, 5^2... 以此类推。
以下是一个简单的C++程序,用于生成并打印这个数列的后续10个数:
#include <iostream>int main() {
int start = 5; // 从5^2开始,因为1、4、9、16、25已经给出
int count = 10; // 需要生成的数的数量std::cout << "接下来的10个数是:" << std::endl; for (int i = start; i < start + count; ++i) { std::cout << i * i << " "; // 输出i的平方 } std::cout << std::endl; return 0;
}
运行这个程序,它将输出:
接下来的10个数是:
36 49 64 81 100 121 144 169 196 225Java语言
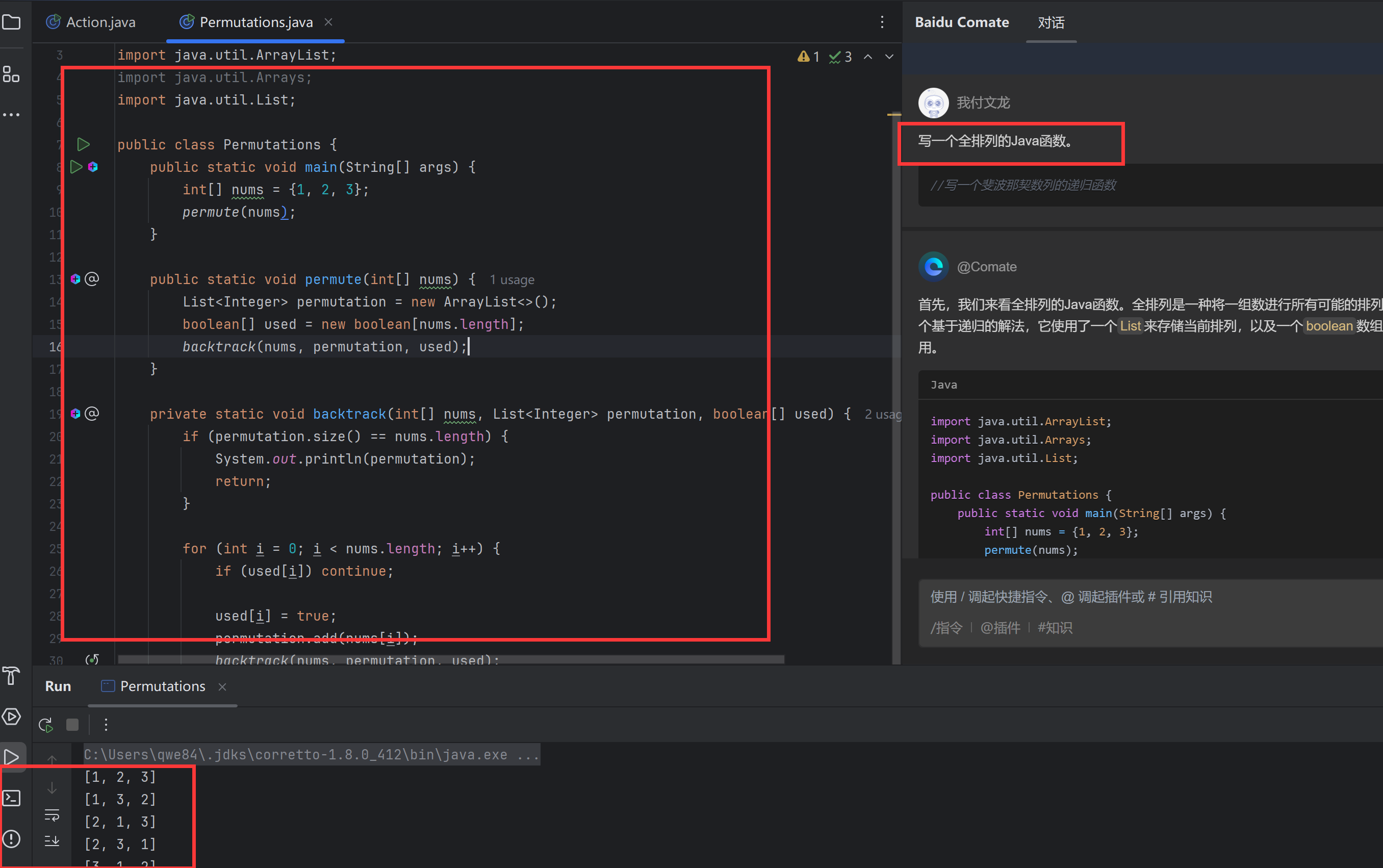
使用Java语言写了一个全排列的示例,还是直接可以运行的,如果有其它需求,直接改一下代码也不复杂。

Python语言
提问:
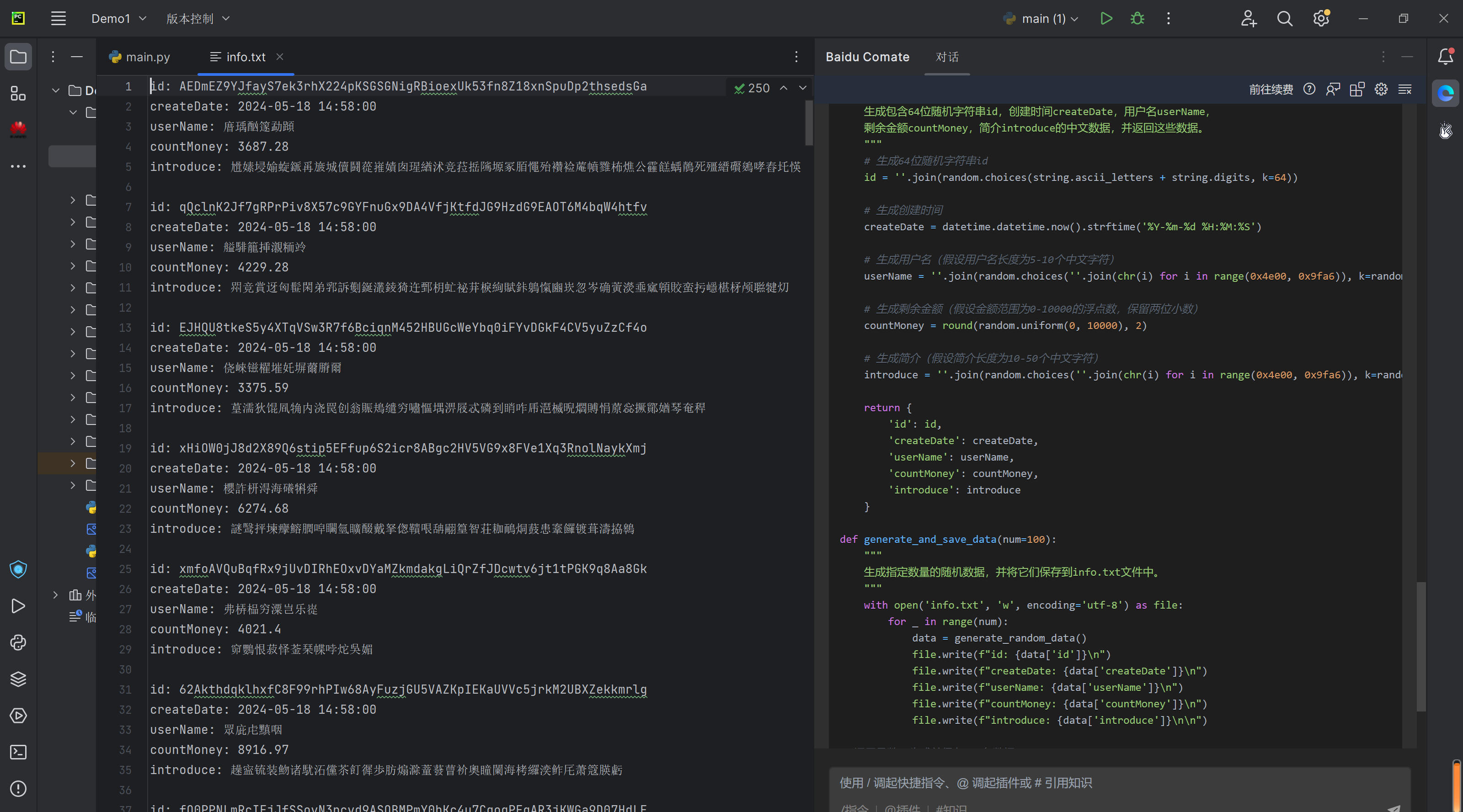
帮我创建一个随机创建数据的函数,要求可以返回64位随机字符串id,创建时间createDate,用户名userName,剩余金额countMoney,简介introduce的中文数据。并且创建一个调用100次的函数,将生成的数据存储到一个名为info.txt的文件夹中。
返回结果:
要完成这个任务,我们可以使用Python编程语言。下面是一个简单的脚本,包含两个函数:generate_random_data用于生成随机数据,generate_and_save_data用于生成100条数据并将它们保存到info.txt文件中。
import random import string import datetimedef generate_random_data():
"""
生成包含64位随机字符串id,创建时间createDate,用户名userName,
剩余金额countMoney,简介introduce的中文数据,并返回这些数据。
"""
# 生成64位随机字符串id
id = ''.join(random.choices(string.ascii_letters + string.digits, k=64))# 生成创建时间 createDate = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') # 生成用户名(假设用户名长度为5-10个中文字符) userName = ''.join(random.choices(''.join(chr(i) for i in range(0x4e00, 0x9fa6)), k=random.randint(5, 10))) # 生成剩余金额(假设金额范围为0-10000的浮点数,保留两位小数) countMoney = round(random.uniform(0, 10000), 2) # 生成简介(假设简介长度为10-50个中文字符) introduce = ''.join(random.choices(''.join(chr(i) for i in range(0x4e00, 0x9fa6)), k=random.randint(10, 50))) return { 'id': id, 'createDate': createDate, 'userName': userName, 'countMoney': countMoney, 'introduce': introduce }def generate_and_save_data(num=100):
"""
生成指定数量的随机数据,并将它们保存到info.txt文件中。
"""
with open('info.txt', 'w', encoding='utf-8') as file:
for _ in range(num):
data = generate_random_data()
file.write(f"id: {data['id']}\n")
file.write(f"createDate: {data['createDate']}\n")
file.write(f"userName: {data['userName']}\n")
file.write(f"countMoney: {data['countMoney']}\n")
file.write(f"introduce: {data['introduce']}\n\n")调用函数,生成并保存100条数据
generate_and_save_data(100)
这个脚本首先定义了一个generate_random_data函数,用于生成包含所需字段的随机数据。然后,它定义了一个generate_and_save_data函数,该函数多次调用generate_random_data来生成指定数量的数据,并将这些数据保存到名为info.txt的文件中。最后,脚本调用generate_and_save_data函数来生成并保存100条数据。
实际测试:
我这里没有对文字做限制,所以生成的中文虽然都正确,但是不是太符合逻辑。

整体测试是没有任何问题,相当可以。
Go语言
使用go语言创建一个链接MySQL数据库操作,数据库本地的,账号是root,密码是pwdroot,数据库名称是testgolink。
要使用Go语言连接到MySQL数据库并执行操作,你通常会使用一个MySQL驱动,比如github.com/go-sql-driver/mysql。以下是一个简单的步骤指南和示例代码,帮助你完成这个任务:
步骤 1: 安装MySQL驱动
首先,你需要安装MySQL的Go驱动。打开终端或命令提示符,并运行以下命令:
go get -u github.com/go-sql-driver/mysql
步骤 2: 编写Go代码连接到MySQL
接下来,你可以编写Go代码来连接到你的MySQL数据库。以下是一个示例代码,展示了如何连接到数据库,并执行一个简单的查询操作:
package mainimport (
"database/sql"
"fmt"
"log"_ "github.com/go-sql-driver/mysql" // 引入MySQL驱动
)func main() {
// 定义数据库连接参数
dbUser := "root"
dbPass := "pwdroot"
dbName := "testgolink"
dbHost := "localhost"
dbPort := "3306" // 通常是3306,除非你的MySQL配置不同// 构建数据库连接字符串
dsn := fmt.Sprintf("%s:%s@tcp(%s:%s)/%s?charset=utf8mb4&parseTime=True&loc=Local", dbUser, dbPass, dbHost, dbPort, dbName)// 连接到数据库
db, err := sql.Open("mysql", dsn)
if err != nil {
log.Fatal(err)
}
defer db.Close() // 确保在程序结束时关闭数据库连接// 测试数据库连接(可选)
err = db.Ping()
if err != nil {
log.Fatal(err)
}
fmt.Println("Connected to MySQL database successfully!")
// 执行一个简单的查询(示例)
var name string
err = db.QueryRow("SELECT 'Hello, MySQL!' AS greeting").Scan(&name) // 这里只是返回一个静态字符串作为查询结果,你可以替换成实际的SQL查询语句。
if err != nil {
log.Fatal(err)
}
fmt.Println(name) // 输出查询结果,应该是 "Hello, MySQL!"
}
步骤 3: 运行你的Go代码
保存你的Go代码到一个.go文件中,比如main.go,然后在终端或命令提示符中运行它:
go run main.go
如果一切正常,你应该能看到“Connected to MySQL database successfully!”以及“Hello, MySQL!”的输出,这表示你已经成功连接到了MySQL数据库并执行了一个简单的查询操作。
注意:在实际应用中,请务必注意数据库的安全性和性能优化,包括但不限于使用预处理语句来防止SQL注入攻击,以及合理地管理数据库连接池等。
Web常用语言
前端三件套,这个相对来说更好测试一下,我们来综合测试一下也不会有多大的麻烦。
HTML+CSS+JavaScript综合测试
问题1:生成一个HTML基本登录页面。
返回结果:
当然,以下是一个简单的HTML登录页面的示例:
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
padding: 50px;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 10px;
border-radius: 5px;
border: 1px solid #ccc;
}
.form-group input[type="submit"] {
background-color: #4CAF50;
color: #fff;
cursor: pointer;
}
.form-group input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form action="/login" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<input type="submit" value="登录">
</div>
</form>
</div>
</body>
</html>这个示例中,我们创建了一个简单的登录页面。页面包含一个表单,其中包含用户名和密码的输入框,以及一个登录按钮。当用户点击登录按钮时,表单数据将被提交到/login的URL(你可以在action属性中修改为你自己的处理登录请求的URL)。请注意,这只是一个基本示例,可能还需要在服务器端进行验证和处理登录请求。
实际效果:

问题2:在保持当前代码的前提下,添加js代码来控制当用户名与密码为空的时候无法点击登录按钮。
返回的修正代码:
<!DOCTYPE html> <html> <head> <title>登录页面</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; padding: 50px; } .container { max-width: 400px; margin: 0 auto; background-color: #fff; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } h2 { text-align: center; margin-bottom: 20px; } .form-group { margin-bottom: 20px; } .form-group label { display: block; margin-bottom: 5px; } .form-group input { width: 100%; padding: 10px; border-radius: 5px; border: 1px solid #ccc; } .form-group input[type="submit"] { background-color: #4CAF50; color: #fff; cursor: pointer; } .form-group input[type="submit"]:hover { background-color: #45a049; } </style> </head> <body> <div class="container"> <h2>登录</h2> <form action="/login" method="post"> <div class="form-group"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> </div> <div class="form-group"> <label for="password">密码:</label> <input type="password" id="password" name="password" required> </div> <div class="form-group"> <input type="submit" value="登录"> </div> </form> </div> <script> document.addEventListener('DOMContentLoaded', function() { var usernameInput = document.getElementById('username'); var passwordInput = document.getElementById('password'); var loginBtn = document.querySelector('input[type="submit"]');function checkInputs() { if (usernameInput.value.trim() === '' || passwordInput.value.trim() === '') { loginBtn.disabled = true; // 如果用户名或密码为空,则禁用登录按钮 } else { loginBtn.disabled = false; // 如果用户名和密码都不为空,则启用登录按钮 } } // 监听用户名和密码输入框的输入事件 usernameInput.addEventListener('input', checkInputs); passwordInput.addEventListener('input', checkInputs); // 初始化时执行一次检查 checkInputs(); }); </script>
</body>
</html>
可以在代码中看到对两个input做了非空的验证。
示例案例——python跨域接口+jQuery接口解析
这里完全用Baidu Comate智能代码助手来生成所有内容试试,这里有演示视频。
Baidu Comate全方位测评结果——全栈工程师的福音
连续问题1:
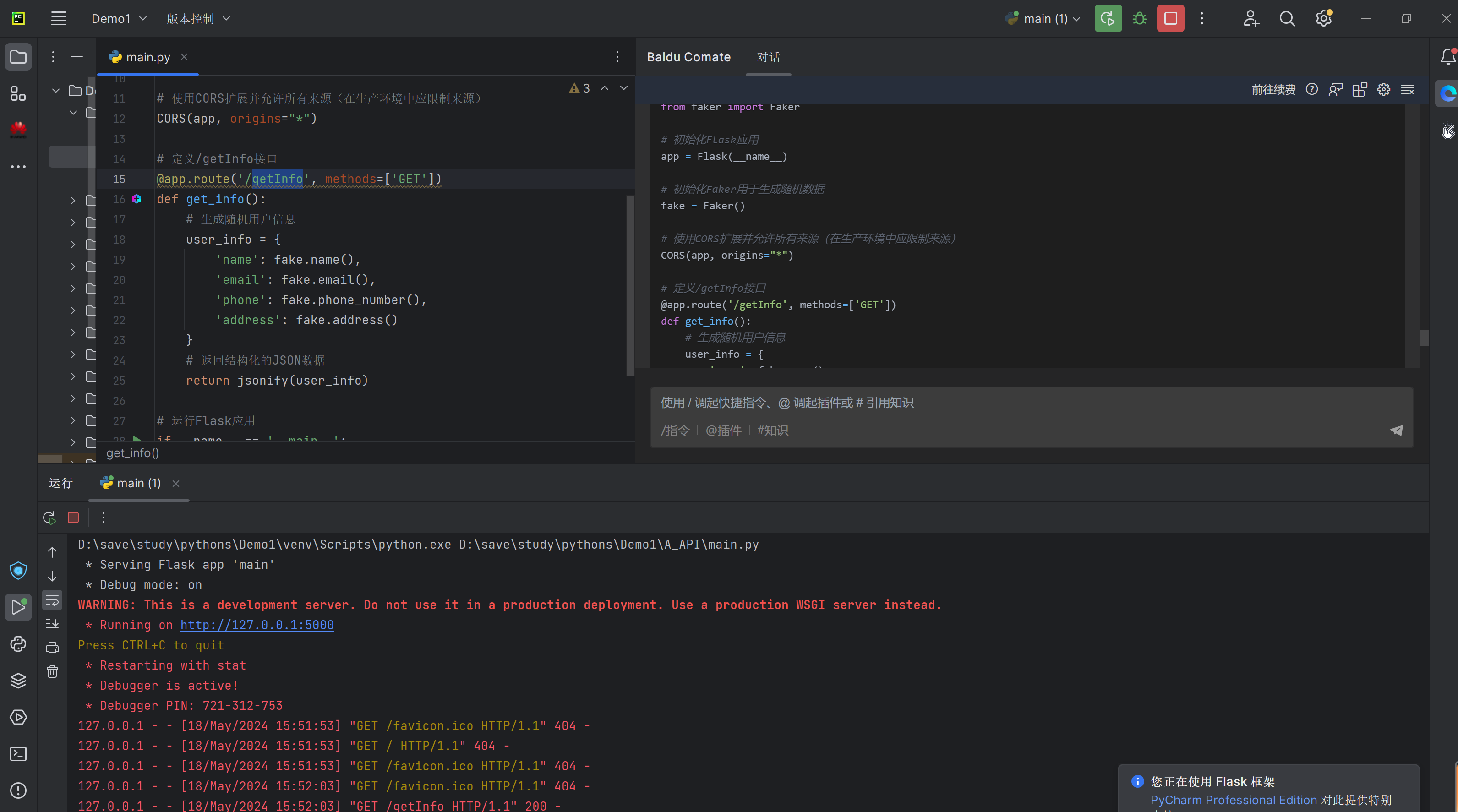
帮我python来创建一个跨域接口,接口的名称叫做/getInfo,返回结构化语句,信息为随机的用户信息。
要创建一个跨域的接口,你可以使用Python的Flask框架结合Flask-CORS扩展来实现。下面是一个简单的示例,展示如何创建一个名为/getInfo的接口,该接口返回随机的用户信息,并且支持跨域请求。
首先,确保你已经安装了Flask和Flask-CORS:
pip install flask flask_cors
然后,创建一个Python脚本(例如app.py),并添加以下代码:
from flask import Flask, jsonify from flask_cors import CORS from faker import Faker初始化Flask应用
app = Flask(name)
初始化Faker用于生成随机数据
fake = Faker()
使用CORS扩展并允许所有来源(在生产环境中应限制来源)
CORS(app, origins="*")
定义/getInfo接口
@app.route('/getInfo', methods=['GET'])
def get_info():
# 生成随机用户信息
user_info = {
'name': fake.name(),
'email': fake.email(),
'phone': fake.phone_number(),
'address': fake.address()
}
# 返回结构化的JSON数据
return jsonify(user_info)运行Flask应用
if name == 'main':
app.run(debug=True)
保存脚本后,在终端中运行以下命令来启动Flask应用:
python app.py
应用将启动并在本地开发服务器上运行,通常默认地址是http://127.0.0.1:5000/。现在,你可以通过访问http://127.0.0.1:5000/getInfo来获取随机的用户信息,并且由于启用了CORS,该接口也支持来自其他域的请求。
请注意,为了安全起见,在生产环境中应该限制CORS允许的源,而不是使用"*"来允许所有源。你可以将origins="*"替换为特定的域名或域名列表。
另外,faker库用于生成随机的用户信息,你可以通过pip install faker来安装它,如果你还没有安装的话。
运行测试:

访问测试:

{ "address": "4287 Kim Mews\nTaylorton, FL 30033", "email": "rodriguezmichael@example.net", "name": "James Daniels", "phone": "+1-253-937-4365x7795" }
连续问题2:
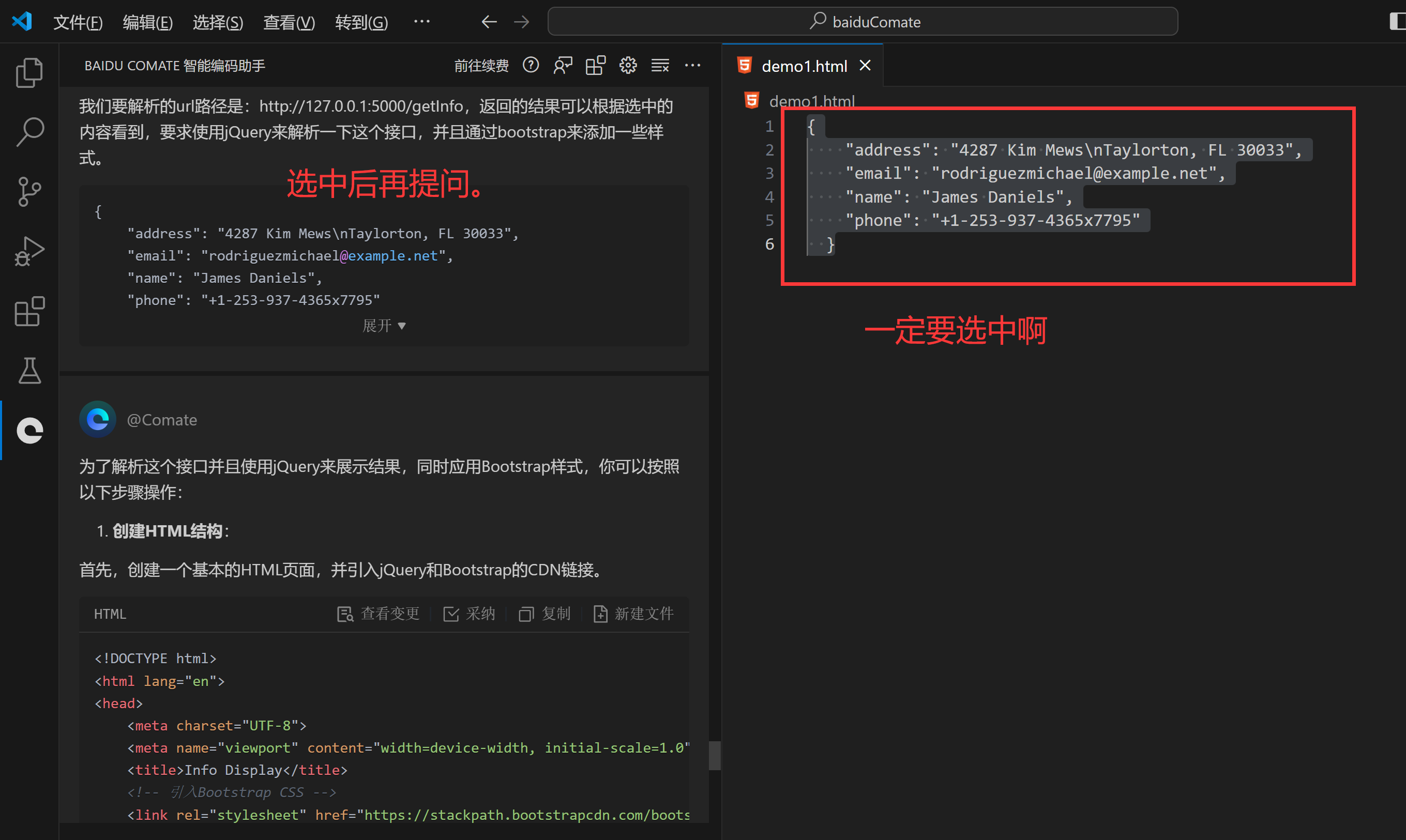
我们要解析的url路径是:http://127.0.0.1:5000/getInfo,返回的结果可以根据选中的内容看到,要求使用jQuery来解析一下这个接口,并且通过bootstrap来添加一些样式。
再次说明,问的时候一定要选中测试的数据结构。

返回源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Info Display</title> <!-- 引入Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> </head> <body><div class="container mt-5">
<div class="card">
<div class="card-header">
User Information
</div>
<div class="card-body">
<p><strong>Name:</strong> <span id="name">-</span></p>
<p><strong>Email:</strong> <span id="email">-</span></p>
<p><strong>Phone:</strong> <span id="phone">-</span></p>
<p><strong>Address:</strong> <span id="address">-</span></p>
</div>
</div>
</div>
<!-- 引入jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- 引入Bootstrap JS (如果需要) -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function() {
// 你的jQuery代码将放在这里
$(document).ready(function() {
$.ajax({
url: 'http://127.0.0.1/getInfo',
type: 'GET',
dataType: 'json', // 预期服务器返回的数据类型
success: function(data) {
$('#name').text(data.name);
$('#email').text(data.email);
$('#phone').text(data.phone);
$('#address').text(data.address);
},
error: function(jqXHR, textStatus, errorThrown) {
console.error("Error: " + textStatus, errorThrown);
}
});
});
});
</script>
</body>
</html>
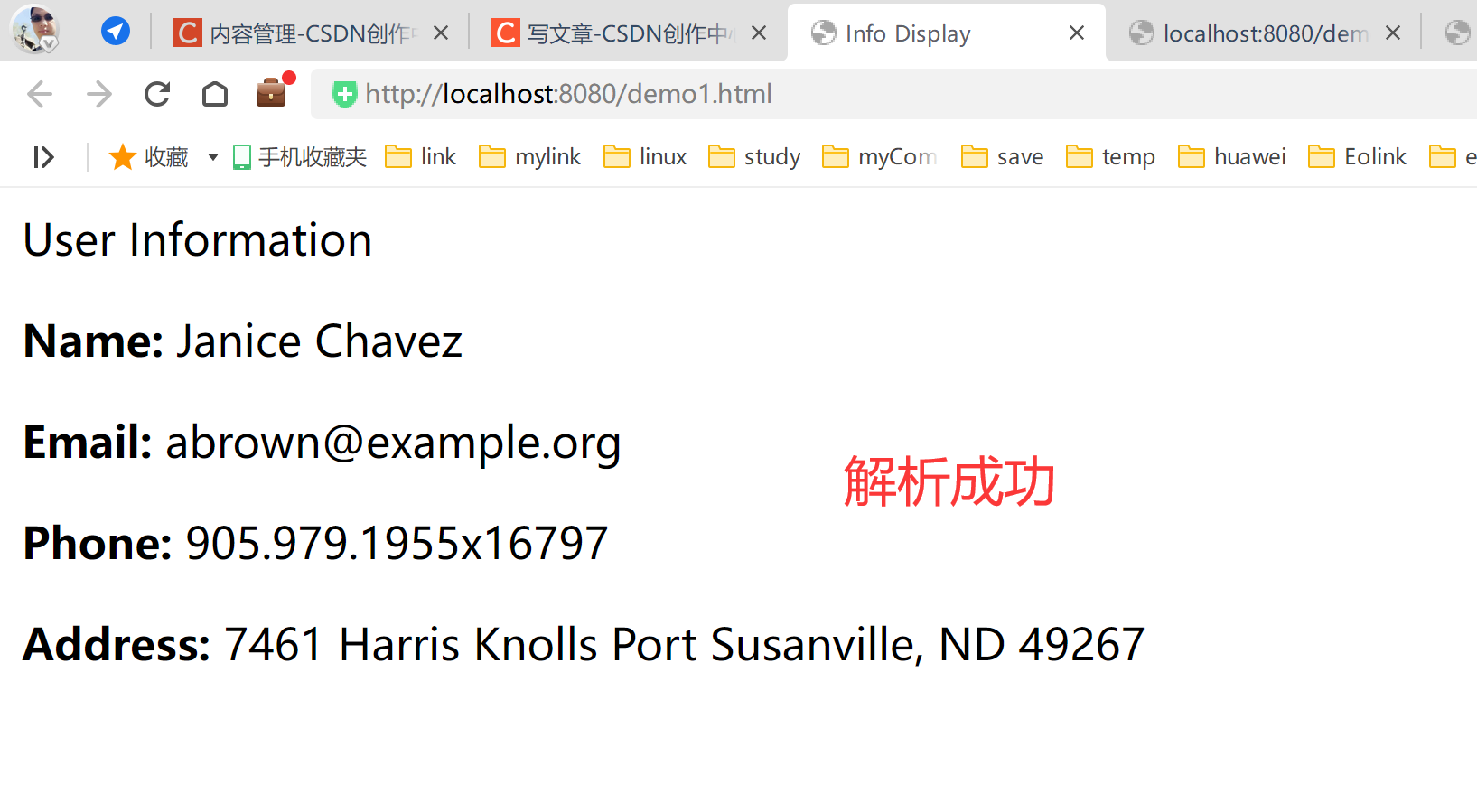
测试结果:

解析是完全解析成功了,现在是没有看到bootstrap的样式,字体也没什么效果,我们继续提问。
连续问题3:
将文本的显示的效果通过bootstrap来优化一下。
返回代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Info Display</title> <!-- 引入Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body><div class="container mt-5">
<div class="panel panel-default"> <!-- 使用Bootstrap的panel类来增加样式 -->
<div class="panel-heading">
<h3 class="panel-title">User Information</h3> <!-- 使用标题样式 -->
</div>
<div class="panel-body">
<dl class="dl-horizontal"> <!-- 使用dl-horizontal类来水平显示定义列表 -->
<dt><strong>Name:</strong></dt>
<dd id="name">-</dd>
<dt><strong>Email:</strong></dt>
<dd id="email">-</dd>
<dt><strong>Phone:</strong></dt>
<dd id="phone">-</dd>
<dt><strong>Address:</strong></dt>
<dd id="address">-</dd>
</dl>
</div>
</div>
</div>
<!-- 引入jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- 引入Bootstrap JS (如果需要) -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function() {
$.ajax({
url: 'http://127.0.0.1/getInfo',
type: 'GET',
dataType: 'json', // 预期服务器返回的数据类型
success: function(data) {
$('#name').text(data.name);
$('#email').text(data.email);
$('#phone').text(data.phone);
$('#address').text(data.address);
},
error: function(jqXHR, textStatus, errorThrown) {
console.error("Error: " + textStatus, errorThrown);
}
});
});
</script>
</body>
</html>
实际效果:

连续问题总结
通过连续性的提问,我们搞定了一个基本接口的解析操作,这类操作是各类技术的最低要求,我们通过这种方法可以直接模拟出各类语言的解析方法,可以应用到任何语言上,所以,这个示例完全可以证明Baidu Comate智能代码助手的全栈可用性。
总结
本篇文章全面的测试了Baidu Comate智能代码助手在各类语言中的表现,且在最后的示例案例中通过连续性提问的方式完成了一个前后台接口解析的示例,多语言协作共同完成了一个示例,还是相当的可圈可点的,整个过程及几乎没有自行的修改代码,仅提供了一些请求的路径与解析目标,这种方式可以应用在多种语言上,在开篇第二部分的官方支持语言说明里也能看到是真正的全栈支持,下方对Baidu Comate智能代码助的全面使用测试,整体上是非常的满意,并且我是测试了很久才发布的内容,并且也会持续的对这款工具进行测试与具体的使用,后面继续会发布一些Baidu Comate智能代码助的测试文章,希望能为大家提供一定的帮助。