cesiumjs中可定制多种图层,可以使用互联网上很多地图提供商的图层数据,也可以使用自己的地图数据。Cesium支持多种标准化格式的GIS瓦片服务,可以把栅格图层绘制到地球的表面——cesiumjs的地图图层本质上是一些瓦片数据,这些图层的亮度、对比度、色相均可以动态调整。
对于地图瓦片数据,OGC(Open Geospatial Consortium开放地理联盟)有很多标准,如TMS、WMTS、各个商业公司也有自己的内部标准。推荐阅读:《OGC标准WMTS服务概念与地图商的瓦片编号流派-web地图切片加载 》
cesiumjs支持的图层格式
- wms
- TMS
- WMTS (with time dynamic imagery)
- ArcGIS
- Bing Maps
- Google Earth
- Mapbox
- OpenStreetMap
默认地,Cesium使用Bing Maps作为默认的图层。这个图层被打包进Viewer中用于演示。Cesium需要您自己创建ion account然后生成一个access key用于访问图层数据。
Cesium ion
Cesium ion是一个提供瓦片图和3D地理空间数据的平台,Cesium ion支持把数据添加到用户自己的CesiumJS应用中。下面我们将使用Sentinal-2二维贴图和Cesium世界地形,二者都需要ion的支持。
如果我们在使用Cesium的过程中,没有申请ion,同时没有自己的数据源用而是使用cesium提供的数据源,viewer的底部常常会提示一行小的英文字母。大意就是需要申请access token。
在创建Cesium Viewer的时候,将access token填为自己的access token即可。
Cesium.Ion.defaultAccessToken = '<YOUR ACCESS TOKEN HERE>';
具体官方已经说的很清楚:https://cesium.com/docs/tutorials/getting-started/
使用Cesium的数据源,需要配置IonImageryProvider(去Cesium ion页面,将相关的案例数据 Add to my assets,此时将在个人的app中图层数据源变得可用)
let imageryProvider= new Cesium.IonImageryProvider({
assetId: 3812,
accessToken: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMTg2Mzk0My02NWJmLTQ1ODgtOWRiMy0wODM1ZTkwNGM1NTYiLCJpZCI6MjM0NzYsInNjb3BlcyI6WyJhc2wiLCJhc3IiLCJhc3ciLCJnYyJdLCJpYXQiOjE1ODM0NjEyMDN9.qXnJKCaIHS7JkIPRySJmmbdHvyj1ihQ2CI3itKy9MvY'
})要是自定义配置,可以使用ImageryProvider
影像服务综述
Cesium中提供了多种ImageryProvider方式,Cesium目前支持的影像服务类型有:
- ArcGisMapServerImageryProvider 支持ArcGIS Online和Server的相关服务
- BingMapsImageryProvider Bing地图影像,可以指定mapStyle,详见BingMapsStyle类
- createOpenStreetMapImageryProvider OSM影像服务,根据不同的url选择不同的风格
- createTileMapServiceImageryProvider 看文档是根据MapTiler规范,貌似是可以自己下载瓦片,发布服务,类似ArcGIS影像服务的过程
- GoogleEarthImageryProvider 企业级服务,没有用过
- ImageryProvider 基类,所有的影像服务最终都基于此类,如果你需要扩展新的Provider也会继承该类
- MapboxImageryProvider Mapbox影像服务,根据mapId指定地图风格
- SingleTileImageryProvider 单张图片的影像服务,适合离线数据或对影像数据要求并不高的场景下
- UrlTemplateImageryProvider 指定url的format模版,方便用户实现自己的Provider,比如国内的高德,腾讯等影像服务,url都是一个固定的规范,都可以通过该Provider轻松实现。而OSM也是通过该类实现的。
- WebMapServiceImageryProvider 符合WMS规范的影像服务都可以通过该类封装,指定具体参数实现
- WebMapTileServiceImageryProvider 服务WMTS1.0.0规范的影像服务,都可以通过该类实现,比如国内的天地图
- TileCoordinatesImageryProvider 渲染每一个瓦片的围,方便调试
- GridImageryProvider 渲染每一个瓦片内部的格网,了解每个瓦片的精细度
配置影像服务
比如使用bing地图服务:查看官方服务文档,https://cesium.com/docs/cesiumjs-ref-doc/,找到BingMapsImageryProvider,查看具体参数使用
https://cesium.com/docs/cesiumjs-ref-doc/BingMapsImageryProvider.html
var bing = new Cesium.BingMapsImageryProvider({
url : 'https://dev.virtualearth.net',
key : 'get-yours-at-https://www.bingmapsportal.com/',
mapStyle : Cesium.BingMapsStyle.AERIAL});
var viewer = new Cesium.Viewer('cesiumContainer', {
shouldAnimate : true,
ImageryProvider:bing,
baseLayerPicker : false,//关闭图层选择器,不然还怎么指定呢
});扩展影像服务
如果需要自己提供地图图层数据,就需要自己实现一个imageryProvider并赋予viewer的imageryProvider属性。
天地图影像服务
以国内数据的范畴来看,个人认为最佳,一来是数据内容和完整性,二来是不用许可无偏移,三来浏览速度还是很不错,国内其他影像服务能够满足这三点的并不多。
天地图影像服务都是全球范围,分为墨卡托投影和经纬度两种坐标系,后者标识的是CGCS2000坐标系,对我这样的非专业人士,我等同于WGS84。另外,天地图提供了中英文的注记,也是很不错的。
首先我们看一下墨卡托投影的全球影像图,遵循WMTS规范,服务URL如下:http://t0.tianditu.com/img_w/wmts
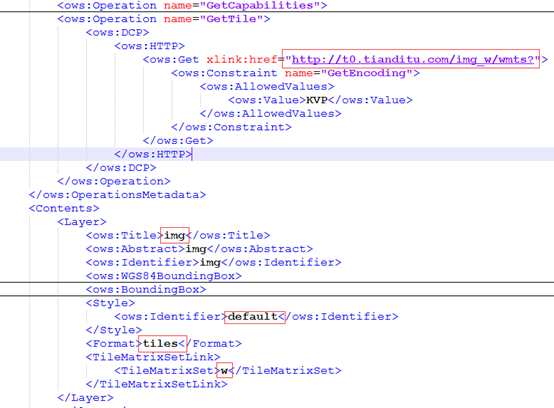
首先,通过天地图的GetCapabilities信息,获取其相关的参数,重要信息如下:

通过红框处,我们可以知道,该WMTS服务的url,Layer的Name,Style,Format以及TileMatrixSet等关键属性的值。有了这些属性,我们就可以通过WebMapTileServiceImageryProvider构造出天地图的Provider
var imageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://t0.tianditu.com/img_w/wmts?',
layer : 'img',
style : 'default',
format : 'tiles',
tileMatrixSetID : 'w',
// tileMatrixLabels : ['default028mm:0', 'default028mm:1', 'default028mm:2' ...],
maximumLevel: 18,
credit : new Cesium.Credit('天地图')
});
viewer.imageryLayers.addImageryProvider(imageryProvider);
//全球影像中文注记服务
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}));配置可参看:https://cesium.com/docs/cesiumjs-ref-doc/WebMapTileServiceImageryProvider.html
创建天地图不麻烦,但如何更好的创建呢?
比如轮询机制,我们知道天地图提供了't0','t1','t2','t3','t4','t5','t6','t7'8个域名,服务端TCP最大链接数是有限制的,轮询机制下瓦片下载的速度更有保证,很可惜,尽管Cesium提供了subdomains的属性,但需要把url按照format的方式来指定参数 ,所以我们需要稍微调整一下构建过程,把我们需要的参数都format到url中
Cesium大多也是默认Provider是按照墨卡托投影的,但天地图也提供了经纬度的影像服务,创建经纬度的天地图需要注意两个地方,一个是tilingScheme,指定为经纬度,另一个就是tileMatrixLabels,因为level是从1开始(而不是0),所以需要指定每一层级的索引号。
地图地图叠加——添加多个Provider
一个Provider满足用户的业务要求,比如有一个全球影像,但同时有一副全美人口密度专题图,是否能够叠加上去?
看似简单,其实里面涉及到很多细节问题,叠加顺序涉及到渲染队列的优先级,两幅影像的投影不一致怎么办?如果全美人口密度专题图不是全球范围,只是美国范围,这样叠加是否能够准确?
Cesium很好的解决了这些实际中的问题,简单说每一个Provider都对应一个tilingScheme,支持经纬度和墨卡托两种投影方式,默认是全球范围,用户也可以指定其范围,Cesium内部会根据这些参数来实现叠加效果。可以指定每一个ImagerLayer的Style。
//初始化一个查看器,并且提供一个栅格图层
var viewer = new Cesium.Viewer( 'cesiumContainer', {
imageryProvider : new Cesium.ArcGisMapServerImageryProvider( {
url : 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
} ),
baseLayerPicker : false
} );
//添加另外一个图层
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider( new Cesium.TileMapServiceImageryProvider( {
url : '//cesiumjs.org/tilesets/imagery/blackmarble',
maximumLevel : 8,
credit : 'Black Marble imagery courtesy NASA Earth Observatory'
} ) );
//设置图层的透明度
blackMarble.alpha = 0.5;
//设置图层的亮度
blackMarble.brightness = 2.0;
//添加一个图层,在特定位置绘制一个图片
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));ImageryLayerCollection类是一个图层管理器,可以调整多个图层之间的顺序,添加和删除等。详细内容可以查看Cesium接口文档或本章的MultiProvider.html范例:https://cesium.com/docs/cesiumjs-ref-doc/ImageryLayerCollection.html
多种图层能够被添加、移除、排序和适应到Cesium中。
Cesium提供了一系列方法用于处理图层,比如颜色自适应,图层叠加融合。一些样例代码如下:
- Adding basic imagery添加基本图层
- Adjusting imagery colors自适应图层颜色
- Manipulating and ordering imagery layers控制调整图层顺序
- Splitting imagery layers切割图层
自定义的,推荐阅读:cesiumjs开发实践 (三),https://blog.csdn.net/happyduoduo1/article/details/51942830
ImageryProvider添加图形标记
如果需要做一些标记怎么办?除了用entry实体添加外,其实用图层也是可以的
var layers = viewer.scene.imageryLayers;
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../Apps/Sandcastle/images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));不过我是基本不用此法
Cesium投影系统选择
Cesium支持经纬度和墨卡托两种方式,而且效率都很不错,那我们该如何选择呢?当然是有什么就用什么了,但相比而言,经纬度的效率要快一些。可惜墨卡托的影像更丰富一些。为什么经纬度的效率高,这要牵扯到地形数据,以及动态投影的计算,后面在介绍Cesium地形原理时,会详细的阐述,这里我们只需要知道这个性能考虑因素就可以了。
参考文章
Cesium应用篇:2影像服务(下) https://www.cnblogs.com/fuckgiser/p/5647457.html
Cesium (五) 栅格图层 https://blog.csdn.net/happyduoduo1/article/details/51868091?locationNum=13&fps=1
Cesium入门6 - Adding Imagery - 添加图层 https://www.cnblogs.com/cesiumjs/p/9982997.html
转载本站文章《Cesium笔记(3):基本控件简介—ImageryProvider地图瓦片地图配》, 请注明出处:https://www.zhoulujun.cn/html/GIS/cesium/8328.html