一、前言
IDE(集成开发环境)是一种软件工具,旨在为开发者提供一个集成的开发平台,其中包含了各种用于编写、调试和部署应用程序的工具和功能。IDE通常提供代码编辑器、编译器、调试器、版本控制、构建工具等,可以帮助我们更高效地进行软件开发。
传统的IDE通常是安装在本地计算机上的软件,开发者需要在自己的设备上安装和配置对应的IDE,并手动管理项目文件和依赖项。传统IDE的好处包括让开发者能够直接在本地开发环境中进行代码编写、调试和运行,具有更高的自定义性和灵活性。
但是近期腾讯云推出了Cloud Studio工具,可以是我们不用下载需要的IDE,开箱即用,因此本篇文章主要通过介绍和构建一个项目来带大家了解它,并尝试去使用这么一款优秀的工具。

二、Cloud Studio 功能介绍
腾讯云的Cloud Studio 是一款基于Web的集成开发环境(IDE),它给我们提供了一系列的功能和特点,方便开发者进行云端开发、协作和部署。首先我们先罗列一下Cloud Studio 的主要功能和特点:
- 丰富的语言支持:Cloud Studio
支持多种编程语言,包括Java、Python、Node.js、Golang等,可以满足我们不同项目的需求。 - 强大的代码编辑器:Cloud Studio
内置了强大的代码编辑器,支持代码高亮、智能提示、代码重构、快捷键等功能,提供给我们流畅的编码体验。 - 集成调试工具:Cloud Studio
提供了集成的调试工具,使得我们可以通过断点调试、变量查看、堆栈追踪等功能,帮助快速定位和解决代码中的问题。 - 云端开发环境:最重要的一点是
Cloud Studio 是基于云端的开发环境,使得我们无需在本地安装开发工具和配置开发环境,只需通过浏览器即可进行代码编写、运行和调试。 - 灵活的协作能力:Cloud Studio
支持多人协同开发,多个开发者可以同时编辑同一个项目,并实时查看对方的修改内容,方便团队合作和代码审查。 - 一键部署到腾讯云:Cloud Studio
提供了一键部署到腾讯云的功能,我们可以直接将代码部署到云上的服务器、容器或函数计算等服务中,简化了部署流程。 - 集成腾讯云服务:
Cloud Studio 集成了丰富的腾讯云服务,包括对象存储 COS、云数据库 CDB、云函数 SCF 等,可以方便地调用和管理这些服务,提高开发效率。 - 安全可靠:Cloud Studio
提供了安全的开发环境,数据传输过程中进行了加密处理,同时对每个用户进行权限控制,保障代码和数据的安全。
三、实验介绍
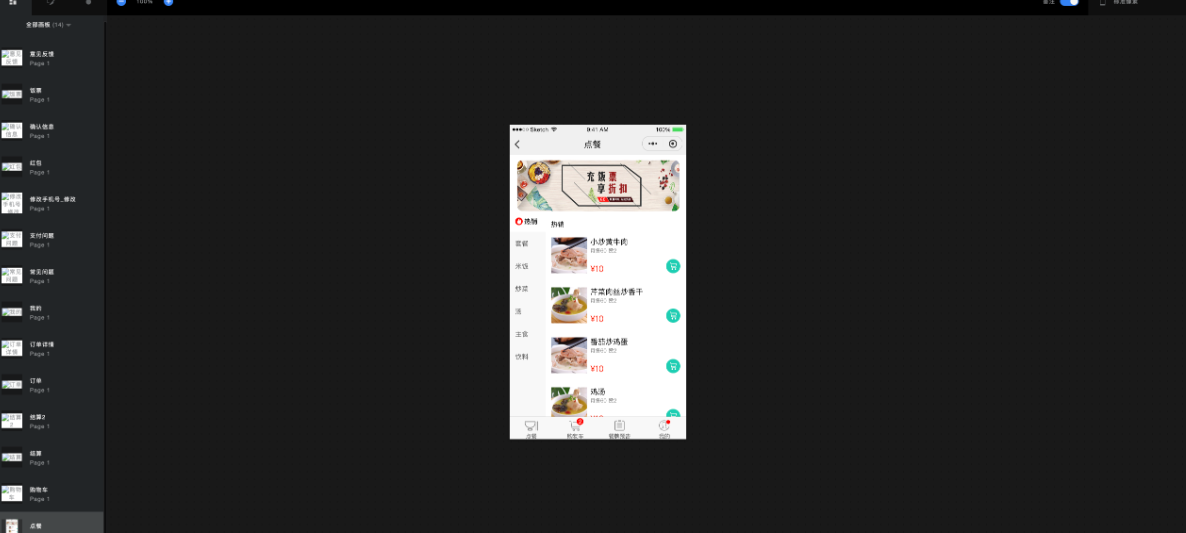
我们经常会遇到远程办公的场景,下面我们打算用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。

点击进入原型图后,点击最下面的 点餐 页面

四、实操指导
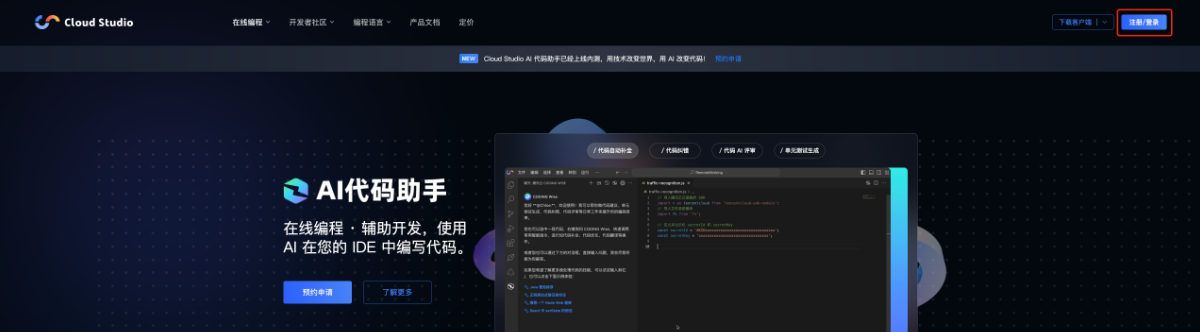
打开官网
点击以下链接跳转到官网,并点击“注册/登录”。

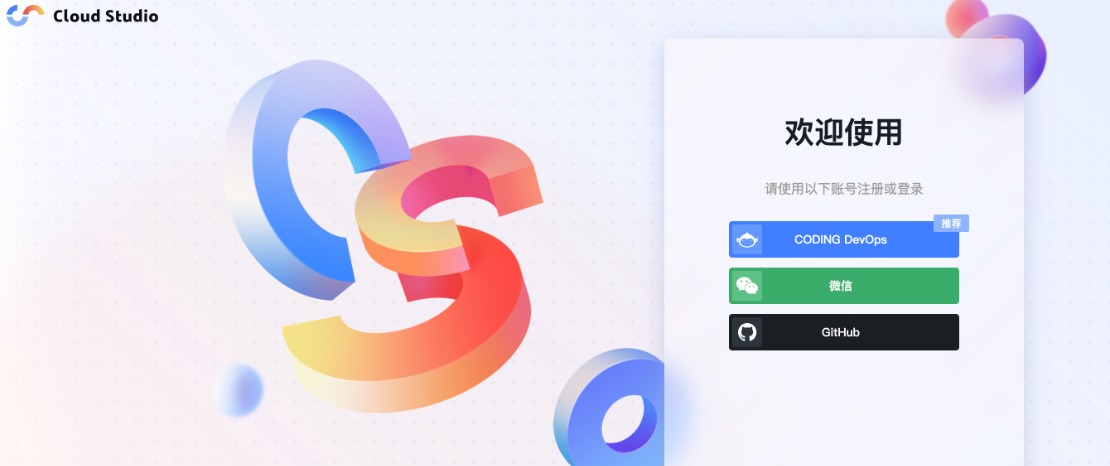
注册 Cloud Studio
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
使用 CODING 账号授权注册/登录(本文使用方式)
使用微信授权注册/登录
使用 GitHub 授权注册/登录
备注:
CODING 是提供一站式研发管理平台及云原生开发工具,让软件研发如同工业生产般简单高效,助力企业提升研发管理效能。
因为我们公司正好使用的 CODING 做为代码管理平台,所以,这里选择 "CODING DevOps" 进行登录。
输入对应的团队域名前缀,点击登录,即可跳转到 CODING 平台进行相关授权。

找到对应登录的方式,进行登录。
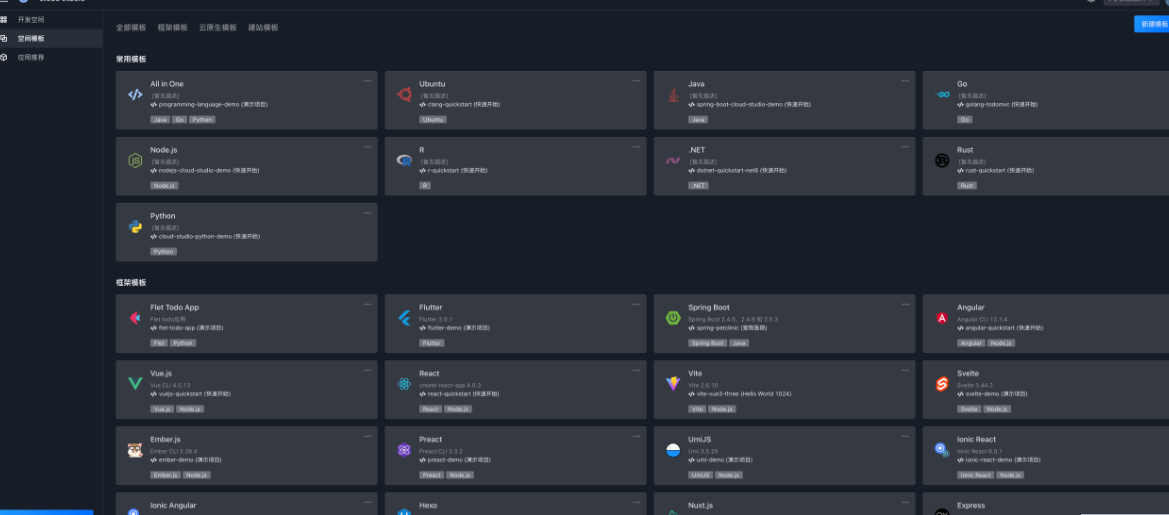
授权成功后,可以跳转到 Cloud Studio 首页,可以看到 Cloud Studio 提供了很多模板(框架模板、云原生模板、建站模板),都是预装环境了,开箱即用的模板,可以快速搭建环境进行代码开发,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。

即使从来没有学习过 React,只需要打开对应的 React 框架模板,即可开始初始化一个 React 的工作空间,在等待不到 10s 左右(与带宽网速差异有区别),云 IDE 就已经初始化完毕。

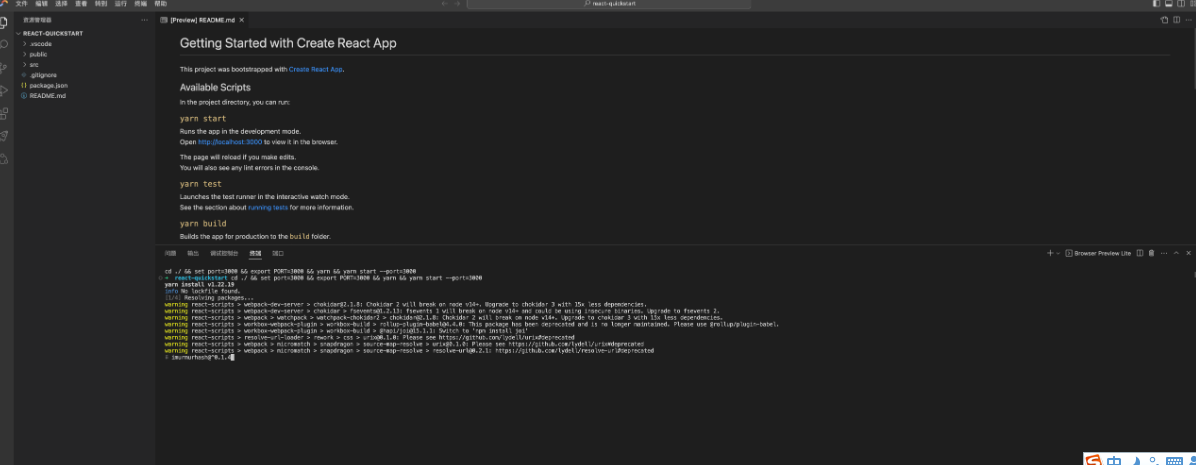
可以看到初始化左侧代码后,控制台会安装依赖及启动一个 React 简单的模板项目。

// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000到此,可以发现我们如果用一台新主机,只要有浏览器,就不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目,这对新技术的学习是非常高效的

五、开发一个简版的点餐系统
主旨是为了开发一个 React H5 的页面,为了快速开发,通常会使用到UI组件库,这里我们使用的是 antd-mobile UI库,antd-mobile 是 Ant Design 的移动规范的 React 实现。
安装 antd-mobile
antd-mobile 支持基于 Tree Shaking 的按需加载,大部分的构建工具(例如 webpack 4+ 和 rollup)都支持 Tree Shaking,所以绝大多数情况下你无需做额外的配置即可拥有较小的包体积。
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
安装 Less
平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less。
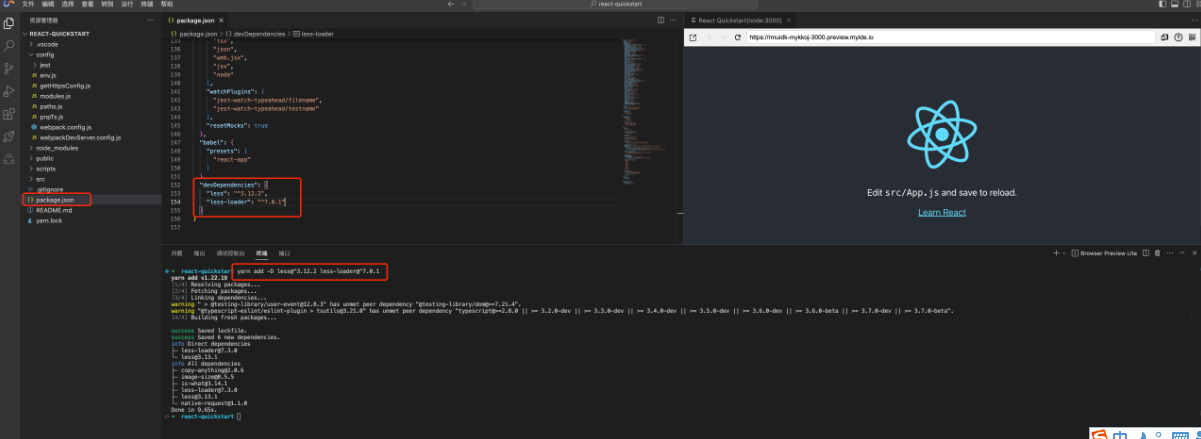
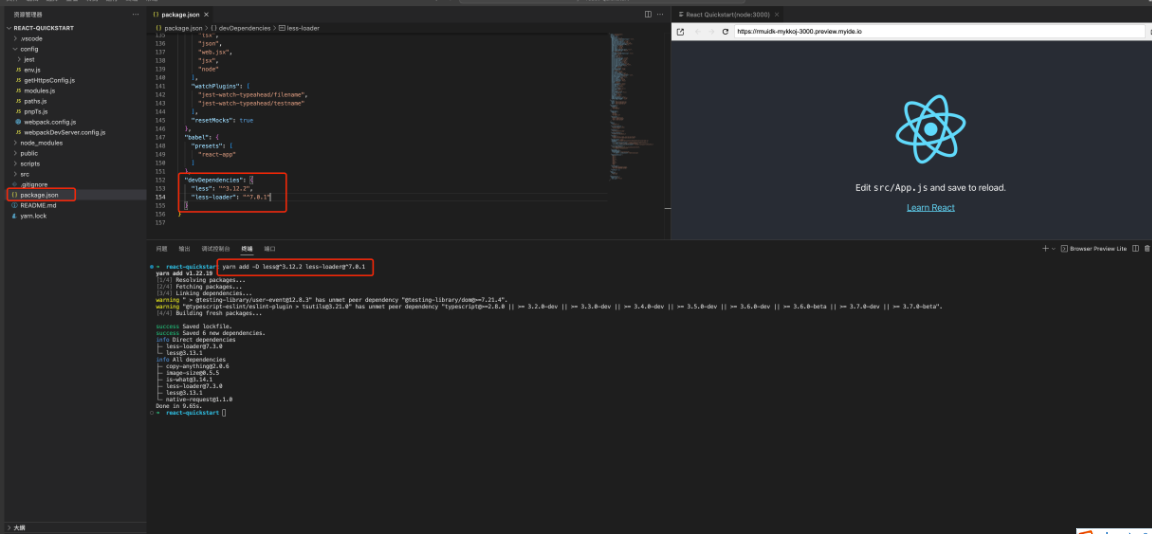
(1).安装 less 和 less-loader :
yarn add -D less@^3.12.2 less-loader@^7.0.1这里注意不带版本安装为高版本,项目会启动失败。

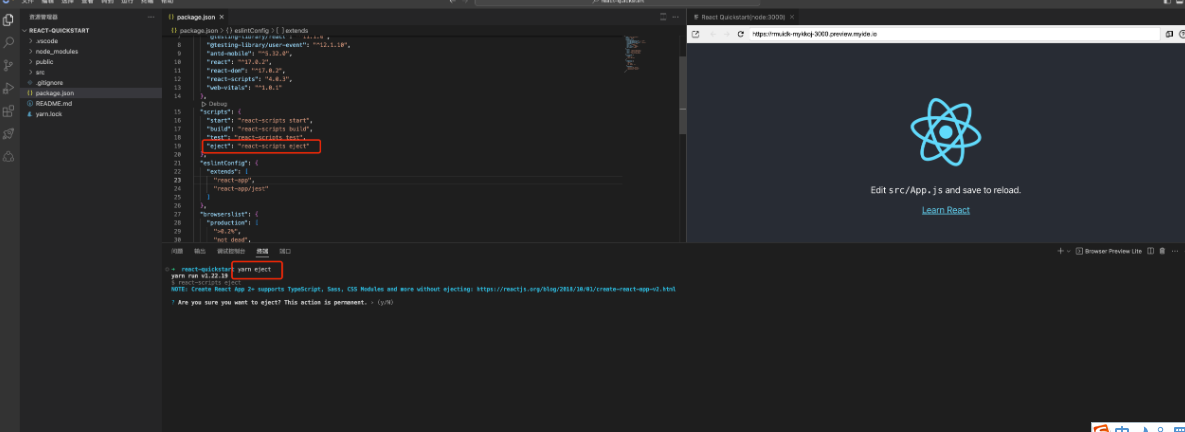
(2).暴露 webpack 配置文件:
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆

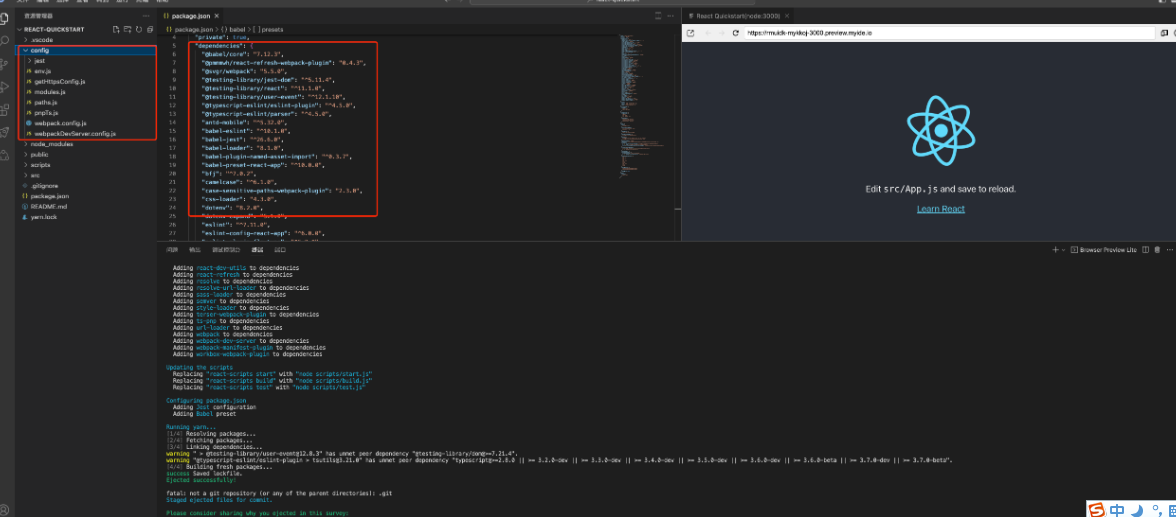
输入 'y' 后,项目会自动进行解构操作。

完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 "dependencies".
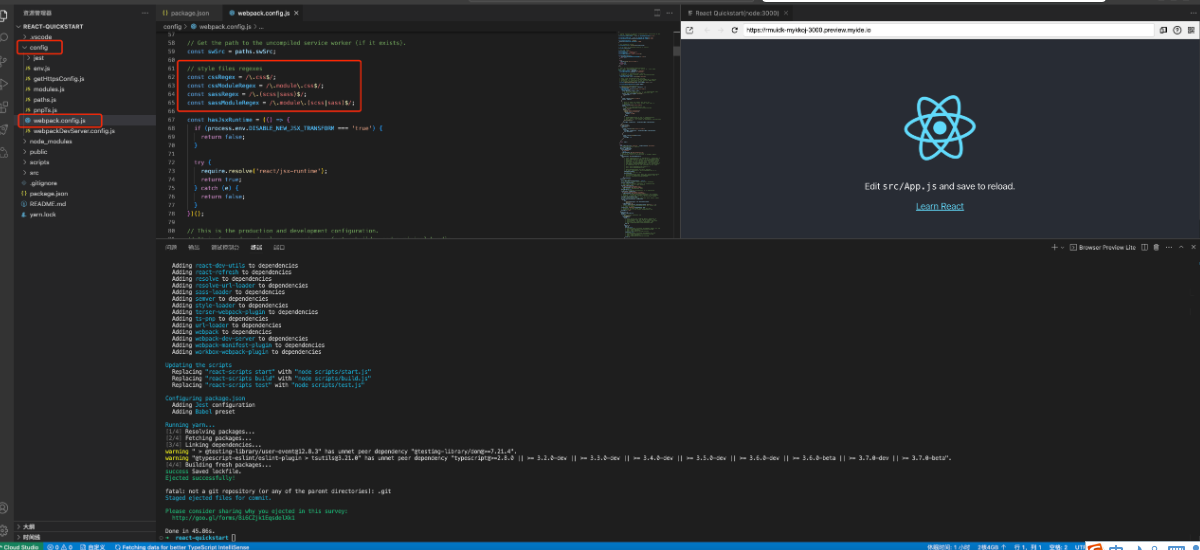
找到 config/webpack.config.js 文件,找到第70行左右,这块是设置 css 相关的代码。

复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
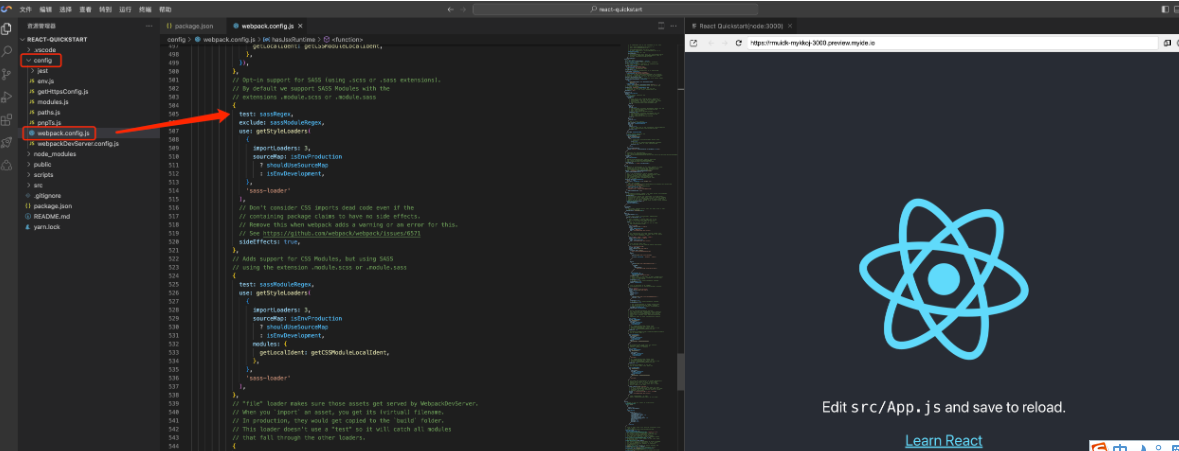
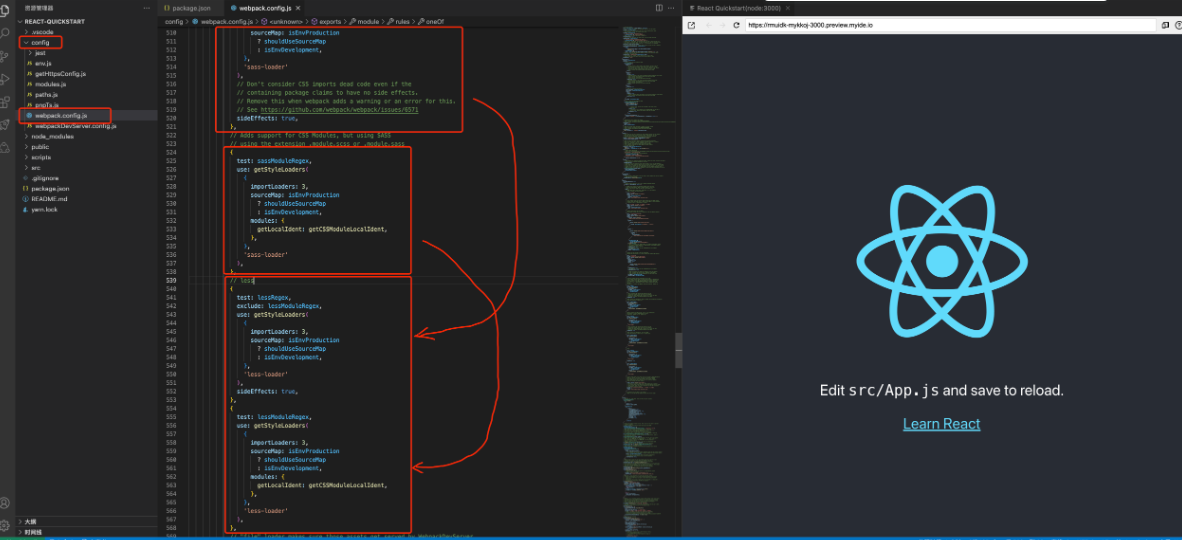
继续向下搜索sass,位置在 475 行左右,能够找到以下代码。

和之前配置一样,仿照sass的配置,进行less的配置。

这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
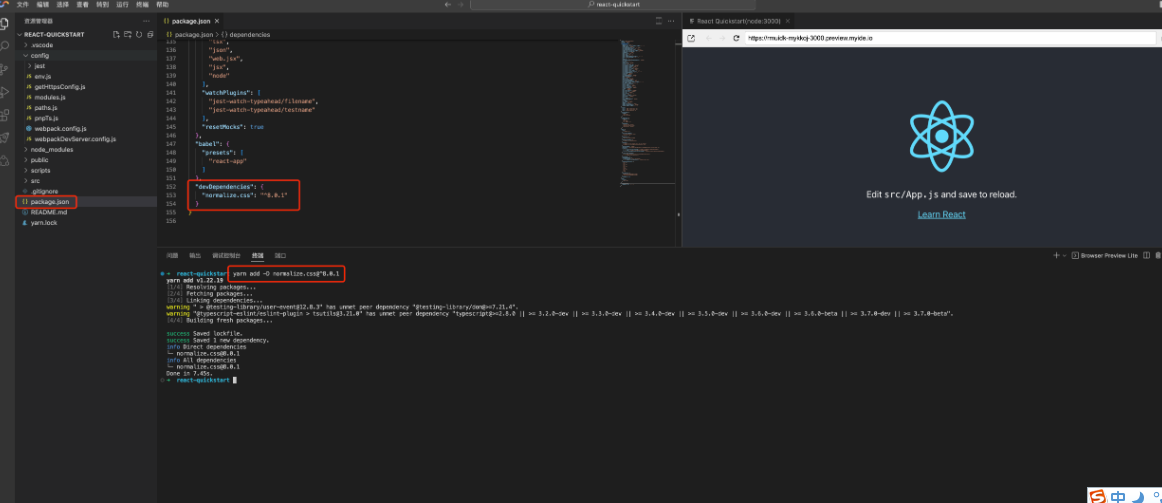
(3).安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
(3).上传项目需要的素材:
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
可以直接拖动文件到 IDE 编辑区域(本文使用方式)
右击 IDE 编辑区域"上传"
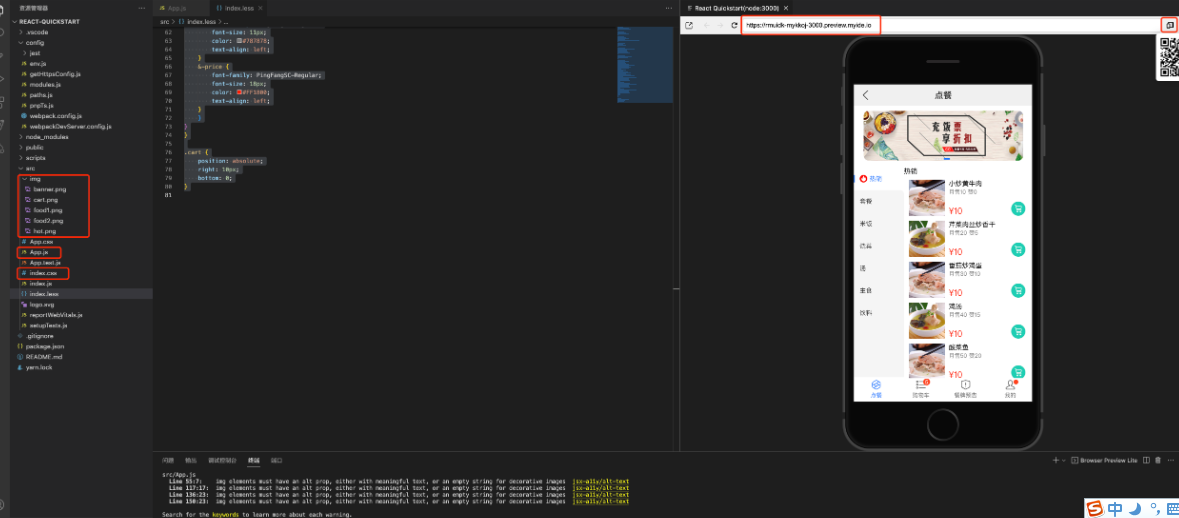
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)
(4).替换App.js主文件
下面是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css'; import React, { useState } from 'react' import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile' import { AppOutline, ExclamationShieldOutline, UnorderedListOutline, UserOutline, } from 'antd-mobile-icons' import BannerImg from './img/banner.png' import HotImg from './img/hot.png' import Food1Img from './img/food1.png' import Food2Img from './img/food2.png' import CartImg from './img/cart.png' import './index.less' import "normalize.css"function App() {
const [activeKey, setActiveKey] = useState('1')const tabbars = [
{
key: 'home',
title: '点餐',
icon: <AppOutline />,
},
{
key: 'todo',
title: '购物车',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'sale',
title: '餐牌预告',
icon: <ExclamationShieldOutline />,
},
{
key: '我的',
title: '我的',
icon: <UserOutline />,
badge: Badge.dot,
},
]const back = () =>
Toast.show({
content: '欢迎进入点餐系统',
duration: 1000,
})const items = ['', '', '', ''].map((color, index) => (
<Swiper.Item key={index}>
<img style={{
width: '100%'
}} src={ BannerImg }></img>
</Swiper.Item>
))const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})return (
<div className="App">
<NavBar onBack={back} style={{
background: '#F0F0F0',
fontWeight: 'bold'
}}>点餐</NavBar><div className='head-card'> <Swiper style={{ '--border-radius': '8px', }} autoplay defaultIndex={1} > {items} </Swiper> </div> <div className='product-box'> <SideBar activeKey={activeKey} onChange={setActiveKey}> {tabs.map(item => ( <SideBar.Item key={item.key} title={ item.key === '1' ? <div> <div className='flex-center'> <img style={{ display: 'block', width: '16px', marginRight: '5px' }} src={ HotImg }></img> <div>{ item.title }</div> </div> </div> : item.title } /> ))} </SideBar> <div className='product-right'> <div className='product-title'>热销</div> <div className='product-list'> { productList.map((item, key) => { return ( <div className='product-item'> <div className='product-item-left'> <img style={{ display: 'block', width: '76px', marginRight: '5px' }} src={ item.img }></img> <div className='product-item-left-info'> <div> <div className='product-item-left-info-name'>{ item.name }</div> <div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div> </div> <div className='product-item-left-info-price'>¥10</div> </div> </div> <div className="cart"> <img style={{ display: 'block', width: '30px', marginRight: '5px' }} src={ CartImg } onClick = { () => Toast.show({ content: '添加购物车成功' }) }></img> </div> </div> ) }) } </div> </div> </div> <TabBar> {tabbars.map(item => ( <TabBar.Item key={item.key} icon={item.icon} title={item.title} badge={item.badge} /> ))} </TabBar> </div>);
}
export default App;
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}.flex-center {
display: flex;
align-items: center;
}.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}.product-right {
flex: 1;
height: 100%;
}.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}
复制完成后,在控制台中输入 yarn dev即可启动该项目。
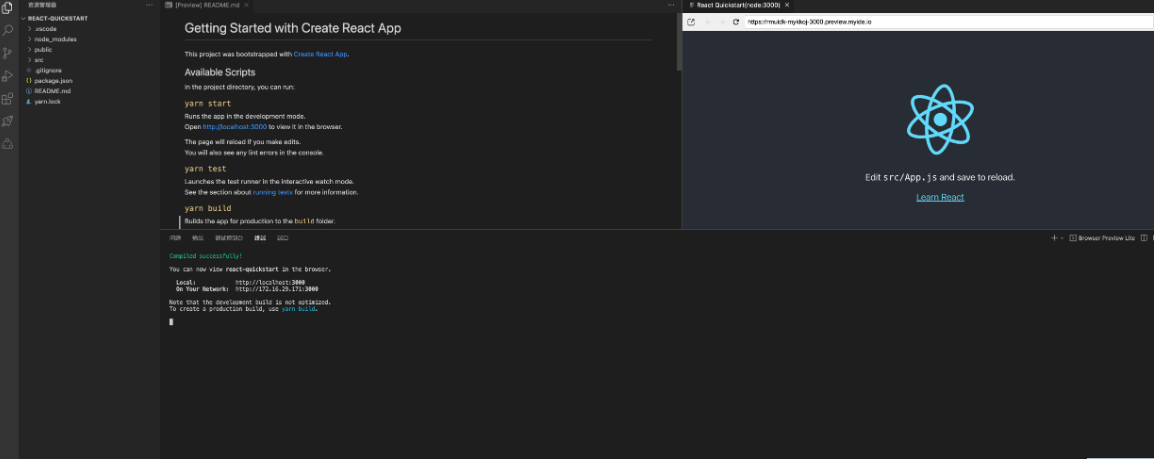
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。
复制内置 Chrome 浏览器窗口的地址栏,分享给团队的其它成员,免去了部署 nginx 的繁琐配置。
六、发布仓库
# 项目说明这是一个用 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
相关技术栈
React + less + webpack
项目运行
yarn install
yarn start

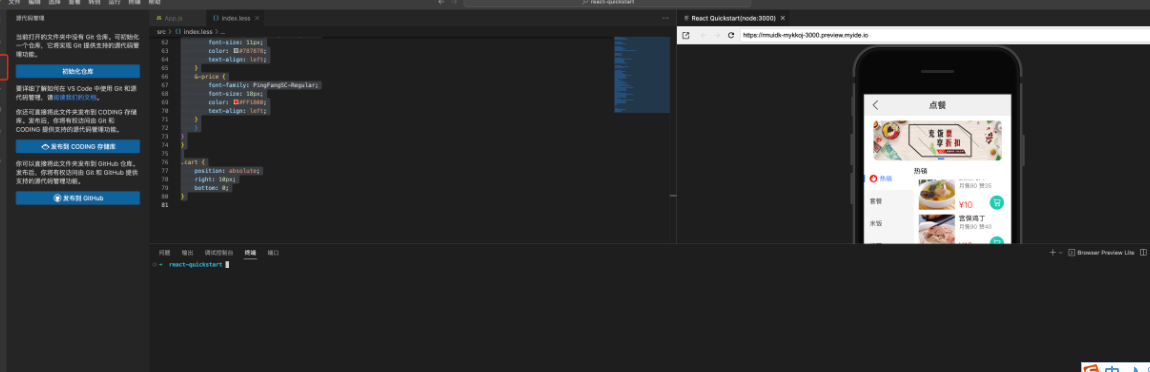
左边功能菜单区找到“源代码管理”

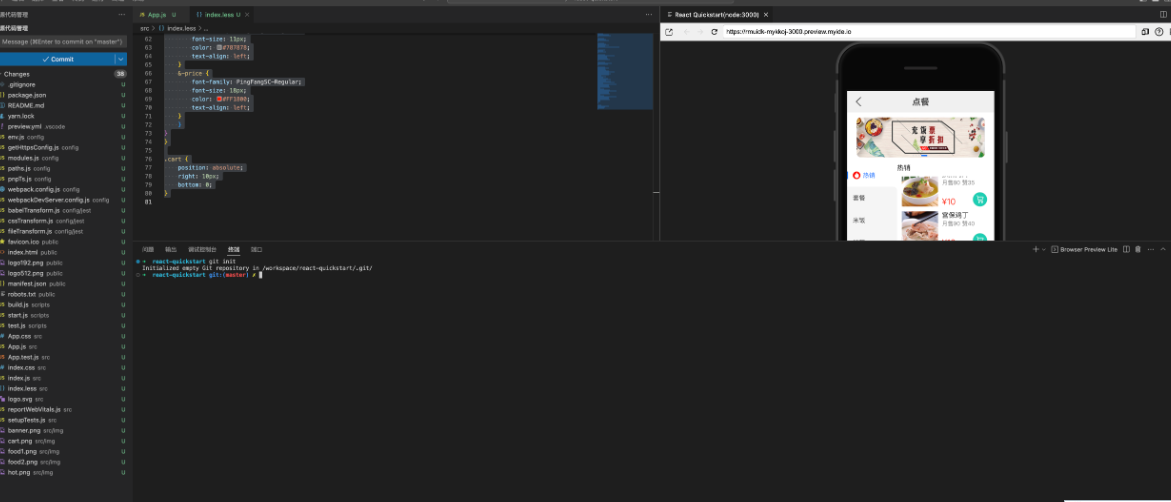
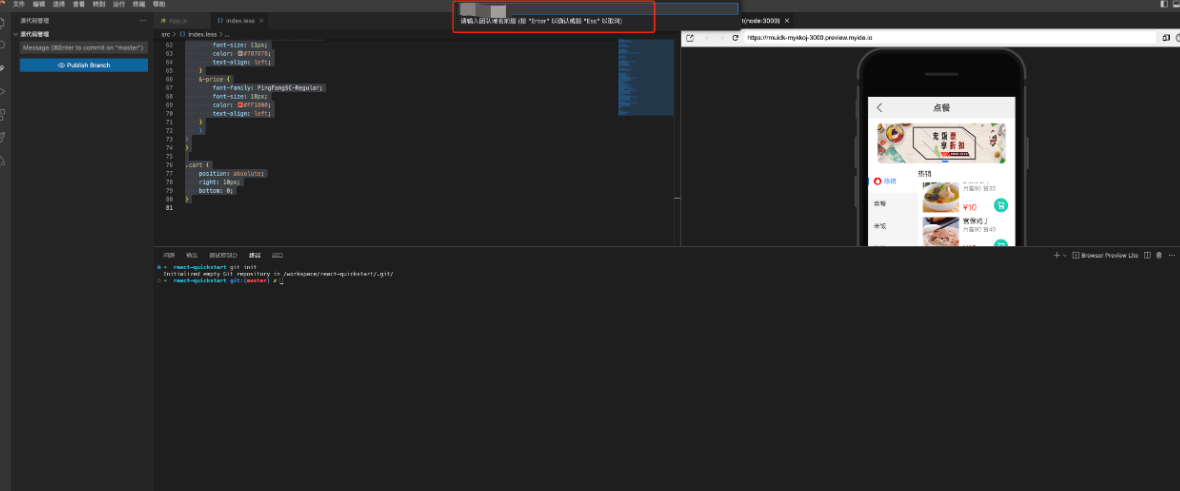
使用 git init 进行仓库初始化。

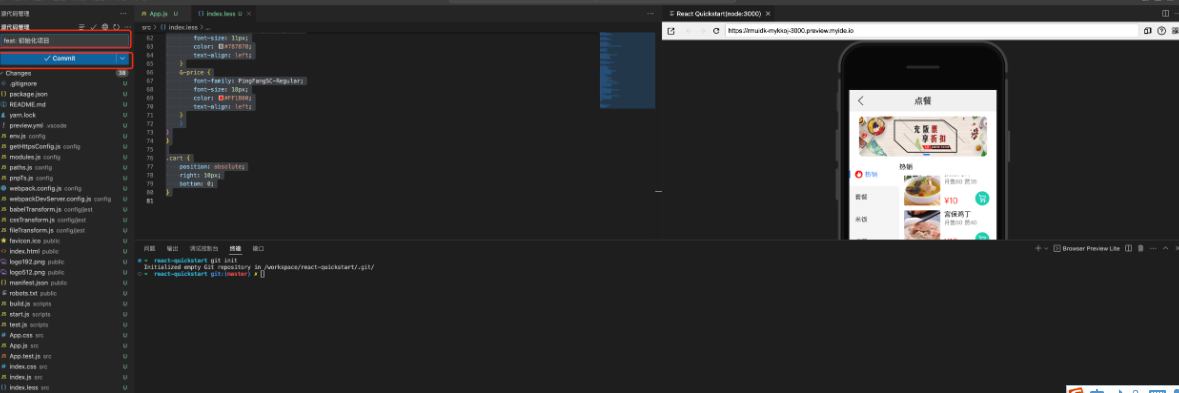
输入需要提交的message信息,再点击"Commit"进行仓库提交。

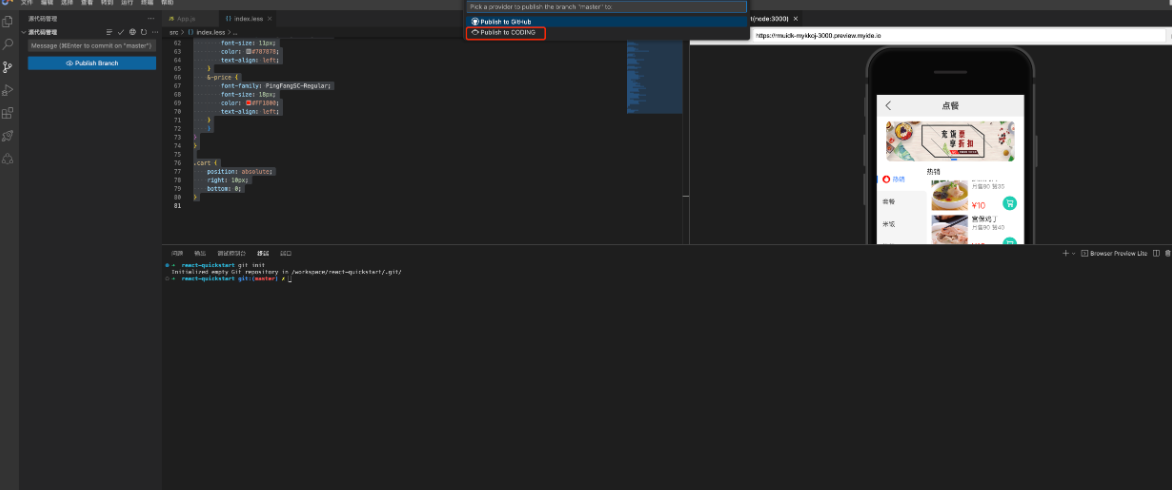
因为代码现在托管到 Coding 上,演示如何发布到 Coding 仓库中,点击"Publish Branch" -> 选择"Publish to CODING"

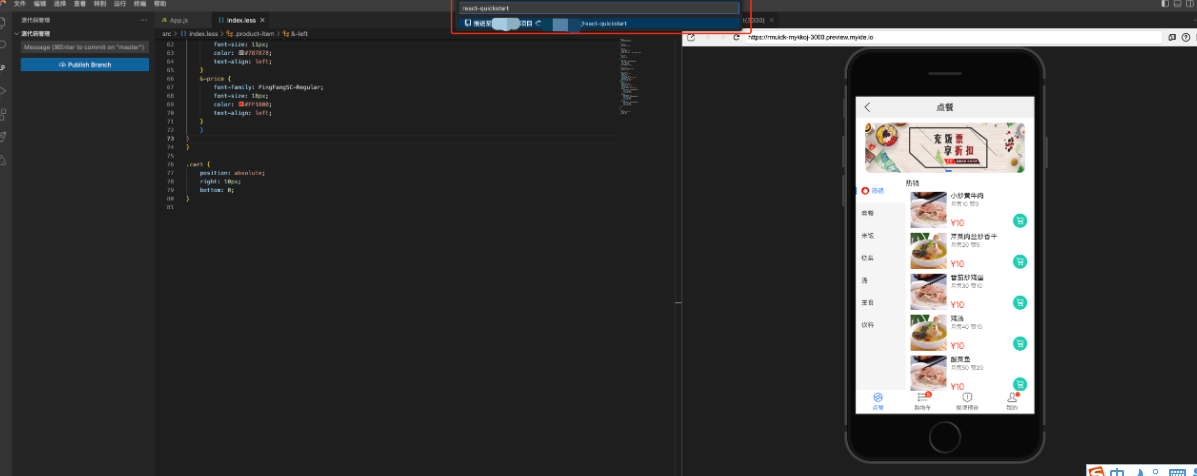
选择第二个,接着选择我们自己创建的项目

可以登陆到 Coding 平台进行查看仓库代码。

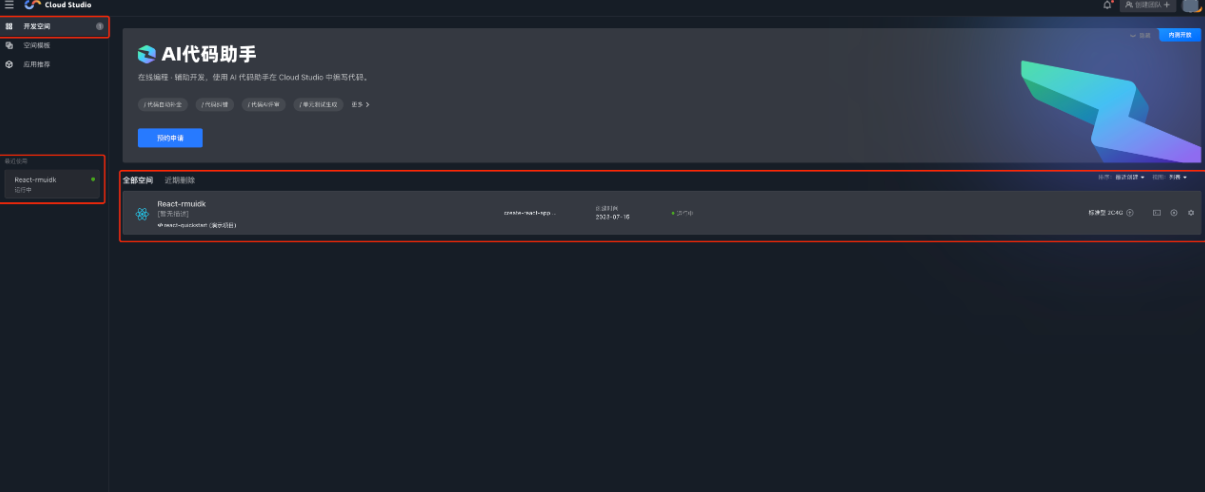
七、开发空间
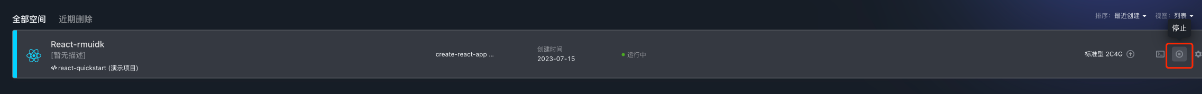
查看正在使用的开发空间,可以看到我们使用的模板是基于 create-react-app脚手架创建的模板,还可以在“近期删除”的空间,进行回滚。

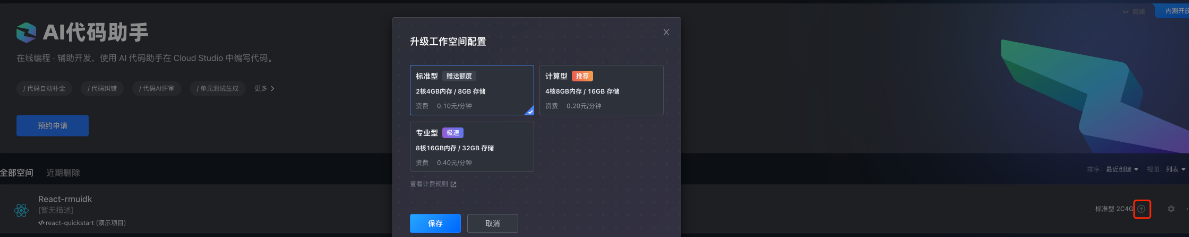
如果觉得“标准版本”不符合要求,还可以进行配置升级,不过,修改需要下次重启后才能生效。


停止该项目。

删除该项目,即可销毁这个工作空间。

八、总结
本次实验主要是引导大家如何使用 Cloud Studio 进行云编程,并且动手使用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面。
在一台新的机器设备上,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
同时,也欢迎大家一起探索 Cloud Studio 更多的功能,为工作中进行赋能!