这篇HTML博客是参考B站黑马程序员–pink老师做的个人笔记,供平时复习使用,现分享给大家,喜欢的话请多多点赞收藏哦~~

文章目录
- P3.网页的基本概念
- P4.常用的浏览器
- P5.Web标准
- P10.DOCTYPE和lang语言以及字符集的作用
- P12.标题标签
- P13.段落标签和分行标签
- P15.文本格式化标签
- P16.div和span标签
- P17.图像标签
- P24.超链接标签
- P27.注释标签和字符
- P33表格标签的基本使用
- P40.三种列表
- P44.表单标签大体
- P46.input输入表单元素
- P54.select属性
- P55.文本域
P3.网页的基本概念
1.什么是网页?
网站:网页的集合 网页:网站中的一个页面,通过浏览器阅读 网页的组成:图片,文字,视频,音频等元素 后缀名:.html
2.什么是html?
HTML:超文本标记语言,Hyper Text Markup Language html是标记语言,不是编程语言[简单]
P4.常用的浏览器
1.常用的浏览器

IE和Edge都是微软的产品[logo都很像] 360浏览器和百度浏览器是国内的浏览器,在国际上用的不是很多 谷歌浏览器占全世界50%的份额 前端人员必备浏览器:谷歌浏览器
2.浏览器内核

谷歌的内核是Blink,Blink内核是WebKit内核的二次开发,谷歌出现于2008年 目前国内浏览器一般采用WebKit/Blink内核,如360,UC,QQ,搜狗等浏览器,都是二次开发
P5.Web标准
Web标准: W3C等组织制定的 W3C:万维网联盟
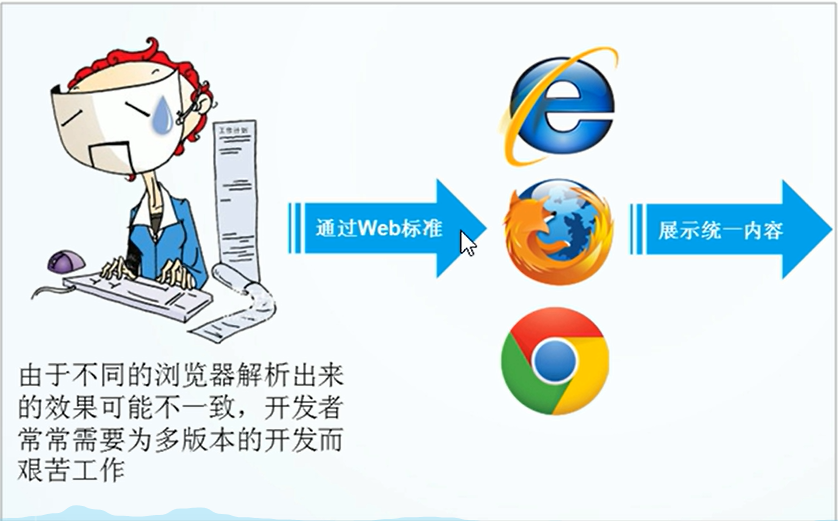
1.为什么要Web标准?
浏览器不同,展示页面/排版【文字大小等】有差异

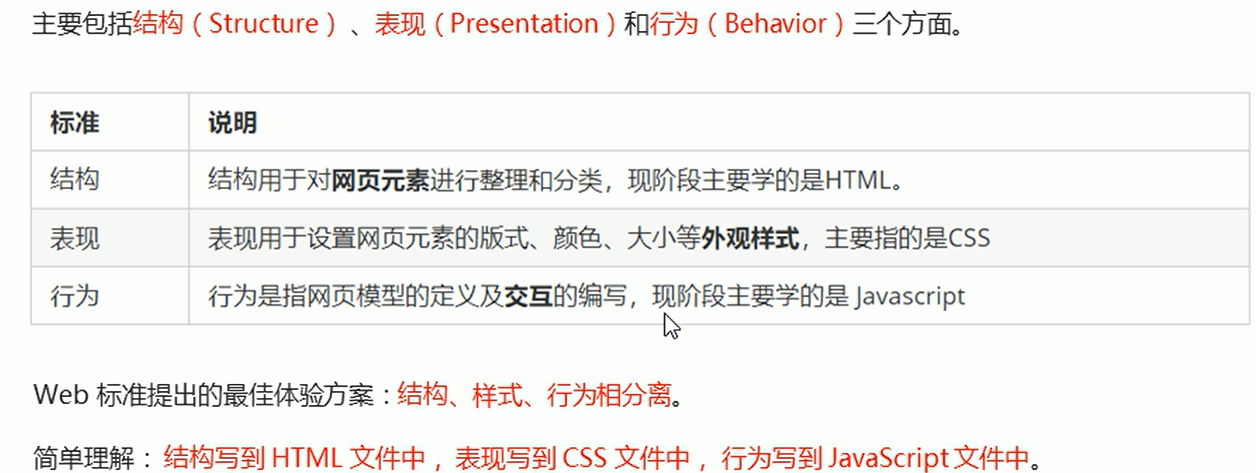
2.Web标准的构成


P10.DOCTYPE和lang语言以及字符集的作用
下面要讲的vscode自动生成,基本不用我们自己写,但是需要了解每一个代码的意思和作用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body>
</body>
</html>
<!DOCTYPE html>:文档类型声明,作用:告诉浏览器使用哪种html版本来显示网页,html版本:html3,html5,xml
<!DOCTYPE html>:声明位于文档的最前面,位于<html>之前
<!DOCTYPE html>:不是一个html标签[位于<html>里的是html标签],他是文档类型声明标签总而言之:这里的就是文档类型声明标签:告诉浏览器采用最新的html5来显示网页
lang语言:
1.en定义为英文
2.zh-CN定义语言为中文,中-中国
其实对于en的文档,也可以在文档里写中文,反之也可<meta charset="UTF-8">
charset:字符集采用UTF-8字符集:GB2312简体中文,BIG5繁体中文,GBK既包含简体中文又包含繁体英文 UTF-8被称为万国码,基本包含了全世界所有国家需要的字符,特性:外国的朋友访问中国的网站也不会出现乱码.
P12.标题标签
只有6个等级标签:
到

行后不能再写其他内容
P13.段落标签和分行标签
1.段落标签
<p>印度总理纳伦德拉·莫迪(Narendra
Modi)表示,“对生活在农村和小城镇的人来说,去银行办理业务是非常困难的事情。尽管印度有超过10亿的银行账户,但生活在偏远地区的人们通常不得不从工作中抽出一天时间,到附近的城市去做银行相关的工作。”因此,确保银行服务可以在一公里之内触达消费者需求,就成为印度银行业发展的重中之重。
</p>
p:paragraph段落 可以 [右键]->[格式化代码]->可视化格式 文本在一个段落中会根据浏览器大小自动换行 段落与段落之间留有空隙
2.换行标签
学过的第一个单标签 强制换行< br> 直接在文本中按enter没用 行与行之间间隙比较小,段落与段落之间间隙比较大

P15.文本格式化标签
为文字设置:粗体,倾斜,下划线——-文本格式化标签
<strong>加粗文字</strong>
<em>倾斜文字</em>
<del>删除线文字</del>
<ins>下划线文字</ins>
P16.div和span标签

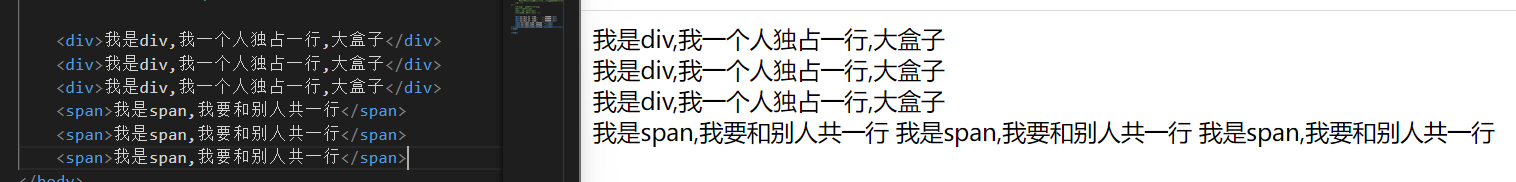
<div>我是div,我一个人独占一行,大盒子</div>
<div>我是div,我一个人独占一行,大盒子</div>
<div>我是div,我一个人独占一行,大盒子</div>
<span>我是span,我要和别人共一行</span>
<span>我是span,我要和别人共一行</span>
<span>我是span,我要和别人共一行</span>
P17.图像标签
1.图像标签:单标签
<img src="图像url" alt="">src是< img>的必须属性,指定路径和文件名 alt: 替换, 图片如果显示不出来的时候(没有这个图片),用文字替换显示不出来的图片 title: 提示, 鼠标放到显示出来的图片的时候,显示的文字


还可以设置图片的宽和高还有边框 ps:宽和高一般都是只写一个,这样另一个会等比例缩放,两个都写很容易失真
<img src="../Image/mmexport1662308031154.jpg" alt="我是song" title="song"
width="500px">
< img src=“”>单标签 src标签才是必须要写的 多属性的顺序没有要求 键值对的形式: key = “value” 属性=“属性值”
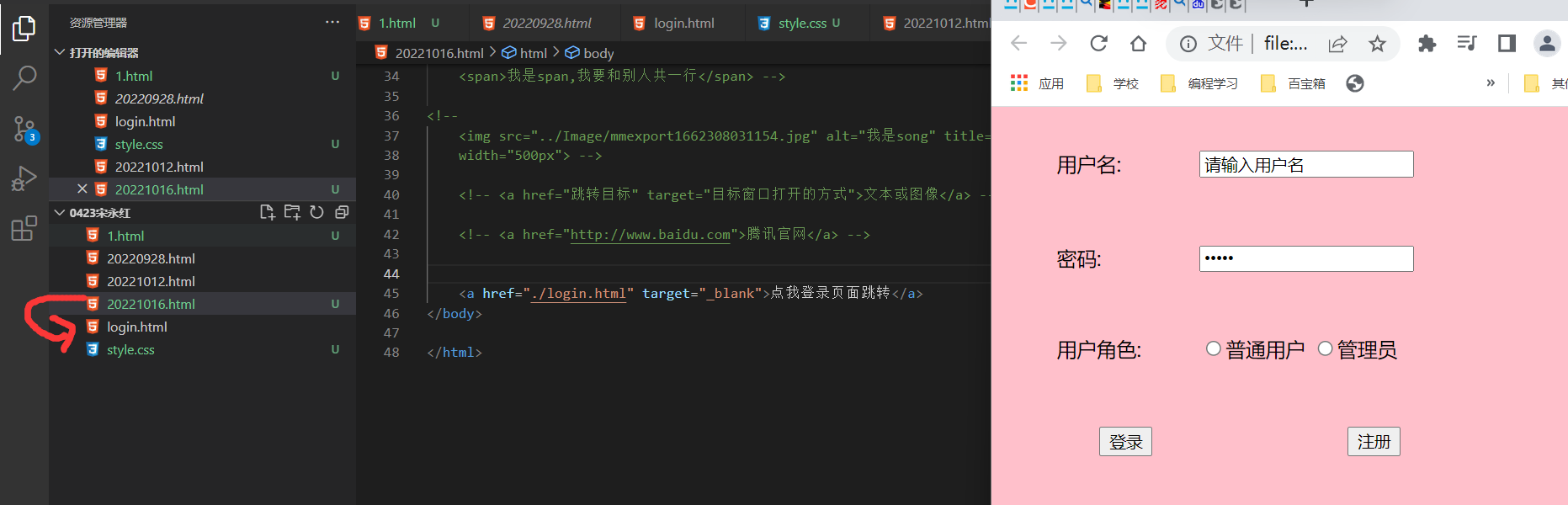
P24.超链接标签
1.链接的语法格式
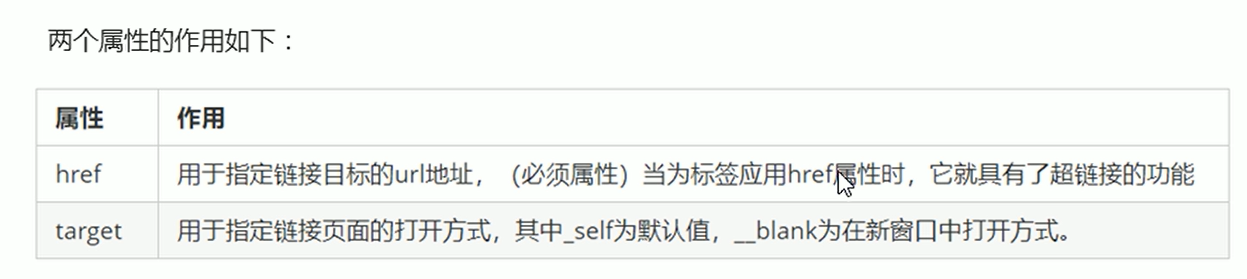
<a href="跳转目标" target="目标窗口打开的方式">文本或图像</a>双标签 a: anchor:锚 href是超引用,超链接 href是必须标签

2.链接分类
a.外部链接
打开目标窗口的方式: _self:默认值,当前窗口打开 _blank:新窗口打开
http冒号反斜杠开头 http://
<a href="http://www.baidu.com" target="_blank">腾讯官网</a>b.内部链接
网站内部页面之间的相互链接

内部链接不用http://开头
c.空连接 #
<a href="#">空链接</a>有了地址再更改就可以了
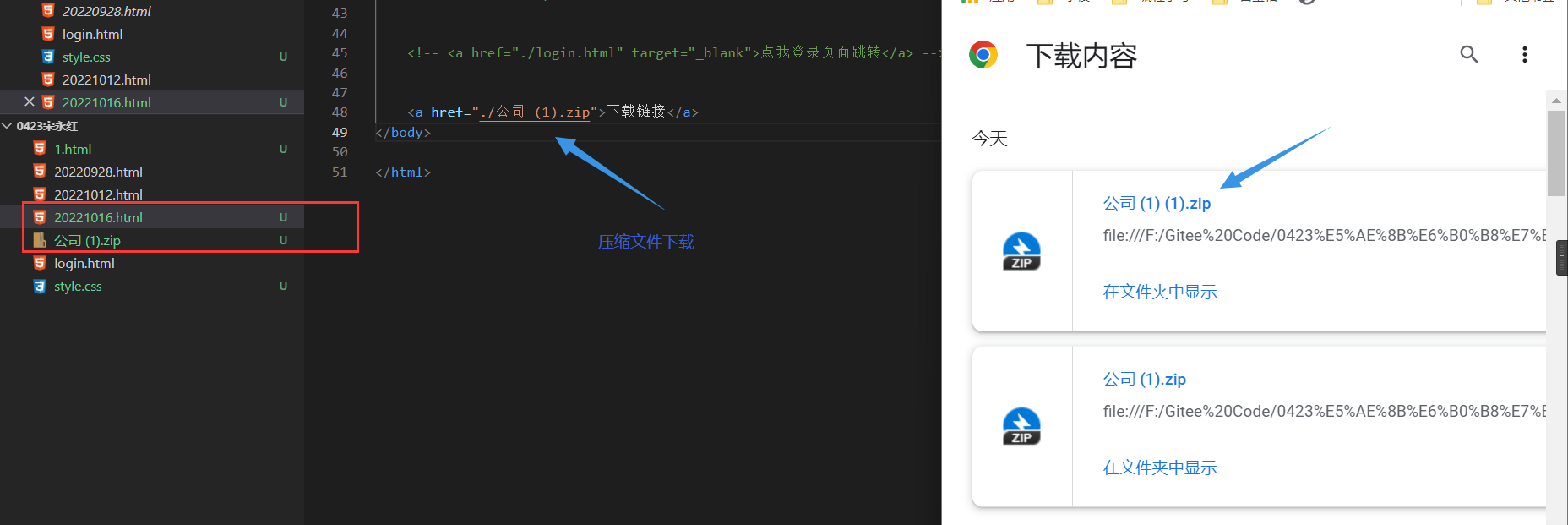
d.下载链接
<a href="./公司 (1).zip">下载链接</a>
e.网页元素的链接
<a href="http://www.baidu.com"><img src="../Image/mmexport1662308031154.jpg" alt="图片链接"></a>
</body>这里就不演示了,就是把文字换成了图片
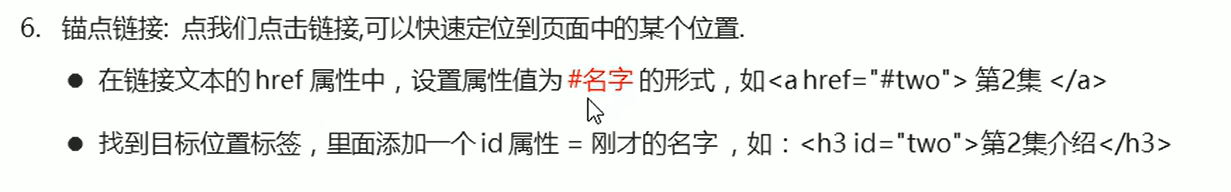
f.锚点链接
href=“#名字” 目标标签内 id=“名字” 这里就不演示了~~

P27.注释标签和字符
1.注释标签
<!--开始,-->结束
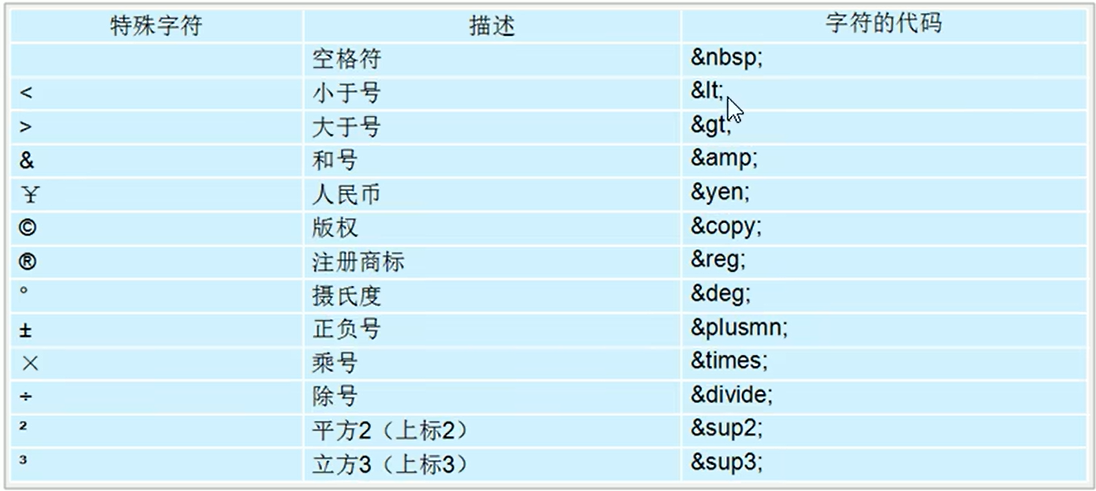
快捷键:ctrl+/,可以不选中,就注释光标所在行,直接ctrl+/2.特殊字符

P33表格标签的基本使用
表格作用:显示和展示数据,并非是用来布局页面的
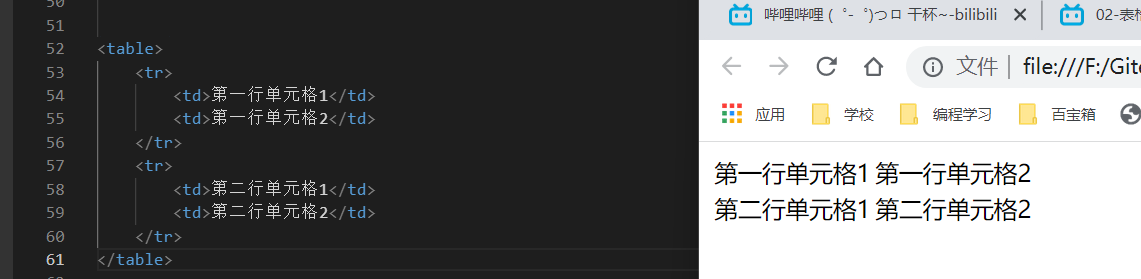
1.基本语法

<table>
<tr>
<td>第一行单元格1</td>
<td>第一行单元格2</td>
</tr>
<tr>
<td>第二行单元格1</td>
<td>第二行单元格2</td>
</tr>
</table>
爷爷table>儿子tr>孙子td
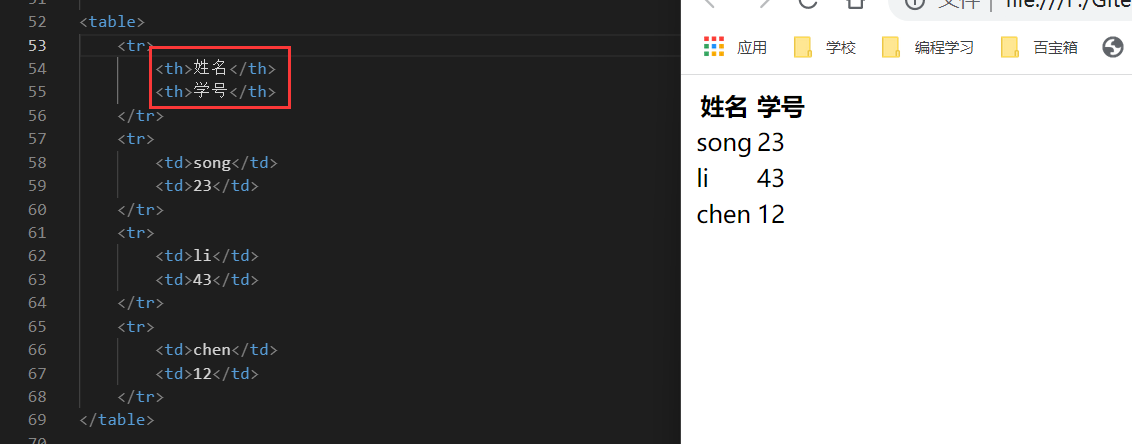
2.表头单元格
表头单元格也是单元格,就是把换成 为了突出表头的重要性 < td>song< /td> < td>23< /td> < /tr>换成< th> < th>表头标签使内容加粗和居中

3.表格属性
这些属性后面用css来设置,但这先讲:记住单词,见见样子

这些属性要写道< table>标签里面去 cellspacing:单元格与单元格之间的空隙,默认为2 cellpadding:单元格和内容之间的空隙,默认为1

4.表格结构标签
thead和tbody在原来的表格上添加,在页面上没有效果,但是能使得结构清晰

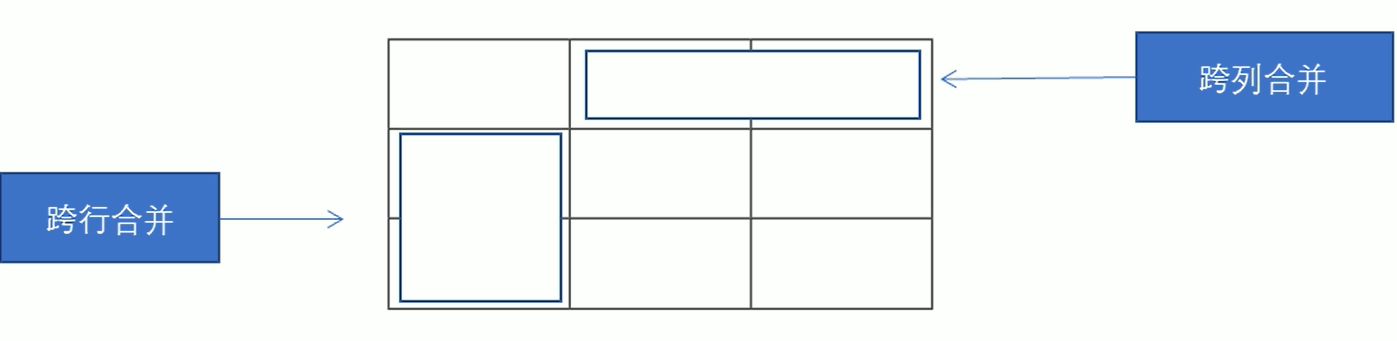
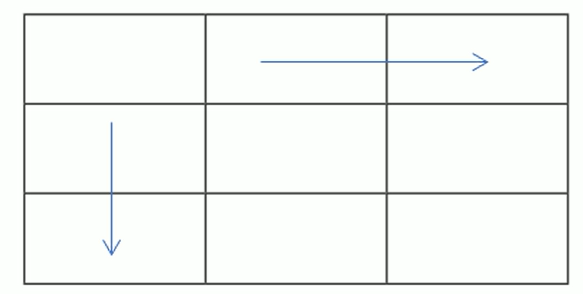
5.合并单元格
ps: 这些都是写在td单元格标签里的
跨行合并:rowspan=“个数” 跨列合并:colspan=“个数”

目标单元格:选择左/上单元格为目标单元格,写合并代码

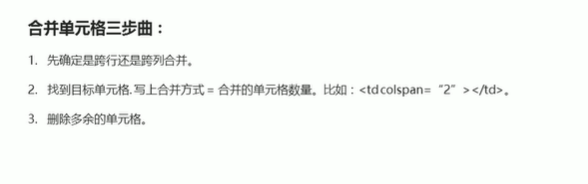
合并单元格的步骤:

<table align="center" border="1" cellspacing="0" cellpadding="20" width="500px" height="250">
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
</table>
P40.三种列表
1.无序列表(最重要)
表格是用来显示数据的,那么列表就是用来布局的 列表最大的特点就是整齐,整洁,有序
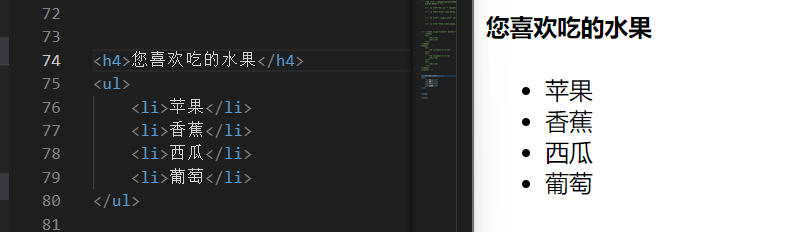
<h4>您喜欢吃的水果</h4>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
<li>葡萄</li>
</ul>
ul 里面只能放 li 标签(或许能显示,但是不合规) 但是li里面放任何东西都可以 无序列表的实心黑点在后面学css的时候可以去掉,这里暂时不讲
2.有序列表(理解)
谁排在前面,有顺序
<h4>粉丝排行榜</h4>
<ol>
<li>周杰伦</li>
<li>林俊杰</li>
<li>邓紫棋</li>
<li>陈奕迅</li>
</ol>
ol里面只能放li li能放所有标签,比如p
3.自定义列表(重点)
一个大哥,带着一堆小弟,用来解释大哥
比如小米官网最下面的信息:
<dl>
<dt>关于小米</dt>
<dd>了解小米</dd>
<dd>加入小米</dd>
<dd>投资者关系</dd>
<dd>环境,社会及管制</dd>
<dd>廉洁举报</dd>
</dl>
dl里面只能包含dt和dd 通常一个dt带着多个dd 后面学了css可以修饰成小米官网这样
P44.表单标签大体
这里主要给大家大体了解一下表单.

1.表单的三部分组成
html中表单三部分: 表单域,表单控件,提示信息

2.表单域
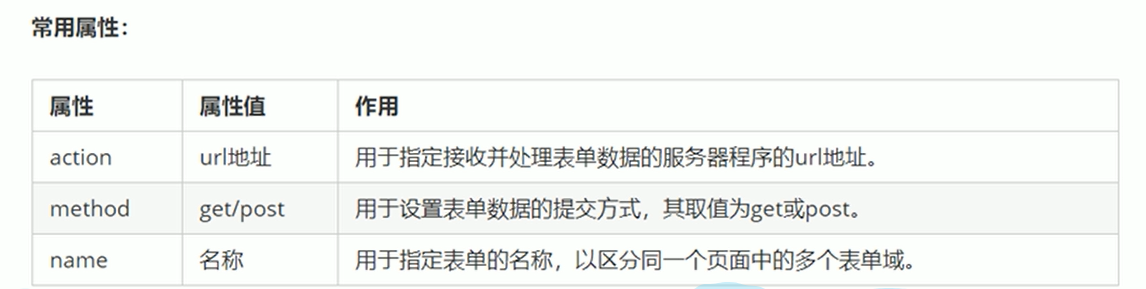
表单域是一个包含表单元素的区域 在html中,form标签用于定义表单域,以实现用户信息的收集 form会把它范围里面的东西提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
</form>

我们暂时不用表单域提交数据,只需要写上form标签即可,后面学到服务器编程阶段就会用到
1.在我们写表单元素前,应该先有一个表单域将他们包含
2.表单域是form标签
3.表单控件
表单分为表单域和表单控件以及提示信息,表单域已经讲过了,提示信息就是几行字,简单,不讲 重点要掌握的是表单控件: 1.input输入表单元素 2.select下拉表单元素 3.textarea文本域元素
P46.input输入表单元素
input意为输入 input标签是单标签 input标签的必须属性是type,属性值多种多样,比如text,password等
一.初谈type属性
1.type属性

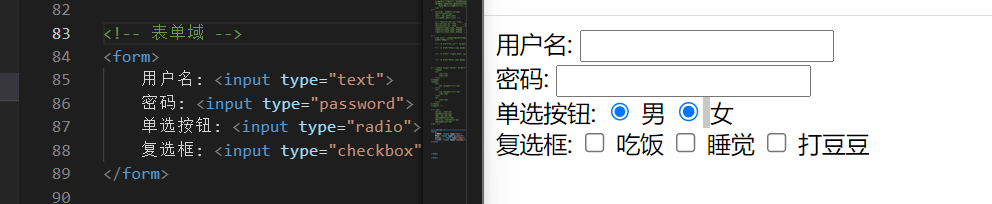
<form>
用户名: <input type="text"> <br>
密码: <input type="password"> <br>
单选按钮: <input type="radio"> 男 <input type="radio"> 女 <br>
复选框: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打豆豆 <br>
</form>
2.name属性

此时你会发现单选按钮中依然可以复选,那我们怎么解决呐? 答案是使用name属性
name属性: 1.整体来看:为了区分不同的表单元素,比如用户和密码,起一个name=“username” name=“password”进行区分. 2.特别是对单选按钮:设置男和女的name属性值统一,就可以实现真正的单选按钮 ps:对于复选按钮的吃饭,睡觉,打豆豆,也要设置统一的name属性值,尽管和之前的效果是一样的
修改后:
<form>
用户名: <input type="text" name="username"> <br>
密码: <input type="password" name="password"> <br>
单选按钮: <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女 <br>
复选框: <input type="checkbox" name="hobby"> 吃饭 <input type="checkbox" name="hobby"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <br>
</form>3.value属性:
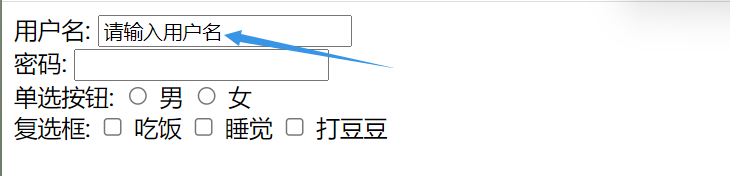
但是下面这种提示效果是怎么弄的呐?

实际上,这里用到的是value属性,首先我们知道表单是为了收集数据,真正发送到后台的数据是这些框框里后者圆圈或者正方形里的东西,那些用户名和男女等都是一些方便用户填写的提示信息,所有实际到后台还得在input中的value属性里. 再text属性值设置value预设值就可以再页面上展示出来 但是再其他属性值(比如radio)设置value预设值就无法展现出来 那么我们是否还有必要再除text属性值外设置value预设值呐? 有必要!而且还的要好好写,这是和name一样,提供给后台人员看的 提供给后台人员看: 1.name值:一种type属性值设置成统一的,可以让后台人员知道哪些是一组的 2.value值:可以让后台人员知道你选择或者输入的是什么 但是这两个都有各有特点: 1.name:特别体现在radio属性值上 2.value:特别体现在text属性值上
<form>
用户名: <input type="text" name="username" value="请输入用户名"> <br>
密码: <input type="password" name="password"> <br>
单选按钮: <input type="radio" name="sex" value="男"> 男 <input type="radio" name="sex" value="女"> 女 <br>
复选框: <input type="checkbox" name="hobby" value="吃饭"> 吃饭 <input type="checkbox" name="hobby" value="睡觉"> 睡觉 <input type="checkbox" name="hobby" value="打豆豆"> 打豆豆 <br>
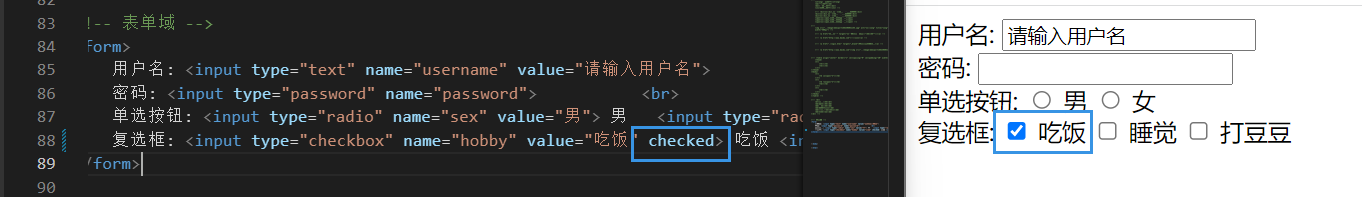
</form>4.checked属性;
单选按钮和复选按钮可以设置checked属性,当页面打开的时候就可以默认选中

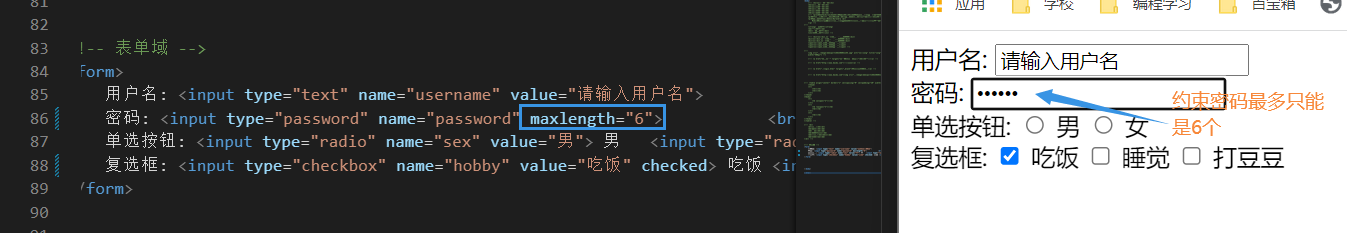
5.maxlength属性

这个maxlength属性不太常用,后面会用正则表达式替代
二.再谈type属性
之前我们学过type属性的四种属性值:text,password,radio,checkbox 以及讲解了附加的集中属性,name,value,checked和maxlength 这里我们接着将type属性
1.submit属性
我们知道表单域是可以把表单元素送到服务器的,那么什么时候把这些表单元素送到服务器?
答案:添加submit提交按钮
<!-- 表单域 -->
<form action="xxx.php" method="get">
用户名: <input type="text" name="username" value="请输入用户名"> <br>
密码: <input type="password" name="password" maxlength="6"> <br>
单选按钮: <input type="radio" name="sex" value="男"> 男 <input type="radio" name="sex" value="女"> 女 <br>
复选框: <input type="checkbox" name="hobby" value="吃饭" checked> 吃饭 <input type="checkbox" name="hobby" value="睡觉"> 睡觉 <input type="checkbox" name="hobby" value="打豆豆"> 打豆豆 <br>
<!-- 提交按钮: --> <input type="submit" value="免费注册">
</form>这里的submit按钮也可以通过设置value来设置预设值,作为提示信息,展示在页面上,value一般设置为“注册” ps:其实password属性值,也是可以设置value,并且展示,但这没必要,因为是暗文,可以但是没必要 这里我把form表单域里的action属性添加上来了,然后结合最后添加的提交按钮,给大家演示一下效果.

点击免费注册后:
因为我们在表单域里填写的目标发送网址是:xxx.php,他肯定无法访问喽~~

2.reset属性
这的使用场景和submit类似,区别在于这个功能不是提交功能,而是一键清空表单元素信息,一般value设置为“重新提交”或者“重置”
<!-- 重置按钮: --> <input type="reset" value="重新填写">3.button按钮
这里一般value设置为“获取验证码”,作用一般是点击之后发送短信到手机,以此来获取验证码
<!-- 普通按钮: --> <input type="button" value="获取验证码">
这个阶段点击后,啥也做不了,一般后面结合JS来实现获取验证码的功能.
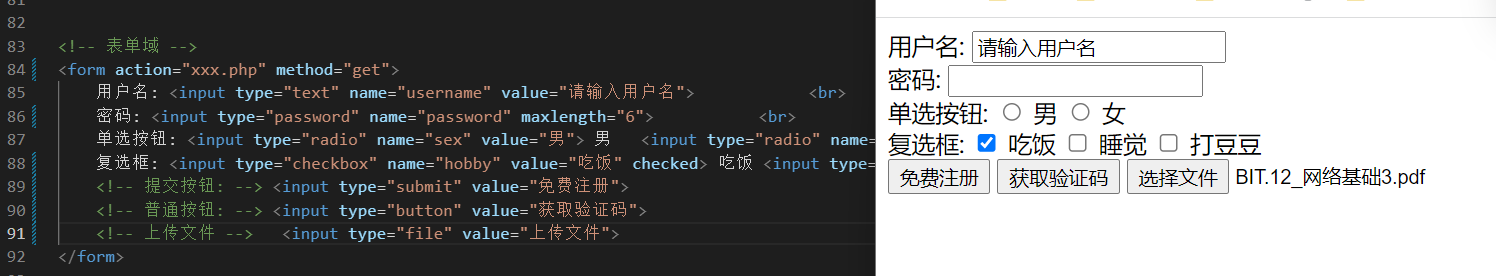
4.file属性
按钮作用:上传文件,value一般都是“上传文件”
<!-- 上传文件 --> <input type="file" value="上传文件">没有点击按钮前效果:

点击按钮后效果:

三.小小总结:
input输入表单元素的属性值: a.type属性 属性值类别1:文本和密码 属性值类别2:单选和复选框 属性值类别3:提交,重置,获取验证码,上传文件按钮 b.name属性:作用区分不同表单元素,单选和复选必须做到统一,额外对于radio有单选功能 c.value属性:作用让后台知道你的输入或选择,额外对text和按钮有页面提示显示功能
四.label标签
lable标签是标签,不是一种input的属性,而是和input,p等一样都是标签,所以本身不属于表单 但是label常和input标签搭配使用~~ 但是因为它在点击提示信息就可以将光标锁定到文本框中,可以增加用户体验 使用方法就是在原来提示信息直接写改为写在label标签的for属性中,然后再input中添加id属性,把for和id属性值设置成统一的名称就可以了.
<label for="user">用户名: </label> <input type="text" name="username" value="请输入用户名" id="user"> 这是不是和我们之前学过的P24.超链接标签里的锚点链接的标签有点像:

P54.select属性
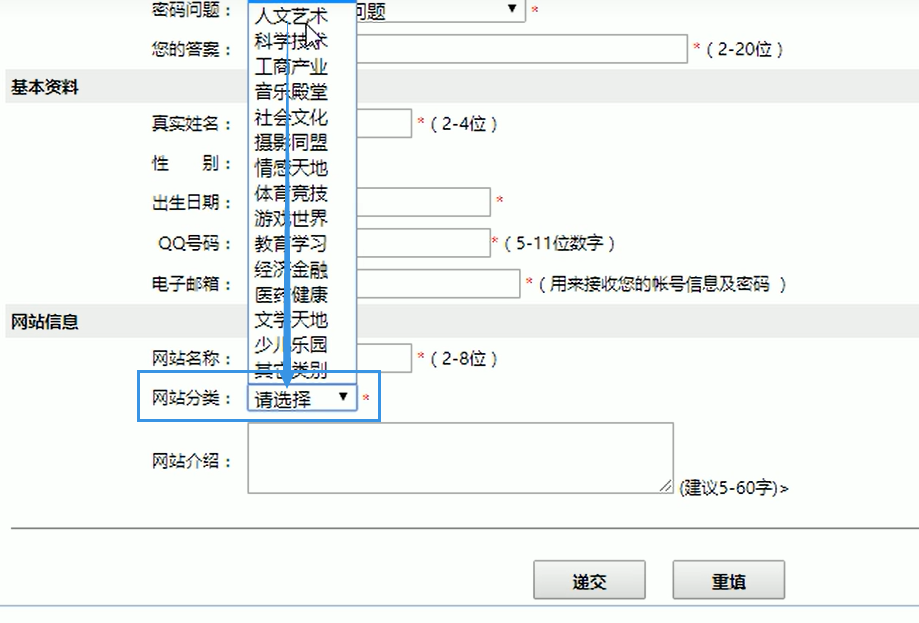
1.使用场景
在页面中,如果你有多个选项让用户选择,并且想要节约页面空间的时候,就可以使用select标签 select和input不一样,select是双标签

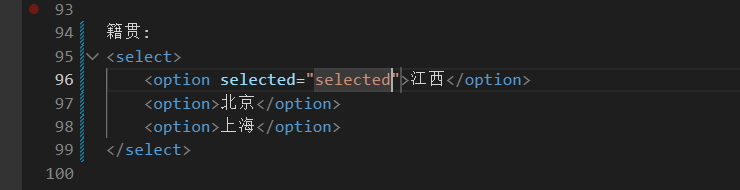
2.语法规范
<from>
籍贯:
<select>
<option>江西</option>
<option>北京</option>
<option>上海</option>
</select>
</from>select中至少包含一对option,否则select无意义 在option中定义selected属性的属性值为selected,当前项即为默认选中状态

这是不是和我们之前在input标签的type属性值为radio或者checkbox时[单选或复选框],在input标签中添加checked属性[属性值]即可设置为默认选中.
单选按钮: <input type="radio" name="sex" value="男" checked> 男 <input type="radio" name="sex" value="女"> 女 <br>
复选框: <input type="checkbox" name="hobby" value="吃饭" checked> 吃饭 <input type="checkbox" name="hobby" value="睡觉"> 睡觉 <input type="checkbox" name="hobby" value="打豆豆"> 打豆豆 <br>P55.文本域
使用场景:当用户输入内容比较多,我们就不能再使用文本框表单,此时我们应该使用文本域
适用在留言,评论,反馈等需求的时候
<form>
<textarea>
文本域书写内容的区域
</textarea>
</form>
看到上面的效果图,或许你会认为这个表单域很小,其实我们是可以调节这个表单域的大小的
<form>
留言板:
<textarea cols="50" rows="50">
文本域书写内容的区域
</textarea>
</form>这个cols=“50”的意思是一行可以最多输入50个字符,rows=“50”是可见区域最多可以输入50行 这两个属性不常用!!我们在实际开发的时候,都是用css来指定大小的!