随着移动互联网的日益发展,越来越多的人开始使用手机或平板电脑访问网站。这使得网站的响应式设计变得非常重要,因为它可以使网站在不同设备上实现自适应显示,提高用户体验。
除此之外,许多网站也需要添加一些免责声明或隐私条款,以保护自己和用户的权益。这在一些特定的行业中尤为重要,例如金融、医疗和法律等领域。
本篇文章将探讨如何使用响应式设计来实现网站在不同设备上的自适应显示,以及如何添加免责声明弹窗以满足特定行业的规定。
希望通过本文的介绍,您能够更好地应对网站设计和开发中所遇到的问题,并为您今后的互联网之路提供一些参考。
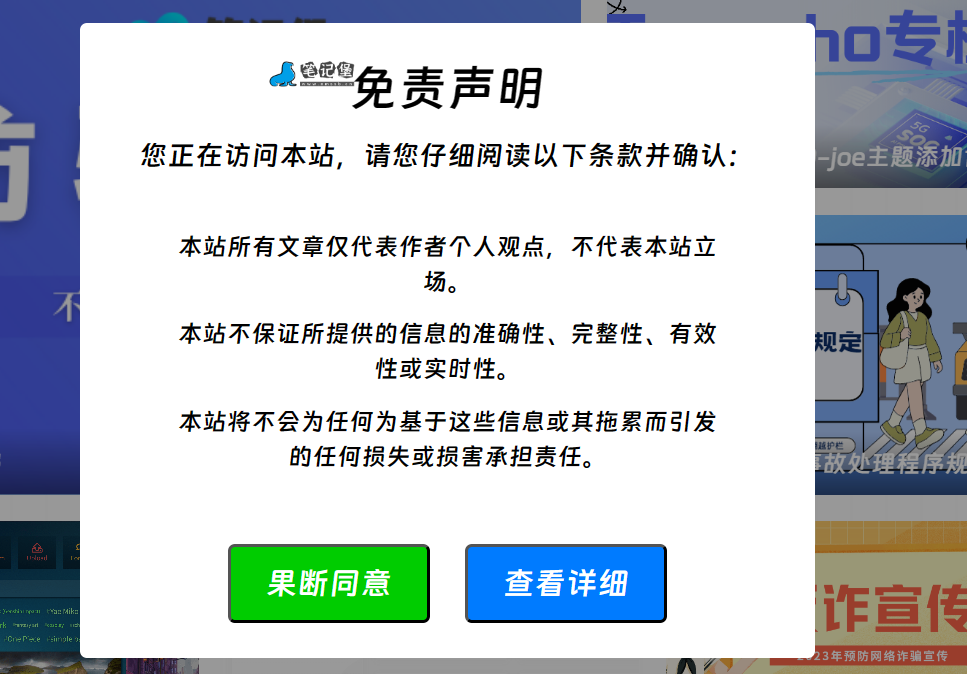
{card-list-item} 代码效果演示图 {/card-list-item} {card-list-item}

{/card-list-item}
本站免责声明代码分享
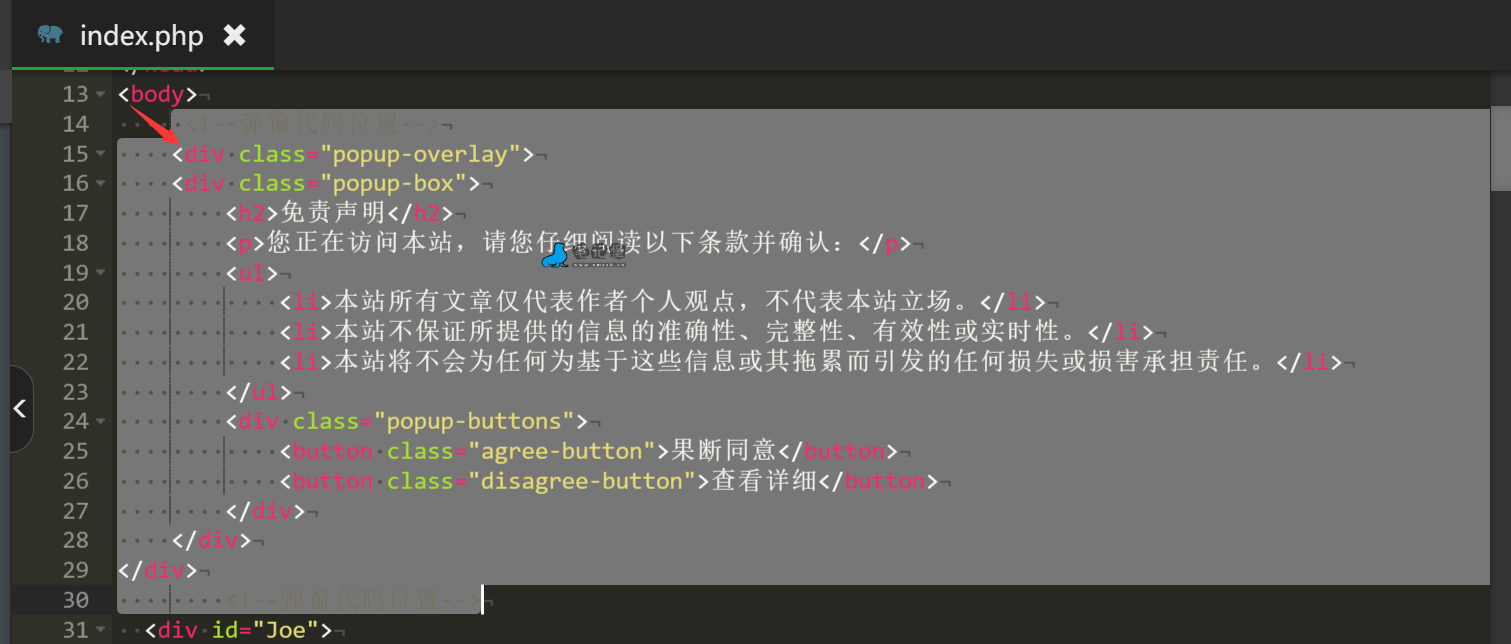
第一步
首先把一下代码放在joe主题的index.php文件的 标签中,文件路径: /usr/themes/Joe
免责声明
您正在访问本站,请您仔细阅读以下条款并确认:
本站所有文章仅代表作者个人观点,不代表本站立场。
本站不保证所提供的信息的准确性、完整性、有效性或实时性。
本站将不会为任何为基于这些信息或其拖累而引发的任何损失或损害承担责任。
果断同意
查看详细</code></pre></div></div><p>
{card-list-item}
代码位置演示html
{/card-list-item}
{card-list-item}
 lh66f0u2.png
lh66f0u2.png{/card-list-item}
第二步
把下面的javascript代码放在joe主题的index.php文件的 标签之前,文件路径: /usr/themes/Joe
代码语言:javascript复制var agreeButton = document.querySelector(".agree-button");
var disagreeButton = document.querySelector(".disagree-button");
var popupOverlay = document.querySelector(".popup-overlay");
var popupBox = document.querySelector(".popup-box");
function showPopup() {
//显示免责声明弹窗
popupOverlay.style.display = "flex";
}
function agree() {
//点击同意按钮,关闭弹窗
popupOverlay.style.display = "none";
}
function disagree() {
//点击不同意按钮,禁止进入网站
window.location.href = "https://www.nmssb.cn/Independence/538.html";
}
showPopup();
agreeButton.onclick = agree;
disagreeButton.onclick = disagree;
{card-list-item}
代码位置演示js
{/card-list-item}
{card-list-item}
 lh66j81b.png
lh66j81b.png
{/card-list-item}
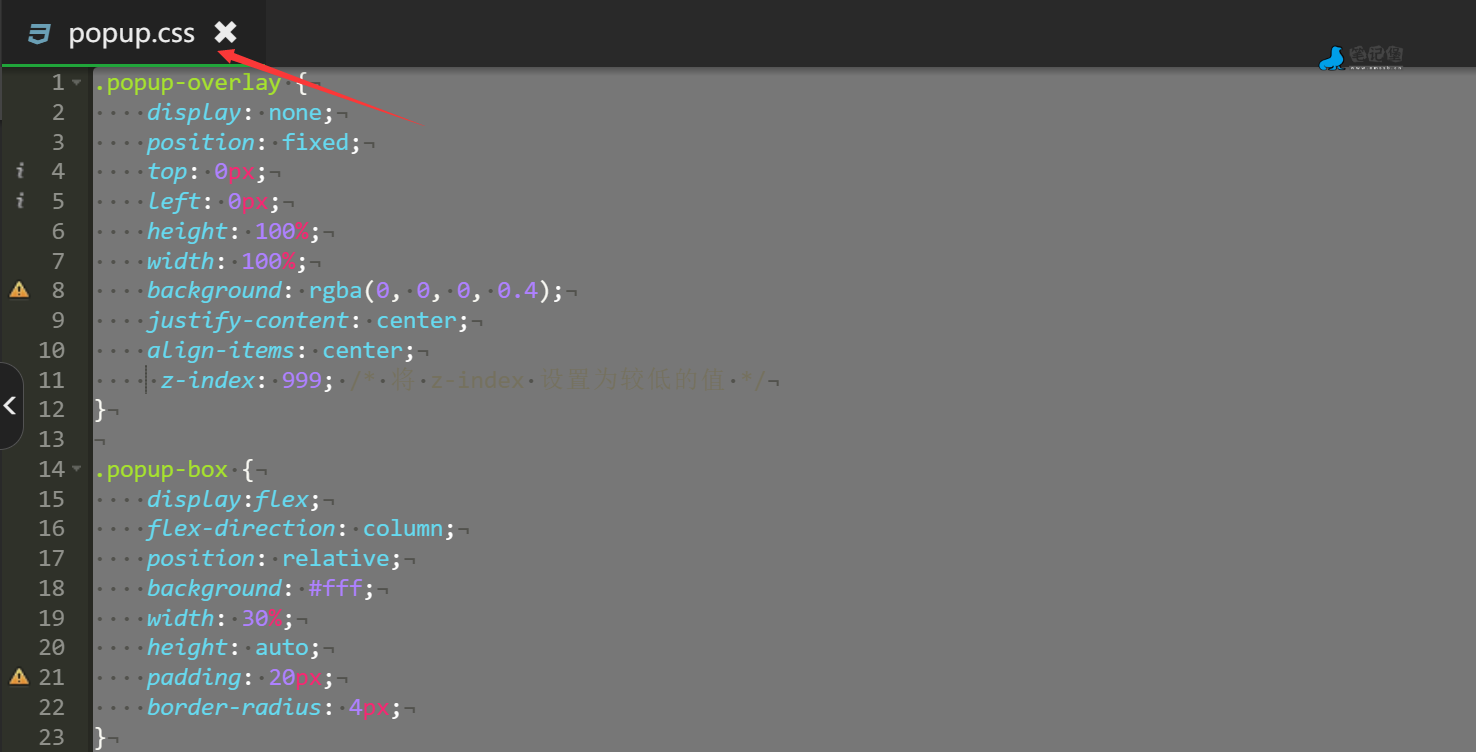
第三步
将下面的css代码复制,然后去这个目录: /usr/themes/Joe/assets/css 下创建一个叫 popup.css 的文件,创建完成后把复制的css代码粘贴进去即可完成。
代码语言:javascript复制.popup-overlay {
display: none;
position: fixed;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.4);
justify-content: center;
align-items: center;
z-index: 999; /* 将 z-index 设置为较低的值 */
}
.popup-box {
display:flex;
flex-direction: column;
position: relative;
background: #fff;
width: 30%;
height: auto;
padding: 20px;
border-radius: 4px;
}
.popup-box h2 {
font-size: 28px;
margin-top: 0px;
text-align: center;
}
.popup-box p {
font-size: 16px;
line-height: 24px;
margin: 10px 0px;
text-align: center;
}
.popup-box ul {
list-style-type: square;
margin: 10px 30px;
padding: 0;
}
.popup-box li {
margin: 10px 0px;
font-size: 14px;
line-height: 20px;
text-align: center;
}
.popup-buttons {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
gap: 20px;
}
.agree-button {
display: inline-block;
padding: 10px 20px;
background-color: #00cc00;
color: #fff;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
}
.disagree-button {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
}
{card-list-item}
代码演示图css
{/card-list-item}
{card-list-item}
 lh66pmxl.png
lh66pmxl.png
{/card-list-item}
第四步
在网站的全局设置中 head 引入css文件即可。引入的代码如下:
代码语言:javascript复制
响应式设计
1.1 什么是响应式设计
响应式设计是一种通过使用 CSS 媒体查询和弹性网格布局等技术,使网站可以在不同设备上的浏览器中以最佳方式显示的设计方法。例如,在大屏幕设备上,网站可能会显示更多的内容,而在小屏幕设备上,网站会重新排列布局,以确保网站内容可以完整地显示,且不需要左右滚动或缩小内容。
1.2 如何实现响应式设计
要实现响应式设计,您需要考虑以下几个方面:
- 布局:弹性网格布局是实现响应式设计的一种非常有效的方法。您可以使用 CSS3 的 flexbox 属性来创建列和行,并使它们自适应变化。
- 图像:在响应式设计中,图像应该使用具有不同尺寸的多个版本。这样可以确保在不同设备上使用正确大小的图片,从而提高网站的性能。同时,还可以使用 CSS 中的 max-width 属性来确保图像可以自适应缩放。
- 文本:字体应该使用相对单位而不是固定单位,以便在不同设备上呈现相同的大小。可以使用 rem、em 或百分比等相对单位来实现这一点。
- 媒体查询:媒体查询是一个强大的 CSS 技术,可以让您根据不同设备的尺寸和方向来设置样式。例如,您可以针对移动设备使用不同的样式规则,以满足响应式设计的要求。
1.3 响应式设计的好处
响应式设计的好处不仅仅是让您的网站看起来更好,还可以带来以下好处:
- 提高用户体验:响应式设计可以确保您的网站在任何设备上都能以最佳方式呈现。这将提高用户的满意度和忠诚度,从而增加网站的流量和转化率。
- 提高 SEO:响应式设计有助于提高网站在搜索引擎结果页上的排名。这是因为 Google 等搜索引擎更喜欢响应式网站,因为它们具有更好的用户体验和更快的页面加载速度。
- 减少维护成本:只需维护一个响应式网站,就足以适应不同的设备。相比于单独维护一个桌面网站和一个移动网站,响应式设计可以减少维护成本和时间。
2. 添加免责声明弹窗
2.1 什么是免责声明
免责声明是一种法律声明,通常用于指出某些行为或内容并不对用户或第三方造成负面影响。在许多行业中,例如金融、医疗和法律等领域,免责声明是必需的,以保护自己和用户的权益。
2.2 如何添加免责声明弹窗
添加免责声明弹窗的方法有很多,这里我们介绍一种使用 JavaScript 和 CSS 的方法:
- 在 HTML 中添加一个按钮或链接,用于打开免责声明弹窗:
代码语言:javascript复制免责声明
- 在 CSS 中创建一个遮罩层:
代码语言:javascript复制.popup-overlay {
display: none;
position: fixed;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.4);
justify-content: center;
align-items: center;
z-index: 9999;
}
在 HTML 中添加弹窗内容:
代码语言:javascript复制 免责声明
这里是您的免责声明内容。
关闭
在 JavaScript 中添加按钮或链接的点击事件,并显示弹窗:
代码语言:javascript复制var disclaimerLink = document.getElementById('disclaimer-link');
var disclaimerOverlay = document.getElementById('disclaimer-overlay');
var closeDisclaimer = document.getElementById('close-disclaimer');
disclaimerLink.addEventListener('click', function(event) {
event.preventDefault();
disclaimerOverlay.style.display = 'flex';
});
closeDisclaimer.addEventListener('click', function(event) {
event.preventDefault();
disclaimerOverlay.style.display = 'none';
});
现在,您就可以在网站中添加一个免责声明弹窗了。用户可以通过点击按钮或链接打开弹窗,并阅读你的免责声明。
结束
在互联网时代,设计和功能性是一对相辅相成的重要因素。响应式设计能够让您的网站适应不同设备,提高用户体验和用户满意度;而添加免责声明则可以保护您和用户的权益。同时,好的主题也能让您的博客网站更具吸引力。希望这篇文章对您有所帮助,让您更好地应对网站设计和开发中的问题。