我们知道 Emoji 看起来像是图标,实际上是字符,并不是图片,所以不能当做图片来使用,所以如果使用 Emoji 做网站的 Favicon,不能像图片一样使用,比如「WordPress果酱」站点的 Favicon:
代码语言:javascript
复制
<link rel="shortcut icon" href="https://cdn.wpjam.com/wpjam/images/favicon.ico">使用 Emoji 做为网站的 Favicon
那么如果要使用 Emoji 做为网站的 Favicon 怎么操作呢?比如我要用 🐠 这个 Emoji 字符来给「WordPress果酱」做的 Favicon,把上面的代码替换成:
代码语言:javascript
复制
<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%220.9em%22 font-size=%2290%22>🐠</text></svg>">效果如下所示:

获取和使用 Emoji Favicon 代码
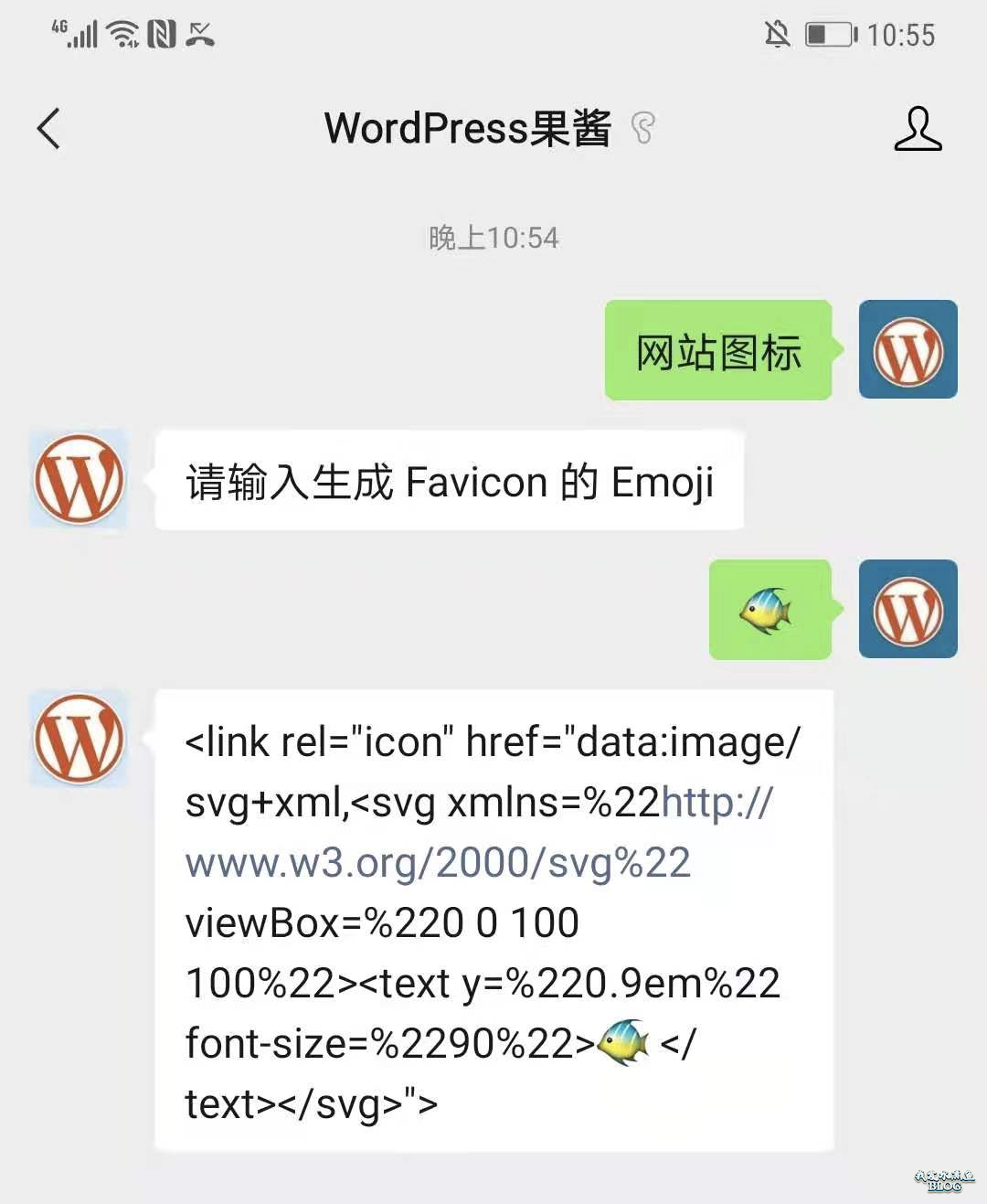
所以很简单,只要将上面的 Emoji 字符换成自己的喜欢的 Emoji 字符就可以了,如果你还不会,我在公众号里面也提供了对应的工具,你只要回复对应的关键字,然后输入 Emoji 字符,就能获取 Emoji Favicon 代码了:

然后长按复制代码,然后打开 WPJAM Basic 插件的「样式定制」,把上面的代码复制到前台 Head 代码即可:
