前言
这是我利用UptimeRobot搭建的网站状态监控站:https://status.wlplove.com
UptimeRobot是国外的一个网站监控服务,添加网站到监控列表之后,可以24小时监控网站的运行状态,当网站无法访问时会立即通知用户。该服务提供了免费和付费两个版本,免费版的服务是5分钟检测一次,这个频率对于我的个人网站来说已经足够,所以就不考虑付费了(白嫖怪嘤嘤嘤)。
设置了监控服务之后,在UptimeRobot网站可以查看网站的监控状态,但是配置起来还挺麻烦的,访问速度也不快。因此不使用这种方式,而是基于官方提供的API,在本地搭建一个页面来显示网站的运行状态。
要用到的是github上一个基于UptimeRobot API的项目。
这是项目的github地址:https://github.com/yb/uptime-status
将这个项目clone拉取到本地。
一、将网站添加到监控列表
进入UptimeRobot官网,使用邮箱注册一个账号

之后登陆,点击“Go to Dashboard”,进入监控仪表盘

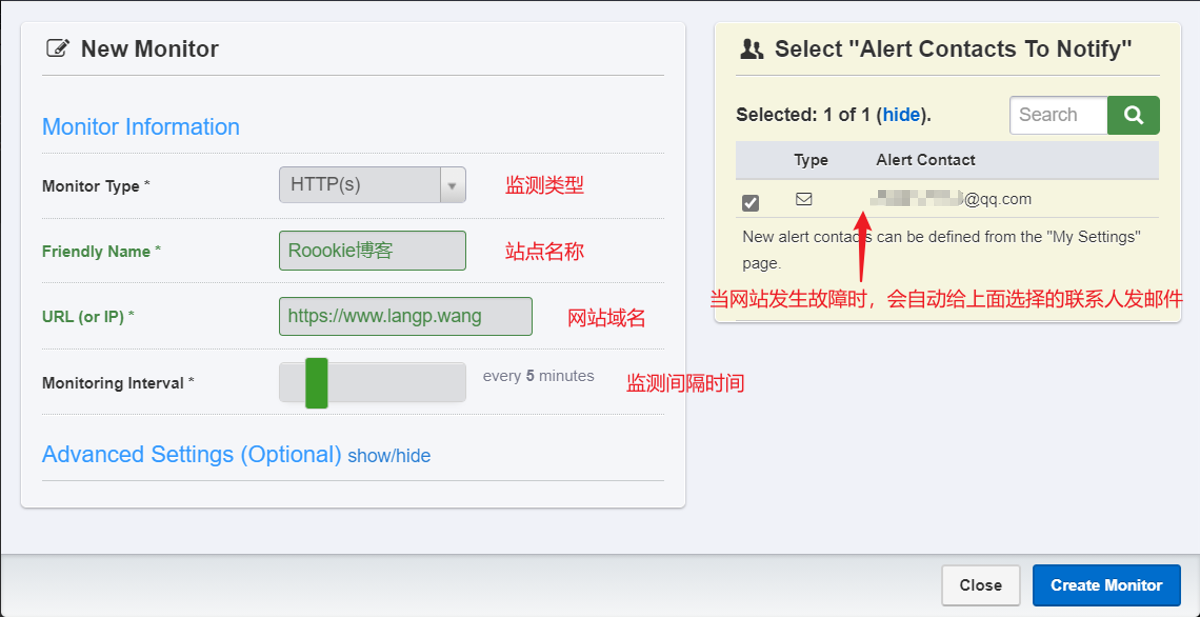
点击左上角“Add New Monitor”。按照如下设置给自己的网站添加监控:

二、获取监控网站的api
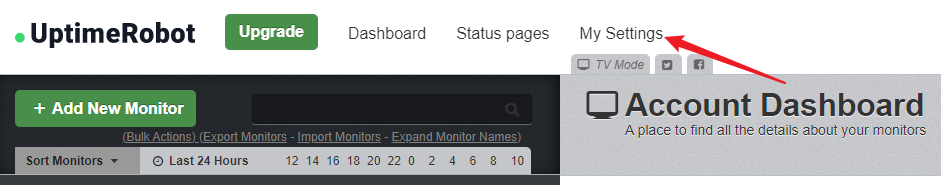
在仪表盘界面点击“My Setting”:

往下找到“Read-only API Key”选项,点击最后一行的“Create the read-only API key”,创建一个API key,然后复制下这个API,后面会用到这个API key。

三、修改项目文件
打开刚才从github上拉取下来的项目文件夹,我们要修改其中的“config.js”这个文件,只需要修改“SiteName”、“SiteUrl”、“ApiKeys”这三项,,前两项就是网站名和网站链接,第三项改成上一步复制的Api Keys,最后还有一个项是“Navi”,是指页面右上角的导航栏菜单项,改不改都行,不影响前面的显示。这个具体的修改细则作者已经在注释中说的很详细了。

整个修改完之后别忘了保存,然后打开 “index.html”,就能看到网站的运行状态了,大概是这样:

接下来把整个项目文件扔到网站的目录下,就算是大功告成了。