
网易在7月6日正式发表了公告,通知用户即将停止服务(7月底),所以我们这些免费的使用者也不得不换窝了。
第三方评论
在之前,第三方评论系统主要有畅言、来比力、网易云跟帖、多说这四家。
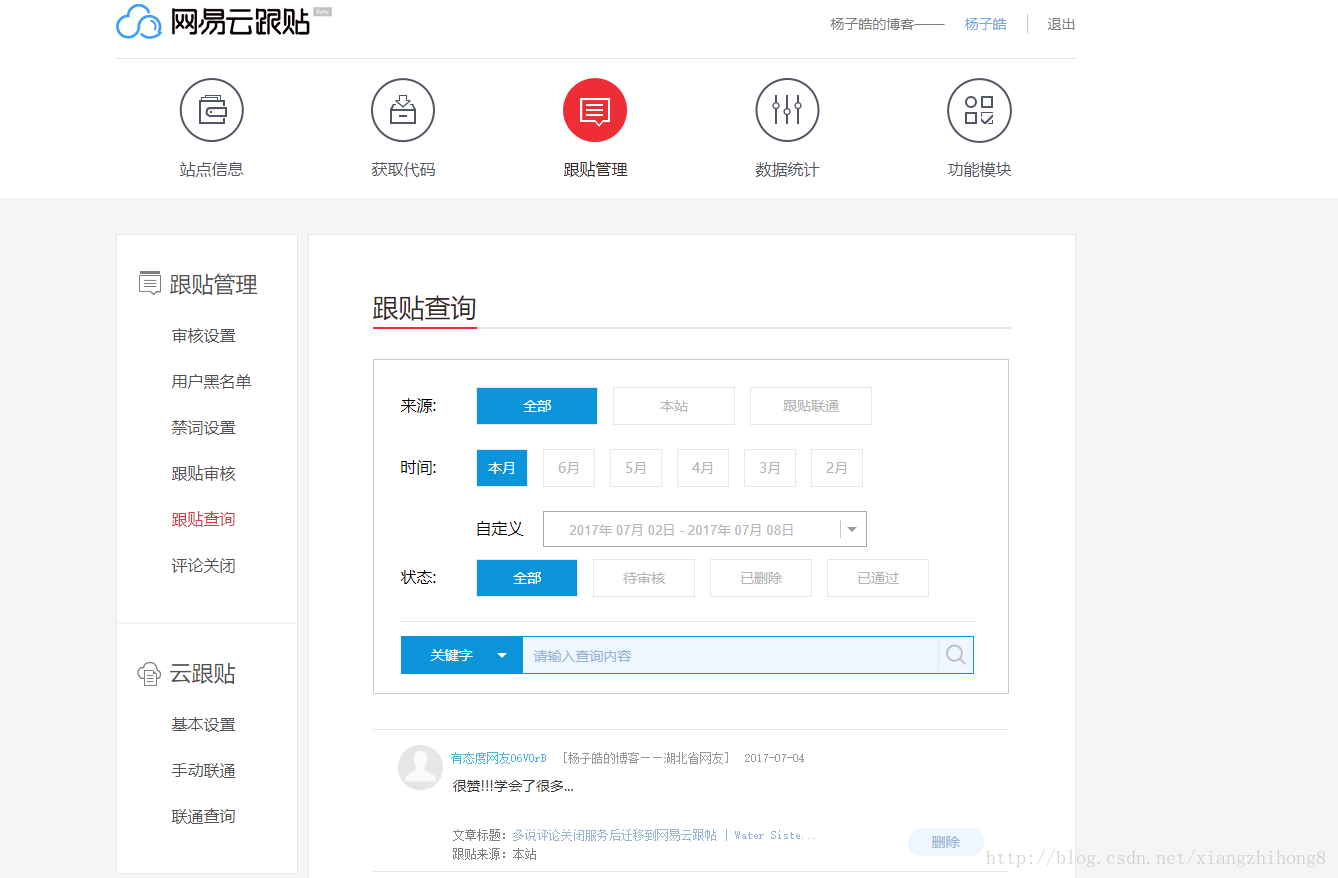
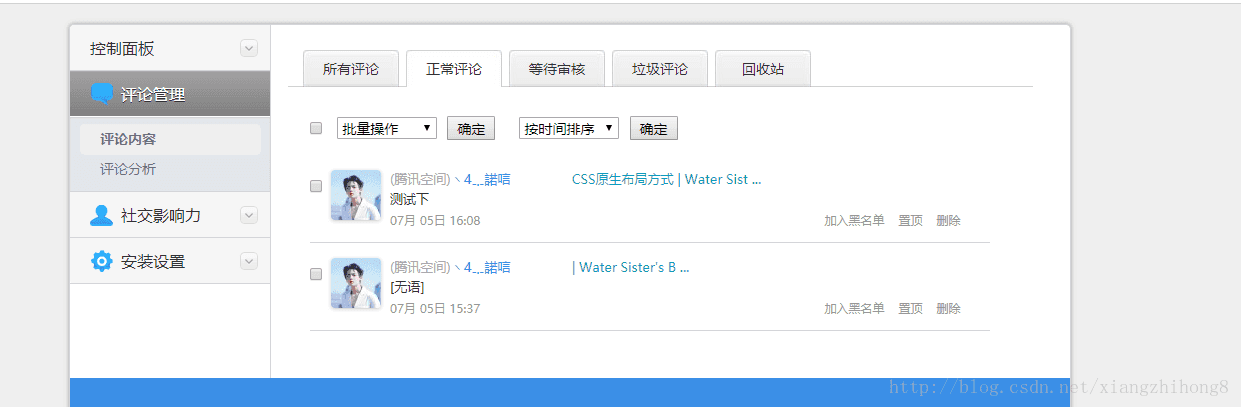
网易云跟帖
当时多说倒牌,国内除了畅言外,我认为是最好的选择,网易云界面简洁出自网易大公司之手,体验也不会差。


而接入网易云跟帖,也需要遵循网易的数据格式,所以导出的数据再引入到其他地方是没法导入的。其Json格式如下:
[{
"title":"标题",
"url":"网址",
"sourceId":"文章标识",
"ctime":发贴时间,
"comments": //跟贴信息
[{
"cid":"跟贴ID",
"ctime":发贴时间,
"content":"跟贴内容",
"pid":"盖楼父楼层ID",
"ip":"发贴IP",
"port":0,"sc":"web",
"vote":顶数,
"against":踩数,
"anonymous":false,
"user"://用户信息
{ "userId":"用户ID",
"nickname":"用户昵称",
"avatar":"用户头像",
"anonymous":是否匿名
}
}]
}]友言
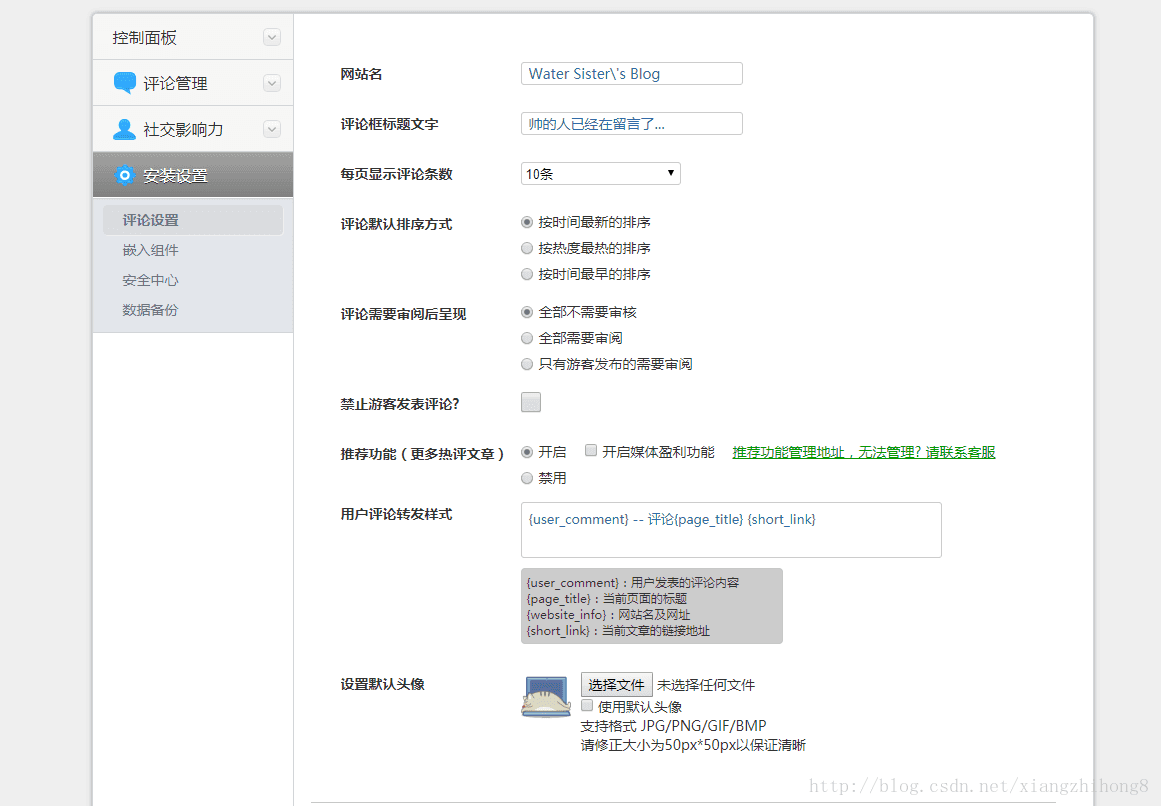
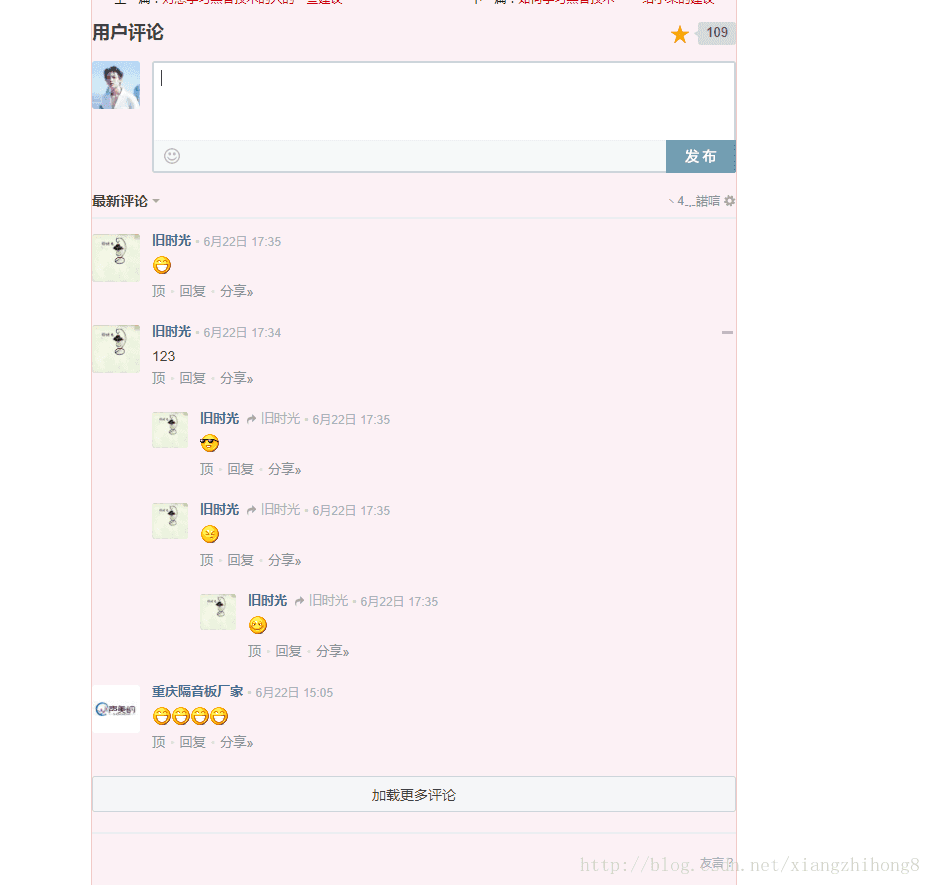
在网易之外,还有一款应用的比较多的评论系统:友言。

优势我就不说了,这里说说劣势。 1,功能类似于多说,但是就是没有多说的好。

2,相比网易云跟帖,功能还是比较完善的,但是界面就不是那么的好看。

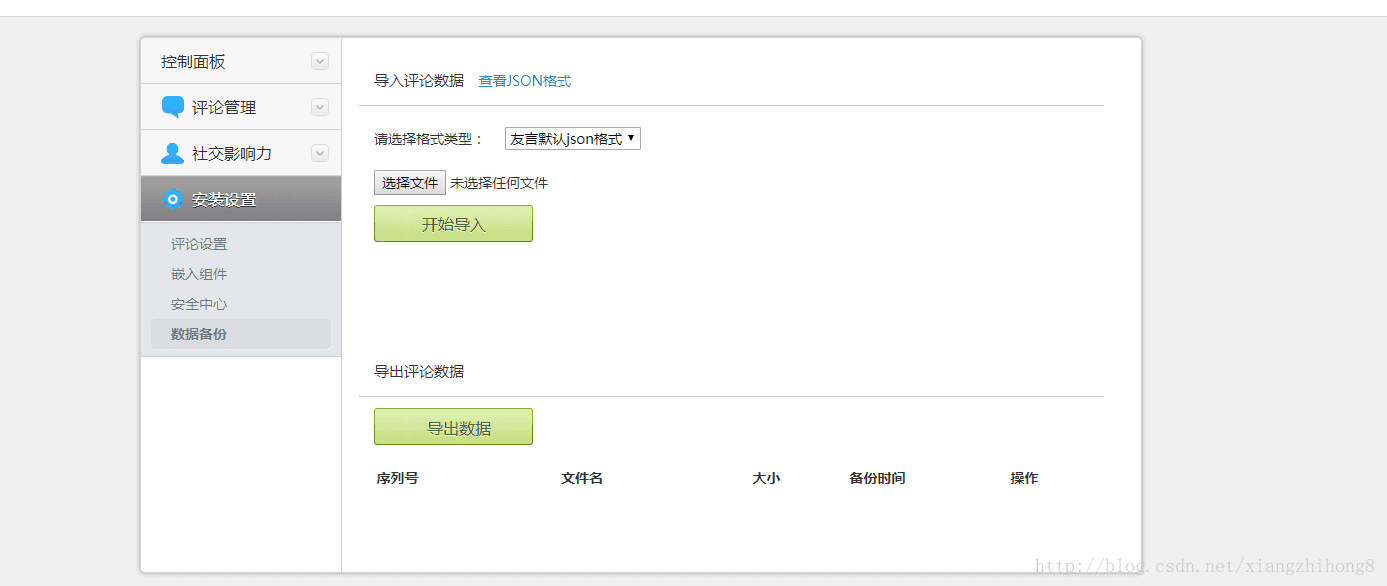
友言还支持导入数据等,可以将之前的评论数据导入到个人评论系统。

3,不过对于个人系统来说,评论的界面就不是那么的好看了。

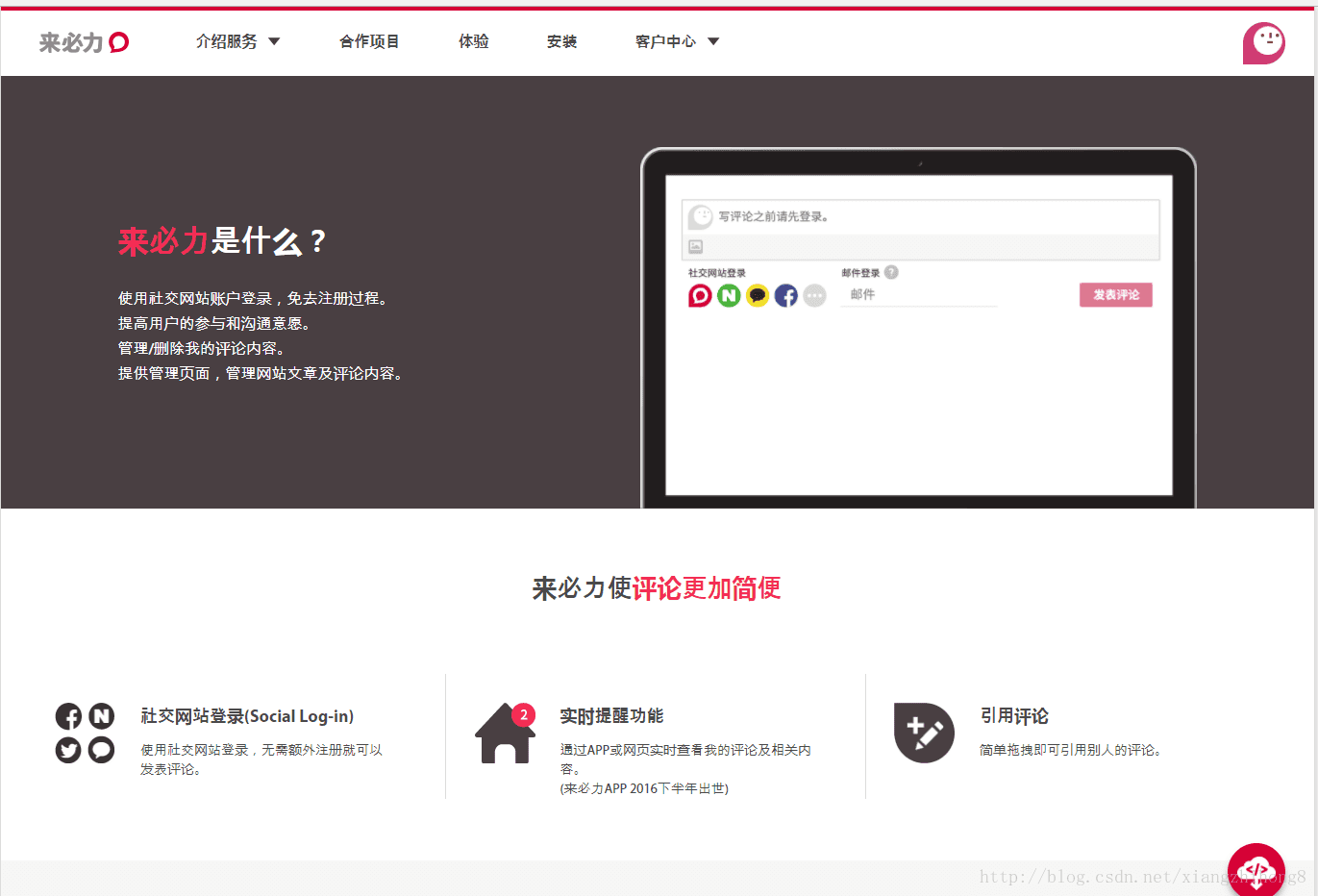
来必力
来必力是高丽棒子的产品,偶然在知乎中看到,体验还不错。该产品主要分为中文、英文、韩文三个版本,用户可以根据语言选择对应的版本。 需要注意的是,有些第三方的Hexo主题可以通过直接配置的方式接入来必力,而有些比较麻烦,这里以Next主题为例。 LiveRe目前有两个版本。 - City 版:是一款适合所有人使用的免费版本; - Premium 版:是一款能够帮助企业实现自动化管理的多功能收费版本 1,首先登录网站,登录之后,系统将会为你的网站初始化相应的配置信息。

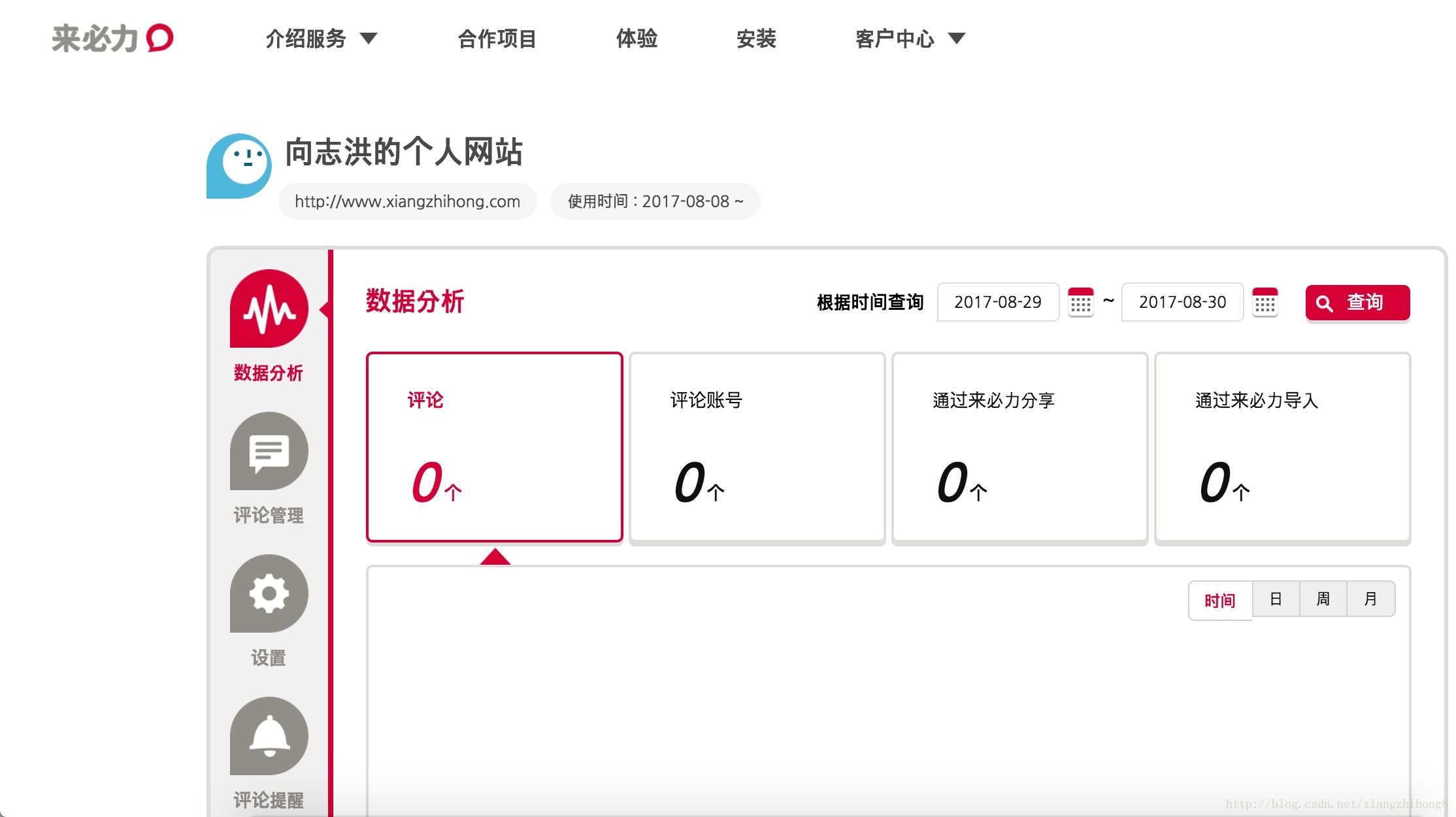
2,来必力主页面主要由数据分析、评论管理、设置、代码管理等模块构成。



在Next中接入来必力配置如下:
1,首先在 _config.yml 文件中添加如下配置:
# Support for LiveRe comments system.
# You can get your uid from https://livere.com/insight/myCode (General web site)
livere_uid: your uid2,在 layout/_scripts/third-party/comments/ 目录中添加 livere.swig,文件内容如下:
{% if not (theme.duoshuo and theme.duoshuo.shortname) and not theme.duoshuo_shortname and not theme.disqus_shortname and not theme.hypercomments_id and not theme.gentie_productKey %}
{% if theme.livere_uid %}
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
{% endif %}
{% endif %}优先使用其他评论插件,如果其他评论插件没有开启,且 LiveRe 评论插件配置开启了,则使用 LiveRe。其中脚本代码为上一步管理页面中获取到的。 3,在 layout/_scripts/third-party/comments.swig 文件中追加:
{% include './comments/livere.swig' %}4,最后,在 layout/_partials/comments.swig 文件中条件最后追加 LiveRe 插件是否引用的判断逻辑:
{% elseif theme.livere_uid %}
<div id="lv-container" data-id="city" data-uid="{{ theme.livere_uid }}"></div>
{% endif %}到此就配置完成了。