项目背景
多站点CMS网站内容管理后台可以管理多个网站,由于客户有多个公司,开发多个网站,可是按照传统CMS管理系统只能是一个后台管理一个网站,而且还需要独立部署;对开发和维护也麻烦,用户后期管理网站也麻烦(需要管理对个后台账号密码)。还有很多后台是php开发的,政府性网站经常遭到同行攻击,主要还是和php不可编译有关。所以综合以上种种,结合Go和PHP各自优点开发一套CMS内容管理后台,支持多个企业账号、多个站点、在线编辑网站,无需每次建站都部署,一次部署即可一直新增网站和开客户账号即可(不再像以前一个家一家单独部署),目前CMS已经用于实际企业网站管理,并在维护中比以前要省心,一套系统要做运行正常,所有网站都正常,您可以根据需要二次开发,例如:域名到期提醒,SSL证书到期提醒,用户维护未到期提醒等等。
下载安装
代码下载地址
线上部署(腾讯云服务器)
购买好腾讯云后,搜索宝塔面板 安装宝塔官方文档安装完成,服务器配置建议先买个2核2G内存,宽带计量。
1.下载后的代码目录
GoGlyCMS目录
├── config //配置文件
├── resource //附件、前端
│ ├── staticfile //固定图片
│ ├── uploads //上传附件
│ ├── webadmin //cms 总管理后台
│ ├── webbusiness //cms管理后台
├── runtime //运行日志文件
├── website //部署thinkphp 目录
├── gofly //go可执行文件
└── gofly_cms.sql //数据2.创建数据库
新建数据库:utf8mb4的utf8mb4_general_ci,然后导入数据文件
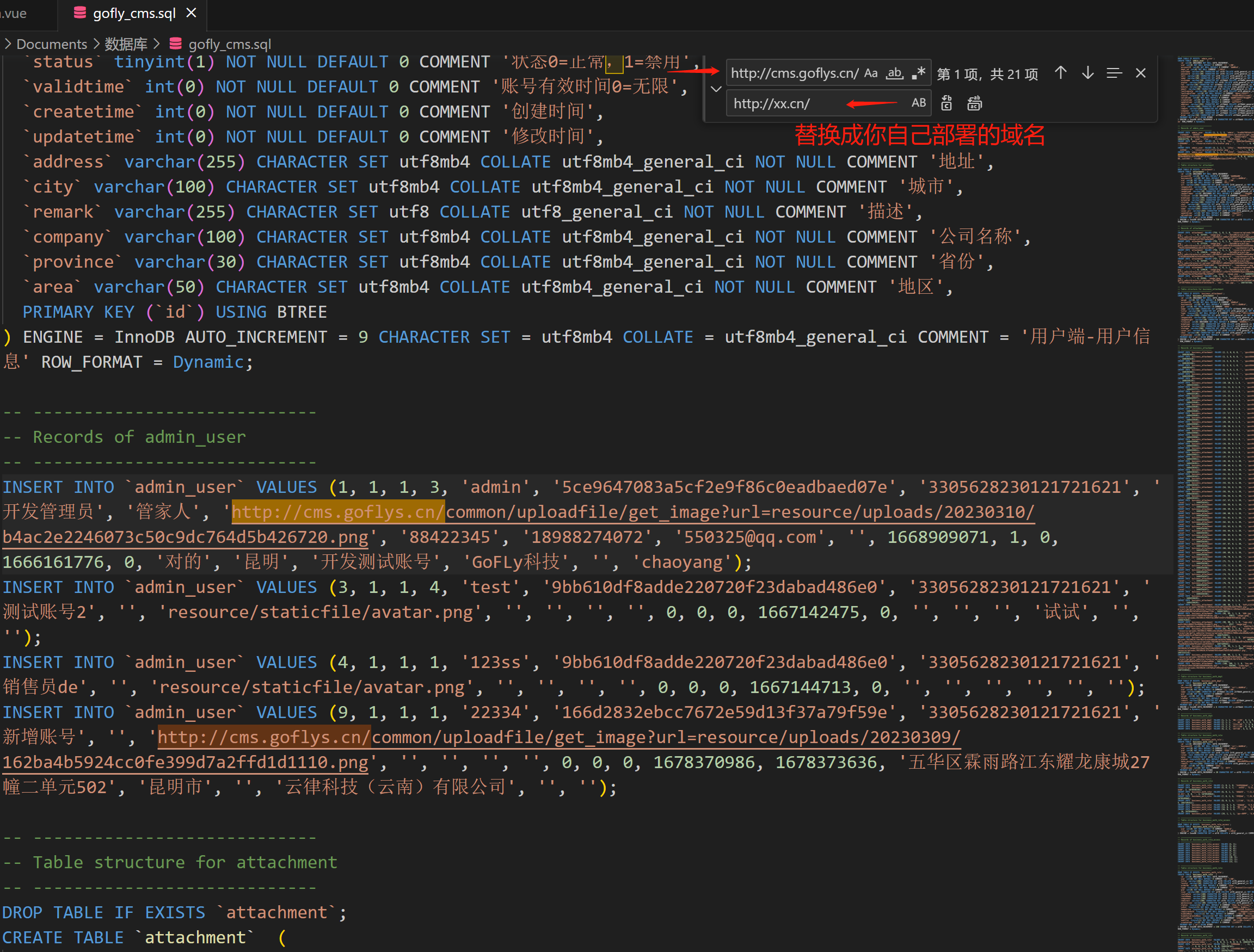
3 修改代码目录下的gofly_cms.sql,搜索出http://cms.goflys.cn/替换成你自己部署的域名。

4.部署后台服务(Go语言代码)
4.1部署Golang代码,在宝塔上新建一个Go项目,不宝塔用就按部署Go项目相关文档跟着部署就可以。
编辑内容如下图

4.2项目可执行文件:选择gofly文件,如下图

4.3项目端口号
填写的端口要和config/settings.yml配置文件下的app->port配置的端口一致,如下图。还有在配置文中要修改数据库配置(dbconf->soure和dbconf->name)、授权域名配置(app->allowurl)

4.4 配置完成,启动Go项目,如下:

4.5 用绑定的域名访问后台,如下图即安装成功

5.部署php代码(thinphp)
5.1php部署
更目录是代码目录下/website/public

5.2域名
是网站的域名,多个网站就配置多个域名。
到此项目部署完成。
项目详情
1、思路简述
现在企业网只占企业信息化一小部分,企业还有其他信息要数字化,需要线上手机端展示、交易,触达、办理等,为了系统的稳定性我们使用Go语言做,PHP语言仅用于网站这块,用php负责网站业务,网站开发是的改动即时生效,及静态页面生成,伪静态等提高了网站开发效率、SEO收录和访问速度。
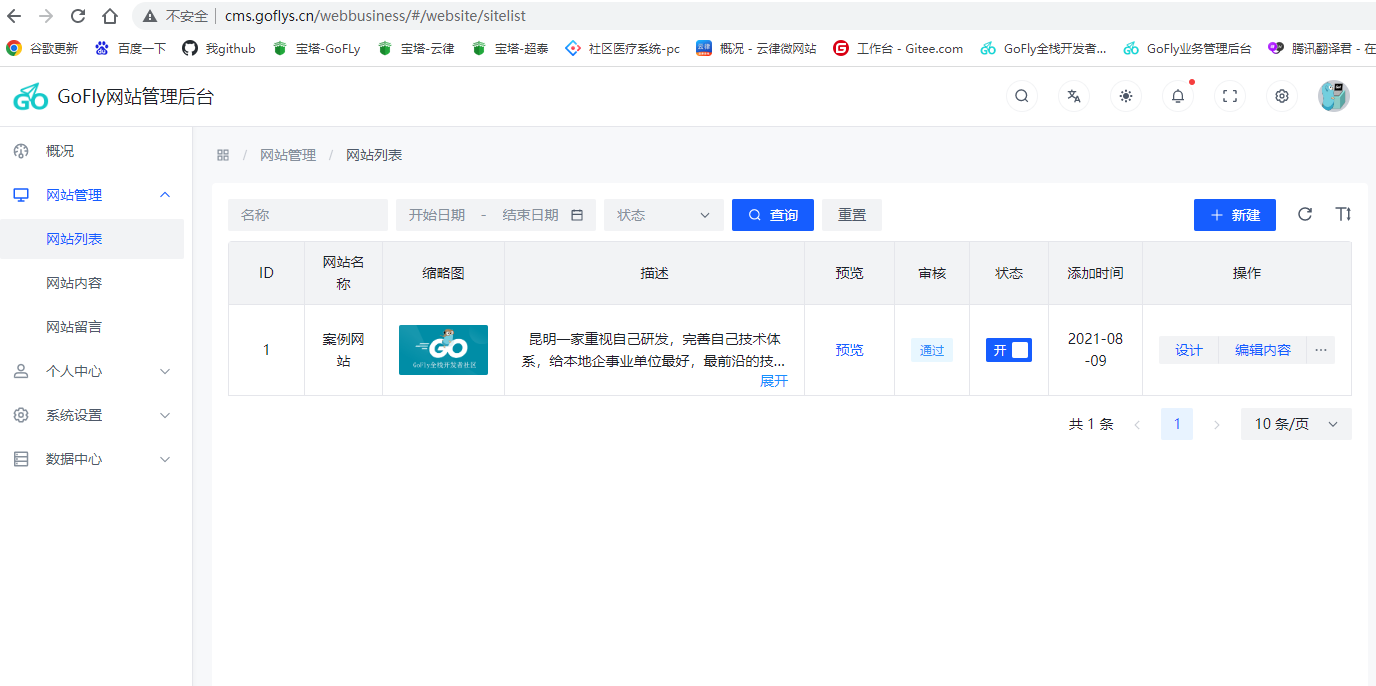
2.管理网站管理端账号后台(简称A端)
用于创建和管理B端账号,比如有新一下企业或者政府单位单子来,您只需创建一个B端账号,就可以在B端开发网站,不需要部署代码。不是比您以前要省心时间呀!在线体验A端:立即体验
3、截图演示B端
在线体验:立即体验
4、效果图




5、php核心代码
(1)、能实现多网站管理核心技术是采用thinkphp5.1版本 域名路由支持完整域名、子域名和IP部署的路由和绑定功能,路由绑定域名代码如下:
//前台路由部分
$sitelist= Db::name('website_site')
->field('id,domain')
->where("status",0)
->where("step",1)
->select();
foreach ($sitelist as$site){
if($site["domain"]){
Route::domain($site["domain"], 'home')->append(['site_id'=>$site["id"]]);
}
}(2)、网站页面路由配置
//前台路由部分
$cate = Db::name('website_article_cate')
->alias('a')
->leftJoin('website_module m','a.module_id = m.id')
->field('a.id,a.catname,a.catdir,m.name as modulename,m.model_name as moduleurl')
->order('a.weigh ASC,a.id ASC')
->select();
$home_rote=[];
foreach ($cate as $k=>$v){
//只有设置了栏目目录的栏目才配置路由
if($v['catdir']){
if($v['moduleurl']=='page'){
//单页模型
//1.1公司官网
$home_rote[''.$v['catdir'].'-:catId'] = 'home/'.$v['catdir'].'/index';
//Mobile
$home_rote['mobile/'.$v['catdir'].'-:catId'] = 'mobile/'.$v['catdir'].'/index';
}else{
//列表+详情模型
//1.1公司官网
$home_rote[''.$v['catdir'].'-:catId/:id'] = 'home/'.$v['catdir'].'/info';
$home_rote[''.$v['catdir'].'-:catId'] = 'home/'.$v['catdir'].'/index';
//Mobile
$home_rote['mobile/'.$v['catdir'].'-:catId/:id'] = 'mobile/'.$v['catdir'].'/info';
$home_rote['mobile/'.$v['catdir'].'-:catId'] = 'mobile/'.$v['catdir'].'/index';
}
}
}结语
如果您需要了解更多这个多站点管理的CMS系统,请到GoFly全栈开发社区自行了解。谢谢您耐心读完!江湖相见,即是缘分!