在本教程中,您将学习如何使用基本的 JavaScript、HTML 和 CSS 构建一个简单的算命应用程序。源码系统独一无二的算命筛选功能可确保您与最能满足您需求的算命先生相匹配。您可以根据算命先生的姓名、评级、定价、语言、专长、位置等筛选算命先生。California Psychics 还拥有全面的算命先生档案,让您更轻松地选择专家。
完整源码:casgams.top/my
内核代码:
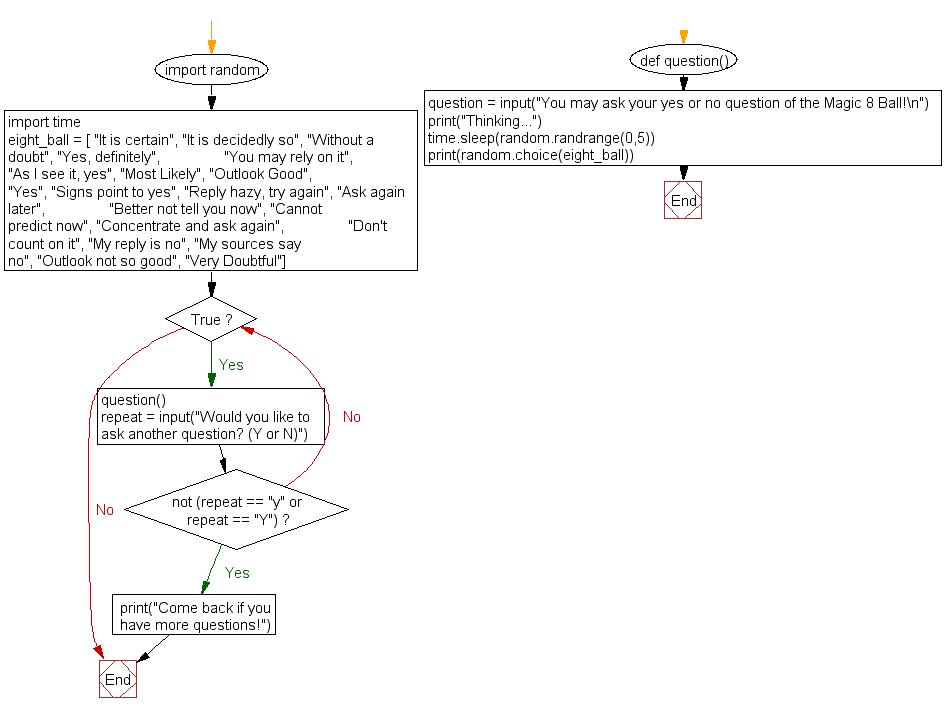
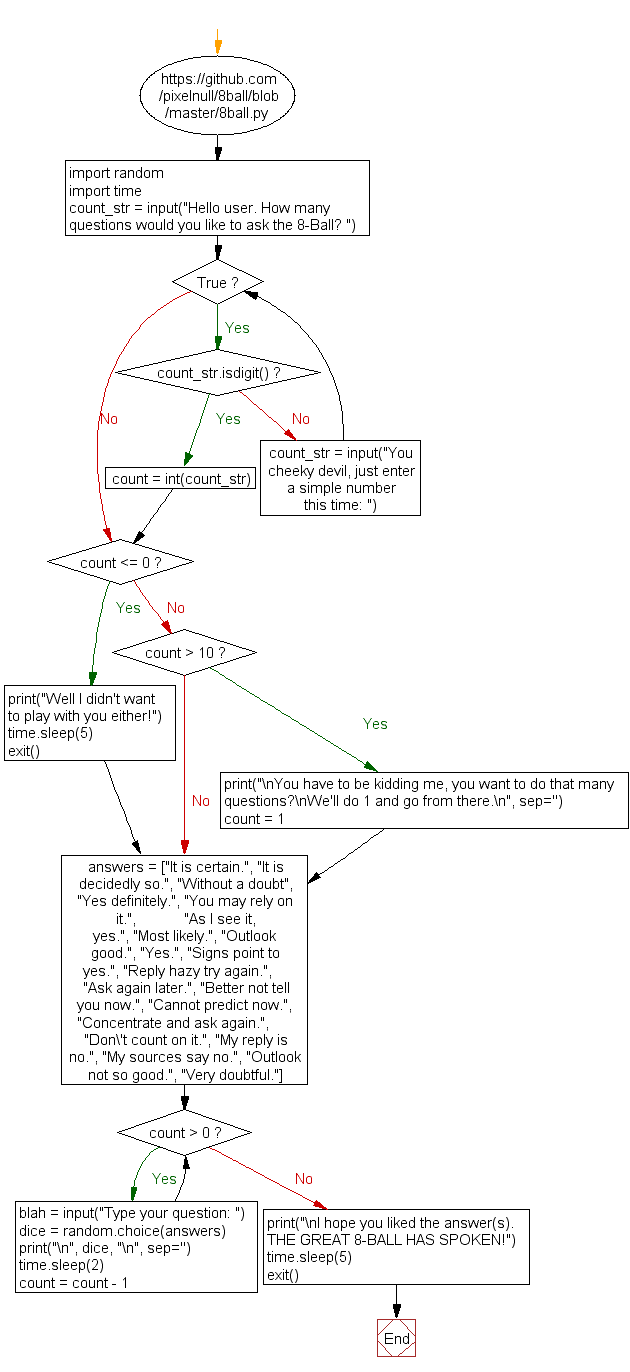
#Make a Magic 8 ball
import random
answers = ['It is certain', 'It is decidedly so', 'Without a doubt', 'Yes – definitely', 'You may rely on it', 'As I see it, yes', 'Most likely', 'Outlook good', 'Yes Signs point to yes', 'Reply hazy', 'try again', 'Ask again later', 'Better not tell you now', 'Cannot predict now', 'Concentrate and ask again', 'Dont count on it', 'My reply is no', 'My sources say no', 'Outlook not so good', 'Very doubtful']
print(' __ __ _____ _____ _____ ___ ')
print(' | \/ | /\ / ____|_ _/ ____| / _ \ ')
print(' | \ / | / \ | | __ | || | | (_) |')
print(' | |\/| | / /\ \| | |_ | | || | > _ < ')
print(' | | | |/ ____ \ |__| |_| || |____ | (_) |')
print(' |_| |_/_/ \_\_____|_____\_____| \___/ ')
print('')
print('')
print('')
print('Hello World, I am the Magic 8 Ball, What is your name?')
name = input()
print('hello ' + name)
def Magic8Ball():
print('Ask me a question.')
input()
print (answers[random.randint(0, len(answers)-1)] )
print('I hope that helped!')
Replay()
def Replay():
print ('Do you have another question? [Y/N] ')
reply = input()
if reply == 'Y':
Magic8Ball()
elif reply == 'N':
exit()
else:
print('I apologies, I did not catch that. Please repeat.')
Replay()
Magic8Ball()使用 JavaScript 创建数组

在您的代码编辑器中创建一个名为 fortune-teller.html(或类似文件)的新 HTML 文档,并将其保存到您计算机上的适当位置。
以下示例创建一个名为“fortunesArray”的变量,并向其添加一个简单的值数组。数组的值放在左方括号和右方括号之间,例如 [...]。
请注意,数组中的每个值都用逗号分隔(最后一项后没有逗号)。另请注意,在这种情况下,值是字符串,因此它们包含在语音标记中。
// Create array
var fortunesArray = [
"An exciting opportunity lies ahead",
"A long time friend will bring wise advice in the coming week",
"You will find great fortunes in unexpected places"
];* 在某些时候你应该回来把你自己的项目添加到数组中。阵法中只有几样物品,就有很大的几率返还同样的福气,所以越多越好!
使用 JavaScript 从数组中获取随机项
要使用 JavaScript 从数组中获取随机项,请将以下代码添加到 JavaScript。
// Create array
var fortunesArray = [
"An exciting opportunity lies ahead",
"A long time friend will bring wise advice in the coming week",
"You will find great fortunes in unexpected places"
];
// Get random item from array
var randomFortune = fortunesArray[
Math.floor(Math.random()*fortunesArray.length)
];
// Log random item to the console
console.log(randomFortune);此代码声明了一个名为“randomFortune”的新变量,它等于我们的 fortunes 数组中随机项目的值。它还将 randomFortune 的值记录到控制台,以便我们检查它是否正常工作。

因此,如果您还没有这样做,请保存您的代码,在浏览器中刷新您的页面并检查浏览器控制台。您应该会看到控制台中显示的随机财富。
* 如果偶然出现问题,控制台也会识别错误。
函数是运行特定任务的自包含代码部分。通常,函数被设计为多次运行。可以在加载应用程序时调用函数来运行,或者从用户输入或从另一个函数等调用。例如,您可能正在编写一个计算机游戏,其中包含一个函数,比如失去健康或增加分数等。
因此,让我们创建一个简单的函数,它将从我们的数组中生成一个随机项并将其放入 HTML 页面中。我们将从按钮单击(用户输入)调用此函数。
我们函数的代码如下所示:
// Create array
var fortunesArray = [
"An exciting opportunity lies ahead",
"A long time friend will bring wise advice in the coming week",
"You will find great fortunes in unexpected places"
];
function getFortune() {
// Get random item from array
var randomFortune = fortunesArray[
Math.floor(Math.random()*fortunesArray.length)
];
// Log random item to the console
console.log(randomFortune);
}创建算命先生 HTML
现在我们将为算命应用程序添加一些简单的 HTML。我们将把它紧跟在开始的 body 标签之后,JavaScript 脚本标签之上。
* 请注意按钮在单击时如何调用 getFortune 函数。

添加代码以更新 HTML
最后但并非最不重要的一点是,在 JavaScript 中,我们需要为 HTML 元素创建一个变量来保存幸运和用户 innerHTML 以将幸运放入其中。所以我们的整个 JavaScript 部分应该是这样的:
function getFortune() {
// Get random item from array
var randomFortune = fortunesArray[ Math.floor(
Math.random()*fortunesArray.length )
];
// Log random item to the console
console.log(randomFortune);
// Create a variable for the fortune-holder element in the html
var fortuneHolder = document.getElementById("fortune-holder");
// Put the randomFortune value into the fortune-holder element
fortuneHolder.innerHTML = randomFortune;
}使用 CSS 添加一些样式
所以应用程序代码现在应该可以工作了,至少在基本意义上是这样。从这里开始,应用程序的设计可以通过使用 CSS 等的一些样式来大大改进,当然还有一些额外的财富添加到数组中。
我的目标是尽快创建一些 CSS 教程,否则这里有一些简单样式的示例,您可以将其添加到爵士乐设计中。在这个例子中,我在 HTML 的 head 部分中包含了样式标签之间的 CSS。
* 请注意,我还在头部添加了一个元视口标签。如果您想在移动设备上查看您的页面,这是必须具备的。
如果您现在运行该应用程序,请注意如果您偶然获得相同的财富,网站内容没有变化。我认为这是糟糕的界面设计,因为它可能会使用户感到困惑。– 如果没有任何明显的反馈,用户可能会认为界面不工作。我的感觉是界面需要始终响应用户的输入。所以这是相对高级的 CSS 和 Javascript,但是如果您添加以下代码,您将在 fortune holder 元素上获得一个很好的过渡。
首先将其添加到 CSS:
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.fade-animation {
animation: fade .5s;
}现在是棘手的部分。如果您现在运行应用程序,转换只会在页面首次加载时发生。不幸的是,目前在 CSS 中没有直接的方法来触发动画再次运行。
* 确保将这段代码放在 getFortune 函数中:
// Remove animation class (if it has it)
fortuneHolder.classList.remove("fade-animation");
// Trigger the element to be redrawn
void fortuneHolder.offsetWidth;
// Re-add the animation class
fortuneHolder.classList.add("fade-animation");