前言
对于经常做开发的大佬们,肯定会经常使用F12来调试网站
甚至还会用一下chrome的toggle工具,来查看自己网站在不同屏幕分辨率下是否存在bug
今天给大家带来,同时预览6种分辨率下网站的方法
此外,你可以自己修改文中提供的js脚本,达到自定义N种屏幕宽度的效果
正文
代码
代码语言:javascript
复制
javascript:document.write('
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Design Testing</title>
<style>
body { margin: 20px; font-family: sans-serif; overflow-x: scroll; }
.wrapper { width: 6000px; }
.frame { float: left; }
h2 { margin: 0 0 5px 0; }
iframe { margin: 0 20px 20px 0; border: 1px solid #666; }
</style>
</head>
<body>
<div class="wrapper">
<div class="frame">
<h2>240<span> x 320</span> <small>(mobile)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="240" height="320"></iframe>
</div>
<div class="frame">
<h2>320<span> x 480</span> <small>(mobile)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="320" height="480"></iframe>
</div>
<div class="frame">
<h2>480<span> x 640</span> <small>(small tablet)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="480" height="640"></iframe>
</div>
<div class="frame">
<h2>768<span> x 1024</span> <small>(tablet - portrait)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="768" height="1024"></iframe>
</div>
<div class="frame">
<h2>1024<span> x 768</span> <small>(tablet - landscape)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1024" height="768"></iframe>
</div>
<div class="frame">
<h2>1200<span> x 800</span> <small>(desktop)</small></h2>
<iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1200" height="800"></iframe>
</div>
</div>
</body>
</html>
')使用方法
简单使用
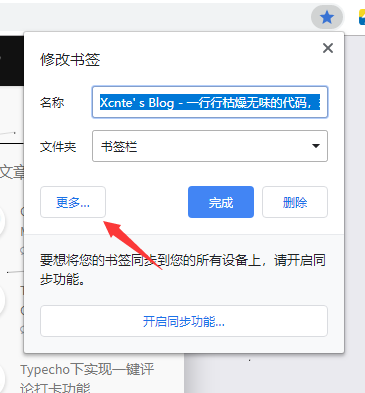
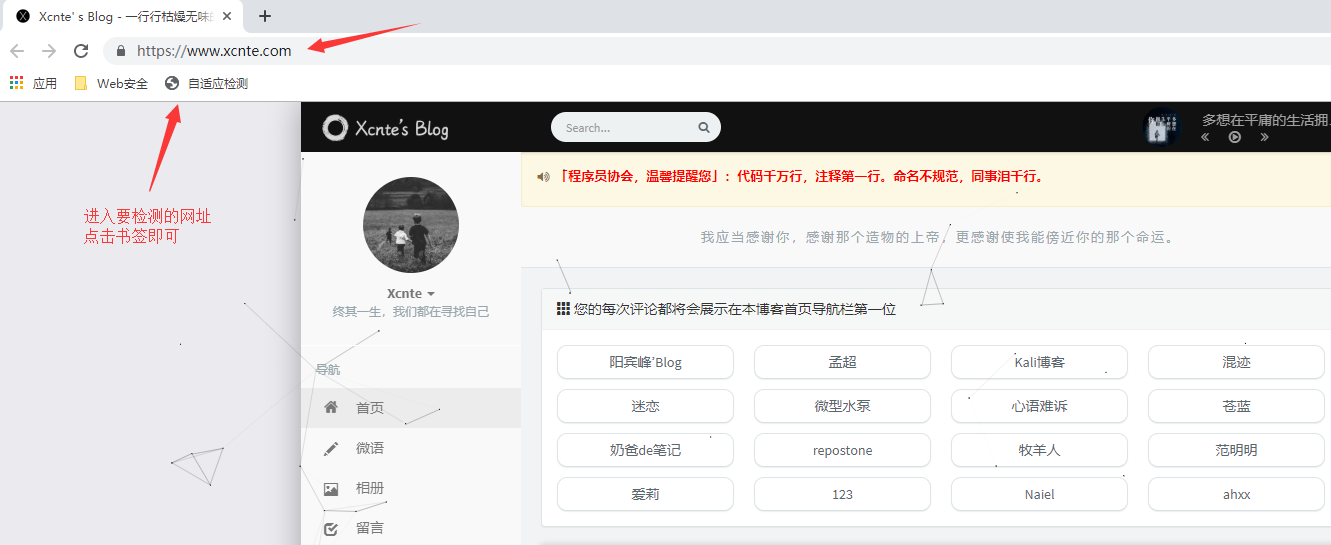
以Chrome游览器为例
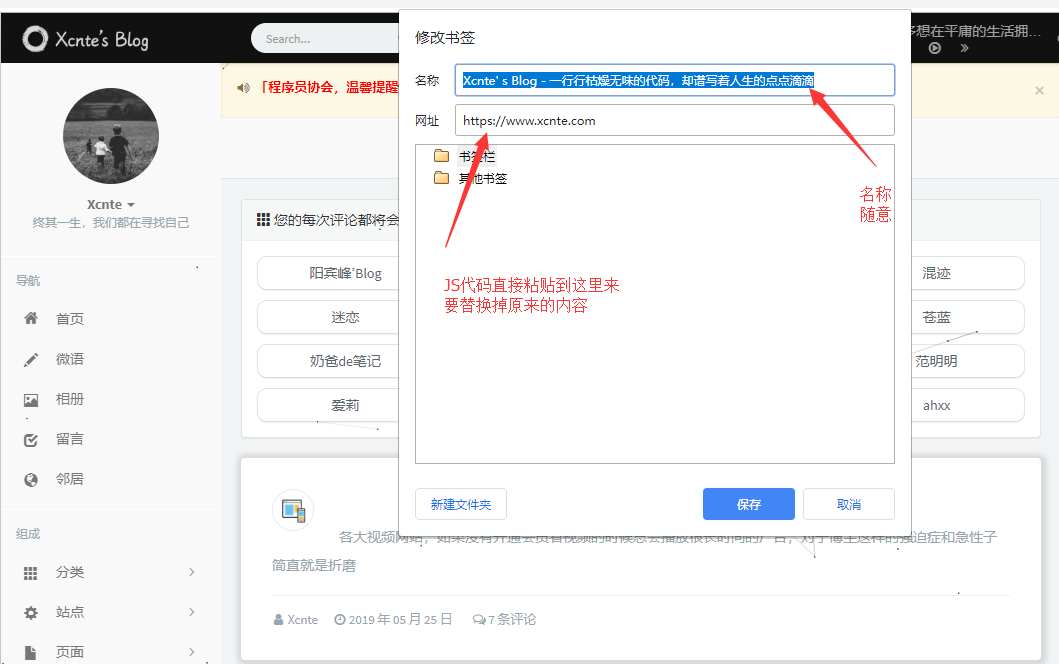
首先,添加一个书签。书签的网址内容为上面的js代码
如以下所示:





高级用法
上述js代码中,有六段<div class="frame">,对应着每个自适应窗口屏幕参数,自行修改即可
width=”1200″代表宽度1200px,height=”800″代表高度为800px;此外,你可以添加更多屏幕
寄语
如果各位有更多方便快捷的JS书签,可以互相传授下
版权属于:Xcnte' s Blog(除特别注明外)
本文链接:https://cloud.tencent.com/developer/article/1918354
本站文章采用 知识共享署名4.0 国际许可协议 进行许可,请在转载时注明出处及本声明!