前言
本文是记录的是"Go语言之手把手教你开发一个简易的个人博客网站(三)"
此文是个人学习归纳的记录,腾讯云独家发布,未经允许,严禁转载,如有不对, 还望斧正, 感谢!
前两篇主要是记录了项目的基本架构和数据库的相关链接操作,本篇主要记录整体项目的分析。
前端前台
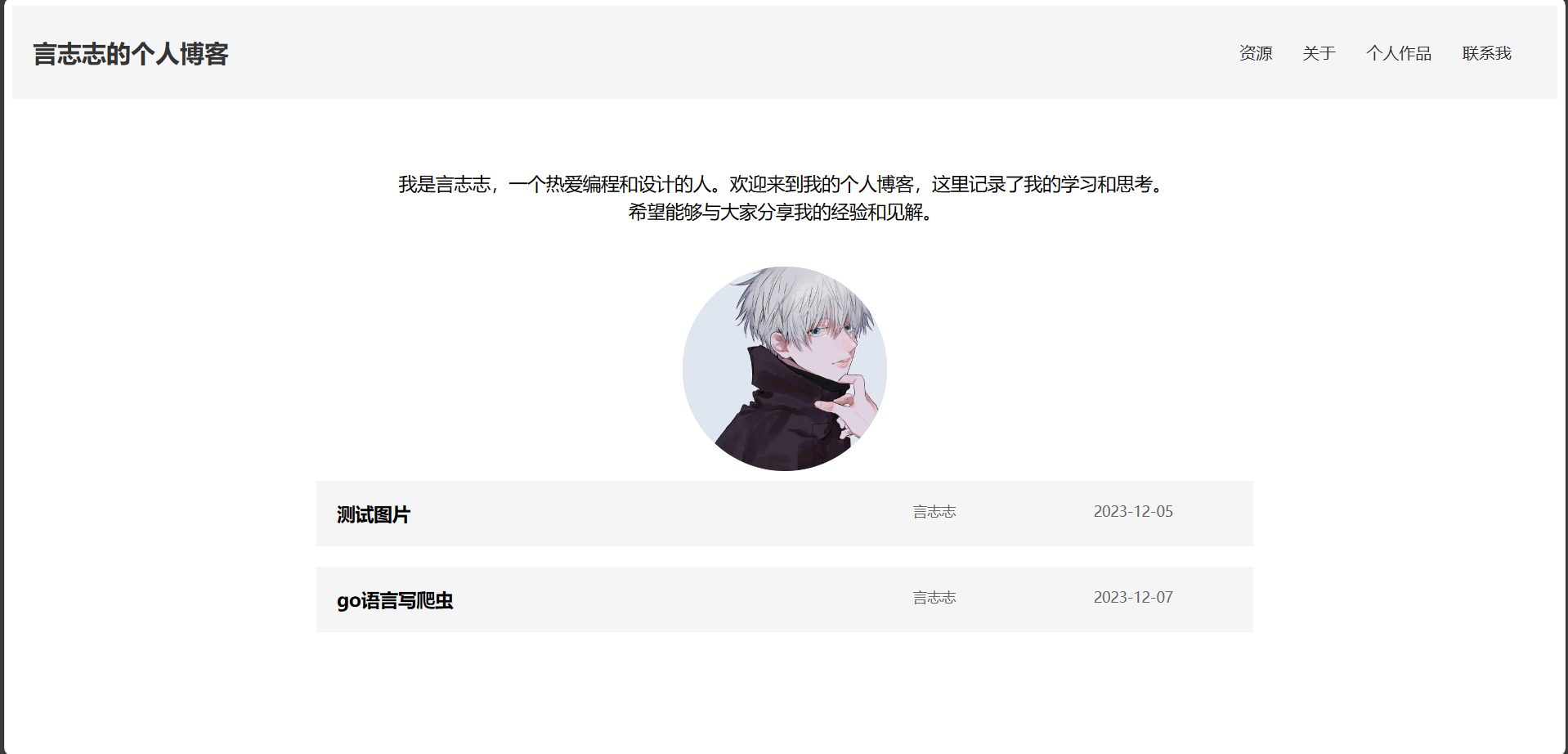
前端前台界面,如果是个人博客的话,其实就只是信息展示的,展示自己的文章,展示自己的过往经历和成绩,展示自己相关信息等等。
前段时间,看一个老哥的个人博客,他把网络安全法搬上去了,哈哈,有东西的。
我就想写一个简单的, 就没整那些花里胡哨的效果了,主打的就是一个简洁, 毕竟就是做出来玩的。

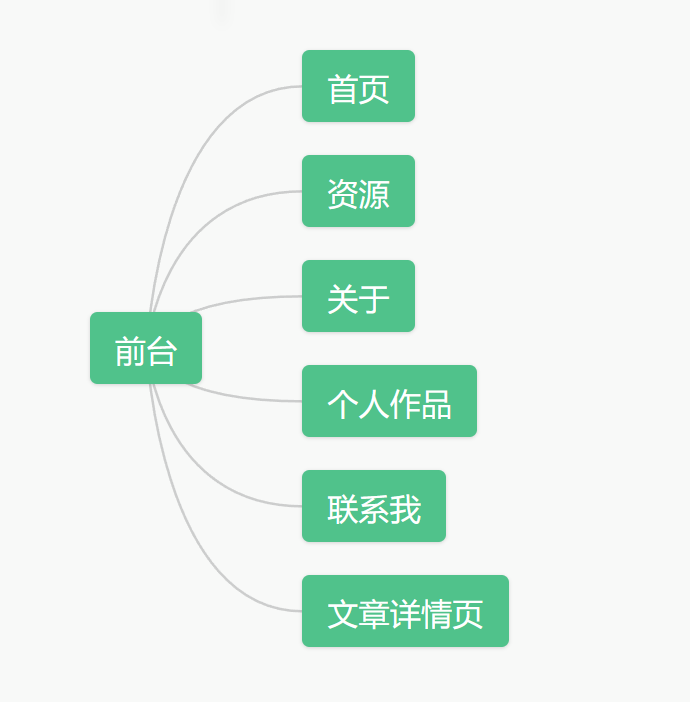
我简单地搞了一下,大概就是首页、资源、关于、个人作品、联系我、以及文章展示页,然后还有文章评论。
首页: 首页要实现的比较少,我的想法是不要搞太花里胡哨,就简单搞一下,哈哈其实是太花里胡哨我也搞不出来。
资源页,顾名思义,还有关于,就放自己个人介绍什么的,个人作品的话,放自己的项目github地址。

创建Vue3.0工程
vue有2有3,vue2是js写的,vue3是ts写的,目前除了一些老项目外,基本上都是在使用vue3了,现在学vue的也基本上都是vue3起手。
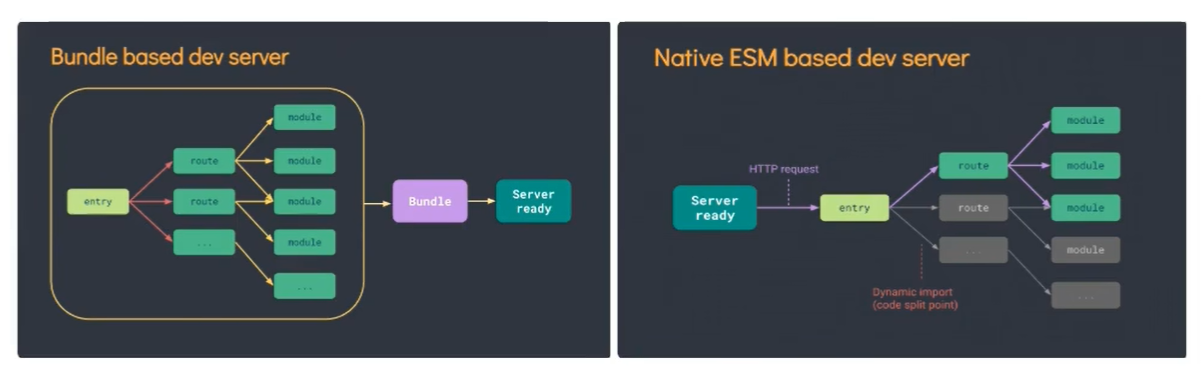
创建vue3项目的方法有两种,vue-cil和vite ,主要是打包工具不一样, vue-cil使用的是Webpack进行打包,而Vite利用现代浏览器的原生ES模块加载功能进行的,而vite和webpack的最大的区别是,webpack会打包好了再给你,vite是先告诉你打包好了,然后看你要什么,再打包什么。
我推荐使用vite
使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图

## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev感觉还是比较简单的,然后就是文章详情页,当时思考了一下,最主要要做的就是以mkdown格式展示文章,以及文章的图片存储,旁边再展示一下个人信息,和相关文章,然后还有就是评论功能,然后就OK了。
这个文章的界面设计,我参考了腾讯云开发者社区,掘金,知乎。
大厂不愧是大厂,这种UI设计就比较厉害了。

前端后台
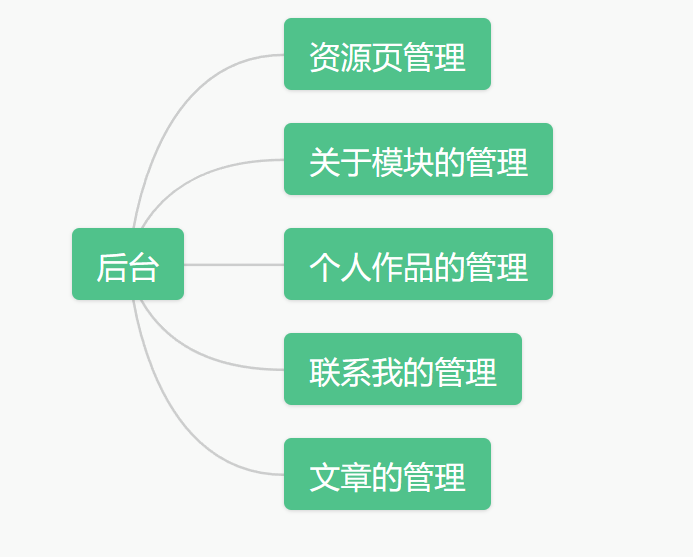
前端后台的话,我决定还是用vue来自己写,思考了一下,大概结构如下

其实基本上就是对前台的各个模块的CRUD。到这里,项目的大致的构思也就完成了, 我还想引入chatGPT,或者其他国内的编程助手,用来辅助编写个人博客。
后端
后端技术栈: Go + Gin + MongoDB
后端比较简单,这个小网站的体量比较小,所以就都一切从简了,挑着简单来做的,后端主要做了CRUD , 然后就是鉴权和限流的操作, 总体来说还是比较简单的。
还有一件事, 就是图片我没有存储在数据库中, 数据库中只是存储了图片的位置。
项目的大体结构如下, 这个一键生成项目的目录结构的mkdown文档, 我是用了 mddir 。
|-- GoServe
|-- go.mod
|-- go.sum
|-- main.go
|-- .idea
| |-- .gitignore
| |-- GoServe.iml
| |-- modules.xml
| |-- workspace.xml
|-- configs
| |-- config.yaml
|-- docs
|-- global
| |-- db.go
| |-- setting.go
|-- imges
| |-- 1701780660121429800
| |-- 1701781014092268400.png
|-- internal
| |-- middleware
| | |-- access_log.go
| | |-- Authentication.go
| | |-- context_timeout.go
| | |-- JWT.go
| | |-- limiter.go
| | |-- recovery.go
| | |-- section.go
| |-- model
| | |-- model.go
| |-- routers
| | |-- backstage.go
| | |-- routers.go
| |-- service
| |-- upload.go
|-- logs
| |-- myblog.log
|-- MyFunc
| |-- index.go
| |-- Backstage
| | |-- index.go
| |-- Class
| | |-- index.go
| |-- DB
| | |-- config.go
| | |-- mongodbdemo.go
| | |-- mysqldemo.go
| |-- Foreground
| | |-- index.go
| | |-- MyFunc.go
| |-- imges
| | |-- 1701781838068675500.png
| | |-- 1701782543490279800.png
| |-- Middleware
| |-- ImageVerificationCode.go
| |-- JWT.go
|-- MyFuncimges
| |-- 1701781331973876300.png
|-- pkg
| |-- app
| | |-- app.go
| |-- convert
| | |-- convert.go
| |-- email
| | |-- email.go
| |-- errcode
| | |-- common_code.go
| | |-- errcode.go
| |-- limiter
| | |-- limiter.go
| | |-- method_limiter.go
| |-- logger
| | |-- logger.go
| |-- setting
| | |-- section.go
| | |-- setring.go
| |-- upload
| | |-- file.go
| |-- util
| |-- md5.go
|-- scripts到这里就差不多了,下一期继续。
我正在参与2024腾讯技术创作特训营最新征文,快来和我瓜分大奖!