设备大爆发的今天,屏幕尺寸各异,我们无法对每个设备都进行详细的设计,但可以借助响应式设计技术,用一套设计稿,也能搞定所有设备。
什么是响应式网页设计?
响应式网页设计是一种网页设计的方法,可以让网站在不同的设备和屏幕尺寸上看起来都很好。它基于流动布局技术,根据用户设备的屏幕大小来自动调整网页的设计。这样可以确保网站在不同设备上的可读性和易用性,让用户在任何设备上都能轻松地浏览和交互。响应式网页设计不仅可以提高用户体验,还可以提高网站的搜索引擎优化(SEO),因为网站可以在不同的设备上被轻松地阅读和导航。
响应式网页设计的特点和优势可以分为以下几点:
1、设备无关性:响应式网页设计能够自适应各种设备和屏幕尺寸,包括电脑、平板、手机等,为用户提供最佳的视觉体验。
2、流式布局:响应式网页设计采用流式布局,根据屏幕尺寸自动调整页面元素的位置和大小,确保在不同设备上的可读性和易用性。
3、媒体查询:响应式网页设计利用媒体查询技术,根据设备的屏幕尺寸和特性,应用不同的样式和布局,以满足不同设备的需求。
4、弹性设计:响应式网页设计采用弹性设计,根据屏幕尺寸调整页面元素的布局和大小,保持一致的视觉效果和用户体验。
5、优化用户体验:响应式网页设计可以减少用户在不同设备之间切换时需要进行的缩放、平移和滚动等操作,提高用户体验和网站的易用性。
6、提高SEO:响应式网页设计可以提高网站的搜索引擎优化(SEO),因为网站可以在不同的设备上被轻松地阅读和导航,符合搜索引擎对网站可读性和易用性的要求。
7、节省开发成本:响应式网页设计可以减少开发时间和成本,设计师和开发人员只需要设计和开发一个网站,而不需要为不同的设备和屏幕尺寸开发多个版本。
响应式网页设计和自适应网页区别是什么
最主要的区别是在于设计和开发的方式不同,响应式无论是电脑还是手机,都是使用的同一套设计稿和一份代码,自适应网页需要根据不同的设备,设计不同的设计稿,开发也需要开发多份代码进行设备识别和切换;
总结来看,响应式网页设计和自适应网页设计的区别还体现在以下几个方面:
1、设计复杂度:自适应网页设计需要开发多套界面,以适应不同设备类型,因此设计复杂度较高。而响应式网页设计只需开发一套界面,通过CSS3等技术来控制页面显示样式,因此在设计复杂度上具有优势。
2、设备覆盖范围:自适应网页设计主要是为不同类别的设备建立不同的网页,因此需要覆盖更多的设备类型。而响应式网页设计则可以覆盖更广泛的设备类型,包括电脑、平板、手机等。
3、页面布局调整:自适应网页设计是根据不同设备类型设计不同的页面布局,因此当市场上有新的设备类型或屏幕尺寸时,自适应网站可能需要偶尔维护。而响应式网页设计则通过CSS3等技术来改变网页的大小以适应不同分辨率的屏幕,因此具有更强的适应性,不需要进行额外的维护。
4、SEO友好度:搜索引擎可能更倾向于推荐和奖励使用响应式设计的网站,因为响应式设计可以提高网站的易用性和可读性,对SEO更为友好。而自适应设计可能会对SEO构成挑战。
综上,响应式网页设计和自适应网页设计的区别主要体现在设计复杂度、设备覆盖范围、页面布局调整和SEO友好度等方面。响应式网页设计具有更广泛的应用范围和更高的灵活性,但也需要更高的技术要求和更复杂的开发过程。
响应式网页怎么做?
响应式网页虽然有很多好处,但是设计和开发存在一些难度,但也有很多设计和开发技巧可以帮助我们更高效的完成响应式网页的设计和开发。
对设计师来说,完成响应式设计的难点是很难理解开发是如何实现的,并无法自行模拟响应式的效果。不过在2023年,有一款设计工具,可以帮助我们快速的构建响应式设计稿,并可一键交付给开发,开发可以从设计稿上自动获取布局规则。这款设计工具就是摹客DT,下面我们详细来看看如何设计响应式网页。
注册摹客DT账号
你可以到https://www.mockplus.cn/dt注册一个摹客DT的工具账号,这款工具是可以在线使用的,无需下载安装包。
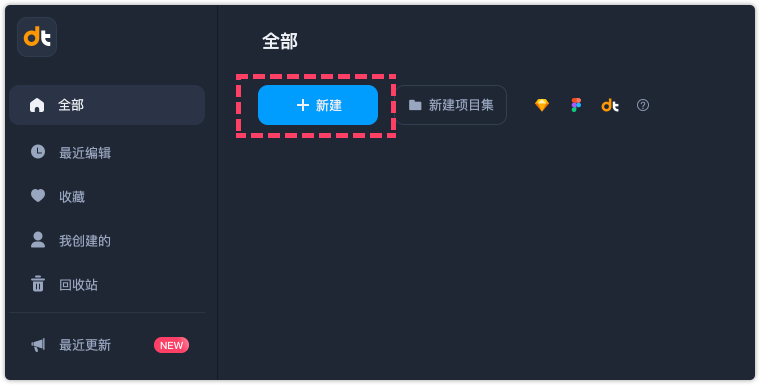
注册成功后,进入首页,在下图所示的位置点击“新建”,创建一个新的项目后,就可以开启你的DT设计了。

开始设计
更多基础教程可以直接到摹客DT的官网教程网站进行查阅,接下来我们重点讲解如何使用进行响应式设计。
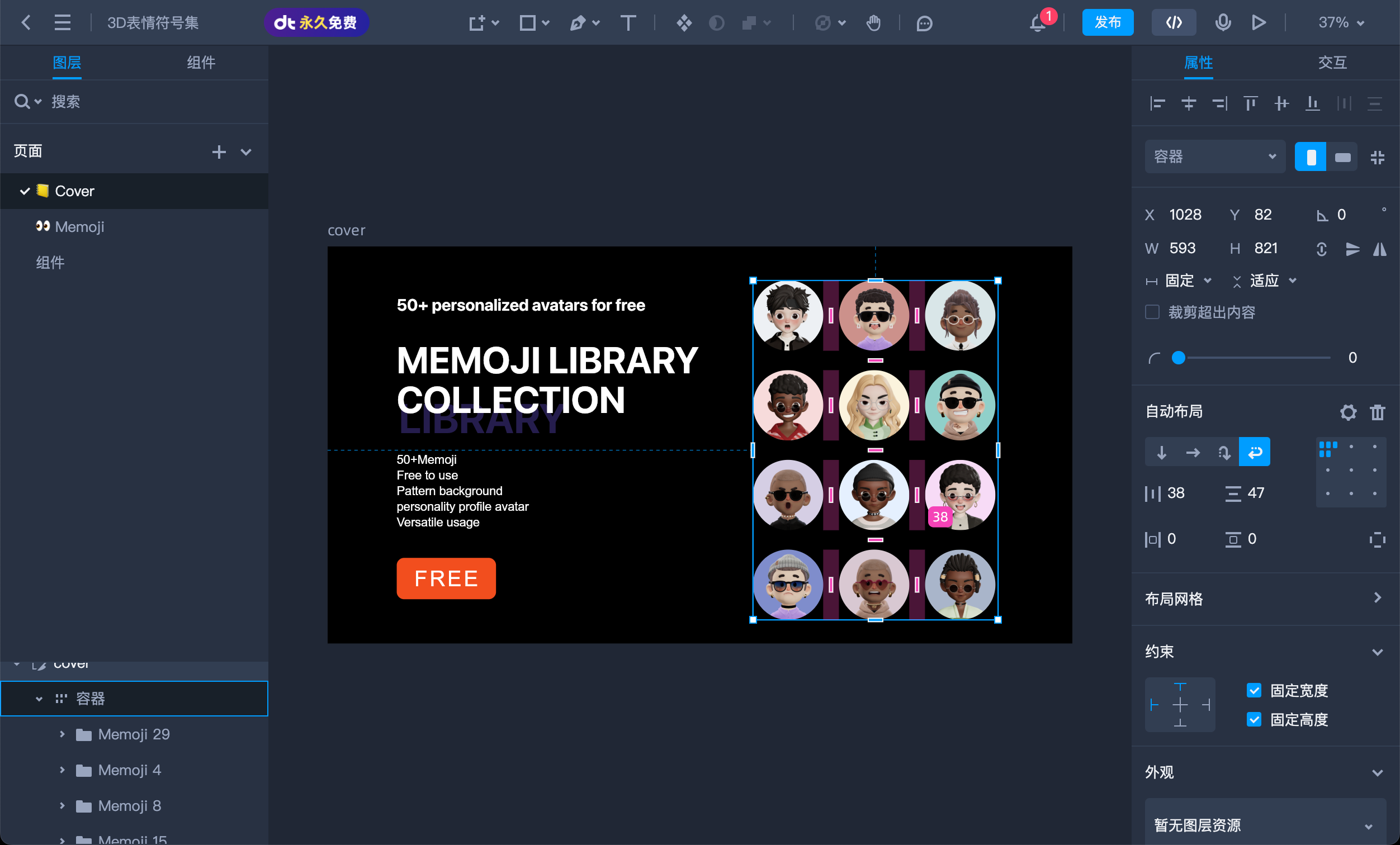
要实现响应式,主要借助的是摹客DT的自动布局和约束功能进行实现,

如上图所示,在右侧属性面板中,我们看到有一个自动布局的属性,它可以控制容器内元素的排列方式,并且支持换行和换列的操作。你可以根据自己的需要,通过这个功能快速设计出符合要求的布局。
在右侧属性面板中,还有一个约束属性,可以约束自己的尺寸是否跟随父级容器的尺寸发生改变。需要注意的是,自动布局内的子元素是没有约束的,因为他们已经被自动布局所约束了,不能多套约束共存。
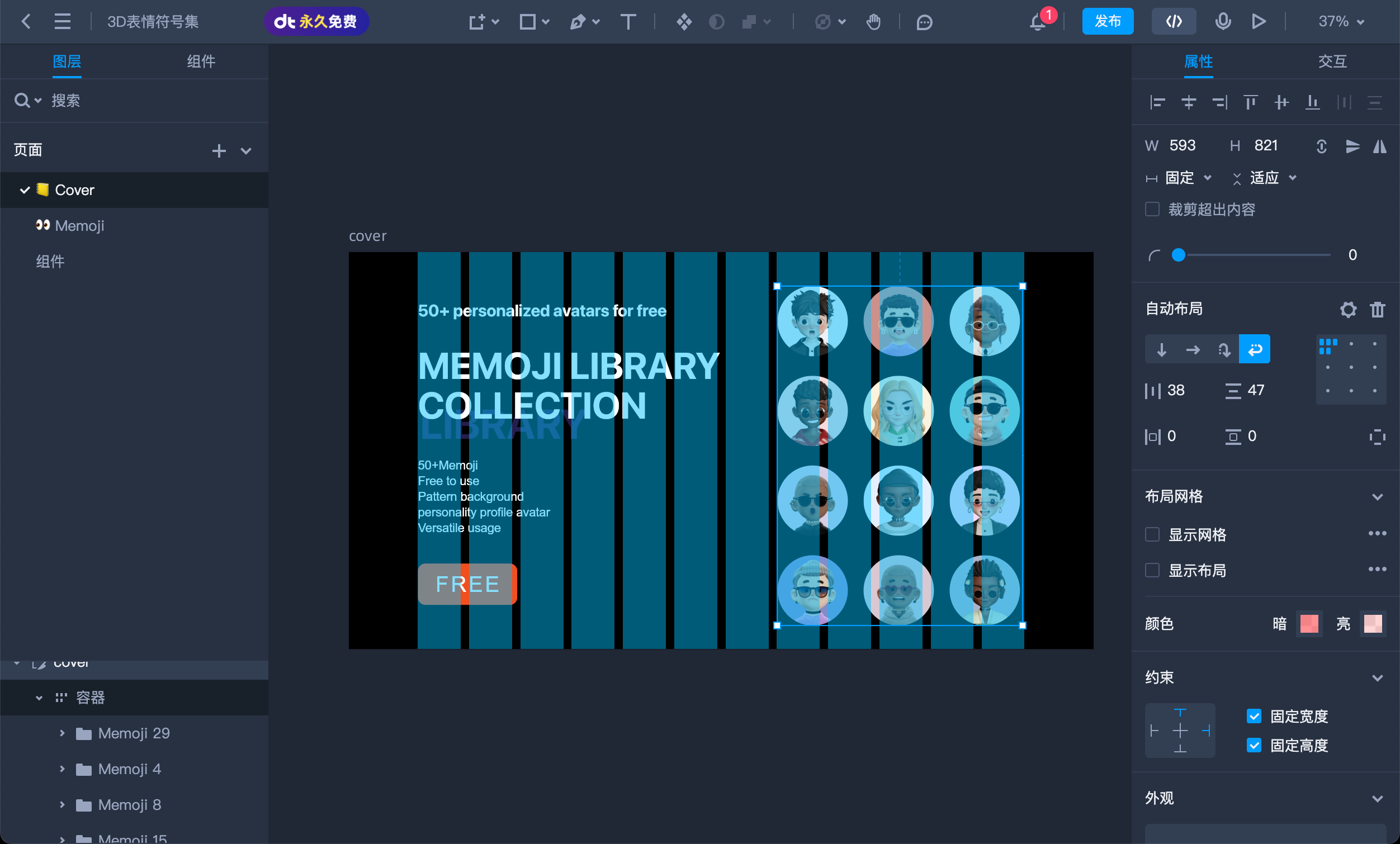
约束还可以和布局网格配合,完成更复杂的布局响应,如下图所示:

篇幅有限,此处仅做简单介绍,更多信息请移步其官网查阅。
开发响应式网页
从开发角度来说,响应式网页设计需要关注以下几个方面:
1、使用响应式框架:响应式网页设计可以使用响应式框架,如Bootstrap、Foundation等,这些框架提供了预定义的CSS样式和组件,可以帮助开发者快速构建响应式网页。
2、使用媒体查询:开发者可以使用媒体查询来定义不同设备上的布局和样式。媒体查询可以根据设备的屏幕尺寸、分辨率、方向等属性来应用不同的样式和布局。
3、优化代码性能:响应式网页设计需要优化代码性能,以减少网页加载时间和提高用户体验。开发者可以使用缓存技术、压缩技术、异步加载等技术来优化代码性能。
4、考虑可扩展性:响应式网页设计需要考虑可扩展性,以适应未来设备和屏幕尺寸的变化。开发者可以使用弹性布局、流式布局等技术来提高网页的可扩展性。
响应式网页模板推荐
下面给大家推荐一些响应式网页的模板,以助你更好的理解响应式设计。
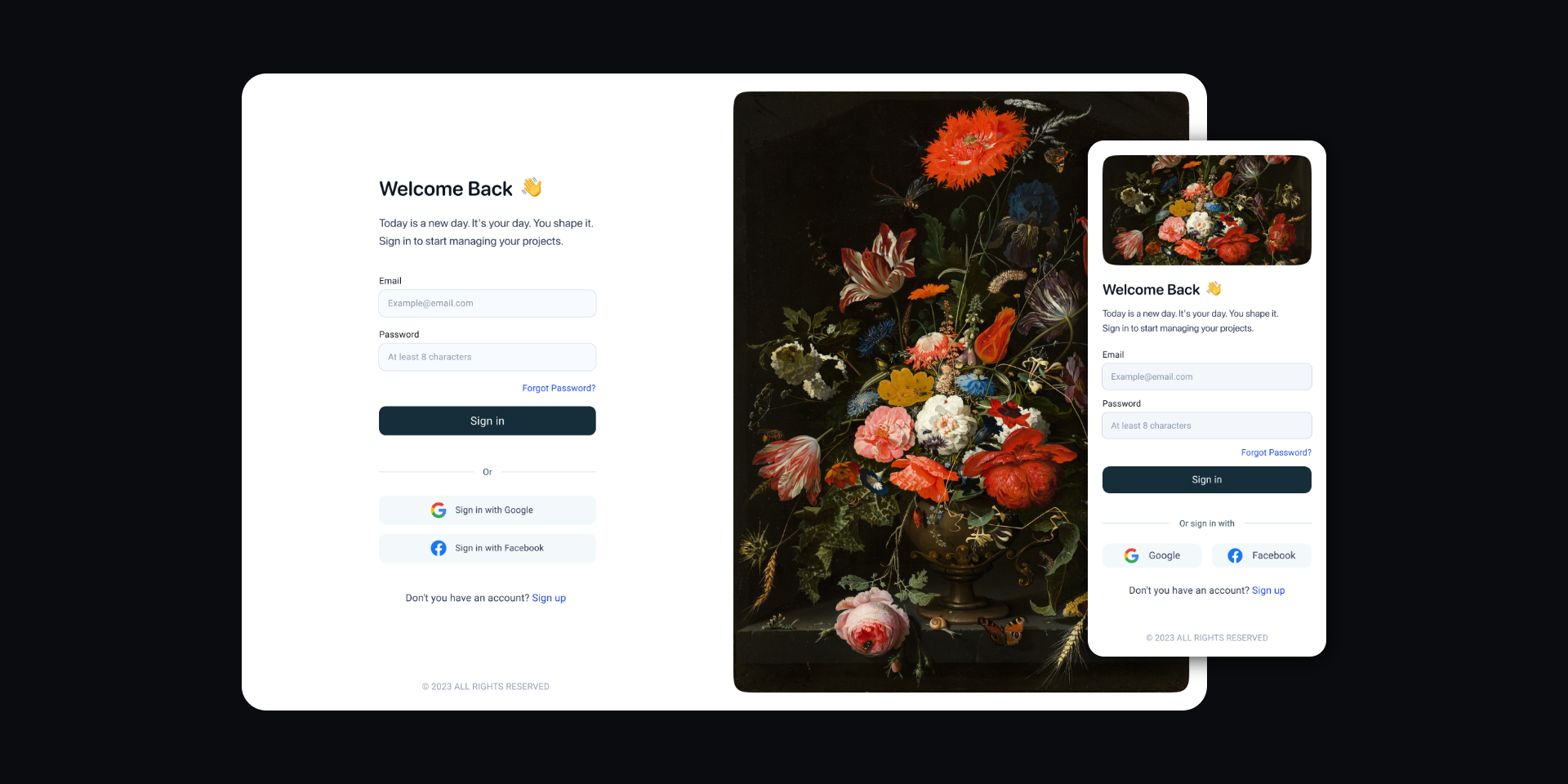
登录页面模版
这是一个可自适应的登录页面模板,你可以从中学习如何使用自动布局。

链接: https://pan.baidu.com/s/1cXo3cCEUzi3VUNG3KMC7mA?pwd=cpgu 提取码: cpgu
以下是一些样式模板,你可以学习一些常见的网站布局。
模板素材网站-GumDash
GumDash是一个免费的ui设计素材模板资源网站平台,为全球的设计师、开发者、机构和初创企业免费提供高质量的web和移动资源,让人们能够更方便、更快地获得免费的设计资源。帮助来自世界各地的创作者展示和分享他们的创意。帮助他们获得更好的曝光率和流量为他们的免费设计资产。

Bootstrap 4 UI套件-Now UI Kit PRO
Now UI Kit PRO该模板原型由Invision设计,并由Creative Tim编码。Now UI Kit PRO是一款高级Bootstrap 4 UI套件,具有1000多个组件(例如按钮,输入,通知,版式系统,卡片)和分部(例如标题,功能,博客,推荐词)。 它具有平面设计,带有二维元素,高度可读的版式和大胆的颜色。 所有元素均设计为像素完美,并且看起来完美无缺。 您可以轻松地自定义和组合组件,以适应您的设计愿景。

企业官网通用原型模板
一款可通用的企业官网原型模板。

总结
响应式网页设计可以极大的提高用户体验,SEO收录和排名,设计和开发效率。你可以使用摹客DT进行响应式网页设计和交付开发。