
图源:极简壁纸
今日网站
aHR0cDovL3h5cHQubXdyLmNuL2p1bXAuZG8/dXJsPWh0dHA6Ly94eXB0Lm13ci5jbjo4MC9Vbml0Q3JlSW5mby9saXN0Q3lyeVBhZ2UuZG8/VFlQRT0xJm1lbnU9Y3lyeQ==
这个网站应该可以写成一个系列文章,网站的除了滑块之外,还有某数的 5 代加密
今天主要是针对这个站点的滑块和反调试,属于入门系列,至于其他的就下次一定吧
反调 debugger 的绕过
这个 debugger 属于比较好过的,先来看看效果
请求进入这个网站之后就会滑一次这个验证码,想要复现的话需要通过下面的路径
首页 - 从业人员 - 点击人员的名字
通过这个路径就可以出现滑块了

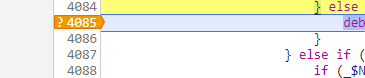
打开控制台会出现 debugger 提示
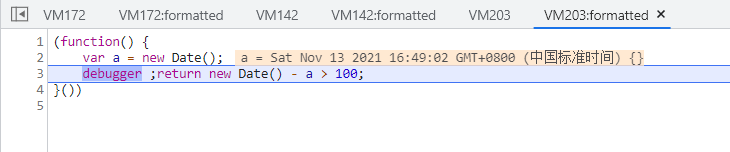
先看第一次的验证

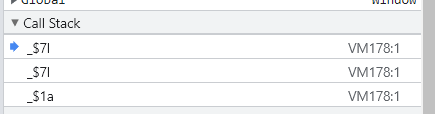
这里第一个栈就是 debugger

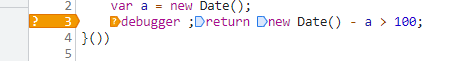
在行号的位置右键,选择Never Pause Here,效果如下

这个时候点击蓝色箭头这个断点就过了

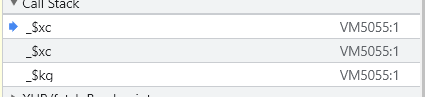
这个时候进入第二个debugger

然后重复第一次的操作就可以跳过了
这个时候会进入下面的代码

还是一样的操作

再放一次就可以绕过了
有人说这样好麻烦啊,是的的确很麻烦
我这里提供一个解决反调的思路,下次遇到你自己捋捋
重点!!!
1、如果你遇到的是静态的页面中包含的debugger,你可以使用reres和Fiddler autoresponse替换静态资源,一步到位
可实战网站:
2、如果你遇到的是今天这种动态页面的debugger
2.1、如果你遇到的是构造出来的debugger,可以将构造器置空达到反debugger的目的
Function.prototype.constructor = function(){}
2.2、如果你遇到的是今天这个网站上的例子,图方便的话你只能像我这样一个个debugger了,就是右键行号 - Never Pause Here
2.3、如果你遇到的就是eval('debugger')这样的,同样可以直接把eval重新构造下,伪代码逻辑如下
eval_ = eval;
eval_ = function(val){
if(val === 'debugger'){
return eval_('') ...}滑块的分析
通过上面的操作,可以正常捕获请求了,我们现在看下这个滑块
通过这个滑块的截图就感觉其实很简单的

看了下加载的文件列表也是有原图和滑块的

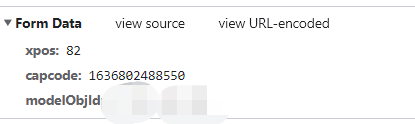
看了下提交的参数

提交的参数第一个是位置,第二个是时间戳,第三个是你的 ip 地址
所以直接套上 opencv 就完事了,这个的代码我感觉大家不都是有手就刑?
除了上述的两个反爬点外,剩下就是某数 5 代了
不会有人觉得会我会今天一篇搞完吧?

好了,以上就是今天的全部内容了。