在前端开发中,有一些流行的UI文档框架可供选择。这些框架可以帮助开发人员创建和维护易于理解和使用的UI文档,以便团队成员和利益相关者可以更好地理解和合作开发项目。
以下是一些常见的前端UI文档框架:
docsify
docsify是一个基于JavaScript 的文档生成器,它可以帮助你快速构建漂亮、响应式的文档网站。

https://docsify.js.org/#/
#Storybook
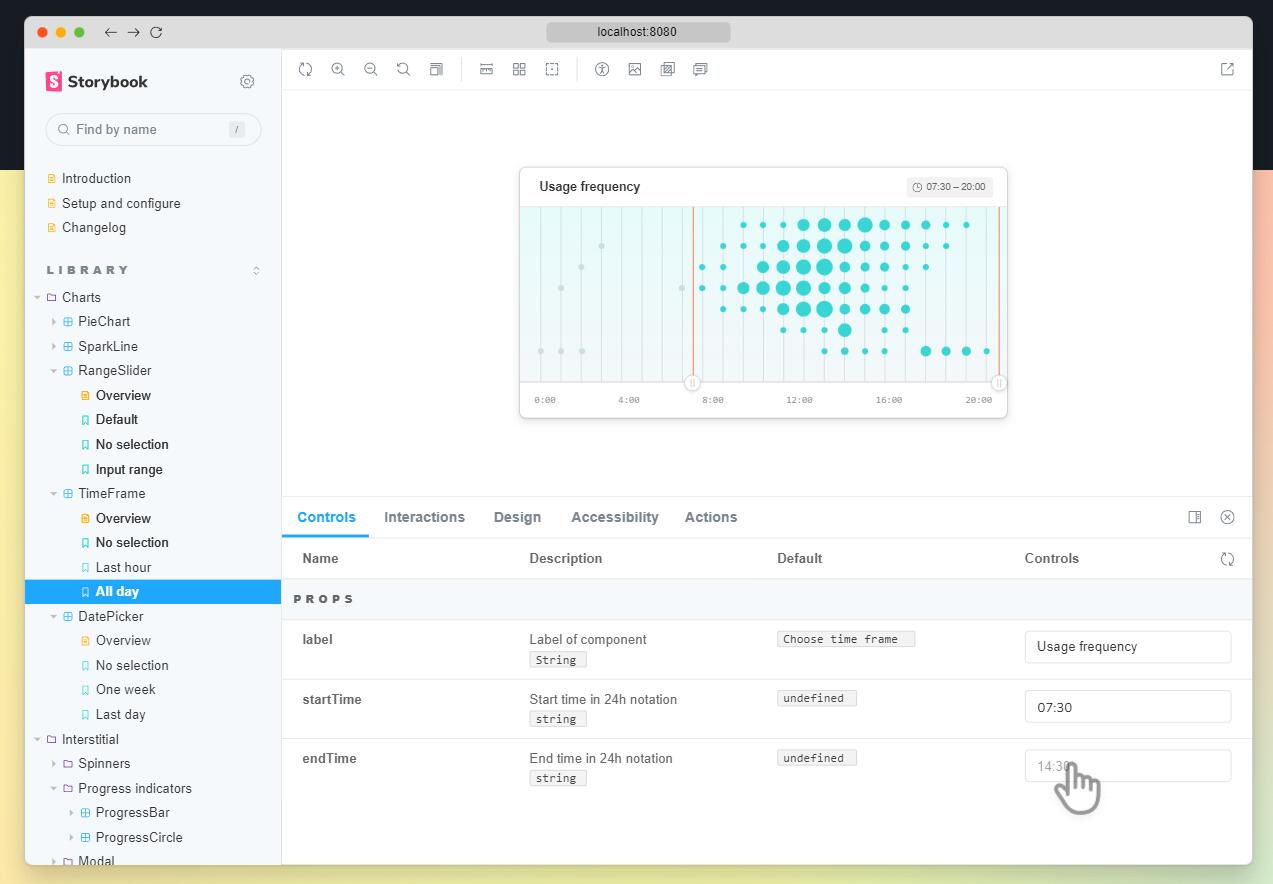
Storybook:Storybook 是一个用于开发、测试和演示可复用组件的工具。它提供了一个交互式的界面,可以展示和运行单独的组件,并允许开发人员编写组件文档。Storybook 支持多种前端框架,如 React、Vue 和 Angular。

https://storybook.js.org/
#Styleguidist
Styleguidist 是一个 React 组件文档生成器,它可以自动生成组件文档并展示每个组件的实例和用法。Styleguidist 还支持一些特性,如自动生成样式指南、支持 Markdown 语法以及实时更新。

https://react-styleguidist.js.org/
#Docz
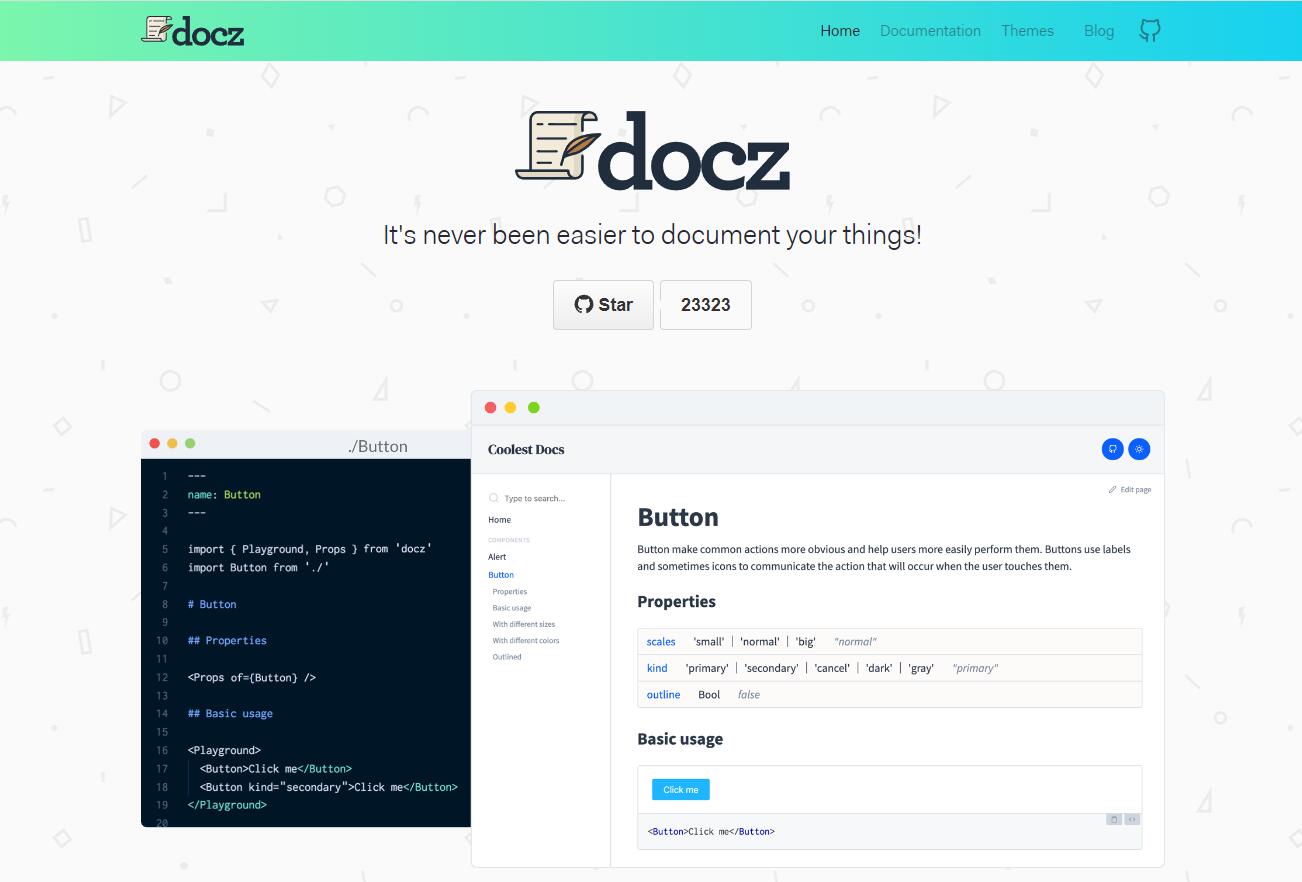
Docz 是一个 React 组件文档生成器,它提供了简单易用的界面和自定义配置选项。Docz 可以根据组件的注释和 JSX 代码生成文档,并支持 Markdown、MDX 和自定义主题。

https://www.docz.site/
#Docusaurus
Docusaurus 是一个用于创建、维护和部署静态网站的工具。它适用于创建项目文档、团队文档和任何其他类型的文档。Docusaurus 集成了 Markdown、React 和一些自定义配置选项,可以帮助开发人员快速创建漂亮的文档网站。

https://docusaurus.io/
#vitepress
可以说是vuepress升级版
Vite & Vue Powered Static Site Generator Simple, powerful, and fast. Meet the modern SSG framework you've always wanted.

https://vitepress.dev/
#VuePress
VuePress 是一个基于 Vue.js 的静态网站生成器,可以用于创建简单且高度可定制的文档网站。它支持 Markdown 和 Vue 组件,并提供了一些功能,如自动生成导航、侧边栏和搜索功能。

https://vuepress.vuejs.org/
#idoc
idoc 是一个快速、简洁且高效的文档生成工具。idoc 使用 Markdown 解析文章,在几秒内,即可利用默认主题生成静态网页。

https://wangchujiang.com/idoc
#后端常用
swagger
https://swagger.io/
apifox
https://apifox.com/
apipost
https://www.apipost.cn/
postman
https://www.postman.com/
knife4j
https://doc.xiaominfo.com/