我们都从错误中吸取教训,这条规则也适用于网页设计师。在本文中,我们将告诉你许多设计师在做界面设计时会犯的一些错误。
在网页设计师的创造性工作中,很难遵循普遍接受的规则。确实,知道“如何不做”要方便得多。这就是为什么我们决定整理一份 UI 设计中最严重的错误列表。
错误设计:请不要这样做
即使经验丰富的UI设计也会犯的前10个错误。
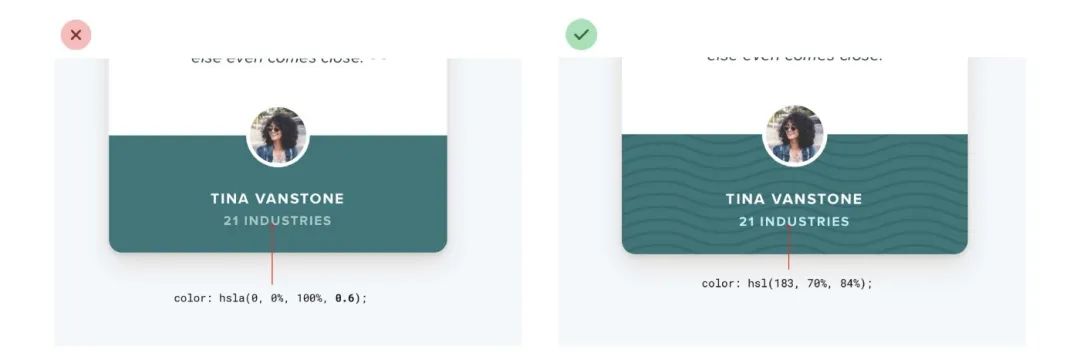
#1- 在彩色背景上使用灰色字体
我们每个人都有在阳光直射下的户外使用 Web 应用程序和访问网站的经历。如果字体与背景的对比让我们能够看清文字数字等内容,是没什么问题的。然而,大多数网站设计者出于某种原因忘记了这些细微差别。结果,移动用户被迫用手遮住屏幕或走到背光处来应对这种情况。在为灰色字体选择纯色背景时,需要多思考一些。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
#2- 整个屏幕内容过多
有时少并不意味着坏。当一些网页只包含少量的内容时,这并不总是错误的——主要是要平均分配它。相反,一些网站设计者对可用空间持谨慎态度,并试图通过选择更大的字体和拉伸横幅和图像来将其弄乱。结果往往是荒谬的。不要像这些设计者一样,内容不多就留白处理。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
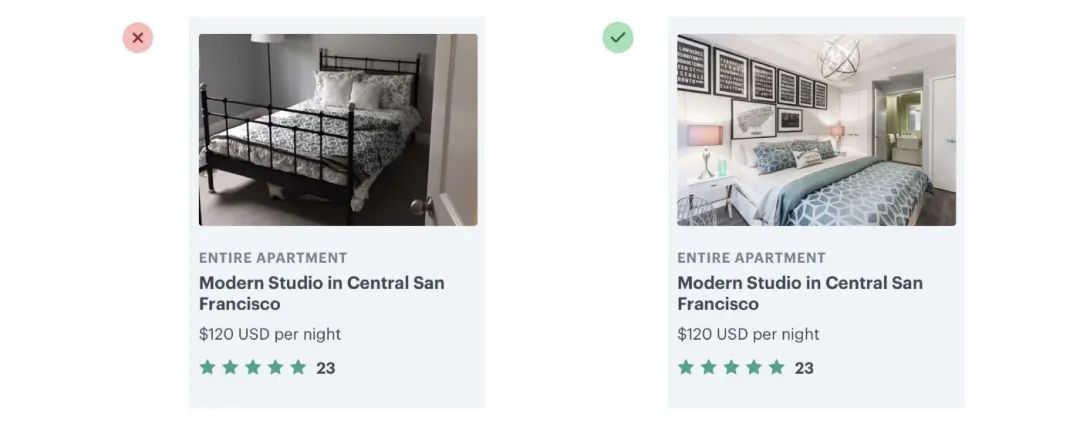
#3- 用户上传的内容
让网站用户自己将图形文件上传到公共网页并不一定是个好主意。原因有很多,比如低分辨率的图片和不合适的内容。因此,在为目标受众打开此选项之前,请注意调节算法的集成。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
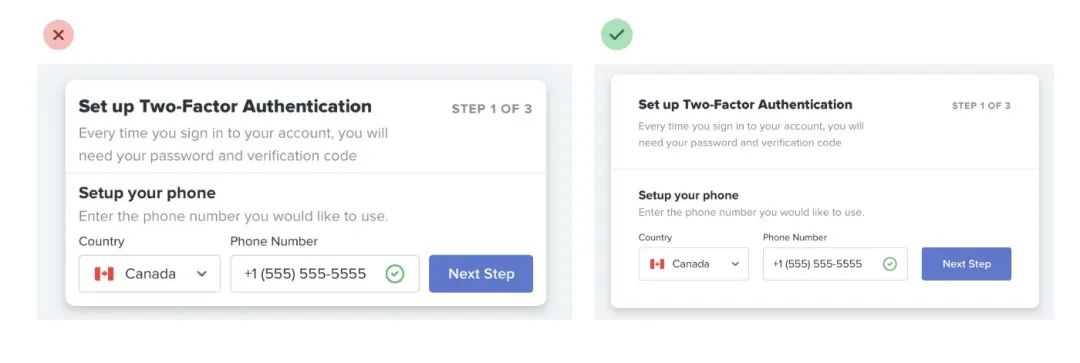
#4- 过多的样式
我们已经说过很多关于网页上元素过多的问题。我们只会强调遵循“少即是多”规则的必要性,尤其是在从头开始构建的实验性web设计方面。请记住,这不仅看起来没有吸引力,而且会让用户感到困惑。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
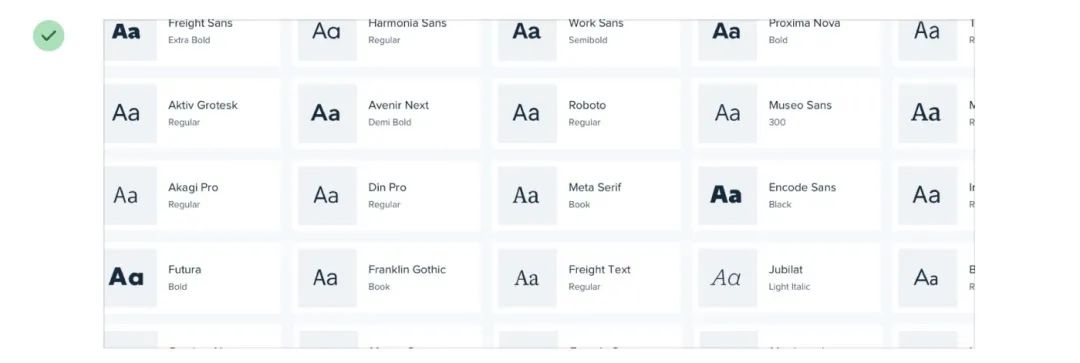
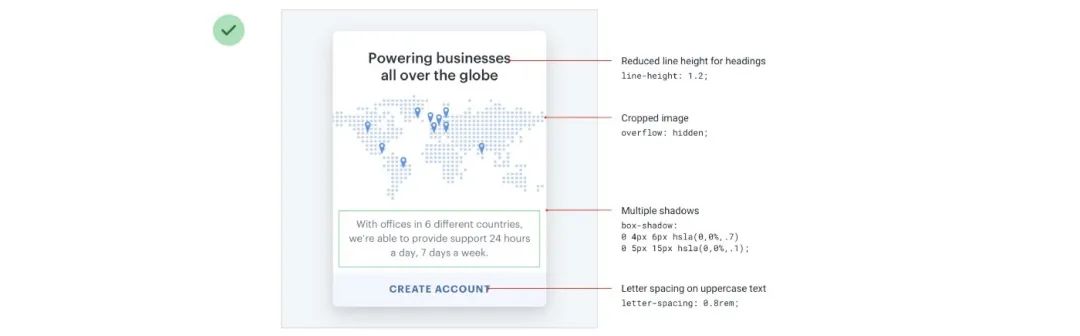
#5- 错误字体
让我们谈谈实验性字体,一些设计者用它来强调他们创作的独创性。首先,它们通常在非标准大小的用户设备上“浮动”。第二,当使用非唯一字体时,您可能会对其他人的设计进行可怜的复制粘贴,这一切都是因为您的作品会被字体识别。这就是为什么在选择字体时,最好选择中性的字体。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
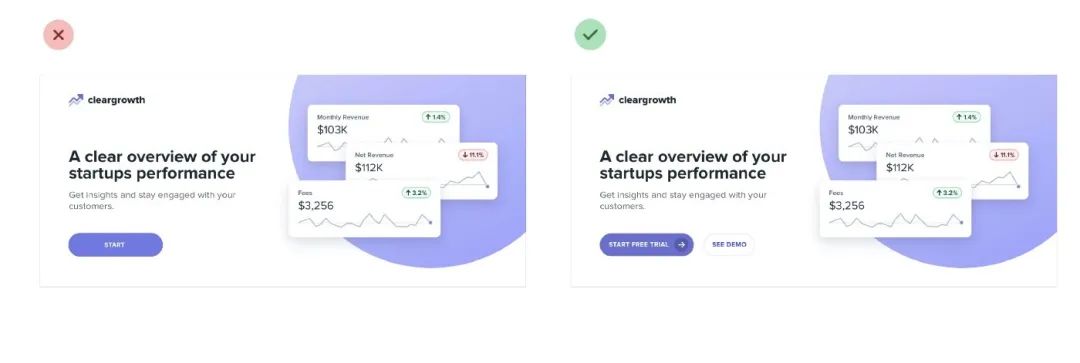
#6- 不受欢迎的召唤按钮
另一个常见的问题是,网站设计者盲目希望尽量减少他们在按钮和其他小格式元素上放置的CTA单词的数量。结果,对操作的调用看起来不安全,导致对应位置的内容对用户来说都毫无吸引力。这就是为什么有时值得考虑增加一些空间,让内容经理在编写CTA时变得更灵活。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
#7- 没有认可
我们大多数在选择产品的时候会倾向于选择有调研数据或者通过用户评论作为选择依据,不要在设计网站时忽略这些“客观事实”,这些会增加购买者下决策的信心。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
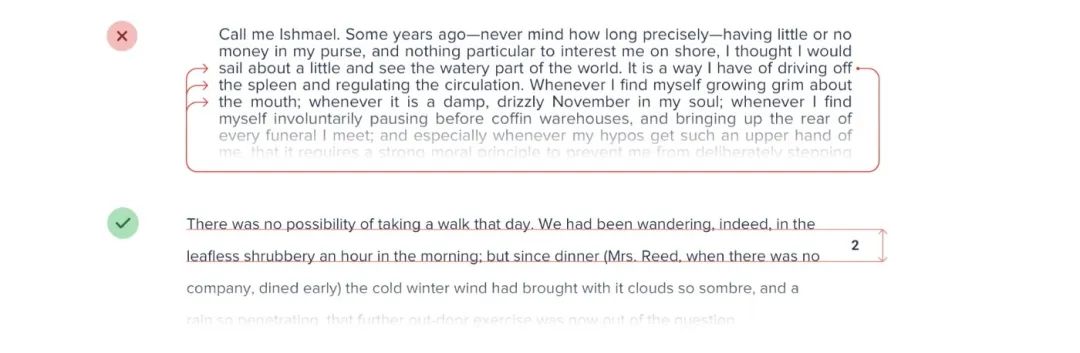
#8- 过多文本内容
丰富的文本内容是90年代网站设计的流行趋势,现在插画或者图表取代了之前的这个流行趋势,因为这种设计方式可以用更易懂的形式向用户呈现复杂的信息,这也是为什么在设计的时候尽量用生动的插画来代替冗长的文本。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
#9- 导航过于复杂
复杂的导航是大多数亚洲网站的缺点之一,老实说,我们也不清楚为什么他们的设计者要这样设计。不过我们需要坚持设计正确的导航结构,甚至那些不使用当地语言的用户也在不借助谷歌翻译的前提下能理解功能。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
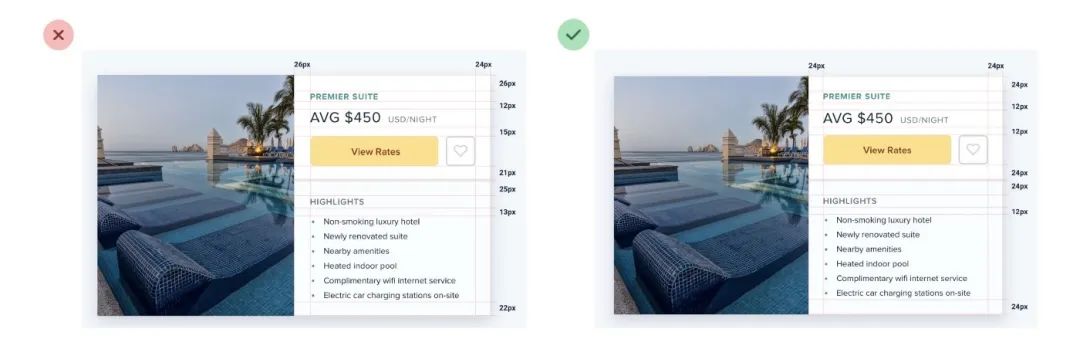
#10- 错误的间距
最后一点,最坏的情况就是设计师在设计时没有用对元素间距,这样的话即使是合理的布局也会让人很疑惑,因为在小的设备上,文本可能都需要放大才能看懂。

示例取自Wathan A. 和 Schoger S.的“重构 UI”
总结
我们并没有列出所有网页界面设计中所有的典型问题,但需要我们列出的这些内容可以帮你避免犯其中最让人讨厌的问题,希望你可以有所收货并能在网页设计中大放异彩。
原文:https://medium.com/@FlowMapp/bad-bad-ui-10-common-mistakes-in-user-interfaces-ac89767ac43d
感谢阅读,以上内容由花火译文小组翻译