文章目录
- 前言
- 一、多语言功能实现
- 1.新建多语言资源文件
- 二、使用步骤
- 3.控制器中使用
前言
互联网时代的到来,企业的需要与国际接轨。这就面临一个问题不是所有的人都能看懂网上语言,如果你的网站仅仅使用中文,根据用户使用母语的搜索习惯,那些不以中文为母语的客户们,将很难在你的网站上做过多的停留,所以网站做多语言适配的重要性不言而喻。
多语言网站开发重点就是解决语言之间的切换问题。
一、多语言功能实现
1.新建多语言资源文件
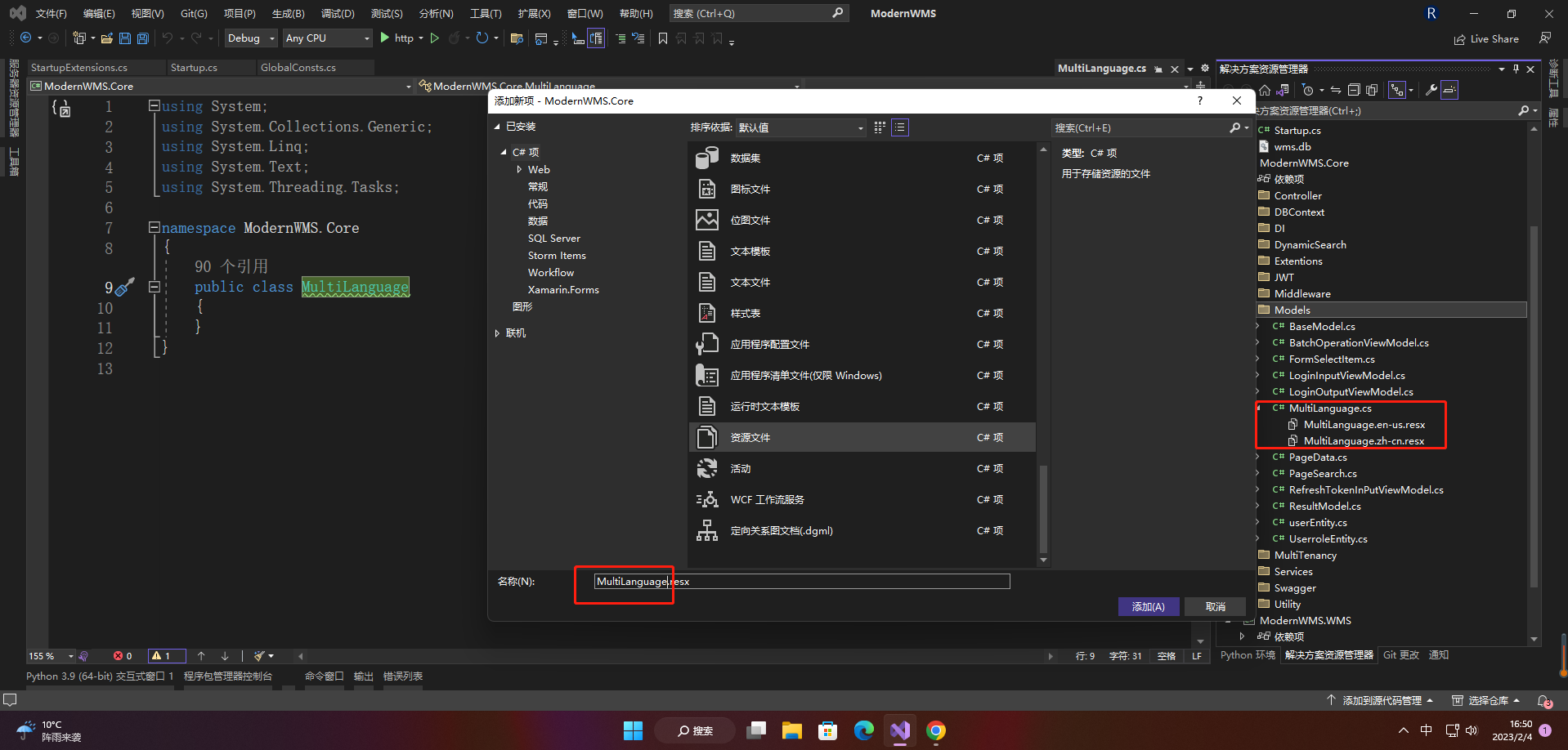
创建资源文件MultiLanguage,同样的方式再添加MultiLanguage.en-us、MultiLanguage.zh-cn。

在这里插入图片描述
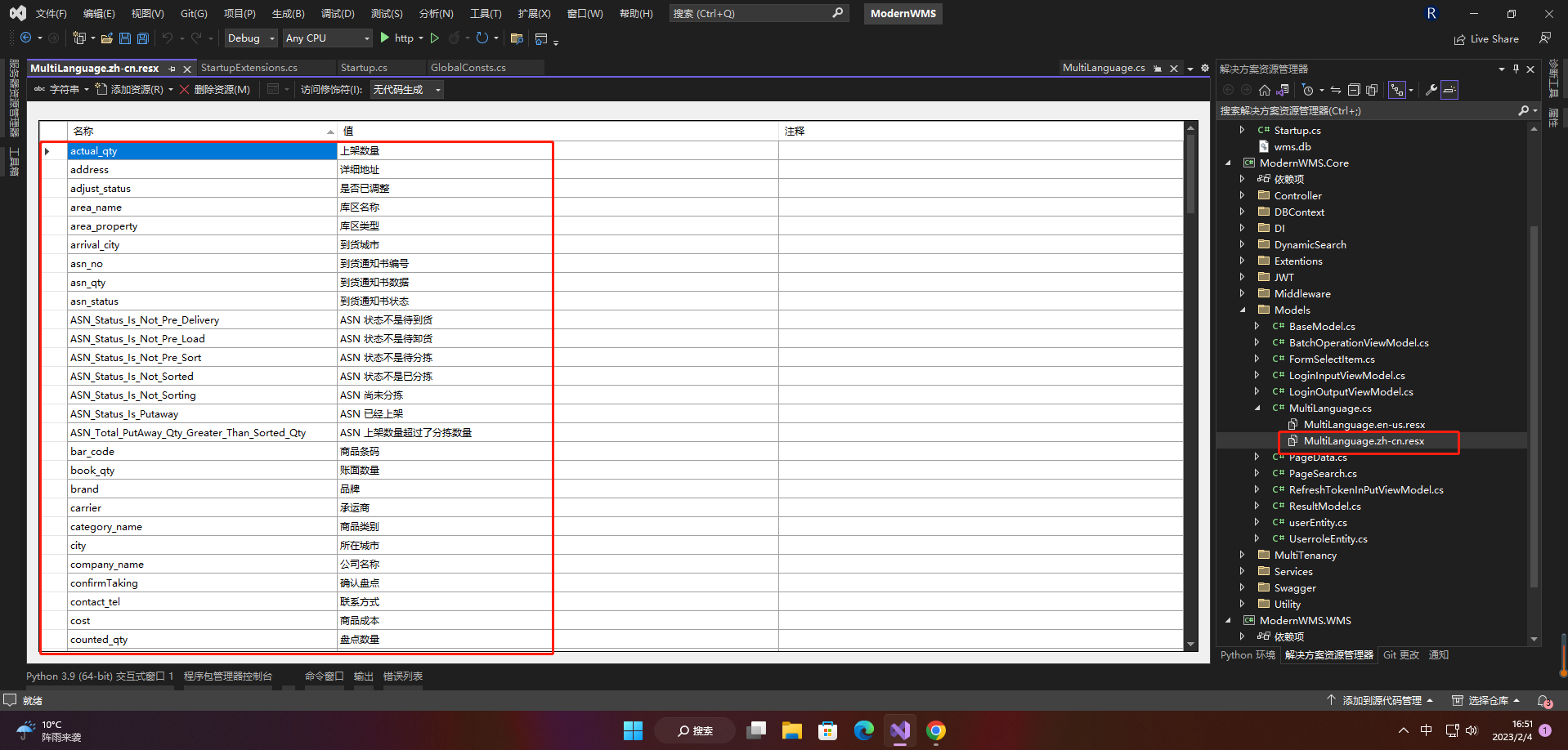
输入如下就可以配置多语言

在这里插入图片描述
二、使用步骤
代码语言:javascript
复制
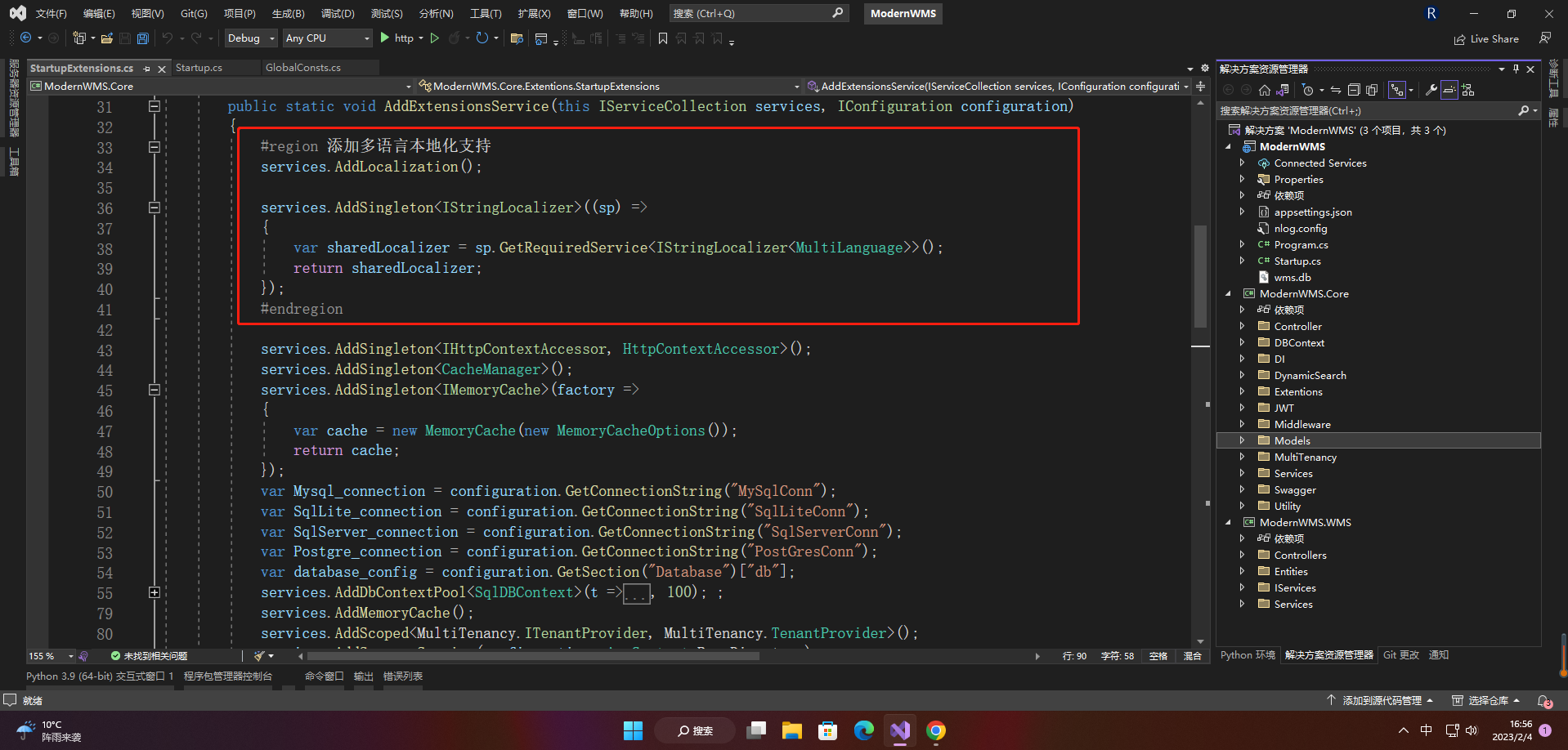
#region 添加多语言本地化支持 services.AddLocalization();
services.AddSingleton<IStringLocalizer>((sp) =>
{
var sharedLocalizer = sp.GetRequiredService<IStringLocalizer<MultiLanguage>>();
return sharedLocalizer;
});
#endregion
AddDataAnnotationsLocalization必须在AddControllers之后
代码语言:javascript
复制
services.AddControllers(c =>
{
c.Filters.Add(typeof(ViewModelActionFiter));
c.MaxModelValidationErrors = 99999;
}).AddDataAnnotationsLocalization(options => {
options.DataAnnotationLocalizerProvider = (type, factory) =>
factory.Create(typeof(ModernWMS.Core.MultiLanguage));
}); ;
在这里插入图片描述
3.控制器中使用
代码语言:javascript
复制
///
/// user controller
///
[Route("user")]
[ApiController]
[ApiExplorerSettings(GroupName = "Base")]
public class UserController : BaseController
{
#region Args/// /// user Service /// private readonly IUserService _userService; /// /// Localizer Service /// private readonly IStringLocalizer<ModernWMS.Core.MultiLanguage> _stringLocalizer; #endregion #region constructor /// /// constructor /// /// user Service /// Localizer public UserController( IUserService userService , IStringLocalizer<ModernWMS.Core.MultiLanguage> stringLocalizer ) { this._userService = userService; this._stringLocalizer = stringLocalizer; } #endregion /// /// Get a record by id /// /// args [HttpGet] public async Task<ResultModel<UserViewModel>> GetAsync(int id) { var data = await _userService.GetAsync(id); if (data != null) { return ResultModel<UserViewModel>.Success(data); } else { return ResultModel<UserViewModel>.Error(_stringLocalizer["not_exists_entity"]); } }
}

在这里插入图片描述