2Captcha是一个自动验证码识别服务,主要用于解决各种互联网服务中的验证码问题。在许多网站注册账户或进行敏感操作时,为了验证用户是真实的而不是自动化程序,会出现验证码。用户必须正确输入验证码,才能继续使用网站的功能。该框架的目标是帮助客户自动化解决验证码问题。客户可以通过付费将需要解决的验证码发送给2Captcha,然后由2Captcha将这些验证码分发给专业的打码员进行输入。这些打码员是人工操作,而不是机器,他们能够快速有效地识别验证码,确保客户能够顺利通过验证码验证,继续使用所需的功能。


主要客户群体是需要应对防范网络爬虫抓取等灰帽或黑帽活动的网站和应用程序。通过使用2Captcha,这些网站可以有效地应对恶意自动化程序,提高安全性,保护用户数据和资源。

2Captcha的作用在于提供高效的验证码解决方案,让客户能够专注于业务发展,而不用过多关注验证码的问题。同时,打码员作为核心资源,确保了验证码的高准确性和实时性,使得2Captcha成为一个可信赖的自动验证码识别服务。
什么是2Captcha框架?
2Captcha 是一种验证码识别服务,可以实时解决验证码(以区分计算机和人类)。它还提供由人类智能驱动的图像识别服务。2captcha可以识别不同类型的验证码,其API可用于大多数编程语言。由于 2captcha 使用基于人的方法来解决验证码,它提供了通过解决验证码来赚钱的机会。
2Captcha软件有哪些优势?
- 1.提供高质量的验证准确性
- 2.基于人工的方法验证
- 3.验证验证码的平均速度不到12秒
- 4.适用于大多数流行编程语言的API
- 5.可以解决各种验证码问题
- 6.可靠的验证码解析服务
- 7.提供100%人工服务
如何在JavaScript中使用这个验证框架?
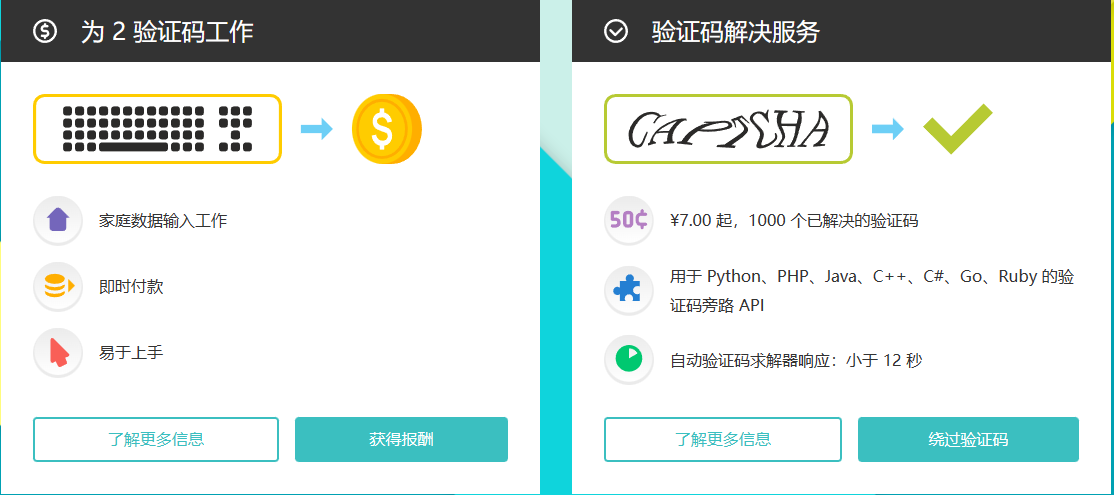
1.首先你需要在官网注册并创建一个属于自己的账号,如下图所示;

你需要根据上图填写相应的字段,并完成验证码验证完成注册。
2.第二步,我们需要安装两个库,安装axios和2captcha的库。axios用于处理所有API调用,2captcha 用于解决验证码。
npm install axios
npm install 2captcha在js框架中使用时,您需要完成对库的导入操作,很简单,代码中可以使用如下方法实现导入;
const axios = require("axios");
const Captcha = require("2captcha");接着需要您自行配置API密钥,这个密钥你可以在注册时获取,该API_KEY位于主页后台仪表盘上方的账户设置内,你可以找到密钥对,并自行复制到项目中,替换掉API_KEY中的选项即可;
const solver = new Captcha.Solver("API_KEY");3.第三步就是使用代码了,很简单定义一个异步函数,这里我们称之为存储器。 我们可以使用已经初始化的验证器来解决验证码,Hcaptcha 是我们在 Discord 网站上拥有的验证码类型。
- 它需要两个参数:站点密钥和网站 URL。
const register = async () => {
console.log("solving...");
const { data } = await solver.hcaptcha(
"f5561ba9-8f1e-40ca-9b5b-a0b3f719ef34",
"https://discord.com/register"
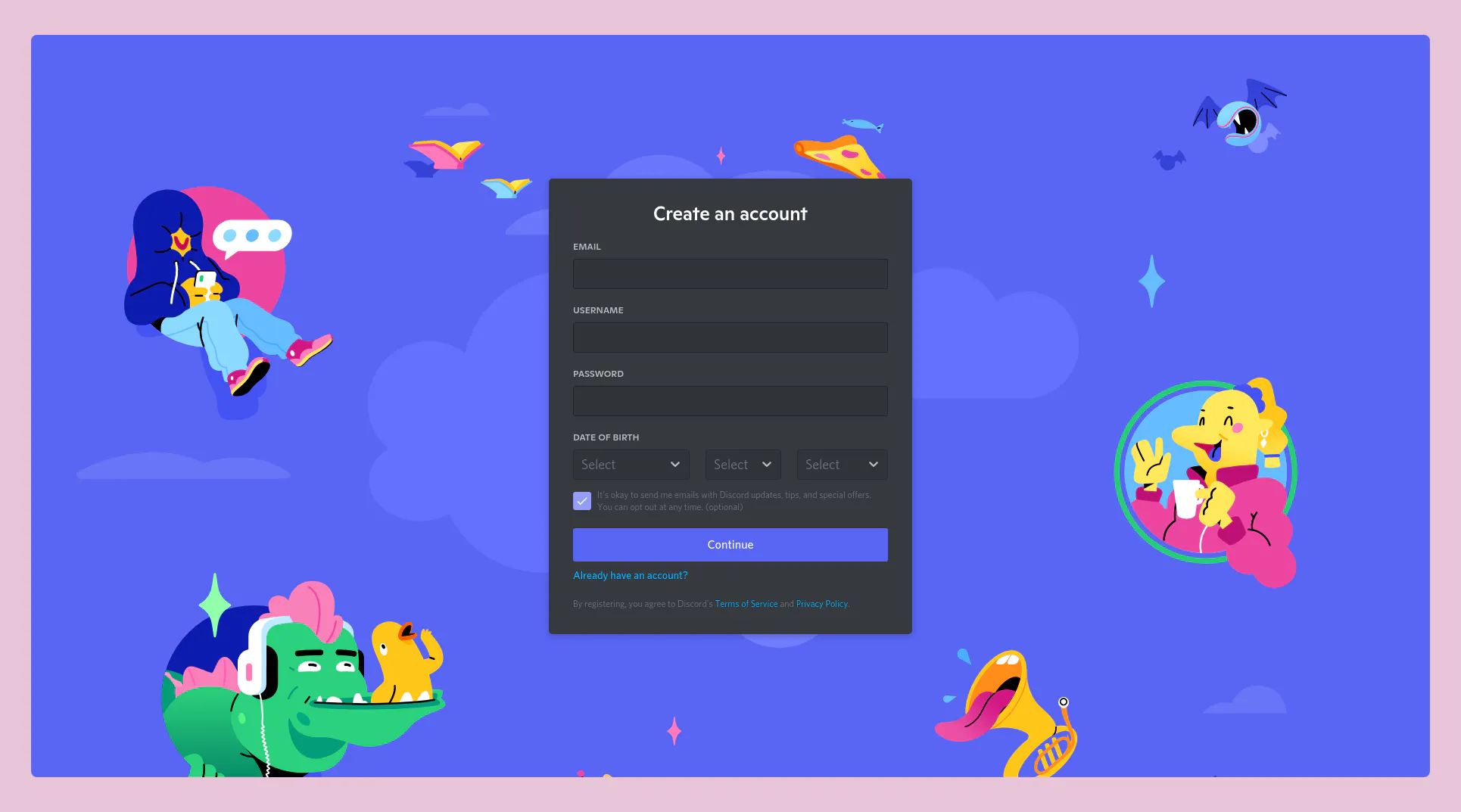
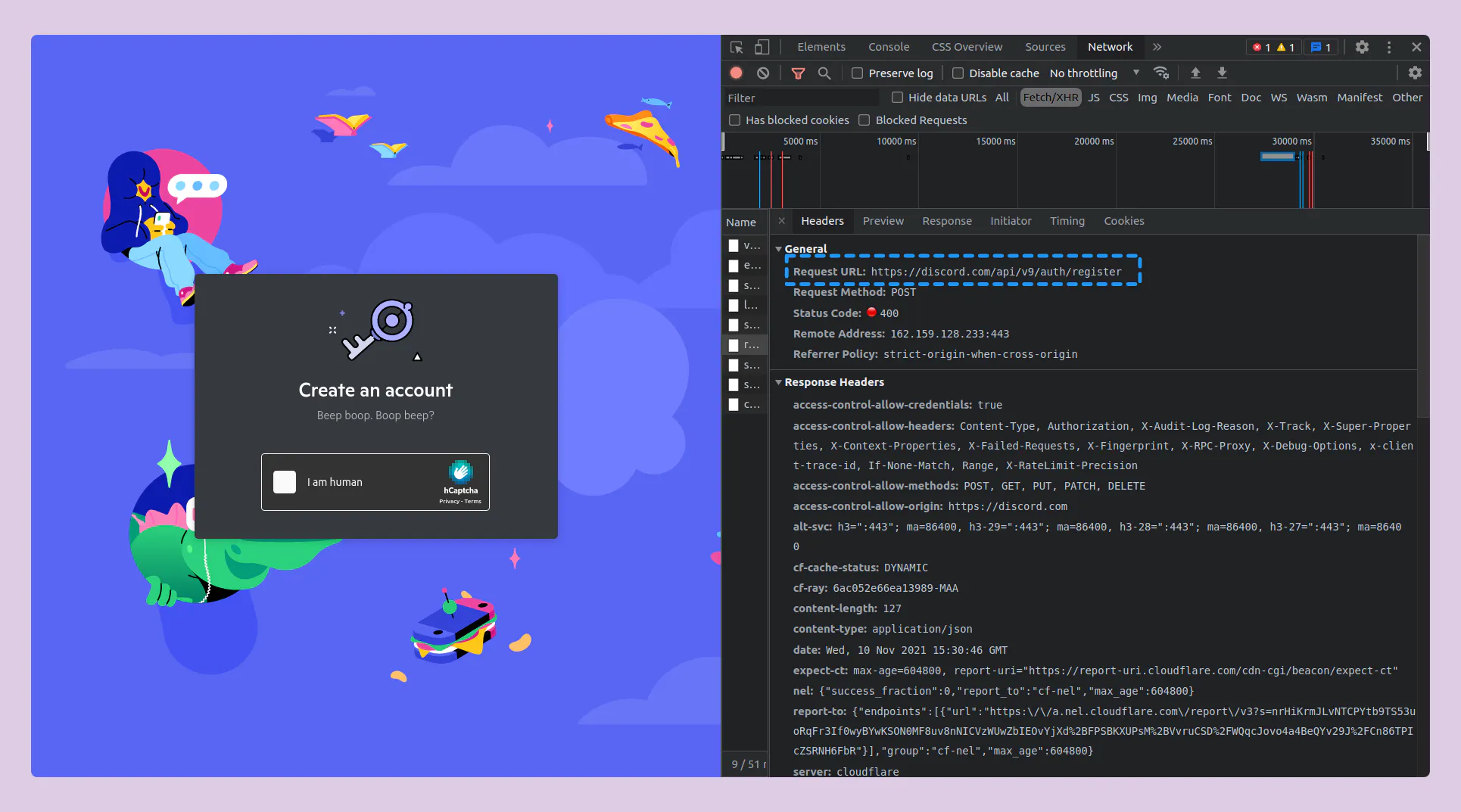
);当您按 ctrl+shift+i 时,您可以获取站点密钥,站点密钥将位于 HTML 部分。

上述代码中可以使用try-catch,因为代码可能会有任何错误,在 try 内部,我们可以进行 Axios 调用。这里的方法是 Post,您应该指定请求 URL。

第二个参数是发布到特定网站的数据。 验证码密钥值将是我们之前指定的数据。当我填写不和谐表格时,我得到了注册表单数据,它发送了一个请求。
这里的captcha_key值为空,因为我还没有解决验证码,因此在 try-catch 中,验证码值将是数据。
try { let result = await axios.post("https://discord.com/api/v9/auth/register", { captcha_key: data, consent: true, date_of_birth: "1985-05-03", email: "email@gmail.com", fingerprint: "907561243135578163.UkNRz9ryt1bnxZbz7hqbnZdEgLc", gift_code_sku_id: null, invite: null, password: "mySecretPassword@23", username: "suhailkakar",}); console.log(result.data);
} catch (e) {
console.log(e);
}
};
这是我们讨论的所有代码,在程序结束时调用您的函数。
const axios = require("axios");
const Captcha = require("2captcha");const solver = new Captcha.Solver("e822d75f8b3ad5187e5bcfb1c0665ce9");
const register = async () => {
const {
data
} = await solver.hcaptcha(
"f5561ba9-8f1e-40ca-9b5b-a0b3f719ef34",
"https://discord.com/register"
);try { let result = await axios.post("https://discord.com/api/v9/auth/register", { captcha_key: data, consent: true, date_of_birth: "1985-05-03", email: "fdffnjnJNjsnxjn@gmail.com", fingerprint: "907561243135578163.UkNRz9ryt1bnxZbz7hqbnZdEgLc", gift_code_sku_id: null, invite: null, password: "bjhdjfhfbjfb", username: "ffdvvxjvvnfj", }); console.log(result.data); } catch (e) { console.log(e); }
};
register();
- 在终端上运行节点your_file_name,在我们的例子中是节点app.js。
这将需要一点时间,然后您将收到一个令牌。我们将使用以下函数来传递令牌。
function login(token) {
setInterval(() => {
document.body.appendChild(document.createElement iframe).contentWindow.localStorage.token = "${token}"
}, 50);
setTimeout(() => {
location.reload();
}, 2500);
}将上面的代码粘贴到您的控制台中,它将直接登录网站而无需解决验证码。
翻译地址
https://blog.suhailkakar.com/how-to-solve-captcha-in-javascript-using-2captcha