iOS 17 就在近几天发布了,作为 Web 开发者最值得关注的还是 Webkit 的能力更新,今天就带大家来一起看一下(本文中并非列举了所有更新,只选取了其中我认为需要关注的)。
HTML
新的 Search 标签
在过去,我们想要开发一个搜索框可能是这样实现的:
<div class="search-box" role="search">
<form action="/search">
<p><input type="search" name="q"> <input type="submit" value="搜索!"></p>
</form>
</div>
注意,在第一行代码中我们必须要加一个 role="search" ,不然用户是没办法正常使用搜索功能的。
<search> 元素会自动为网站的搜索部分提供正确的无障碍语义,这非常符合 HTML 的开发原则。<search> 元素还提供了语义标记,可以将搜索形式的固有含义传达到从翻译算法到机器学习的各种计算环境。
Webkit 是第一个正式支持 <search> 元素的浏览器内核,它将在 Safari 17.0 进行发布。
<search>
<form action="/search">
<p><input type="search" name="q"> <input type="submit" value="搜索!"></p>
</form>
</search>
新的 Popover 属性
popover 属性为 Web 提供了可以用来实现弹出窗口和对话框的原生内置能力。目前有两种类型的弹出窗口,对应 popover 属性的两个值:
auto:当你单击弹出窗口外部时自动关闭;manual:没有自动关闭行为。
我们可以从一个按钮(<button> 或 <input type="button">)开始,创建一个用于打开和关闭弹出窗口的界面。然后添加适当的 HTML 属性:
popovertarget 属性通过一个 ID 将按钮与弹出内容连接起来。可选的 popovertargetaction 属性可以设置 show、hide 或 toggle(默认值):
<button popovertarget="info-box" popovertargetaction="show">More info</button>
<article id="info-box" popover="auto">
<h2>我是一个弹出窗口</h2>
<p>你好我是 ConardLi ,我今年 17 岁 。</p>
<button popovertarget="info-box" popovertargetaction="hide">Close</button>
</article>
就这样,在不使用 JS 的情况下就可以实现一个简单的弹出窗口,并且它可以提供非常好的可访问性(无障碍)。
另外,JavaScript 还提供了 showPopover()、hidePopover() 和 togglePopover() 等专门用于实现弹出窗口的 API。
CSS
font-size-adjust
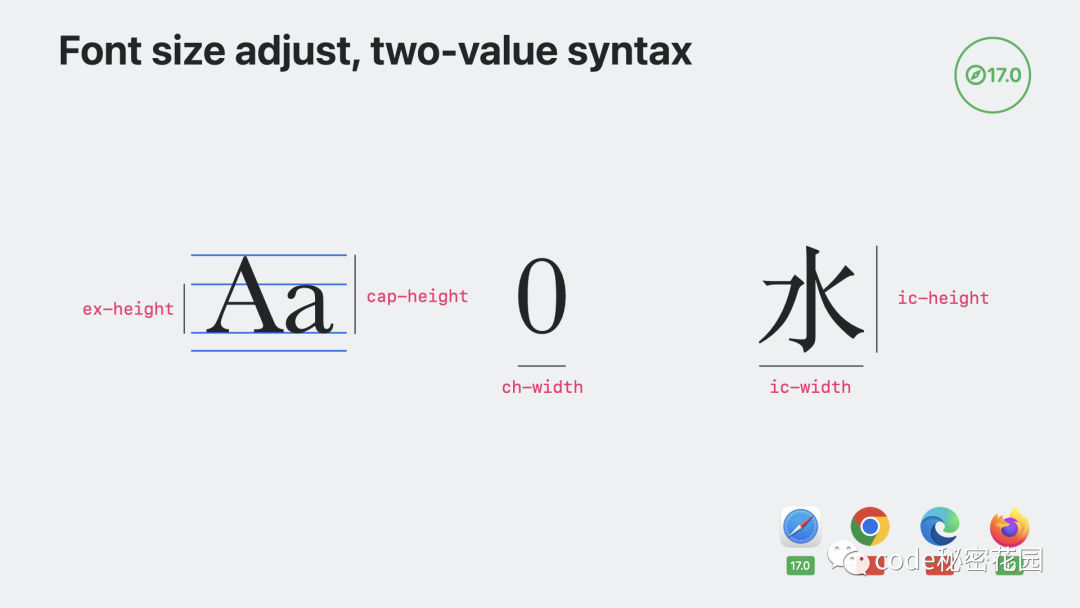
Font size adjust 是一种用于在网页上调整字体大小的特性。他可以轻松地使不同字体的视觉大小保持一致,在以前基础版本的 font-size-adjust 允许我们告诉浏览器调整字母的大小,使其x高度与字体大小的特定比例相匹配。
这次这个能力得到了近一步增强,包括 from-font 和双值语法,双值语法可以让我们从调整 ex-height 切换到调整 cap-height、ch-width、ic-width 或 ic-height 为更广泛的书文字系统和设计选择提供支持。

通过 from-font ,我们可以要求浏览器从指定的主字体中提取大小指标,并将该比率应用于所有字体,而不是用数字值来声明比率。
下面我们看一个例子,font-size-adjust 告诉浏览器使 article 内的所有字体与主要字体的x高度大小相匹配。这意味着所有段落和代码中的文本在视觉上将显示为相同的大小,无论从堆栈中应用哪种字体,或者段落和代码字体在实际大小上有多大差异。
article {
font-family: "Iowan Old Style", "Palatino Linotype", "URW Palladio L", P052, serif;
font-size: 1.7rem;
font-size-adjust: from-font;
}
article code {
font-family: "Courier New", monospace;
}
counter-style
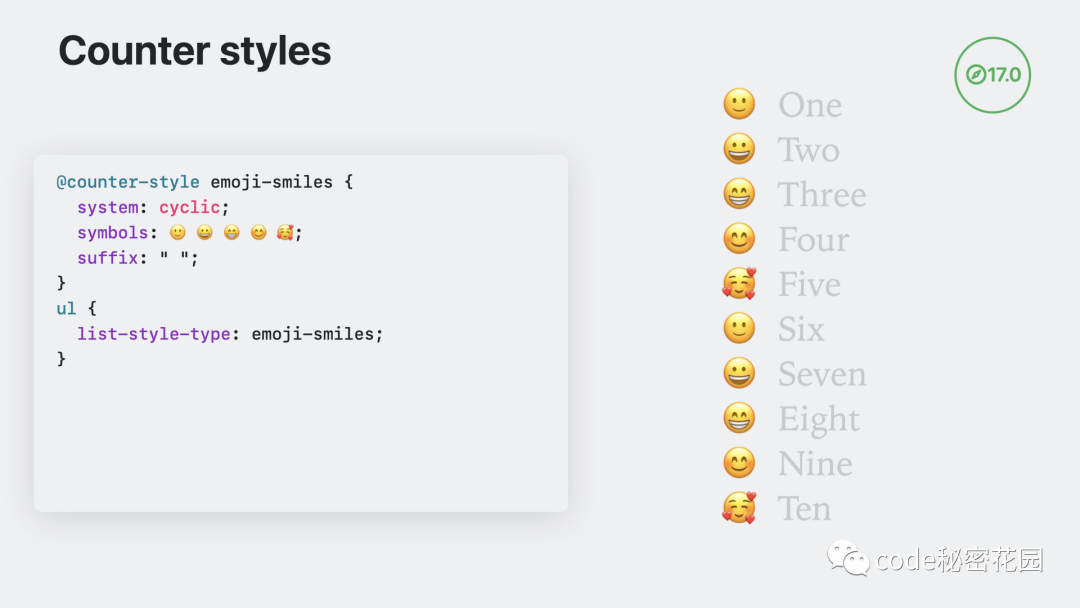
Safari 17.0 添加了对 @counter-style 的支持。

CSS Counter Styles 提供了一种在 CSS 中更改计数器语言或字符集的机制,既适用于有序/无序列表(使用 list-style-type ),也适用于 CSS 计数器。例如,我可以为塞尔维亚语定义计数系统,并用它来为有序列表编号。
例如,我可以为塞尔维亚语定义一个计数系统,并用它为有序列表编号:
@counter-style upper-serbian {
system: alphabetic;
symbols: 'А' 'Б' 'В' 'Г' 'Д' 'Ђ' 'Е' 'Ж' 'З' 'И' 'Ј' 'К' 'Л' 'Љ' 'М' 'Н' 'Њ' 'О' 'П' 'Р' 'С' 'Т' 'Ћ' 'У' 'Ф' 'Х' 'Ц' 'Ч' 'Џ' 'Ш';
}
ol {
list-style: upper-serbian;
}
image-set
Safari 17.0 中改进了对 image-set() 的实现,以增加与其他浏览器的兼容性,这是苹果公司在 Interop 2023 承诺中的一部分。
image-set() 函数可以让我们在 CSS 中列出一组图像,并提供有关每个图像的信息,然后让浏览器从这组图像中选择最合适的图像来使用。现在支持可选的 resolution和 type 参数。
resolution 参数提供了一种声明每个图像分辨率信息的方式,例如 1x、2x、600dpi 等。
type 参数提供了一种提供多个文件类型的方法,包括在 Safari 17.0 新增支持的 JPEG XL 和 HEIC 格式,浏览器会下载并使用它支持的第一个文件类型。
下面是一个示例代码,展示了如何使用 image-set() 函数:
main {
background-image: image-set(
url("images/17.jxl") type("image/jxl"),
url("images/1717.avif") type("image/avif"),
url("images/171717.jpeg") type("image/jpeg")
);
}
JavaScript
Storage API
Storage API 为网站提供了一种标准方法来获取有关当前存储策略的信息。
在以前,一个网站的初始存储限制为 1GB。当超过该限制时,后续的存储操作会失败,或者在 Safari 中提示用户授权增加限额。
现在,网站的限额可以基于总磁盘空间来计算。这意味着我们的网站通常会获得更高的限制,用户将不会在浏览器中收到权限提示。你可以使用 StorageManager.estimate() 来获取每个网站的估计使用量和限额。
if (navigator.storage && navigator.storage.estimate) {
const storageEstimate = await navigator.storage.estimate();
const availableSpace = storageEstimate.quota > storageEstimate.usage ? storageEstimate.quota - storageEstimate.usage : 0;
}
当网站的存储模式为持久时,存储数据不会被清理。我们可以使用 navigator.storage.persisted() 来检查网站的存储模式,如果想要将模式更改为持久,可以使用 navigator.storage.persist()。
if (navgator.storage && navigator.storage.persisted) {
const persistent = await navigator.storage.persisted();
if (!persistent && navigator.storage.persist)
const result = await navigator.storage.persist();
}
Canvas 离屏渲染
使用 Canvas 时,渲染、动画和用户交互通常发生在网站的主执行线程上。Offscreen Canvas 提供了可以离屏渲染的 Canvas ,解耦了 DOM 和 Canvas API,让 <canvas> 元素不再完全依赖于 DOM。与 DOM 无关的操作和主线程渲染的结合可以为用户提供明显更好的体验,尤其是在低功耗设备上。
var one = document.getElementById("one").getContext("bitmaprenderer");
var two = document.getElementById("two").getContext("bitmaprenderer");var offscreen = new OffscreenCanvas(256, 256);
var gl = offscreen.getContext("webgl");var bitmapOne = offscreen.transferToImageBitmap();
one.transferFromImageBitmap(bitmapOne);
var bitmapTwo = offscreen.transferToImageBitmap();
two.transferFromImageBitmap(bitmapTwo);
Set 新方法
Set 对象新增 7 个实用的方法:
Set.prototype.intersection(other):获取原始 Set 与另一个Set(other)的交集Set.prototype.union(other):获取原始 Set 与另一个 Set(other)的并集Set.prototype.difference(other):获取原始 Set 中存在但另一个 Set(other)中不存在的元素Set.prototype.symmetricDifference(other):原始 Set 和另一个 Set(other)的对称差集Set.prototype.isSubsetOf(other):判断原始 Set 中的所有元素是否都存在于 other 中Set.prototype.isSupersetOf(other):判断原始 Set 是否是另一个 Set(other)的超集Set.prototype.isDisjointFrom(other):判断原始 Set 和另一 个Set(other)是否不相交,即它们没有共同的元素。
const setA = new Set(["apples", "oranges", "grapes"]);
const setB = new Set(["bananas", "grapes", "apples"]);// Union into single set
const union = setA.union(setB);// Interection "apples" and "grapes"
const intersect = setA.intersection(setB);
// Difference "oranges"
const diff = setA.difference(setB);
URL API
在以前,为了确保可以正常解析 URL,我们需要使用 try catch。现在,我们可以使用 URL.canParse(tentativeURL, optionalBase) 直接检测 URL 输入是否可以解析。该方法将返回 true 或 false。
此外,URLSearchParams 上的 has() 和 delete() 方法也得到了扩展。has() 方法可以检测参数是否已设置。而 delete() 方法可以删除一个参数。在以前,我们只能通过名称进行检查和删除。现在我们可以检查和删除特定的名称/值对。
例如,在具有重复键的 URL(例如 https://conardli.com/?age=1717&age=17)上,之前我们只能检查 params.has('age')。现在,可以执行 params.has('age', '17')。
// These return true only when the updated API is supported!
function supportsUpdatedURLHasMethod() {
const param = new URLSearchParams({ key: "value" });
return param.has("key", "does not exist") === false;
}
function supportsUpdatedURLDeleteMethod() {
const param = new URLSearchParams({ key: "value" });
param.delete("key", "does not exist");
return param.has("key");
}
福利
本次联合出版社为大家送上五本 《Vue.js 项目开发实战》。本书以 JavaScript 语言为基础,以 Vue.js 项目开发过程为主线,介绍了一整套面向 Vue.js 的项目开发技术。从 NoSQL 数据库的搭建到 Express 项目 API 的编写,后再由 Vue.js 显示在前端的页面中,让读者可以非常迅速地掌握这些技术,提高项目开发的能力。