搭建一个网站,虽然布局第一、颜色其次。但颜色的搭配在用户视觉体验中确实最重要的元素。网页的色彩也是树立网站形象的关键之一。作为一个优秀、专业的网页设计师,首先要了解各种颜色的象征,以及不同类型网站常用的色彩搭配。色彩搭配看似复杂,但并不神秘。一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
颜色搭配常识:
1.网页中色彩的表达使用三种颜色,及红(R)、绿(G)、蓝(B),及通常所说的RGB色彩,它包含了人类所感知的所有颜色,网页中表达颜色如下(红色为例)RGB格式:红色是(255,0,0) 或十六进制hex格式为(FF0000)。
2.将色彩按"红->黄->绿->蓝->红"依次过度渐变可得到12色环:红,橙红,橙,橙黄,黄,黄绿,绿,蓝绿,蓝,蓝紫,紫,紫红。
3.颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。通常内容文字用非彩色(黑色),边框,背景,图片用彩色。所以即使页面丰富,看内容依然不会眼花,通常背景与内容对比要大。
色彩的心理感觉
红色---是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。
绿色---介于冷暖两中色彩的中间,显得和睦,宁静,健康,安全的感觉。 它和金黄,淡白搭配,可以产生优雅,舒适的气氛。
橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
黄色---具有快乐,希望,智慧和轻快的个性,它的明度最高。
蓝色---是最具凉爽,清新,专业的色彩。它和白色混合,能体现柔顺,淡雅,浪漫的气氛。
白色---具有洁白,明快,纯真,清洁的感受。
黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。
灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。
网页配色忌讳
1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容
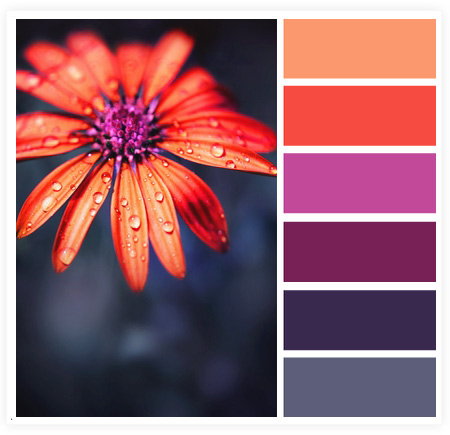
摄影作品来获取颜色
网页中背景图片也是至关重要的,使用一张大图片作为网页的背景是吸引访客眼球最快捷的方法。高质量的精美照片和抽象的设计图片能够给网站的外观带去深刻的影响。图片配合色彩是最完美的艺术。
下面分享一些色彩常用到网页的摄影作品

















图片来自http://design-seeds.com
如果你还在为获取web颜色而烦恼的话,建议你使用Color Scheme Designer取色工具,以不同的模式,可以让你一下获取相近的四个颜色。这也是我常用的取色工具