可能大家已经发现,很多网站采用了评论后可见的下载策略,这种做法既鼓励了用户参与和互动,也提高了网站的用户粘性。对于网站运营者来说,这还能帮助他们筛选出真正有需求的用户,同时收集到宝贵的用户反馈。
WordPress作为一款功能强大的内容管理系统(CMS),提供了Easy2Hide等插件能够轻松实现论回复可见功能,并且对于不熟悉代码的用户来说,使用插件无疑是一个方便快捷的选择。然而,过多使用插件可能会带来一些负面影响,如增加服务器负担、影响网站性能、甚至引发安全问题。因此,在可能的情况下,使用代码来实现功能是一个更为推荐的做法。因此整理修改了一些全网好看还能用的隐藏回复代码样式。这些样式不仅注重功能性,还注重美观性,能够让用户在评论和下载资源的过程中享受到更好的视觉体验。
样式一
修改路径:
一般放在主题的 functions.php 文件
效果图:

代码如下
代码语言:javascript
复制
//WordPress实现文章部分内容评论后可见
//www.anlu1314.com修改
function reply_to_read( $atts , $content =null) {
extract(shortcode_atts( array ( "notice" => '<p class="reply-to-read" style="text-align:center; border:2px solid #f00; border-style:dotted; border-radius:4px; padding:5px; margin:10px;"><strong style="color: red;">温馨提示:</strong>此处内容需要您<strong><a href="#respond" title="点击进行评论"> 回复评论 </a></strong>后才能查看, 评论后请 <strong><a href="javascript:location.reload()" title="点击刷新"> 刷新!</a></strong></p>' ), $atts ));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ( $user_ID > 0) {
$email = get_userdata( $user_ID )->user_email;
//对博主直接显示内容
$admin_email = "3533464073@qq.com" ; //把左面的邮箱换成你的Email
if ( $email == $admin_email ) {
return $content ;
}
} else if (isset( $_COOKIE [ 'comment_author_email_' . COOKIEHASH])) {
$email = str_replace ( '%40' , '@' , $_COOKIE [ 'comment_author_email_' . COOKIEHASH]);
} else {
return $notice ;
}
if ( empty ( $email )) {
return $notice ;
}
global $wpdb ;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1" ;
if ( $wpdb ->get_results( $query )) {
return do_shortcode( $content );
} else {
return $notice ;
}
}
add_shortcode( 'reply' , 'reply_to_read' );调用方法:
代码语言:javascript
复制
[ reply]
你要隐藏的内容
[ /reply]注意:使用的时候去掉reply标签里面的空格
样式二
修改路径:
一般放在主题的 functions.php 文件
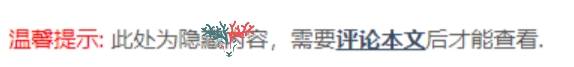
效果图:

代码如下
代码语言:javascript
复制
//文章评论后显示隐藏内容代码
//www.anlu1314.com修改
function reply_to_read($atts, $content=null) {
extract(shortcode_atts(array("notice" => '<p class="reply-to-read"><font color="#ff0000">温馨提示: </font>此处为隐藏内容,需要<a href="#respond" title="评论本文">评论本文</a>后才能查看.</p>'), $atts));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;
//对博主直接显示内容
$admin_email = "3533464073@qq.com"; //你的Email
if ($email == $admin_email)调用方法:
代码语言:javascript
复制
[ reply]
你要隐藏的内容
[ /reply]注意:使用的时候去掉reply标签里面的空格
样式三
修改路径:
一般放在主题的 functions.php 文件
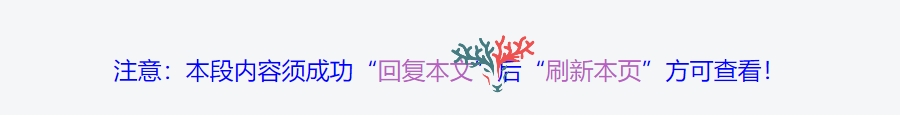
效果图:

代码如下
代码语言:javascript
复制
//文章评论后显示隐藏内容代码
//www.anlu1314.com修改
function reply_to_read($atts, $content = null) {
extract(shortcode_atts(array("notice" => '<blockquote><center><p class="reply-to-read" style="color: blue;">注意:本段内容须成功“<a href="' . get_permalink() . '#respond" title="回复本文">回复本文</a>”后“<a href="javascript:window.location.reload();" title="刷新本页">刷新本页</a>”方可查看!</p></center></blockquote>') , $atts));
$email = null;
$user_ID = (int)wp_get_current_user()->ID;if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;//对博主直接显示内容
$admin_email = get_bloginfo('admin_email');if ($email == $admin_email) {return $content;}} else if (isset($_COOKIE['comment_author_email_' . COOKIEHASH])) {
$email = str_replace('%40', '@', $_COOKIE['comment_author_email_' . COOKIEHASH]);} else {return $notice;}if (empty($email)) {return $notice;}global $wpdb;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1";if ($wpdb->get_results($query)) {return do_shortcode($content);} else {return $notice;}
}
add_shortcode('reply', 'reply_to_read');调用方法:
代码语言:javascript
复制
[ reply]
你要隐藏的内容
[ /reply]注意:使用的时候去掉reply标签里面的空格
提示
数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容
修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果