Part2 技术研究过程
- JSONP基础知识
首先,JSON与JSONP是两个概念,JSON是一种比较流行的数据格式,用于在不同应用程序之间传输和存储数据。JSONP是在CORS出现之前,解决跨域请求的技术,可以让网页从不满足同源策略的其它域名获取数据;JSONP是json的一种使用方式,可以让当前网页跨域从别的域名获取数据,它利用了<script>标签的src属性不受同源策略影响的特性。
当网站通过JSONP方式传递用户的敏感数据时,攻击者可以搭建一个第三方网站,网页内部嵌入JSONP链接,并嵌入恶意的JS代码,一旦受害者用户浏览此网站,自己的敏感信息会在毫不知情的情况下被攻击者事先构造好的js代码窃取,这就是今天我们要讲解的JSONP劫持漏洞。
- 环境搭建过程
首先编写一个servlet页面,可以让用户使用用户名密码登录并会保存cookie,模仿生产环境中用户登录后的状态。JSONP劫持要想获取受害者敏感数据,受害者前提一定要登录过网站,并且没有注销登录,这样在攻击者在实施JSONP劫持攻击时,浏览器会自动带上用户的Cookie,从而获取敏感数据。

编写一个GetUserInfo页面,返回JSONP格式的数据,其中包括用户的敏感数据身份证号、姓名、密码等。

如下图所示,生成war包并部署到tomcat中,浏览器中输入用户名密码admin:123456,提示登录成功。

访问以下URL路径,模仿正常网站,返回我们自己填入的个人信息。
http://192.168.237.1:9999/Servlet/GetUserInfo

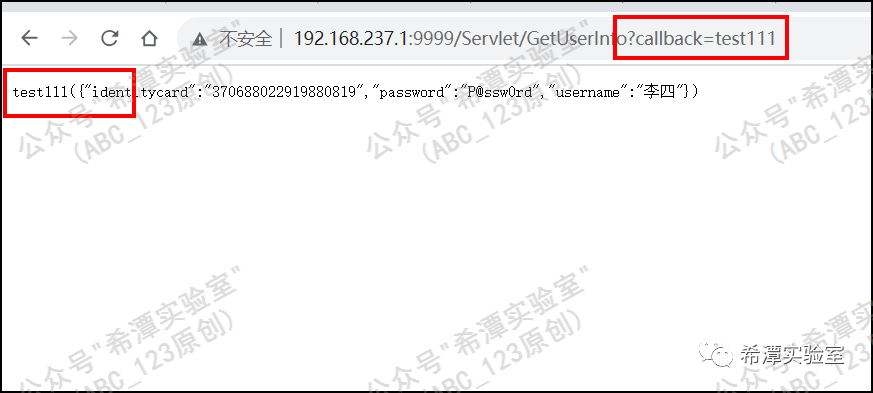
接下来我们传入callback参数,正式模仿JSONP劫持,发现当前JSONP页面返回了一个符合javascript标准的代码格式,test111()相当于一个JS函数。

- JSONP劫持漏洞测试过程
接下来模仿攻击者构造一个JSONP劫持漏洞测试页面,如下图所示。

其中user111222是要回调的函数,
<script src=”http://192.168.237.1:9999/Servlet/GetUserInfo?callback=user111222”>
这里相当于加载了一段JS代码,而这段JS代码就是
user111222({"identitycard":"370688022919880819","password":"P@ssw0rd","username":"李四"})
随后js引擎会继续在当前页面寻找user111222函数,顺便带入执行alert(JSON.stringify(data));代码。
很多文章没有给出上述描述,造成很多新手始终不理解JSONP劫持漏洞原理。于是我们用谷歌浏览器chrome测试一下,发现返回空白页面,并没有弹出用户的敏感数据。

这是为什么呢?ABC_123从头到尾检查了一遍代码,发现应该是没有问题。于是我用抓包软件抓了一下数据包,发现http请求包居然没有cookie,在没有cookie的情况下,当然不会返回敏感数据了。

联想到之前测试CORS跨域资源共享漏洞,猜想是不是谷歌浏览器对JSONP劫持做了防范。于是我换了一个老版本的firefox浏览器测试一下,发现JSONP劫持漏洞测试成功,我作为一个受害者,访问了攻击者的http://192.168.237.128:8888/jsonpHack.html页面,弹出一个信息框,说明我的个人信息可以被获取。

此时我们用抓包软件抓取一下数据包,发现对于Firefox老版本的浏览器,会自动带上cookie的。

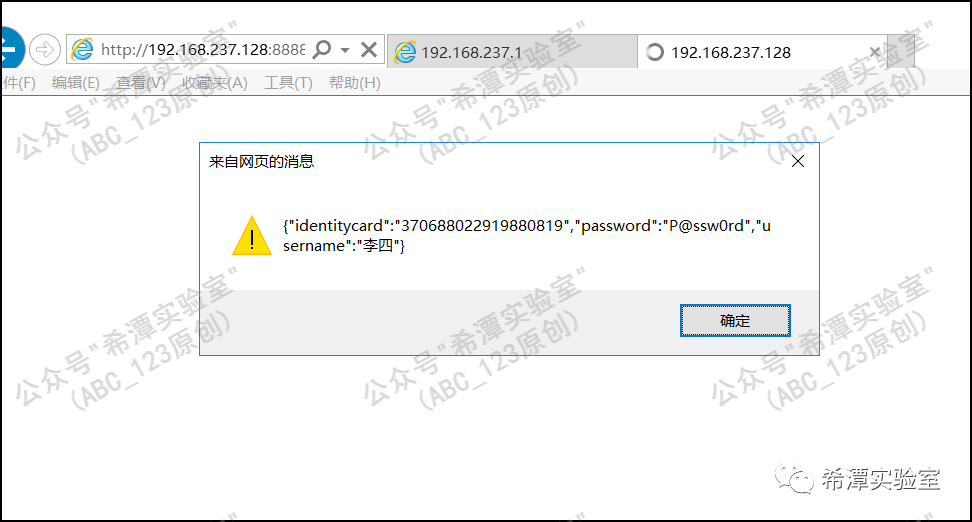
接下来再测试一下IE11,发现仍然JSONP劫持漏洞仍然可以测试成功。

综上所述我们发现,对于JSONP劫持漏洞,较新的浏览器或者部分浏览器从根源上进行了防范,这种漏洞的危害性在不久的将来会逐步减低。
- JSONP劫持漏洞修复建议
1. 接受请求时检查referer来源。
2. 在请求中添加token并在后端进行验证。
3. 严格过滤callback函数名及JSON里数据的输出。
4. 使用CORS替换JSONP跨域功能。
5. 严格过滤callback函数名及JSON里数据的输出防止产生XSS漏洞。
6. 严格安装JSON格式标准输出Content-Type及编码( Content-Type : application/json; charset=utf-8 )。
7. 在callback输出之前加入其他字符(如:/**/、回车换行)这样不影响 JSON 文件加载,又能一定程度防御JSONP劫持攻击。

Part3 总结
1. 最新版的谷歌浏览器Chrome对于JONSP劫持攻击做了防范,这也是为啥很多JSONP劫持漏洞别人能复现成功,而有的人却始终复现不成功的原因。这标志着JSONP劫持和CORS跨域资源共享漏洞危害性会逐步降低。
2. 想要理解一些web漏洞原理,还是得自己搭建环境,自己写代码从头到尾梳理一遍,从根源上理解这个漏洞,踩过坑后才发现原来是这么回事。