文章资料还没有整理完,现在还不通顺,但是可以做笔记看
HTML是用于创建web页面和web应用程序的公开标准的标记语言。HTML文件基本上是纯文本文件,这意味着软件应用程序和普通人可以轻松地创建、读取和更新web页面。HTML的开放特性不仅使得用户可以使用简单的文本编辑器来编辑网站,而且任何人都可以查看源代码并复制其HTML源代码,并应用于其他地方。
然而,对于网站所有者或公司网站而言,可能会遇到需要保护HTML、图像、CSS、JavaScript代码免受浏览和盗用的情况。例如,您可能希望:
- 阻止竞争对手学习和复制您的JavaScript代码。
- 阻止像WebZip这样的自动下载软件下载您的整个网站。
- 保护网站会员区付费内容不被复制。
- 防止垃圾邮件机器人获取电子邮件地址或从您的页面中复制文本信息。
- 保护使您的公司网页(例如财务报告,技术文件)只能在您的控制下被查看。
当然,这分为几个部分,网站防止盗链与机器人。JavaScript代码
如何防盗链?
HTTP Referer
在http协议中,有一个表头字段叫referer,采用URL的格式来表示从哪儿链接到当前的网页或文件。
换句话说,通过referer,网站可以检测目标网页访问的来源网页,如果是资源文件,则可以跟踪到显示它的网页地址。
有了referer跟踪来源就好办了,这时就可以通过技术手段来进行处理,一旦检测到来源不是本站即进行阻止或返回指定的页面。
其实就是通过Referer手段,来识别用户的来源,从而防止盗链的目的。
Referer的正确英语拼法是referrer 。由于早期HTTP规范的拼写错误,为了保持向后兼容就将错就错了。其它网络技术的规范企图修正此问题,使用正确拼法,所以目前拼法不统一,还有它第一个字母是大写。
Referrer Policy States
Referrer Policy 规定了五种 Referrer 策略:No Referrer、No Referrer When Downgrade、Origin Only、Origin When Cross-origin、和 Unsafe URL。
策略名称 | 属性值(新) | 属性值(旧) | 解释 |
|---|---|---|---|
No Referrer | no-referrer | never | 绝不允许referrer data通过 |
No Referrer When Downgrade | no-referrer-when-downgrade | default | 发送referrer信息去安全的HTTPS站点,而非不稳定的HTTP站点。 |
Origin Only | origin | - | 发送协议、主机和端口(即子域)没有一个完整的URL作为来源,即https://moz.com/example.html只会发送https://moz.com |
Origin When Cross-origin | origin-when-crossorigin | - | 当传origin-only来路信息发送给外部站点时,如果目标有相同的协议、主机和端口(即子域),无论它是HTTP或HTTPS,都将全部的URL作为Referrer发送出去。(注解:官方说明书上有一处排印错误,将来的版本应该是"origin-when-cross-origin")标签写法: |
Unsafe URL | unsafe-url | always | 总是将URL字串作为一个referrer通过。注意:如果你的URL中存在任何敏感信息,这不是最安全的选择。其中URL的片段、用户名、密码被自动剥去。 |
当然,Refferer也有安全问题,如 URL 可能包含用户敏感信息,如果被第三方网站拿到很不安全(例如之前不少 Wap 站把用户 SESSION ID 放在 URL 中传递,第三方拿到 URL 就可以看到别人登录后的页面)。之前浏览器会按自己的默认规则来决定是否加上 Referrer。
具体参看《referrer-policy:狙击盗链与跨站攻击之Referrer策略》
Referer nginx配置
最原始的方式就是通过http referer,对于没有referer不是本站来的或者为空的,直接返回403
nginx配置,直接使用referer 模块:http://nginx.org/en/docs/http/ngx_http_referer_module.html。具体配置如下:
server { listen 80 default_server; root /var/www/html; index index.html index.htm index.nginx-debian.html; server_name _; valid_referers server_names *.zhoulujun.cn zhoulujun.cn;
if ($invalid_referer) {
return 403;
}
location / {
try_files uri uri/ =403;
}
}
不建议如下方式
location ~* .(gif|jpg|png|swf|flv)$ {
valid_referers none blocked www.test.com *.jfedu.net;
root /usr/share/nginx/html;
if ($invalid_referer) {
return 403;
}}这个一般用来阻止网站图片被盗用
Referer+token 服务端鉴权防盗
复杂点,url或者cookie里面加上token,通过token校验给与流访问权限。
简单说就是生成一个token,url必须有token才能访问。避免第三方直接盗用link,避免小白用户轻易下载内容。优酷 youtube都是如此。
但是防盗链防止不了比较熟悉网络的用户下载,其实在浏览器缓存里面就有视频文件了。
第三方插件,如video download chrome扩展插件,可以直接使用。
上述方法无法对视频进行保护。
视频内容保护方案
视频保护是相对来水非常难的。目前业界做的方案,自定义播放器。之前Flash时代,不用embed,而是Flash,因为可以加密视频,防止导播。
现在Adobe Flash已经彻底凉凉,现在H5时代,实现视频加密算法,一个是获取加密的视频流,本地生成解密视频再播放。但是视频还是缓存了,插件啥的还是能够很好地被下载到本地播放。
第二个是,自定义实现播放器。如果代码js代码不混淆,更加安全。
JavaScript加密、代码保护?
JavaScript是一种开放标准的浏览器解释语言,因此它在浏览器上都是可见的。不幸的是,任何人只要通过查看网页源代码或者调试工具就可以轻松看到它,他们可以复制JavaScript代码,为自己使用,甚至调试JavaScript,修改JavaScript代码的功能。
代码混淆是目前保护JavaScript代码免受逆向工程最常用的方法之一,它使程序更难看得懂,但这并不是最好的解决方案。由于JavaScript关键字仍然暴露,黑客仍然可以理解代码,而在浏览器中,黑客可以调试并知道JavaScript的变量。混淆的JavaScript代码仍然可以被浏览器复制和查看。
具体参看 《前端安全保障:加密/混淆/反调试/加壳/自定义虚拟机—必要吗》
HTML 5 中如何保护知识产权
2011年时 Silverlight 、HTML5 及 Flash 还是最受热捧的 RIA (富互联网应用) 技术。当时,Silverlight 的PlayReady DRM、 Flash 的 Flash Media Rights Management(FMRM),在版权保护上已十分成熟。而 HTML5 还处于 未指明编码标准的萌芽状态、更谈不上版权保护。
随着移动互联网、视频直播、职能家电等等互联网快速发展,浏览器插件一度成为网络恶意攻击的重灾区,给网络用户安全性带来很大隐患。微软和许多企业都鼓励用户、开发者使用 HTML5 的通信协议,标准化通信可以极大增加网络安全性。
其中包括 W3C 的 Media Source Extensions (MSE)、Encrypted Media Extensions (EME)、MPEG的 MPEG-DASH 和Common Encryption(CENC)。
终于,内容提供商(如 Netflix、Adobe、CableLabs 等)从 Flash、Silverlight 插件播放器过渡到统一的 HTML5 视频播放;各大浏览器公司(如 Google, Microsoft, Apple)也逐步抛弃了过时的媒体插件。
EME 作为 HTML 5 DRM 版权保护方案中的一员,虽然从2012年提案开始就颇多争议,但是事实上已被各浏览器以捆绑闭源的 CDM 的沙箱化方式“悄悄”分发。现在,W3C 只是给了它应有的名分罢了。
EME 对 Web 产生的影响
W3C理事长 Tim Berners-Lee 在《W3C Blog: 关于HTML5标准中的加密媒体扩展(EME)》中阐述了 EME 对内容分发商、媒体、用户、开发者、安全技术研究人员的影响。
对多数人的影响大概是,可以提供一个相对安全的在线环境使用户可以获取高品质商业级的 Web 音视频等内容,并便捷的就此进行在线互动。
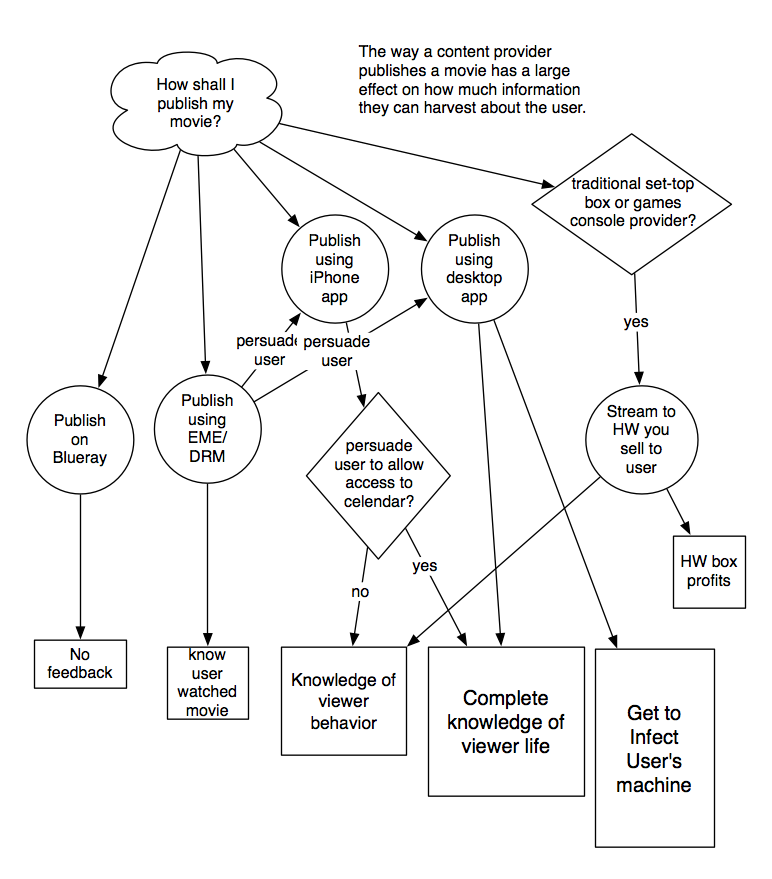
下图是内容提供商分发他们电影的选择渠道和优缺点。

现代播放器的技术原理
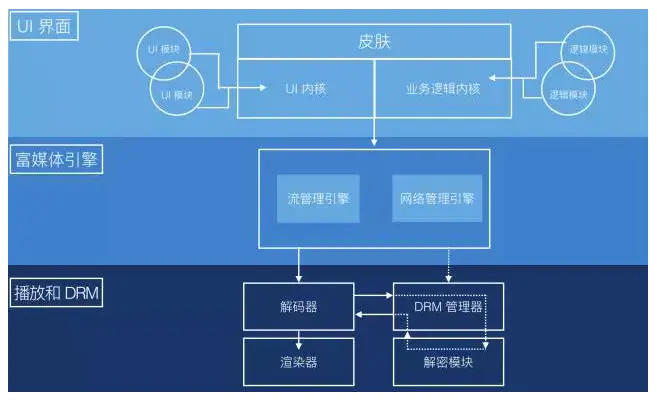
《视频直播技术详解——现代播放器原理》中,将典型的播放器分解为:UI、多媒体引擎和解码器。如下图:

- UI:含皮肤、自定义特性(如播放列表、分享等)和业务逻辑部分(广告、设备兼容性逻辑和认证管理等);
- 多媒体引擎:处理所有播放控制相关逻辑,如描述文件解析、视频片段拉取、自适应码率规则设定和切换等。它拥有非常多的不同组件和特性,从字幕到截图到广告插入等等。
- 解码器和 DEM 管理器:解码器解码并渲染视频内容;DRM 则通过解密过程来控制是否有权播放。解码器和 DRM 管理器与操作系统平台密切绑定。

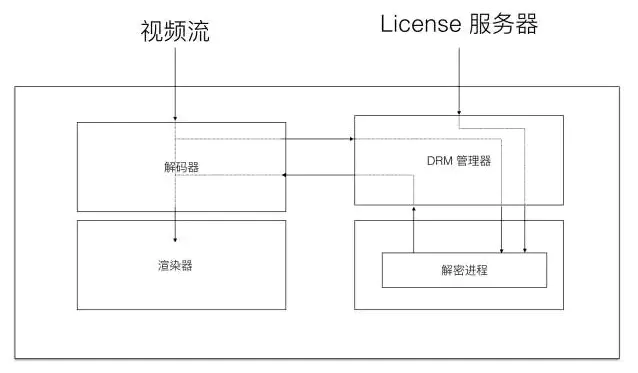
图 :解码器、渲染器和 DRM 工作流程图

今天,在传输工作室生产的付费内容的时候,DRM 是必要的。这些内容必须防止被盗,因此 DRM 的代码和工作过程都向终端用户和开发者屏蔽了。解密过的内容不会离开解码层,因此也不会被拦截。
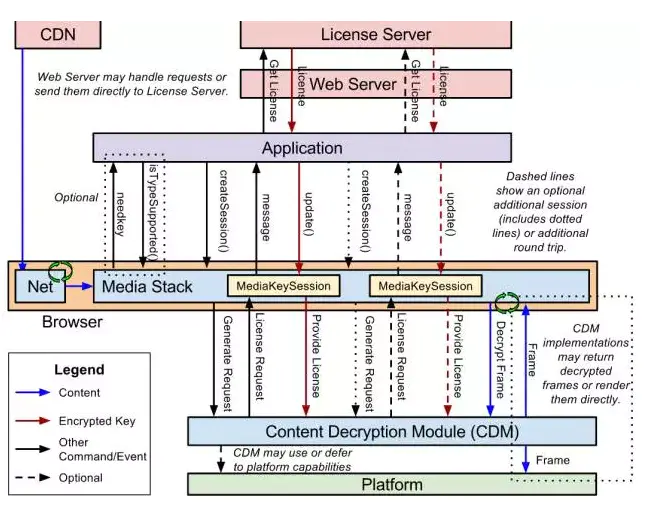
为了标准化 DRM 以及为各平台的实现提供一定的互通性,几个 Web 巨头一起创建了通用加密标准Common Encryption (CENC) 和通用的多媒体加密扩展Encrypted Media Extensions,以便为多个 DRM 提供商(例如,EME 可用于Edge 平台上的 Playready 和 Chrome 平台上的 Widewine)构建一套通用的 API,这些 API 能够从 DRM 授权模块读取视频内容加密密钥用于解密。
CENC 声明了一套标准的加密和密钥映射方法,它可用于在多个 DRM 系统上解密相同的内容,只需要提供相同的密钥即可。
在浏览器内部,基于视频内容的元信息,EME 可以通过识别它使用了哪个 DRM 系统加密,并调用相应的解密模块(Content Decryption Module, CDM)解密 CENC 加密过的内容。解密模块 CDM 则会去处理内容授权相关的工作,获得密钥并解密视频内容。
CENC 没有规定授权的发放、授权的格式、授权的存储、以及使用规则和权限的映射关系等细节,这些细节的处理都由 DRM 提供商负责。
基本概念
- DRM:数字版权管理(Digital Rights Management)是以一定的计算方法,实现对数字内容的保护, 也可以解释为, 内容数字版权加密保护技术。
- EME:加密媒体扩展(Encrypted Media Extensions)是 W3C 提出的一种规范,用于在 Web 浏览器和 DRM 代理软件之间提供通信通道。
- MSE:媒体源扩展(Media Source Extensions)是一项 W3C 规范,它扩展了HTMLMediaElement,允许 JavaScript 生成媒体流以支持回放。这可以用于自适应流(adaptive streaming)及随时间变化的视频直播流(live streaming)等应用场景。
- CDM:内容解密模块(Content Decryption Module),客户端或者使用端软件或硬件提供的一个机制,可以播放加密内容。
DRM 数字版权管理系统
(Digital Rights Management)通过对数字内容进行加密和附件使用规则,对数字内容进行保护。提供了widevine、fairPlay、playReady等国际通用的保护机制。
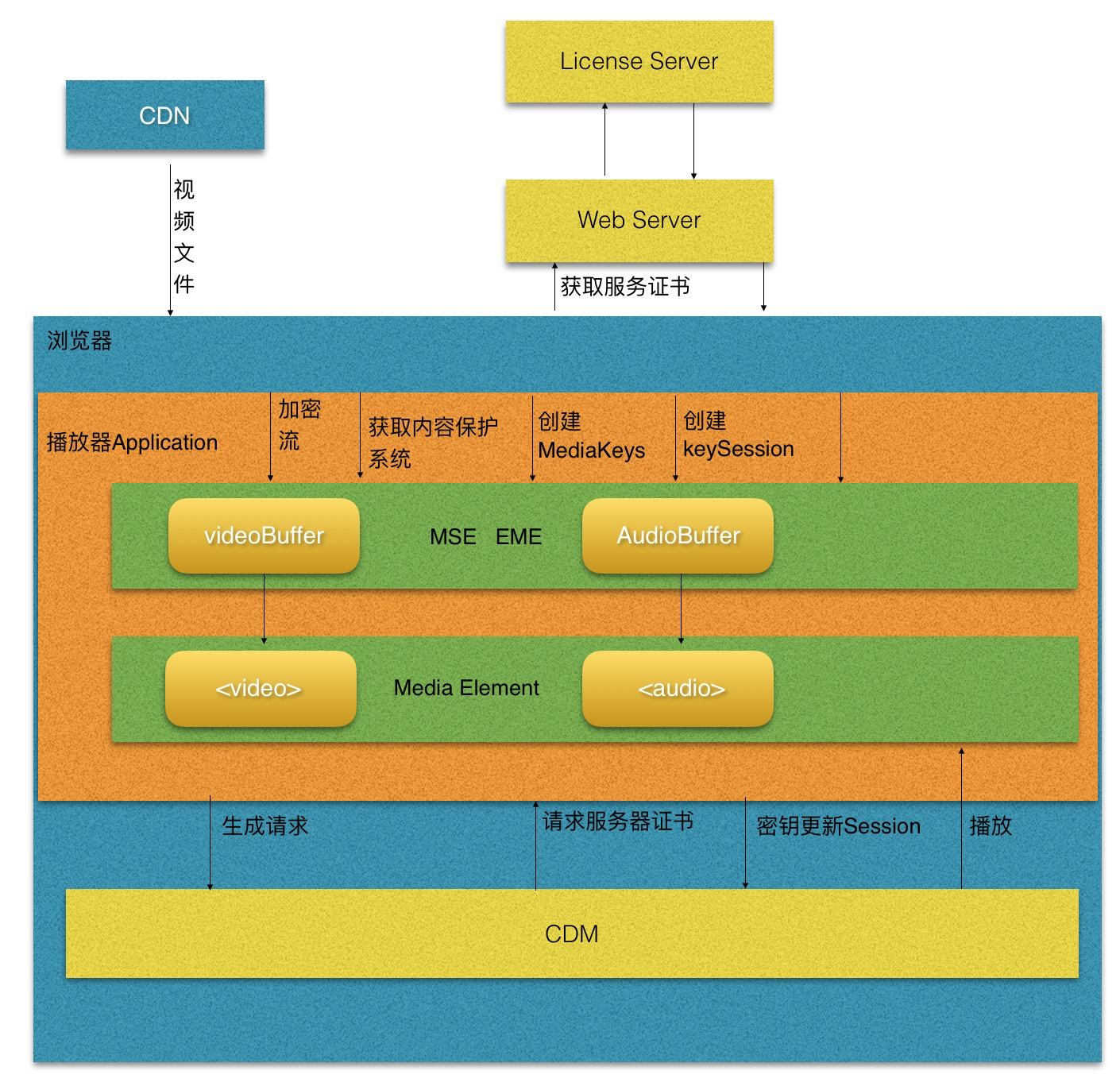
DRM 整体保护机制 widevine流程
h5播放器为例 widevine机制
- 用户端拉取需要播放的加密视频地址(cdn)
- 浏览器通过拉取的视频文件的头信息,知道该视频是加密的
- 触发浏览器 CDM内容加密模块,产生license请求
- 播放器应用层,向应用服务器发送获取服务证书的请求,应用服务器,向chrome应用证书服务器,发送请求,获取证书,以及密钥
- 播放器应该用层获得解密密钥和证书,浏览器CDM使用获得密钥去更新,解密
- 加密视频能够在浏览器端播放

DRM 整体保护机制 FairPlay 流程
- 创建HTMLMediaElement元素 <video>
- 设置播放媒体的m3u8文件地址 给video.src = xxx.m3u8
- 用户点击播放,或者触发自动播放
- 事件监听器收到 webkitneedkey的消息后,触发事件
- 创建mediaKeys 并与媒体元素关联
- 创建keySession,并监听 webkitkeymessage事件
- webkitmessage事件触发,发送SPC给key Server
- 收到key Server的CKC响应,更新session 解密视频
- 播放
成熟的开源技术
开源的视频播放器 | 个人点评 |
|---|---|
video.js 和其插件。设备检测与配置逻辑的 videojs-contrib-hls 、广告 videojs-contrib-ads | 免费开源的 HTML5 和 Flash 播放器,通过强大的插件应用于 400,000 网站。采用 Apache License, Version 2.0 授权 |
JW Player | 号称世界上最流行的嵌入播放器,应用于200万网站、每月13亿播放次数。采用 Creative Commons license 授权 |
Shaka Player | Google 开源的基于 MSE + EME 的 JavaScript 库,支持 DASH、HLS 等。采用 Apache License 2.0 授权 |
dash.js | 一个支持 MPEG DASH 的参考实现,适合研究学习。采用 BSD 授权 |
参考文章:
精读加密媒体扩展(Encrypted Media Extensions,EME) https://juejin.cn/post/6844903503907815432
转载本站文章《web内容如何保护:如何有效地保护 HTML5 格式的视频内容?》, 请注明出处:https://www.zhoulujun.cn/html/webfront/SGML/web/2021_0801_8651.html