Hugo 是一个能够以出色速度构建静态网页的工具,它为我们提供了极具灵活性的平台,可以塑造成符合个人需求的网页。在上一篇博文中已经介绍了 Hugo 的基本搭建步骤,那如何使用 Hugo 搭建符合自己需求的主题页面?不妨还是以 Hugo-book主题作为 基础,一起探索如何将它塑造成我们需要的网页。
自定义导航
在构建信息网页时,导航不仅仅是简单的链接集合,更是用户与网站互动的主要纽带。它承担着引导用户在网站内部浏览的任务,促使他们迅速、准确地找到所需内容。
在默认搭建中,左侧的导航是根据文档自动生成的。这样虽然便捷,但它可能无法完全契合网站内容的层次结构或信息重要性。因此,实际场景上往往需要针对网站的内容对导航进行定制,以确保用户能轻松地找到他们感兴趣的信息,并以最简单直观的方式进行导航和浏览。
Hugo 中提供了方便的导航自定义功能。用户可以自主添加、编辑和删除导航菜单项,调整它们的顺序和层级关系,以最适合网站内容和用户浏览习惯的方式呈现导航。
配置方式如下:
- 在
hugo.toml中添加 参数配置[params], 配置菜单目录;params BookMenuBundle = '/menu' content文件夹下新建menu文件夹,并新建index.md;并在conten/menu/index.md文件中配置上菜单相关配置。
+++
headless= true
+++
- [**快速**搭建]({{ < relref "/docs/hello" >}})
- [玩转Hugo]({{ < relref "/docs/world" >}})- 这里顺便提下 修改站点的标题,设置
hugo.toml中title。title = 'Hugo 的基本使用'

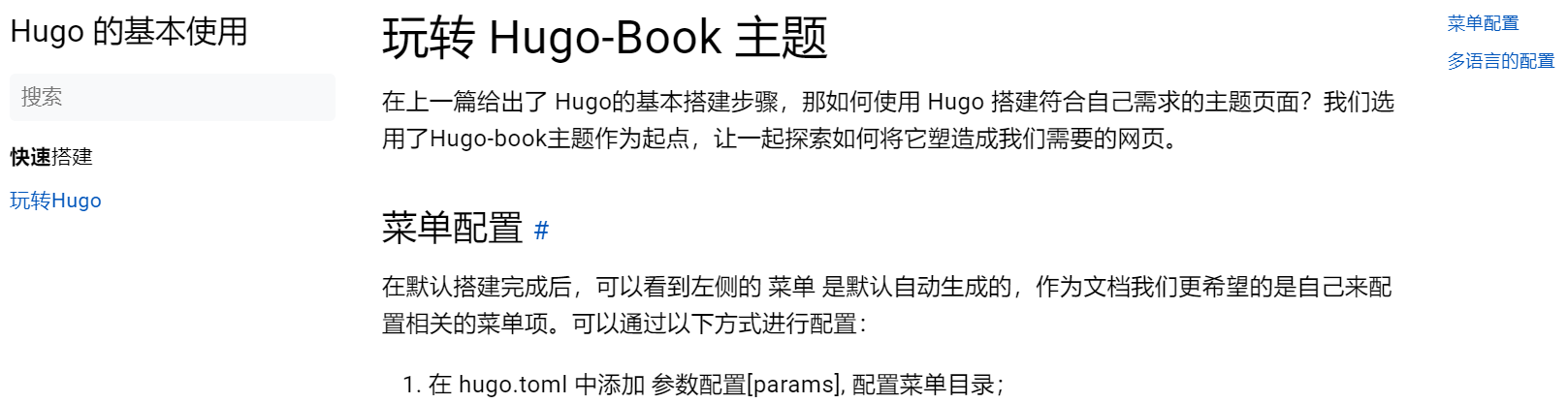
图 1,hugo 自定义导航示例
多语言的支持
Hugo 的一个常见的用途就是搭建 GitHub page,来介绍开源项目,做为其产品文档页面;开源项目涉及的参与者可能来自不同国家和语言背景,同样的对于开源软件的使用方也是如此,因此支持多语言是一个关键需求。可能先前有关注到 i18n 命名的文件夹,其实多少就能猜到 Hugo 能够支持到多语言文本管理。
i18n 是“国际化”的简称,其中的数字18代表了中间的18个字母("internationalization")。这种命名术语一般用在设计和开发多语言软件或产品的过程中(搞过国际化研发的估计非常熟悉),代表其能够支持不同的语言和区域文化,以便在全球范围内更广泛地使用。
配置方式如下:
- 在
hugo.toml中首先加入多语言的相关配置;
# 默认语言选择 defaultContentLanguage = 'zh'多语言配置
[languages]
[languages.en] # 英语
title = 'Hugo Basic Usage' # 站点标题
languageName = 'English'
contentDir = 'content.en' # 文档目录
weight = 2中文
[languages.zh]
title = 'Hugo 的基本使用'
languageName = '中文'
weight = 1
contentDir = 'content.zh'
- 将原来文件夹改为
content.zh另外再新建一个文件夹content.en用来存放英文版文档;菜单同理操作; - 在
hugo-book主题中还可以把hugo.toml的BookTranslatedOnly设置为true,这样的话对于没有多语言版本的文档 不会提示语言切换;
[params]
BookMenuBundle = '/menu'
BookTranslatedOnly = true
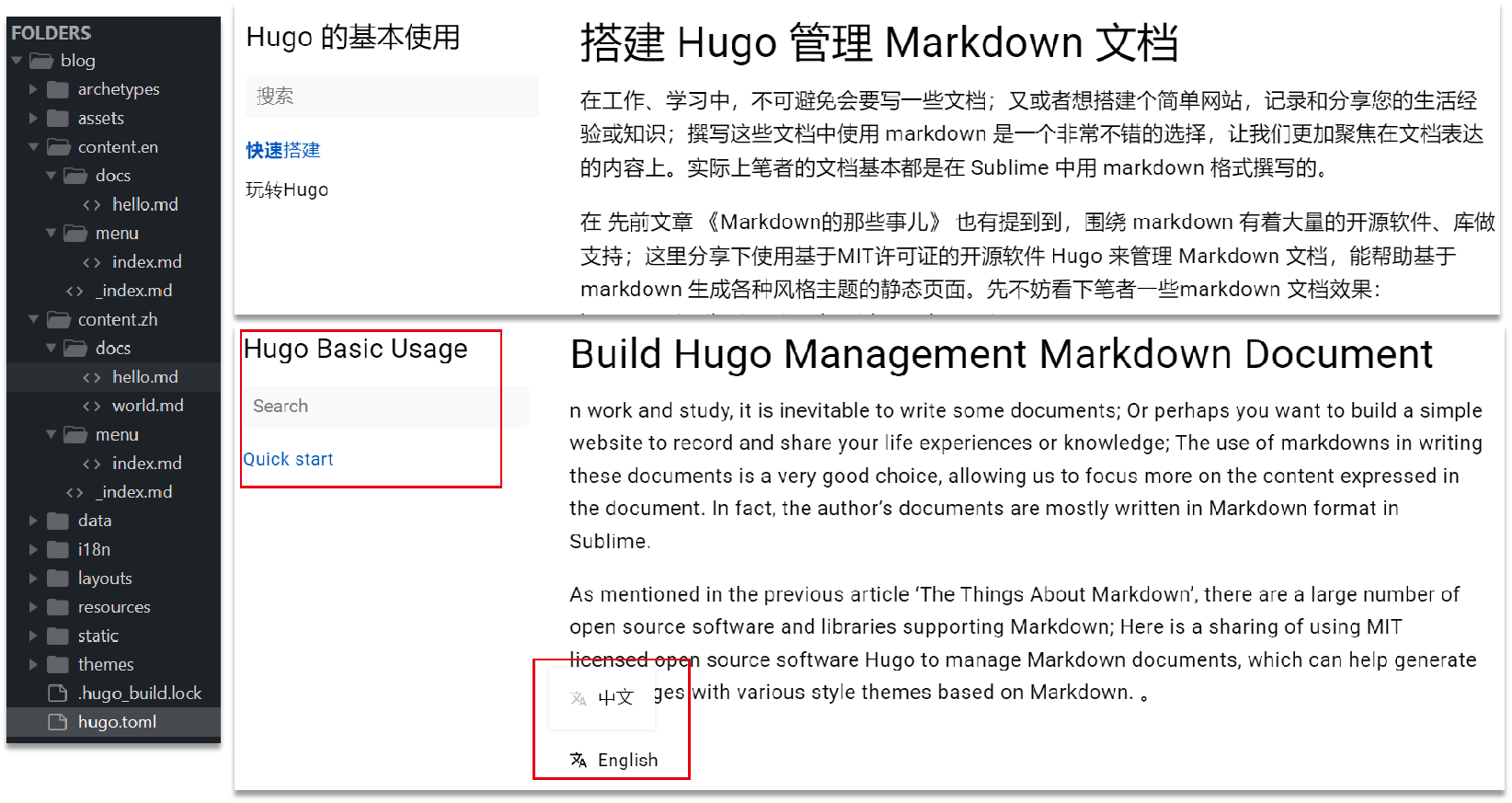
图 2,hugo 多语言示例
PS:为什么多语言项目中总是 'zh'、'en'这种缩写?其实多语言领域有着很多标准,比如 RFC5646(文末附上链接);里面还有提到粤语的标签'zh-yue'等等规范,感兴趣的可以多了解些。
自定义布局扩展
Hugo-book 最大的扩展性之一是其针对布局的强大扩展能力。尽管参数调整提供了方便的方法,但实际需求千差万别。把所有的个性功能都作为参数提供显然是一项不切实际的任务。因此,更为便捷的布局扩展成为了必然。
在路径"hugo-book-9\layouts\partials\docs\inject"下,你会发现9个空的HTML文件。这些文件提供了一个自由扩展文档主题的场地,让你通过HTML的方式进行自定义。
可以根据特定需求,在特定页面的布局位置添加自定义的内容或功能。通过直接编辑HTML文件,能更精细地调整文档主题,呈现更个性化、更符合需求的页面样式。这种灵活的布局扩展方式赋予了用户更大的自由度,使他们能够更灵活地定制和拓展 Hugo-book 主题。这些文件名也能清晰地指明了它们在网页布局中的位置。
- layouts/partials/docs/inject/head.html:在<head>标签闭合之前。
- layouts/partials/docs/inject/body.html:在<body>标签闭合之前。
- layouts/partials/docs/inject/footer.html:在页面 footer 内容后。
- layouts/partials/docs/inject/menu-before.html:在菜单 <nav> 开始处。
- layouts/partials/docs/inject/menu-after.html:在菜单 <nav> 结束处。
- layouts/partials/docs/inject/content-before.html:在页面内容之前。
- layouts/partials/docs/inject/content-after.html:在页面内容之后。
- ...
最简单的应用是在菜单末尾添加友情链接,这个步骤十分简单,相信能够轻松完成。
结合 Hugo 框架本身的一些参数,可以实现一些更多样性的功能。这里以多语言场景演示个例子,在菜单开始处加上一个切换文档语言的功能。将以下代码,复制到 menu-before.html 就可以轻松实现这个需求。示例中涉及到 Hugo模板语法,受限于本文篇幅与重点暂且不详细说明了,后续有机会再另行解读。
{{ $translations := dict }}
{{ range .Site.Home.AllTranslations }}
{{ translations = merge translations (dict .Language.Lang .) }}
{{ end }}<ul class="book-languages">
<li>
<input type="checkbox" id="languages" class="toggle">
<label for="languages" class="flex justify-between">
<a role="button" class="flex align-center">
<img src="{{ "svg/translate.svg" | relURL }}"
class="book-icon" alt="Languages" />
{{ $.Site.Language.LanguageName }}
</a>
</label><ul> {{ range .Site.Languages }}{{ with index $translations .Lang }} <li> <a href="{{ .Permalink }}"> {{ .Language.LanguageName }} </a> </li> {{ end }}{{ end }} </ul>
</li>
</ul>
要使样式更美观,可以通过在 hugo-book-9\assets_custom.scss 中的 .book-languages 下添加一个新样式 .book-icon,并将 ul 标签的样式设定为 padding-inline-start: 1.5em;。文件 _custom.scss 也是 hugo-book 主题为用户提供的一个专门用于自定义扩展样式的地方。
.book-languages {
.book-icon {
height: 1em;
width: 1em;
margin-inline-end:.5em
}ul { padding-inline-start : 1.5em; }
}

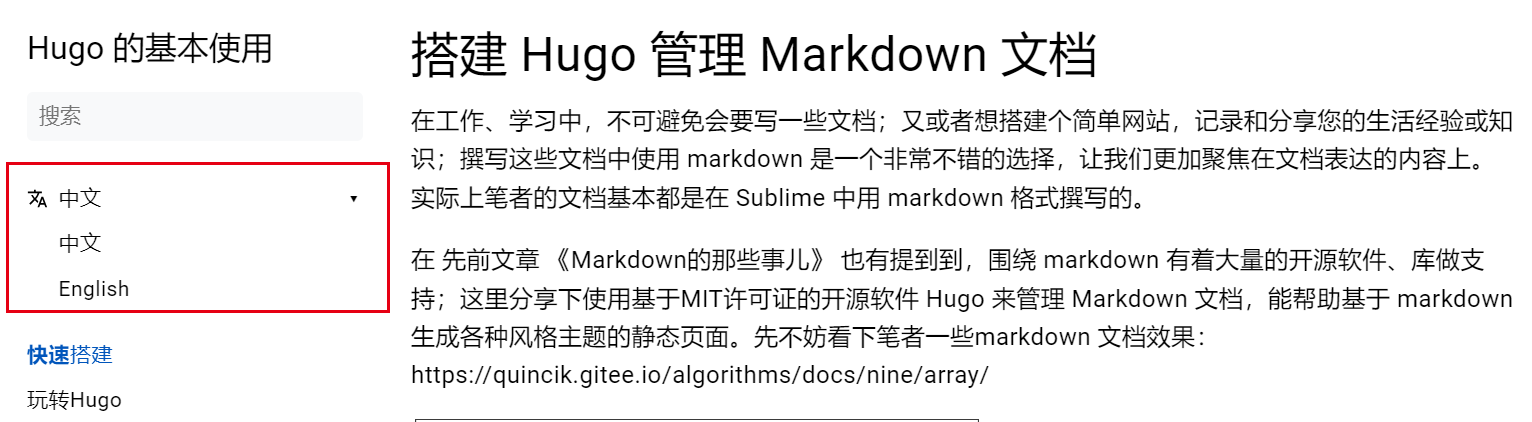
图 3,hugo 自定义布局扩展示例
这里想多表达一点布局扩展提供了极大的灵活性和功能性。它的实用性绝不仅限于示例中添加简单功能,更是涉及到各种典型场景。
举例来说,可以在 <head> 标签中嵌入网站流量统计代码。这种统计工具能够帮助我们了解访问者的行为、趋势和偏好,为优化网站内容和改进用户体验提供有价值的数据支持。
而在商业化场景下,可能会考虑在特定布局处嵌入广告模块。这种广告模块可以是图片、文本链接或者多媒体广告,用于推广产品、服务或者其他相关内容。通过灵活的布局扩展,能够精确地在需要展示广告的位置插入广告模块,从而提升广告的曝光度和点击率,达到商业推广的目的。
通过合理的布局扩展在网页中嵌入各种实用模块,增强网站的交互性、实用性和吸引力,为用户带来更好的访问体验,同时实现商业化目标。
文档语法扩展
Hugo 主题不仅支持 Markdown 本身的语法,还提供了一些独特的语法特性,比如以 Hugo-book 主题为例,它有着丰富的功能和标签支持。其中,columns 标签是一个非常实用的特性,能够轻松实现文档描述内容的多列布局,为用户呈现更为丰富和易读的页面。
这个功能非常适合在文档中展示多个相关内容或步骤,使得阅读更加清晰、有条理。columns 标签允许我们按照需求定义多个列,每一列可以包含不同的内容、文本、图片等,这样就能在同一页内展示多个相关联的信息,提升了信息传达的效率和清晰度。
当然也需要值得注意的是在多列布局中插入图片可能会导致文档在不同设备上的效果难以控制,特别是在响应式布局中。如果要考虑不同设备上的显示差异,建议需要避免在多列布局中直接插入图片;图片的大小和比例可能会影响布局的整体效果,特别是在移动设备上,可能会出现显示不完整或者排版混乱的情况。
Hugo-book 主题中多列布局示例:
{{ < columns >}}数组索引(Index)
索引是用于标识数组中特定元素位置的数字。通常从0开始,依次递增。
<--->数组元素(Element)
数组中的每个存储位置称为一个元素,并且它们都是相同类型的数据。
<--->数组长度(Length)
数组的长度是指它能够容纳的元素数量。在创建数组时,通常会定义其长度。
{{ < /columns >}}
以上代码效果如下:

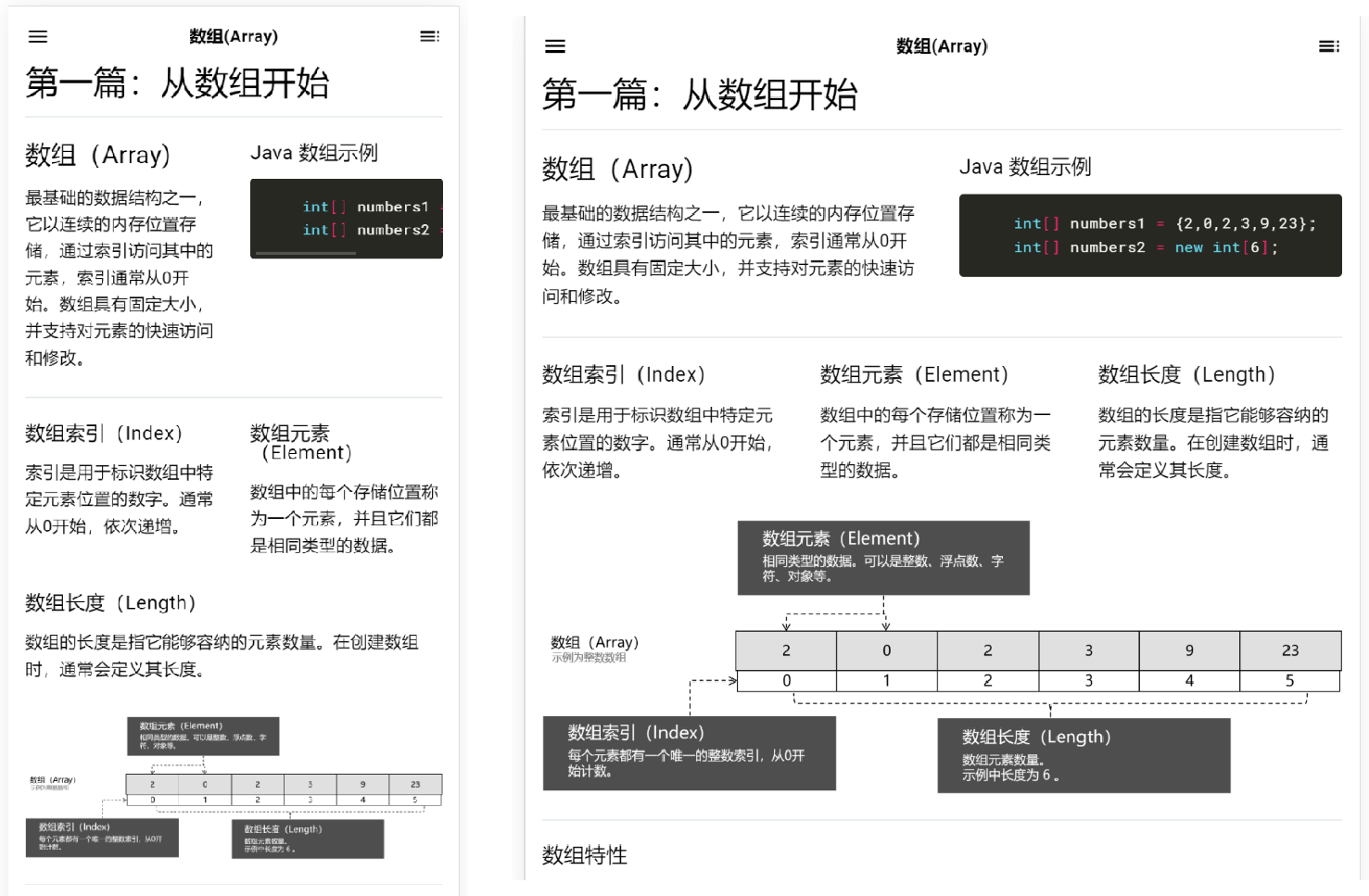
图 4,hugo-book 多列布局(columns)示例
Hugo-book主题还有提供许多有趣且实用的扩展标签,如 Hints、Expand、Details 等等。这些标签可以为文档的呈现增添更多互动性和多样性,让内容更生动有趣。
举例来说,Hints 标签可以用于突出显示提示信息,为读者提供更多背景或者补充说明。Expand 标签则能够展开折叠内容,让文档更加紧凑和易读。而 Details 标签则提供了一种交互式的方式,让用户点击展开或者折叠内容,对于详细内容的呈现十分有用。
虽然在此不一一进行演示,但有兴趣的朋友可以通过官方网站查看相关的使用语法和示例:Hugo-book 官方Demo。
探索完以上内容,在 《搭建 Hugo 管理 Markdown 文档》 文章之初给出的 Demo效果 已经能够完成。
Hugo + Markdown 的结合使得文档更生动、更易读、更具交互性。在实际应用中,通过这些特性,我们能够创造出更具吸引力和实用性的文档,提升用户体验,更好地传递信息和知识。
本篇就且先落笔于此,欢迎点赞、推荐、关注,大伙儿喜欢的话 后续咱们继续进一步玩转 Hugo。
相关文献
- Hugo Book Demo站
- Hugo Book 主题说明
- Hugo 主题站
- Hugo 多语言说明
- RFC5646 标准文档
我正在参与2023腾讯技术创作特训营第三期有奖征文,组队打卡瓜分大奖!