
Octopress 是一个面向开发者的博客系统,广受程序员的喜爱。既然大家有需求,那么 Octopress 也要安排上~
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。
云开发静态网站托管支持通过云开发SDK调用服务端资源如:云函数、云存储、云数据库等,从而将静态网站扩展为全栈网站。
无论是腾讯云·云开发用户,还是小程序·云开发用户,只要开通按量付费,即可享有云开发静态网站托管服务。
作者介绍
腾讯工程师——子勰,先后做过前端和终端,注重技术沉淀与分享。分享的意义在于昭显彼此,寻找共鸣,道阻且长,行则将至。
搭建本地Octopress环境

参考官网的指引 http://octopress.org/docs/setup/ 搭建 Octopress 本地环境:
github git clone git://github.com/imathis/octopress.git www.bihe0832.com Cloning into 'www.bihe0832.com'... ^C github github git clone https://github.com/imathis/octopress.git www.bihe0832.com Cloning into 'www.bihe0832.com'... remote: Enumerating objects: 1, done. remote: Counting objects: 100% (1/1), done. remote: Total 10801 (delta 0), reused 0 (delta 0), pack-reused 10800 Receiving objects: 100% (10801/10801), 2.63 MiB | 1.08 MiB/s, done. Resolving deltas: 100% (5578/5578), done. github cd www.bihe0832.com www.bihe0832.com git:(master) gem install bundler Fetching bundler-2.1.4.gem bundler's executable "bundle" conflicts with /usr/local/lib/ruby/gems/2.6.0/bin/bundle Overwrite the executable? [yN] y bundler' Overwrite the executable? [yN] y Successfully installed bundler-2.1.4 Parsing documentation for bundler-2.1.4 Installing ri documentation for bundler-2.1.4 Done installing documentation for bundler after 2 seconds 1 gem installed www.bihe0832.com git:(master) rbenv rehash zsh: command not found: rbenv www.bihe0832.com git:(master) brew install rbenv Updating Homebrew... ==> Auto-updated Homebrew! Updated 1 tap (homebrew/core). ==> Updated Formulae stellar-core........... ==> ruby-build ruby-build installs a non-Homebrew OpenSSL for each Ruby version installed and these are never upgraded. www.bihe0832.com git:(master) rbenv rehash ➜ www.bihe0832.com git:(master) bundle install Fetching gem metadata from https://rubygems.org/........... Fetching gem metadata from https://rubygems.org/. Resolving dependencies... ........... Bundle complete! 13 Gemfile dependencies, 52 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. www.bihe0832.com git:(master) bundle exec bundler: exec needs a command to run www.bihe0832.com git:(master) bundle exec rake install ## Copying classic theme into ./source and ./sass mkdir -p source cp -r .themes/classic/source/. source mkdir -p sass cp -r .themes/classic/sass/. sass mkdir -p source/_posts mkdir -p public www.bihe0832.com git:(master) ✗</code></pre></div></div><p>至此我们就完成了 Octopress 环境的搭建,和站点的初始化,下一步就是修改配置,添加内容。</p><h5 id="6k28f" name="%E5%88%9B%E5%BB%BA%E9%9D%99%E6%80%81%E7%AB%99%E7%82%B9%E3%80%81%E4%BF%AE%E6%94%B9%E9%85%8D%E7%BD%AE%E3%80%81%E6%B7%BB%E5%8A%A0%E5%86%85%E5%AE%B9">创建静态站点、修改配置、添加内容</h5><p>这部分内容可以参考官网提供的「Configuring Octopress 」来根据配置自定义你的站点风格。我重点修改了 _config.yml 添加一些自定义配置。</p><p>在搭建好静态站点以后,就可以在 source/_posts 添加你的文章了,我选择了直接迁移过来两篇自己的文章。</p><p>的跨端小程序应用,有丰富的云开发实践经验,同时也负责部分中台系统的开发,对Vue.js在构建Web后台系统上有较多的实践经验。</p><h5 id="d1l17" name="%E7%BC%96%E8%AF%91%E6%9E%84%E5%BB%BA">编译构建</h5><p>在项目根目录直接命令行运行 rake generate 即可查看构建结果:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">www.bihe0832.com git:(master) ✗ rake generaterake aborted!
Gem::LoadError: You have already activated rake 12.3.2, but your Gemfile requires rake 10.5.0. Prependingbundle execto your command may solve this.
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/runtime.rb:312:incheck_for_activated_spec!' /usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/runtime.rb:31:inblock in setup'
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/spec_set.rb:147:in `each'
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/spec_set.rb:147:ineach' /usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/runtime.rb:26:inmap'
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/runtime.rb:26:insetup'/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler.rb:149:insetup'
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/setup.rb:10:inblock in <top (required)>' /usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/ui/shell.rb:136:inwith_level'
/usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/ui/shell.rb:88:insilence' /usr/local/lib/ruby/gems/2.6.0/gems/bundler-2.1.4/lib/bundler/setup.rb:10:in<top (required)>'
/github/www.bihe0832.com/Rakefile:2:in `<top (required)>'
(See full trace by running task with --trace)
www.bihe0832.com git:(master) ✗ bundle exec rake generate
## Generating Site with Jekyll
write source/stylesheets/screen.css
Configuration file: /github/www.bihe0832.com/_config.yml
Source: source
Destination: public
Generating...
done.
Auto-regeneration: disabled. Use --watch to enable.
如果构建没有报错,你就可以选择将构建结果 public 部署到你的服务器。如果想在本地查看效果,在项目根目录直接命令行运行 rake preview 即可。
www.bihe0832.com git:(master) ✗ bundle exec rake preview
Starting to watch source with Jekyll and Compass. Starting Rack on port 4000
[2020-04-13 16:30:18] INFO WEBrick 1.4.2
[2020-04-13 16:30:18] INFO ruby 2.6.2 (2019-03-13) [x86_64-darwin18]
[2020-04-13 16:30:18] INFO WEBrick::HTTPServer#start: pid=75677 port=4000
>>> Compass is watching for changes. Press Ctrl-C to Stop.
Configuration file: /github/www.bihe0832.com/_config.yml
Source: source
Destination: public
Generating...
done.
Auto-regeneration: enabled for 'source'
write public/stylesheets/screen.css
::1 - - [13/Apr/2020:16:30:22 +0800] "GET / HTTP/1.1" 200 16703 0.0151然后在浏览器打开 http://localhost:4000/ 即可查看效果。
将网站托管至云开发静态托管

创建静态网站托管服务
创建腾讯云云开发环境
打开腾讯云云开发 服务的页面:
https://console.cloud.tencent.com/tcb/env/index
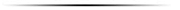
如下图,点击新建环境,然后在弹框中输入你自定义的环境名称,选择付费模式,然后点击下方的「立即开通」。

之后就进入了环境的初始化阶段,初始化比较久。一般需要 1 分钟左右,当初始化结束,点击对应的 tab 就进入了 环境总览界面,可以看到具体的资源等信息。
初始化静态网站托管服务
点击进入静态网站托管服务的页面:
https://console.cloud.tencent.com/tcb/hosting
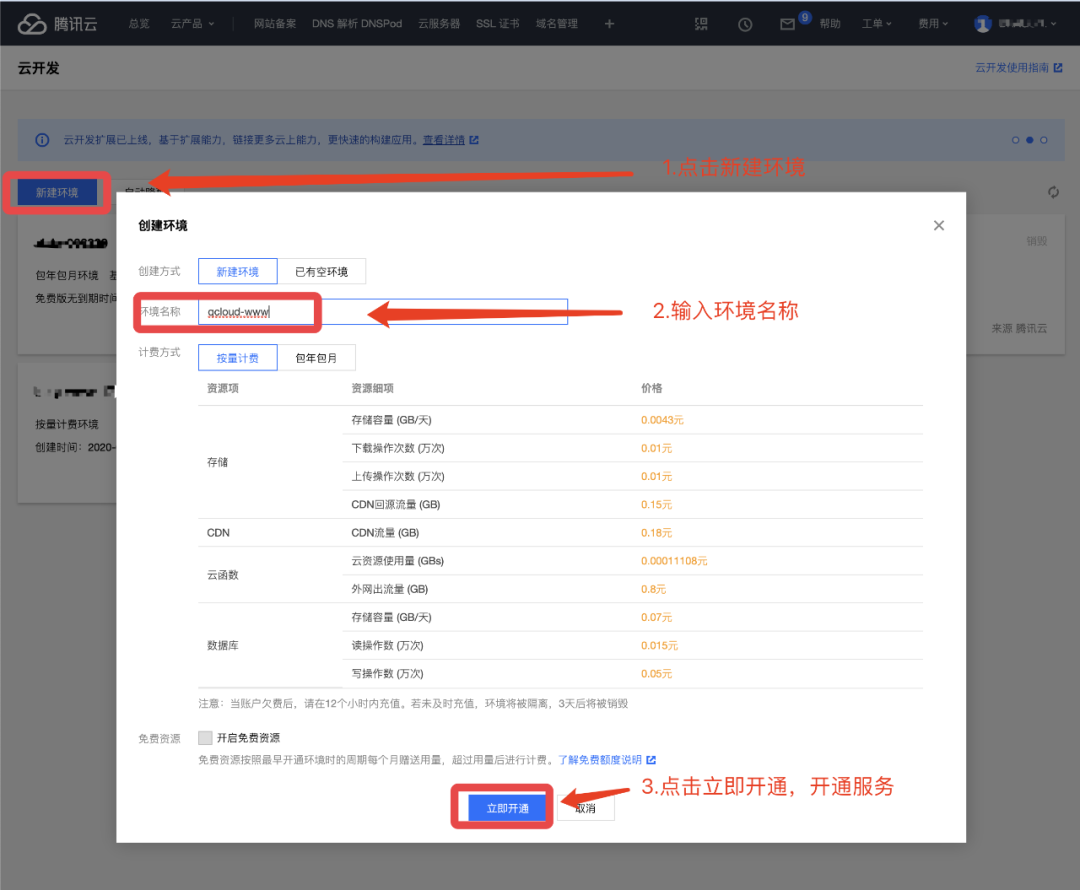
如下图,选择之前创建的开发环境,然后点击「开始使用」初始化环境。静态网站初始化一般需要约 3 分钟。

将静态页面部署到托管服务
你可以直接选择将构建好的静态页面上传到托管服务,但是考虑到博客的更新频率,还是选择使用官方提供的工具来上传。首先使用 npm 下载并安装官方上传工具 cloudbase:
_posts git:(master) ✗ npm install -g @cloudbase/cli
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
/usr/local/bin/tcb -> /usr/local/lib/node_modules/@cloudbase/cli/bin/tcb.js
/usr/local/bin/cloudbase -> /usr/local/lib/node_modules/@cloudbase/cli/bin/cloudbase.js
npm WARN ws@7.2.3 requires a peer of bufferutil@^4.0.1 but none is installed. You must install peer dependencies yourself.
npm WARN ws@7.2.3 requires a peer of utf-8-validate@^5.0.2 but none is installed. You must install peer dependencies yourself.
+ @cloudbase/cli@0.6.6
added 383 packages from 325 contributors in 26.045s然后使用cloudbase命令获取CLI授权,输入命令,然后在弹出的页面中点击「确认授权」:
blog git:(master) ✗ tcb login✔ 已打开云开发 CLI 授权页面,请在云开发 CLI 授权页面同意授权 ✖ 未知错误:请求超时,请检查你的网络,如果终端无法直接访问公网,请设置终端 HTTP 请求代理! 请检查你的网络,尝试重新运行 cloudbase login 命令!</code></pre></div></div><p>如果遇到上面的错误,一般是因为网络限制,需要添加 http 代理,可以参照文章 「iMac(OS X)日常开发中各种代理设置方法汇总(shell、Android Studio、gem、npm) https://blog.bihe0832.com/proxy.html」设置 shell 代理即可。设置代理后重试:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> _posts git:(master) ✗ tcb login✔ 已打开云开发 CLI 授权页面,请在云开发 CLI 授权页面同意授权✔ 登录成功!? 是否同意 Cloudbase CLI 收集您的使用数据以改进产品?Yes可使用下面命令继续操作:– 创建免费环境
$ cloudbase env:create envName
– 初始化云开发项目
$ cloudbase init
– 部署云函数
$ cloudbase functions:deploy
– 查看命令使用介绍
$ cloudbase -h
Tips:可以使用简写命令 tcb 代替 cloudbase
使用 hosting 命令 将本地已经编译的静态文件部署到托管服务(例如部署我的博客的 public ),命令行中-e 后面的环境ID就是首页生成的环境ID,一般腾讯云会在我们的自定义名称后面加一个后缀。由于博客的内容比较大、加上网络代理,发现有时候会失败,重试即可。
www.bihe0832.com git:(master) ✗ bundle exec rake generateGenerating Site with Jekyll
write source/stylesheets/screen.css
Configuration file: /github/www.bihe0832.com/_config.yml
Source: source
Destination: publicGenerating...done.Auto-regeneration: disabled. Use --watch to enable.➜ www.bihe0832.com git:(master) ✗ tcb hosting:deploy ./public/ -e blog-www-173dc4FetchError: request to tcb-admin.tencentcloudapi.com/admin failed, reason: connect ECONNRESET 127.0.0.1:12639
at ClientRequest.<anonymous> (/usr/local/lib/node_modules/@cloudbase/cli/node_modules/node-fetch/lib/index.js:1455:11)
at ClientRequest.emit (events.js:205:15)
at ClientRequest.EventEmitter.emit (domain.js:471:20)
at onerror (/usr/local/lib/node_modules/@cloudbase/cli/node_modules/agent-base/index.js:101:9)
at callbackError (/usr/local/lib/node_modules/@cloudbase/cli/node_modules/agent-base/index.js:123:5)
at processTicksAndRejections (internal/process/task_queues.js:89:5)✖ request to https://tcb-admin.tencentcloudapi.com/admin failed, reason: connect ECONNRESET 127.0.0.1:12639➜ www.bihe0832.com git:(master) ✗ tcb hosting:deploy ./public/ -e blog-www-173dc4文件传输中 [==================================================] 100% 0.0s✔ 文件共计 65 个✔ 文件上传成功 65 个✖ 文件上传失败 0 个
如果调试通了,也阔以一个命令直接完成编译到部署:
www.bihe0832.com git:(master) ✗ bundle exec rake generate && tcb login && tcb hosting:deploy ./public/ -e blog-www-173dc4Configuration file: /github/www.bihe0832.com/_config.yml
Source: source
Destination: publicGenerating...done.Auto-regeneration: disabled. Use --watch to enable.✔ 您已登录,无需再次登录!文件传输中 [==================================================] 100% 0.0s✔ 文件共计 65 个✔ 文件上传成功 65 个✖ 文件上传失败 0 个
管理静态页面及修改设置上传结束以后,在静态页面托管的「文件管理」页面可以对我们上传的内容进行调整,在「设置」页面可以添加域名、错误页面等信息,同时也给出了腾讯云提供的默认域名。
如果你有自己的域名,你也可以添加自己的域名解析,例如下面我修改为使用我自己的域名,并设置了自定义的索引页和404页面:
访问静态页面
在浏览器输入讯云提供的默认域名 https://blog-www-173dc4.tcloudbaseapp.com/即可打开部署好的静态服务,由于默认资源免费的,腾讯云对下载速度做了限速,因此打开速度会很慢。如果你自己使用,还是推荐你绑定自己的自定义域名~