💬个人网站:【芒果个人日志】 💬原文地址:如何在php中实现网站页面加密 - 芒果个人日志 (wyz-math.cn)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要:无论是在网站设计中,还是个人博客的搭建过程中,如(Typecho,Wordpress等),我们都会遇到一个常见的问题,那就是如何给我们不想让他人所见或者只想给特定人群所见的网页加密,需要密码才能访问,本文将从以下几个方面来讲解解决目前遇到的这些问题,请仔细阅读完,基本能解决您当前遇到的所有困惑。
🤟每日一言:快乐要懂得分享,才能加倍的快乐。
目录
本文主要章节
普通网页加密
个人博客独立页面模板加密(以Typecho为例)
不同页面加密区分
cookie值时间设置(用于修改需要再次输入密码访问所需时间)
本文主要章节
- 普通网页加密
- 个人博客独立页面模板加密(以Typecho为例)
- 不同页面加密区分
- cookie值时间设置(用于修改需要再次输入密码访问所需时间)
普通网页加密
- 将所要加密的网页html后缀改成php后缀,使之变成php文件类型
- 新建一个php文件,命名为"MkEncrypt.php" (ps:'MkEncrypt.php'文件须与最开始要加密的html文件在同一目录下)
- 将以下代码复制到上面所创建的php文件"MkEncrypt.php"中
- 代码实现
<?php
/********************************************
- 使用方法:
- 1、将本段代码保存为 MkEncrypt.php
- 2、在要加密的页面前面引入这个 php 文件
- require_once('MkEncrypt.php');
- 3、设置页面访问密码
- MkEncrypt('页面密码');
********************************************/
// 密码 Cookie 加密盐
if(!defined('MK_ENCRYPT_SALT'))
define('MK_ENCRYPT_SALT', 'Kgs$JC!V');
/**
-
设置访问密码
-
@param $password 访问密码
@param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面
*/
function MkEncrypt(password, pageid = 'default') {
pageid = md5(pageid);
md5pw = md5(md5(password).MK_ENCRYPT_SALT);
postpwd = isset(_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : '';
cookiepwd = isset(COOKIE['mk_encrypt'.pageid]) ? addslashes(trim(COOKIE['mk_encrypt'.$pageid])) : '';if(cookiepwd == md5pw) return; // Cookie密码验证正确
if(postpwd == password) { // 提交的密码正确
setcookie('mk_encrypt_' . pageid, md5pw, time() + 3600000, '/');
return;
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="author" content="mengkun">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>该页面已被加密</title>
<style type="text/css">
*{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s}
html,body{width:100%;height:100%}
body{background-color:#F4F6F9;color:#768093}
input,button{font-size:1em;border-radius:3px;-webkit-appearance:none}
input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical}
input:focus{background-color:#fff;outline:none}
button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none}
button:hover,button:focus{opacity:.9}
button:active{opacity:1}
.main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center}
.alert{width:80px}
.mk-side-form{margin-bottom:28px}
.mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px}
.mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase}
.pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto}
#pw-error {color: red;margin-top: 15px;margin-bottom: -20px;}
.return-home{text-decoration:none;color:#b1b1b1;font-size:16px}
.return-home:hover{color:#1E9FFF;letter-spacing:5px}
</style>
</head>
<body>
<div class="main">
<svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80">
<defs><style/></defs>
<path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/>
</svg><form action="" method="post" class="mk-side-form"> <h2 class="pw-tip">该页面已被加密</h2> <input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">提交</button> <?php if($postpwd): ?> <p id="pw-error">Oops!密码不对哦~</p> <script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script> <?php endif; ?> </form> <a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a></div>
</body>
</html>
<?php
exit();
}
- 在第一步修改了html后缀变成php的网页文件头部中引入'MkEncrypt.php'并设置密码(如下面代码段所示), MkEncrypt('Mango') 的意思代表设置密码,单引号引中的即是密码,我这里设置的密码是Mango
<?php require_once('MkEncrypt.php');
MkEncrypt('Mango');?>- 最后在网页输入要加密的网页地址,便会自动跳转到加密窗口
- 在线效果测试链接(密码:666666)
- 效果图片展示(移动端)

- 效果图片展示(PC端)

pc.png
个人博客独立页面模板加密(以Typecho为例)
- 找到网站根目录所用typecho主题下的模板文件(本站所用模板为handsome,则目录为.../usr/themes/handsome)
- 在模板文件最前面引入1中的'MkEncrypt.php',方式同上
(ps:'MkEncrypt.php'文件须与独立页面模板文件在同一目录下)

模板test1.png
不同页面加密区分
- 只需要为不同的加密页面设置不同的密码即可。请注意,假如多个页面设置了相同的密码,则成功登录一个页面后,设置了相同密码的其他页面则不用输入密码也可直接登录。(ps:每个密码区分单独的一个页面id)
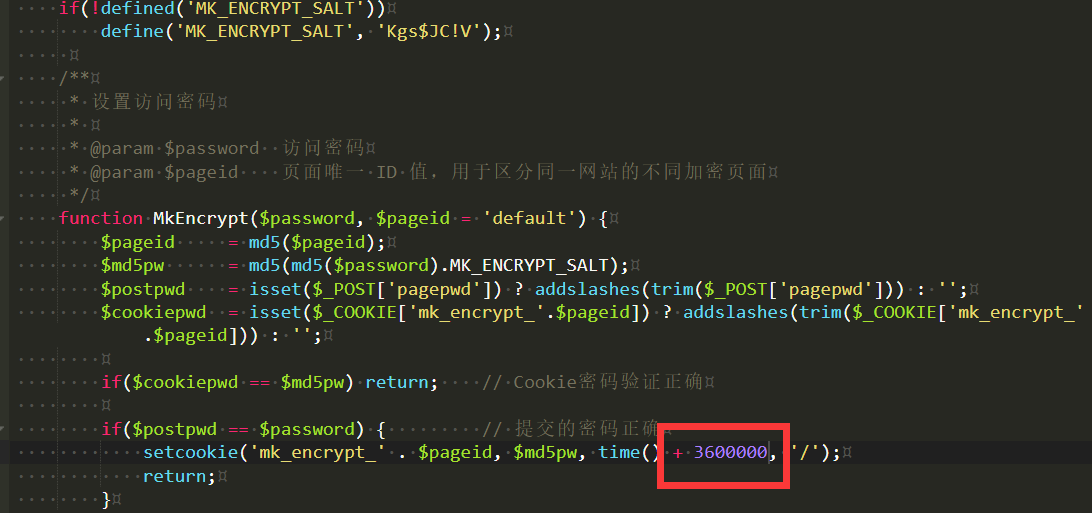
cookie值时间设置(用于修改需要再次输入密码访问所需时间)
如下图所示,在'MkEncrypt.php'文件中找到对应红色框中的紫色数字,修改即可,数字越小,需要再次输入密码访问所需时间越短