前言
vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
安装的顺序如下 Node.js =>webpack=>vue-cli
具体的作用
- nodejs 就是为了安装其它的
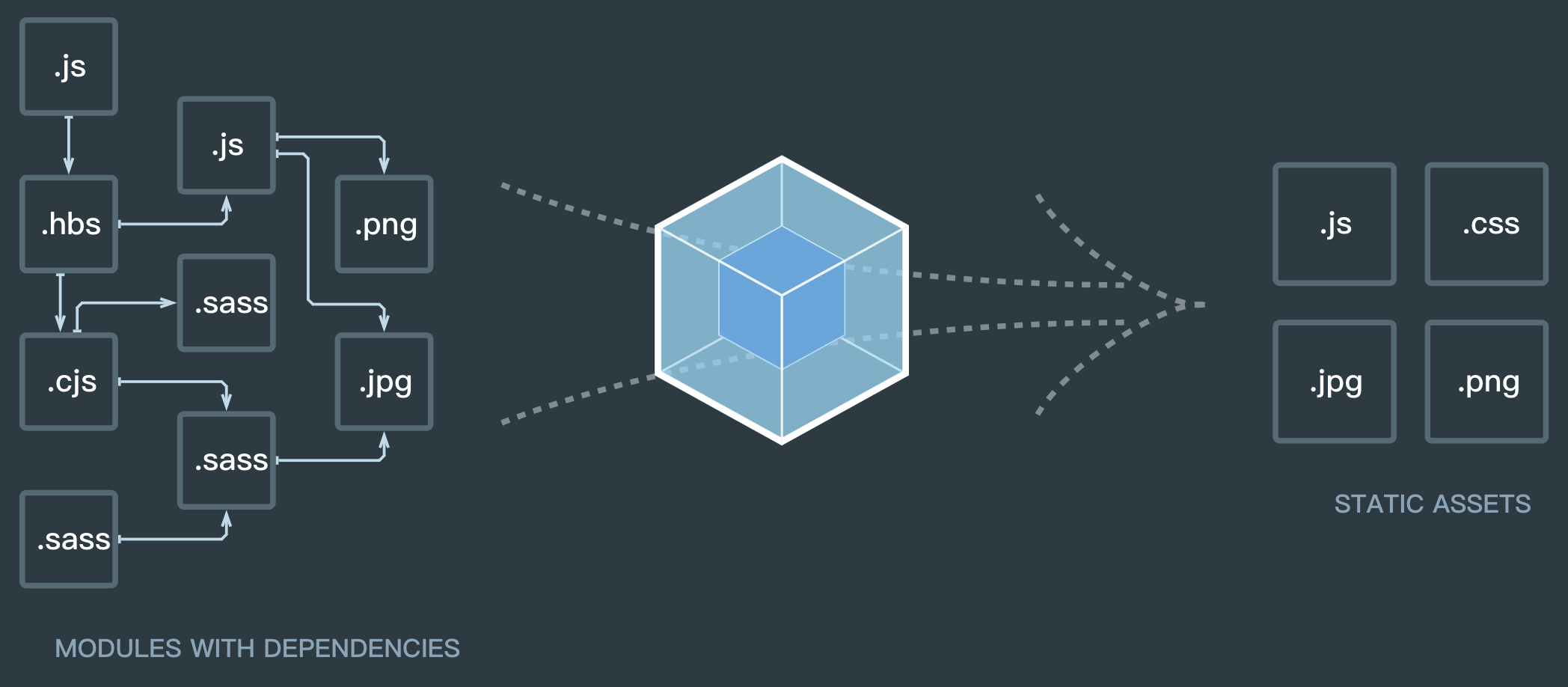
- webpack 作用如下图

- vue-cli 这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK
Node.js
下载安装就行了下载网址
或者
用brew安装 先安装brew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"替换及重置Homebrew默认源
//替换brew.git: cd "$(brew --repo)" git remote set-url origin https://mirrors.ustc.edu.cn/brew.git
//替换homebrew-core.git:
cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
git remote set-url origin https://mirrors.ustc.edu.cn/homebrew-core.git
安装Node.js
brew install nodejsmacOS 10.14 报错 chown: /usr/local: Operation not permitted解决方法 卸载重新安装
/usr/bin/ruby -e "(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"</code></pre></div></div><p>重新安装</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">/usr/bin/ruby -e "(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"查看node版本
node -v安装后就可以用npm命令了
cnpm就是npm的国内淘宝镜像 所有npm的命令 直接换成cnpm就行了
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org也可以直接指定node.js的镜像地址 就不用使用cnpm也能使用淘宝镜像
//设置镜像地址
npm config set registry https://registry.npm.taobao.org
//验证是否设置成功
npm config get registry查看已安装的包
npm list --depth 0--depth 0是只显示第一层级的包 如果是1的话就会显示两个层级
Webpack
webpack 4.X 开始,需要安装 webpack-cli 依赖
sudo cnpm install -g webpack webpack-cli查看安装状态
webpack -vVue-cli
安装
sudo cnpm install --global vue-cli验证是否成功 查看版本
vue -V初始化项目
进入要新建项目的目录
输入以下命令
vue init webpack demo001输入命令后,会跳出几个选项让你回答:
- Project name (baoge):
—–项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母) - Project description (A Vue.js project): —-项目描述,也可直接点击回车,使用默认名字
- Author (): —-作者,输入你的大名
- Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
- Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。 接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接n回车
- Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装n回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装n回车
进入项目目录
cd demo001运行
npm run dev运行后自动打开浏览器
config=>index.js
autoOpenBrowser: true,打包生成项目
npm run build新项目添加依赖
npm installGit忽略文件.gitignore
.DS_Store node_modules/ /dist/ npm-debug.log* yarn-debug.log* yarn-error.log*Editor directories and files
.idea
.vscode
*.suo
.ntvs
*.njsproj
*.sln
常用包
axios
axios文档
cnpm install axiosbabel
vue-cli创建的项目本身已经配置了babel,无需额外配置 不同再看下面的
可以将ES6代码转化为ES5代码,从而在现有环境执行,这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
安装步骤
进入项目根目录
安装
cnpm install babel-cli --save-dev设置转码规则
cnpm install babel-preset-es2015 --save-dev创建配置文件 基本格式是这样的
{
"presets":[],
"plugins":[]
}添加es2015如下
{
"presets":["es2015"]
}es6-promise/babel-polyfill
Babel 默认只转换新的 JavaScript 句法,而不转换新的 API,
比如 Iterator、Generator、Set、Map、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些定义在全局对象上的方法(比如 Object.assign)都不会转码。
Babel 默认不转码的 API 非常多,详细清单可以查看 definitions.js 文件。
axios 是基于 Promise 来实现的,IE 和低版本的设备不支持 Promise。
方案一 使用 es6-promise
npm install es6-promise -S
// 在 main.js 首行引入即可
require("es6-promise").polyfill()
这样,就已经可以解决你的问题了。
因为我的项目中是有对 axios 进行封装的,而且我也不喜欢在 main.js 中来做这个操作,所以我将这个操作移到了 api.js 这个文件的开头。(api.js 的用途是用来对 axios 进行封装),所以我的是下面这样。
// api.js
require("es6-promise").polyfill()
import axios from 'axios'当然,你也可以使用 import 的方式:
// request.js
import 'es6-promise/auto'
import axios from 'axios'ok,现在问题解决了【IE和低版本的安卓设备都没问题了】
方案二 使用 babel-polyfill
babel-polyfill文档
npm install babel-polyfill -S
// 在 main.js 首行引入即可
import "babel-polyfill"
因为我的项目中是有对 axios 进行封装的,而且我也不喜欢在 main.js 中来做这个操作,所以我将这个操作移到了 api.js 这个文件的开头。(api.js 的用途是用来对 axios 进行封装),所以我的是下面这样:
// api.js
import 'babel-polyfill'
import axios from 'axios'或者 build=>webpack.base.config.js中修改entry属性
module.exports = {
entry: ["babel-polyfill", "./src/main.js"],
};Vuex
Vuex文档
安装
npm install vuex --save使用
import Vue from 'vue' import Vuex from 'vuex'
Vue.use(Vuex)
Vuex 依赖 Promise。如果你支持的浏览器并没有实现 Promise (比如 IE),那么你可以使用一个 polyfill 的库,例如 es6-promise。
npm install vuex --save
npm install es6-promise --save使用
import 'es6-promise/auto'
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
SEO方案
常用的解决方案有三种:
- 页面预渲染
- 服务端渲染
- 路由采用h5 history模式
而应用到的技术也是有很多,大体上我总结了四个,也是比较常用的:
- ssr,vue官方文档给出的服务器渲染方案,这是一套完整的构建vue服务端渲染应用的指南,具体
参考网站 - vue-meta-info,这个是针对单页面的meta SEO的另一种思路,
参考网站 - nuxt 简单易用,
参考网站 - phantomjs 页面预渲染,具体
参考网站
而市场上依靠vue做出来的唱功案例还是很多的:
- bilibili
- 手机搜狐网
- 掘金
- element
那么他们是如何做优化的呢?我们通过分析,总结以下几点
- 1) bilibili做了基本的seo优化,比如 TDK描叙详细。 提升网页加载速度:对外联css,以及js使用了延迟加载以及dns-prefetch,preload。 外联较多,关键词排名高。
- 2) 掘金网站使用了vue-meta-info 管理网站的meta,应该配合使用了prerender-spa-plugin 对SEO进行了优化
- 3) 大疆招聘 使用了Nuxt