使用transform属性实现元素在空间内的位移、旋转、缩放等效果。
空间转换也叫3D转换,是从坐标轴角度定义的,x y z三条坐标轴构成了一个立体空间,z轴位置与是想方向相同。

空间位移
使用translate实现元素空间位移效果。
语法:
transform: translate3d(x,y,z);单个方向控制:
transform:translateX(值);
transform:translateY(值);
transform:translateZ(值);取值:像素或者百分比(正负均可)
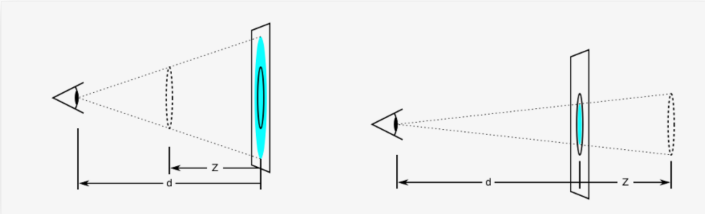
透视
使用 perspective属性实现透视效果。
- 近大远小,近清楚远模糊
默认情况下,观察不到Z轴的位移效果,因为Z轴是视线方向,移动效果应该是距离的远近,电脑的屏幕是平面的,默认无法观察到远近效果。
给父级添加属性:
perspective:值;取值:像素单位数值, 数值一般在800 – 1200。
还需要通过空间转换,为元素添加近大远小、近实远虚的视觉效果来实现。
.box:hover {
transform: translateZ(200px);
/* transform: translateZ(-200px); */
}实现透视效果的原理:
透视距离也称为视距,而视距是人的眼睛到屏幕的距离。
所以此时如果在Z轴移动,如果向屏幕前移动,取正值,就会变近变大,如果向屏幕后移动,取负值,就会变远变小,这便是近大远小、近实远虚。

空间旋转
使用 rotate实现元素空间旋转效果。
语法:(三个旋转方向不同)
transform: rotateZ(值);
transform: rotateX(值);
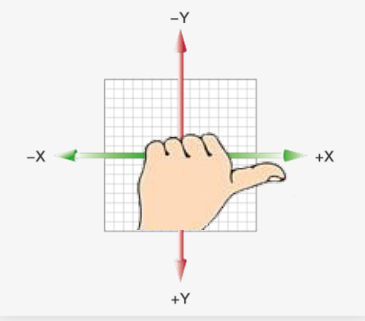
transform: rotateY(值);判断旋转方向:(左手法则)
左手握住要旋转的轴,拇指指向正值方向,其他手指弯曲方向即为旋转正值的方向。

拓展:自定义设置旋转轴的位置及旋转的角度。
rotate3d(x, y, z, 旋转的角度度数)
/* x, y, z取值为0-1之间的数 */立体呈现
使用 transform-style: preserve-3d;实现立体图形效果。
步骤:
- 先给盒子父元素添加
transform-style: preserve-3d; - 按照需求设置子盒子的位移位置或旋转位置。
在空间内,转换元素都有自己独立的坐标轴,互补干扰。

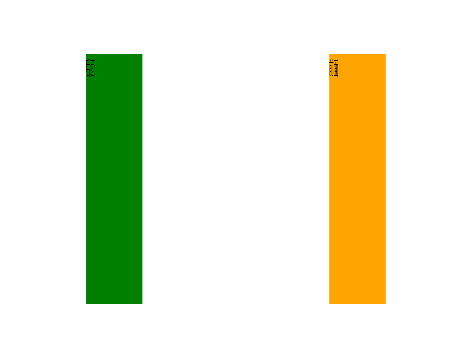
<style> .cube { position: relative; width: 200px; height: 200px; margin: 100px auto; /* background-color: pink; */ transition: all 2s; transform-style: preserve-3d; }.cube div { position: absolute; left: 0; top: 0; width: 200px; height: 200px; } .front { background-color: orange; /* 向我走近200px */ transform: translateZ(200px); } .back { background-color: green; } /* cube hover 为了看空间感效果 */ .cube:hover { transform: rotateY(90deg); } </style></head>
<body>
<div class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
</div>
</body>
仅仅一俩个面的立体效果实现是比较容易的,但是3D立体效果比如包含四个面或者正方体的六个面都包含的实现比较绕,后续在一篇新文章中记录。
空间缩放
使用scale实现空间的缩放效果。
语法:
transform: scale3d(x, y, z)单个方向缩放:
transform: scaleX(倍数);
transform: scaleY(倍数);
transform: scaleZ(倍数);空间的转换在当今的网站中并不多见,毕竟显示屏是一个平面的屏幕,非要想象一个空间立体形状是很难的,而现在大多数网站追求的是扁平化设计,所以一个具有立体空间特效的网站还是很炫酷的。